
l Webデザイン モーダルウィンドウ プラグインまとめ
Webサイトで活用されているモーダルウィンドウですが、オープンソースや技術の進化のおかげで、実装が簡単に設定できるようになりました。そこで今回は、様々なスタイルのモーダルウィンドウ用プラグインをご紹介します。
Webサイトのフロントエンドを実装するうえで、ボタンアニメーションなどのアイディアがほしい!と言う時には、CodePenというサービスがおすすめです。ウェブ制作時、フロントエンドで使用する技術のコードの共有や外部サイトへの埋め込みができるサービスです。そんなCodePenの中でもモーダルウィンドウとして使えそうなアイディアをまとめてみました。
CodePenについては以前にも紹介しているので、下記からご確認ください。
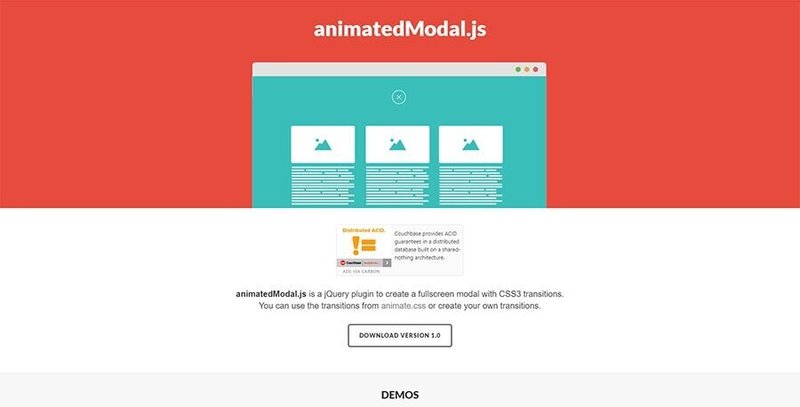
animatedModal.js

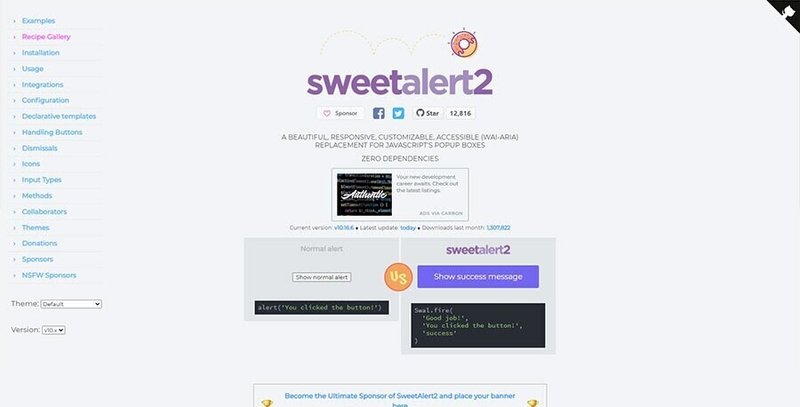
SweetAlert2

Vex dialogs

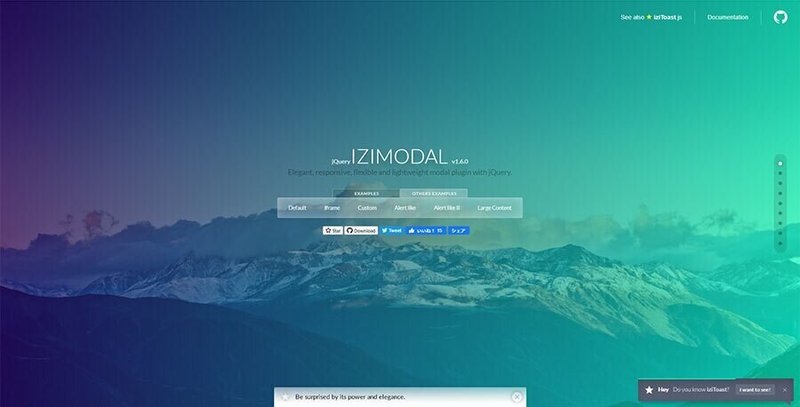
iziModal.js

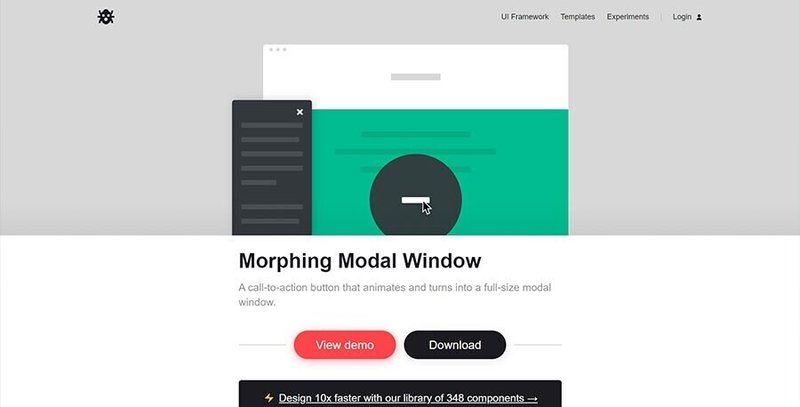
Morphing Modal

【IE11動作】対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】対応
l 最後に
シンプルなものから、アニメーションに凝ったものまで、様々なモーダルウィンドウをご紹介しました。用途に合わせて是非活用してみてください。
この記事が気に入ったらサポートをしてみませんか?
