
【BONO】検索機能追加のUIデザイン課題完遂ログ
BONO9月課題を(いちおう)ひと通り完了したのでまとめます。
このシリーズのお題・課題
BONOのデスクトップ(PC)に「動画検索機能」を付ける改善を考えてみよう

【提出物】
UIのビジュアル
プロトタイプ
そのUIにした意図をまとめたもの
【カイさんからの課題(自分の言葉でまとめなおしています)】
サービス現状: 「どこになんの動画があるかわからないので片っ端からカテゴリで見てます」 「業務で必要な〜〜〜に対しての動画はないかな〜で探してみたりします」という声がある。
誰がユーザー?: 上記の使い方をしているユーザ
理想のゴール: 「検索」というより「探す」ニュアンスで、今より動画単体に辿り着きやすくしたい。
学べること
目的を達成するための要件定義をし、UIの方向性を決めること。
事業会社でよくある「この機能追加をします!」に対応する練習ができる。
特に行動フローで課題・要件整理をする部分を実践で学べる。
作成前に観た動画
https://www.bo-no.design/series/failurepoint
ざっとひと通り視聴してメモを取りました。(お題はまだやっていないです)
▾ Failure Pointのメモ一部分


要件を整理してアイデア出し
① 条件を網羅・整理
必要な条件をフローで整理しながら洗い出します。
【今回の目的を改めて確認】
目的:
・動画のありかが検索で探せること (ユーザの声「どこになんの動画があるかわからないので片っ端からカテゴリで見てます」、「業務で必要な〜〜〜に対しての動画はないかな〜で探してみたりします」より)
・今より動画単体にたどりつきやすくなること
そこで下記のように条件を整理していきます。
条件1:
フリーワードで検索ができること →新規に機能追加必要
条件2:
検索結果が表示される →検索条件の検討必要(ハッシュタグ?カテゴリ名?シンプルにタイトル?説明文も検索対象に含める?)
条件3:
どこに表示させる? →BONOの中のどこに機能追加する?
② アイディア出し
次に既存のBONOの動画体験フローを洗い出します。
*今回はサイトの中で行う機能追加のため、ダイレクト流入のケースのみ検討します。
1- BONOの動画を見たくなる
↓
2- BONOのサイトを開く
↓
3- 目当ての動画を探す
↓
4- 動画をクリックする
↓
5- 動画を再生する
↓
6- 次の動画を探す
そして各体験を具体的に掘り下げていきます。
1- BONOの動画を見たくなるのはどんなとき?
・UIUXの勉強をしたいとき
・UIUXのことで知りたいことがあるとき
・BONOの課題を進めたいとき
↓
【アイデアとしては…】
・UIUXの勉強をしたいとき
→勉強することが決まっていなくても、レコメンドや一覧としてハッシュタグやカテゴリが表示されていると良い
・UIUXのことで知りたいことがあるとき
→キーワードで絞り込めると良い
・BONOの課題を進めたいとき
→シリーズ名で絞り込めると良い
+最近の検索履歴が残れば より速く目的のシリーズやKWにアクセスできる
2- BONOのサイトを開くとは具体的にどんな行動?
ブラウザのブックマークか検索窓の予測からダイレクトにアクセス
3- 動画を探す具体的な方法は?
既存BONOのメニュー・タブを精査します。
【メニュー】

