
Chat GPTで一丁前なホームページを作った話
(この記事は約3分で読めます。約1600文字)
こんにちは。よしともです。今回は、「Chat GPTでホームページを作ってみた話」をお伝えします。
1.実際の出来上がり
まずは実際のホームページを見てもらった方が良いでしょう。こんな感じに出来上がっています。
みなさんが想像していたのと比較してどうでしょうか?思ったよりちゃんとしてるのではないかと思います(笑)。私自身、もっと簡易的なものになるかと思っていましたが、アニメーション(Java Script)などもしっかり作れました。
2.どうやって作ったか?
ではどうやって作ったか、手順をお見せしたいと思います。
1.GPTに自分がイメージするサイトをいくつか探してもらう
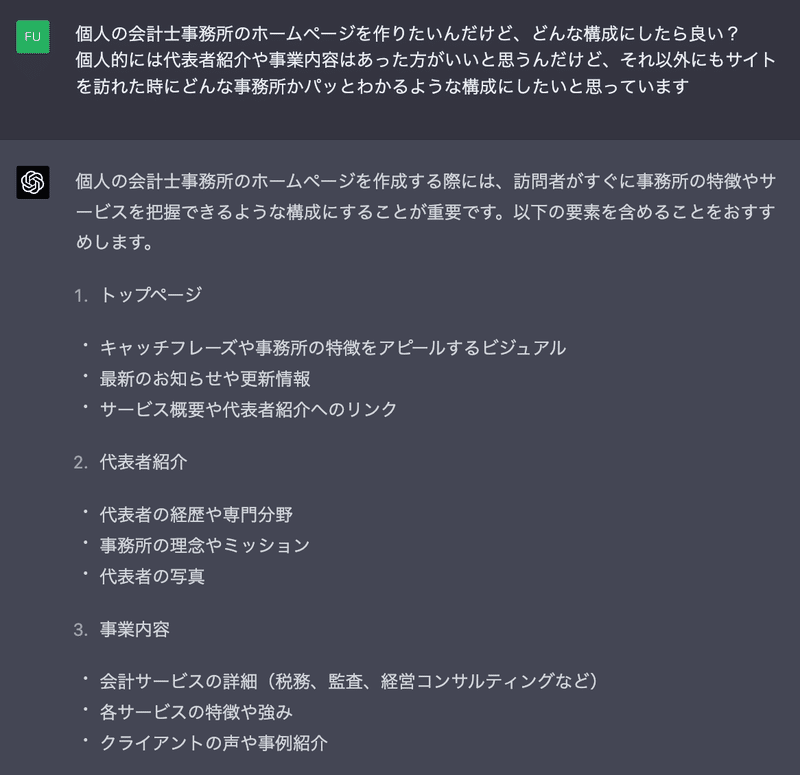
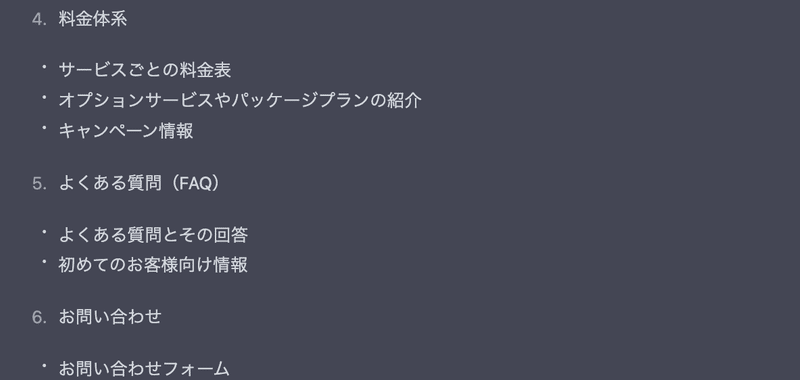
2.GPTに構成や文章を考えてもらう
3.それをもとにコード(HTMLやCSSなど)をGPTに書いてもらう
4.実際に動くかテストする(VS Codeなど)
5.動かなかったり、イメージと違ければGPTに修正依頼する(2~3に戻る)
6.ホームページを公開する
これを見ればわかると思いますが、自分が手を動かしたのは「4.テストする(=GPTが書いたコードをコピペする)」「6.ホームページを公開する(ドメイン取得とサーバー開設)」の2つだけで他はGPTに手を動かしてもらいました(笑)
GPTはほんとにすごいです…。構成も考えてくれればコードも書いてくれて本当に時代が変わったなと思いました。


