
Photo by
bbmm
書籍情報保管アプリ #9 『アイコンの作成』
前回は、書籍情報の追加のためにGoogle Bookの参照と一部メインページの見た目の改修に取り組みました。
今回は、アイコンの変更を実施しました。デフォルトでアプリ作成しているとFlutterのアイコンになっていますが、今回はBook Trailのアイコンを作成してみました。
アイコン画像のベースの作成
アイコンの画像は無料のベクター系画像アプリの「Inkscape」で作成します。
いくつか調べたところアイコンには色々ルールのようなものがあるみたい。
ベースとなるテンプレートとして、古いですが下記のGitからsvgファイルをダウンロードしました。
アイコン画像のアプリへの反映
Inkscapeで画像を作成してベースを保存した後に実際にアプリに登録するには、いろいろなサイズのアイコン画像ファイルが必要になりますが、下記のpackageで一発作成できました。
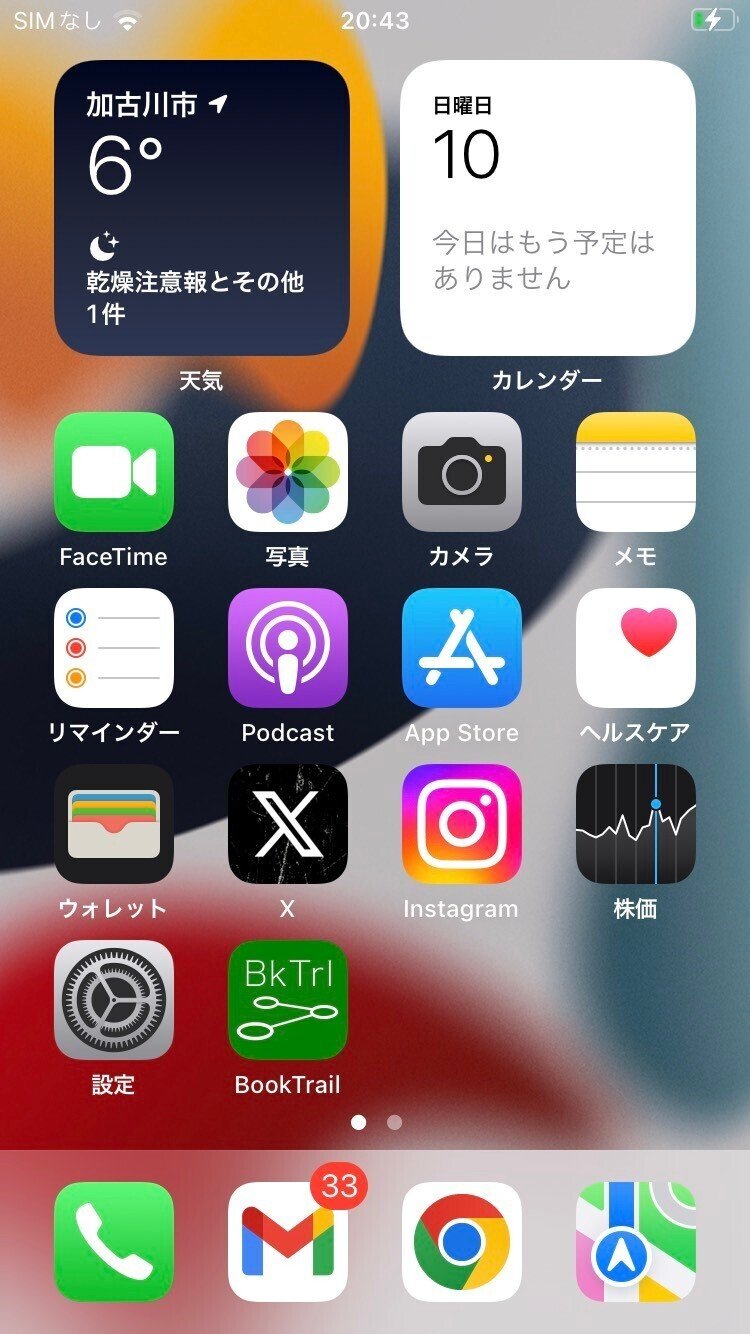
今の見た感じ
アイコンがホーム画面に出てきました!でもアイコンはイマイチなのでまた変更します。

今後やりたいこと
ログイン画面(以下のページ参照)
本一覧表示(以下のページ参照)
ライセンス関係表示
書評保存(まずはタグ付けする)
UI/UXの修正(対応中。)
登録した本の削除(以下のページ参照)
コードの整理(Classの再定義など)(以下のページ参照)
本の一覧の検索・並べ替え(以下のページ参照。まだ継続必要)
GoogleBookAPIも使えるようにする(以下のページ参照。)
本の情報追加する(以下のページ参照。出版社は別途OpenBDで補完必要。)
多言語化する
ユーザー登録時にプロファイル情報を取得する
パスワードを忘れた場合に対処する
アイコンの作成(今回実施しました。)
Appleアプリに公開!
この記事が気に入ったらサポートをしてみませんか?