・マイページ
・コンテンツ←ここが明らかベストです。すでにここに動画があります。
・コミュニティ
・料金プラン
次にタブをチェックします。

・すべて
・UIビジュアル
・UXデザイン
・情報設計
・勉強会/質問
・キャリア
↓
【アイデアとしては…】
「コンテンツ」のページ全てに、検索バーがトップかどこかに固定されていると良い (別カテゴリや別KWの動画に移動しやすい)
今回は1と3両方のアイディアを採用し、
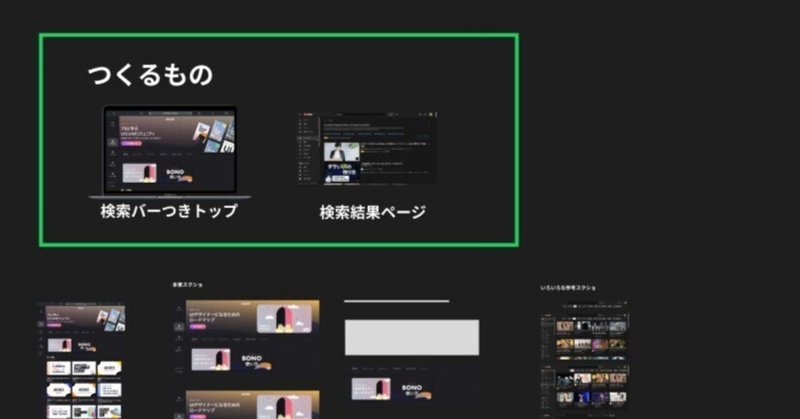
・コンテンツページのトップに検索バー
を機能追加します。
また、
・検索結果画面
も併せて作成します。
レコメンドのハッシュタグも追加を検討しましたが、SNSではなくカイさん発信のみなので不要と判断しました。
③ アイデアに対して何を考えるべきか?
コンセプトと②で作ったアイデアがマッチしているか照らし合わせて確認します。
【検索バーを使うプロセス】
ユーザが検索をする
↓
検索結果が表示される
↓
閲覧できて再生(←情報が集まる場ができる)
↓
動画を発見
①のコンセプトやフローと問題なくマッチしています。
④ アイデア出しまとめ
以上から、
・コンテンツページのトップの検索バー
・検索結果画面ページ
をUIで具体化していきます。
ここまでが条件整理です。
UIアイデア出し
① UIオブジェクトに必要な情報をアイディア出し
今回はオブジェクト=「動画」。 「動画」をどう並べるのか、要素の優先度を考えます。
【動画の検索結果を並べる際に必要と思われる要素】
・動画のカテゴリ
・(シリーズ名に含まれている場合)シリーズ名
・アイキャッチ
・動画のタイトル
・投稿日
・再生回数
↓
【優先度をつけると…】
① 動画のタイトル
② アイキャッチ
③ 動画のカテゴリ
④ (シリーズ名に含まれている場合)シリーズ名
やっぱいらない: 投稿日・再生回数
以上の要素を「動画」というオブジェクトに含めます。
② オブジェクトの配置場所
今回は既存のBONOをベースに機能追加するため、BONOの情報設計をチェックします。 メニューを新しく追加する前に、まずはシンプルに既存の要素のどこかに入れられないかを考えます。
【メニュー】

・マイページ:登録情報が出てくる
・コンテンツ:動画一覧が並んでいる
・コミュニティ:イベント開催情報など
・料金プラン
次にタブをチェックします。

・すべて
・UIビジュアル
・UXデザイン
・情報設計
・勉強会/質問
・キャリア
「UIビジュアル」などは「すべて」に含まれるため、「すべて」に検索バーがあるのが理想です。
ただ、例えば「UIビジュアル」のページにいるときに別のカテゴリやKWに移動することを考えると、やはりコンテンツページに常に固定されていたほうが良いですね。
以上から今回最適な配置場所は、動画が集約されている「コンテンツ」ページです。
「探す」ページがあっても良いかと思いましたが、探す対象は全て「コンテンツ」に含まれており、あえて作る必要はないと判断しました。
③ 「コンテンツ」の中で表示場所を考える
②を配置するのに適した場所を探します。 「コンテンツ」ページの構造を確認します。

【②を配置する場所候補】
A. ロゴヘッダーの右端
B. ヘッダー画像の下(タブの上)に配置
C. ヘッダー画像の上に配置
ただ「コンテンツ」ページでは常に固定しておきたく、ページによってヘッダー画像がないC案は不採用です。
あとヘッダーのキャッチコピー(ロードマップへの誘導)と目的(検索すること)が食い違うのであきませんね。
A案もよさそうですが、「コンテンツ」ページ以外のページも検索対象とする配置のため不採用です。
ということで今回はB案を採用します。
④ UIグラフィックのリサーチ
目的に合う参考デザインを探す、UIリサーチを行います。 参考デザインを探すことで、頭の中にあるアイデア以外のアイデアをとりこむことができます。
今回はBONOのUIデザインルールに則って作成することが間違いありません。 BONOで使えそうなページをがんがんスクショします。
かつ今回の機能追加では動画系サービスも参考できそうなので、YouTubeやSchoo、Udemyなどを併せてスクショします。
検索バーのあるサイトのファーストビューもスクショしておきます。
▾ スクショはFigmaなど1か所に集約しておきます。