おかげで、あまりホームページに関する知識はなかったものの、ほぼ1日で完成しました。HTMLやCSSの知識がある人ならもっと早くできるかもしれません。
3.注意点とポイント
3-1.GPTは課金すべし
GPTは現在無料で使えるver3.5と有料のver4が公開されています。が、間違いなくver4をオススメします。
こちらのサイトが非常に分かりやすいですが、両者で扱える文字数や回答の精度が異なってきます。3.5でもある程度は使えますが、4を使うと3.5と差があるので戻れなくなります。
4の場合は月額20ドル(約2,400円)かかりますが、仕事や他の調べ物でも役立つので全然ペイできます。
3-2.GPTへの指示の出し方を工夫する
GPTへの指示出しも結構重要です。単に「〇〇を考えて」とするよりも、より具体的な場面をイメージして指示出しすると精度がグッと上がります。
よく使っているのは、
「あなたは超一流のエンジニアです。クライアントから次のような修正依頼があったので、彼らが満足するようなアウトプットを出してください。(この後に質問や指示出しをする)」
といった感じで、具体的な役割や期待することを書いてあげると精度が上がります。
3-3.ホームページを公開するのにはお金がかかる
これは単純に私が無知だったのですが、ホームページを作る(手元で遊ぶ)のは無料ですが、実際に公開するのはお金がかかります。
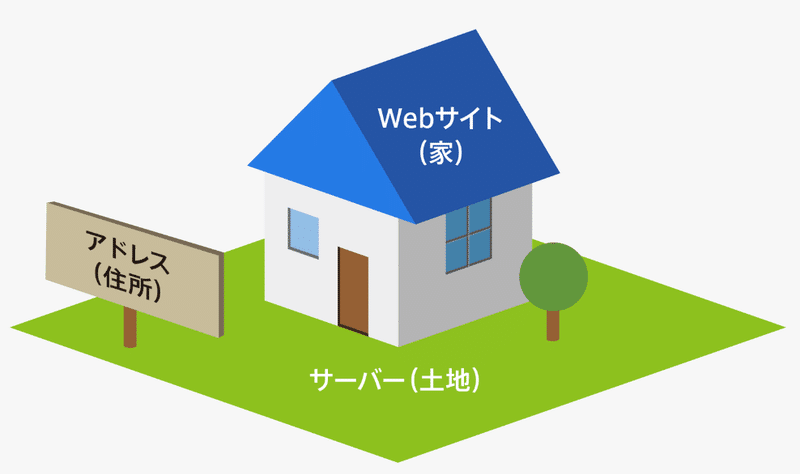
次の図が分かりやすいですが、GPTに作ってもらうのはWebサイトです。手元で遊ぶ分にはこれだけで十分ですが、公開する場合、アドレスとサーバーも必要になります。
私のようにあまりこだわりがなければアドレス取得は約3,000円/年、レンタルサーバーが約5,000円/年と年間で8,000円くらいで公開することができます。

4.参考にしたサイト
htmlなどが全く分からなくてもある程度形になりますが、ホームページの裏側がどんな感じになっているかはざっくりと知ってた方がいいかもしれません。

このサイトが非常に分かりやすかったので、リンクを載せておきます。
またアニメーション(Java Script)は、こちらを参考にしました。
やりすぎるとサイトが重くなってしまいますが、一覧化されていてどんなアニメーションを加えたいか、イメージをつけるのにとても役立ちました。
いただいたサポートは勉強代に使わせていただきます! twitter:https://twitter.com/LibertyCh_univ Youtube: https://www.youtube.com/channel/UC5OTKijj7dh-BISBTujTY7A
