
コピペで使えるパンくずリスト
こんな感じのパンくずリストを作りたいときに使えるCSSです。

HTML
<div class="breadcrumbs">
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">首都圏エリア</a></li>
<li><a href="#">東京23区</a></li>
<li class="active"><a href="#">中野駅</a></li>
</ul>
</nav>
</div>
CSS
.breadcrumbs{
border: solid 1px #ccc;
border-width: 1px 0;
}
.breadcrumbs ul,
.breadcrumbs li{
margin: 0;
padding: 0;
}
.breadcrumbs a{
color: #9b4dca;
text-decoration: none;
}
.breadcrumbs a:hover{
color: #606c76;
}
.breadcrumbs ul{
display: flex;
width: 1000px;
margin: auto;
}
.breadcrumbs li{
list-style: none;
font-size: 14px;
height: 30px;
line-height: 30px;
margin-right: 35px;
position: relative;
}
.breadcrumbs li:before,
.breadcrumbs li:after{
content: "";
display: block;
position: absolute;
top: 0;
border-top: 15px solid transparent;
border-right: 15px solid transparent;
border-bottom: 15px solid transparent;
}
.breadcrumbs li:before{
right: -40px;
border-left: 15px solid #ccc;
}
.breadcrumbs li:after{
right: -39px;
border-left: 15px solid #fff;
}
.active a{
color: #000;
}解説
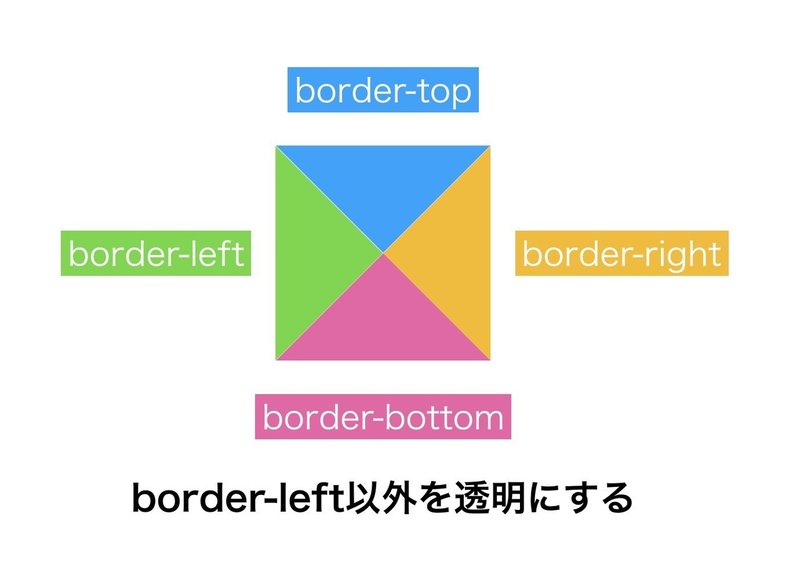
CSSのborderを活用すると三角形を描画することができます。

border-leftだけ色を付けることで、矢印三角を作ります。
この上に白い塗りの三角形をpositionで上から重ねれば、「>」の形がCSSで表現できます。
サポートいただいたお金は大切に使わせていただきます。