⑤ UIラフを紙に描く
④で集約したスクショを見ながらパターンを手で描いていきます。
検索結果ページとソート結果ページも忘れずに~

UIアイデア出し
いよいよFigmaでデザイン案を作成していきます。
① 既存BONOの参考パターン
まずは既存BONOの仕様に則ってアイデアパターンを作ります。
UIアイデア出しのプロセスでオブジェクト=「動画」の要素として考えた
① 動画のタイトル
② アイキャッチ
③ 投稿日
④ 動画のカテゴリ
⑤ (シリーズ名に含まれている場合)シリーズ名
を入れてアイデア案を作っていきます。
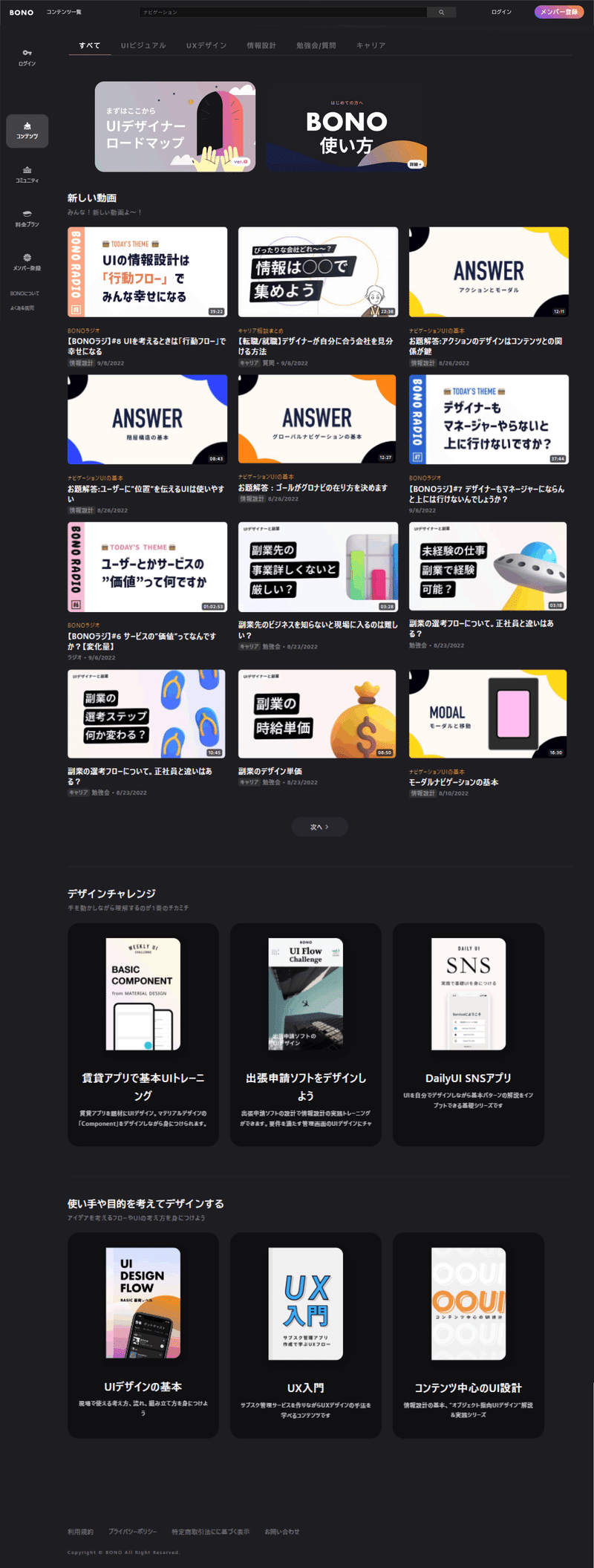
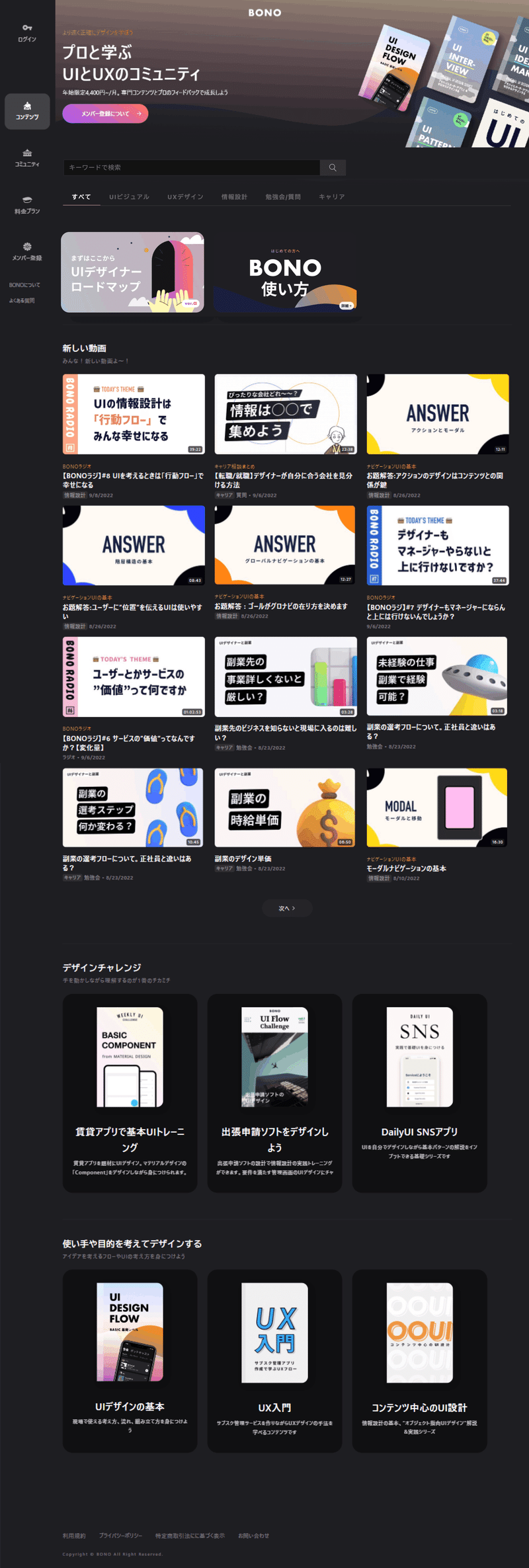
▾ BONOver topページ

▾カテゴリページは現行のページをそのまま使いますが、検索ボックスを入れるので作り直します。

▾検索結果ページも作ってみました。

② 参考デザインのパターン
今回はYouTubeとUdemyのスクショを参考に、メインコンテンツ部分のデザインパターンを作っていきます。
▾ YouTubeパターン
YouTubeに則ってサイドにナビゲーションを残しています。

▾ YouTube ver検索結果ページ

▾ Udemyパターン
こちらは検索結果件数や、Amazonのようなフィルター機能がついています。これも真似します。

Udemyのtopは5カラムかつ横スクロール。現行のBONOからかなり変更を加える必要があるので、今回はこの時点で不採用にしました。
併せてサーチボックスもトレースしてBONOの検索機能にマッチするものを採用します。
…がやはりYouTubeが圧倒的に使いやすく見やすくそして美しいですね。
③ 実機確認でのUIチェック
プロトタイプを実機(今回はPC)確認します。
【実機確認した印象】
・既存BONOに則ったパターン
→実装少なそうでやっぱこれがいいな…
・YouTubeパターントップ
→ありだがBONOは「動画を見る」こと自体が目的ではないので、既存ファーストビューがほしい。
・YouTubeパターン詳細ページ
→とても分かりやすい
・Udemyパターン詳細ページ
→サイドバーをあまり見ないし使う必要も感じられない
↓
【実機確認して見つけた新たな課題】
・YouTubeパターンのヘッダーがBONO本家より小さい(単純にサイズミス) ・検索バーが目立たない。幅が小さい。
④ フィードバック内容を修正
上記の新たな課題を修正していきます。

(いちおう)完成!
▾プロトタイプ
▾トップ

▾検索バー追加後のカテゴリ別ページ(ここでは「UIビジュアル」)

▾検索結果ページ(YouTube verを採用)

▾ボード全体像

参考もっとパターン出すべきだったなあ。
月末の成果報告会までにブラッシュアップしますぞ〜
この記事が気に入ったらサポートをしてみませんか?
