
スケッチアップ素材を初めて使うときの調整
素材を買いました!
さっそくこれを、ウェブトゥーンに使おう!!
と思っても、少し配置が違ったり、壁が邪魔でいいアングルで使用できなかったり……。
今回は、素材を買ってから、実際に作品に使用するための下準備までをご紹介します。
素材紹介

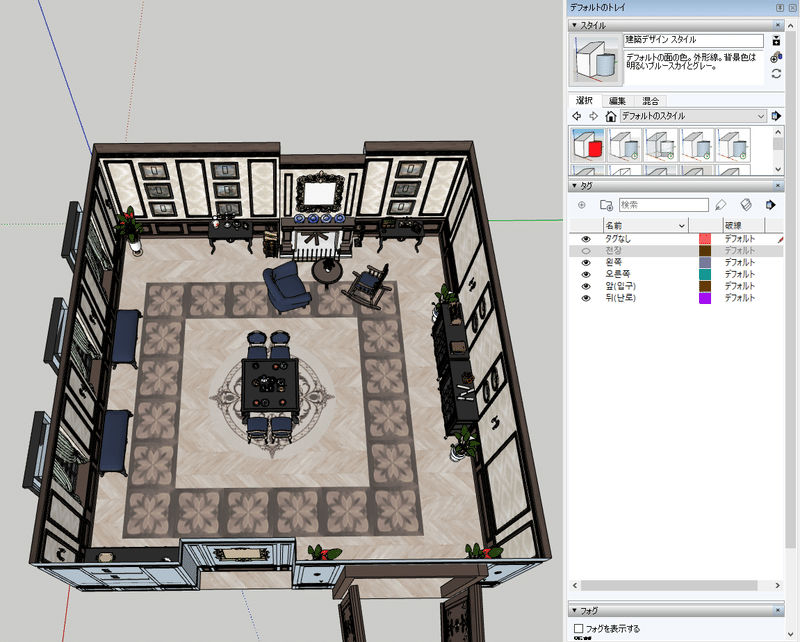
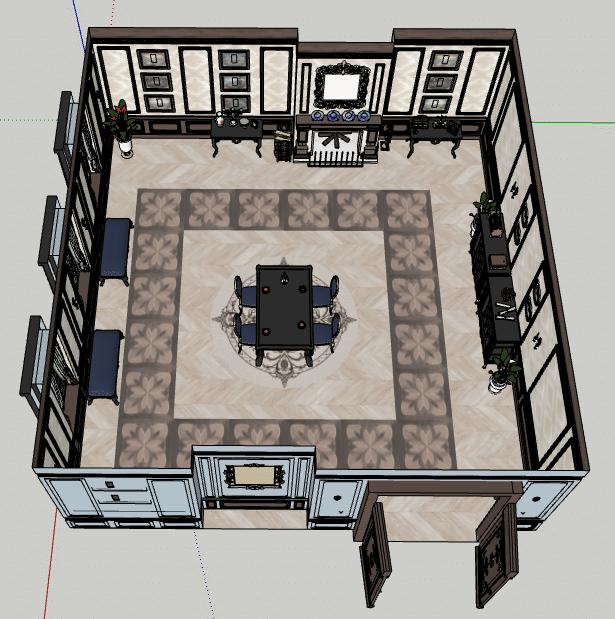
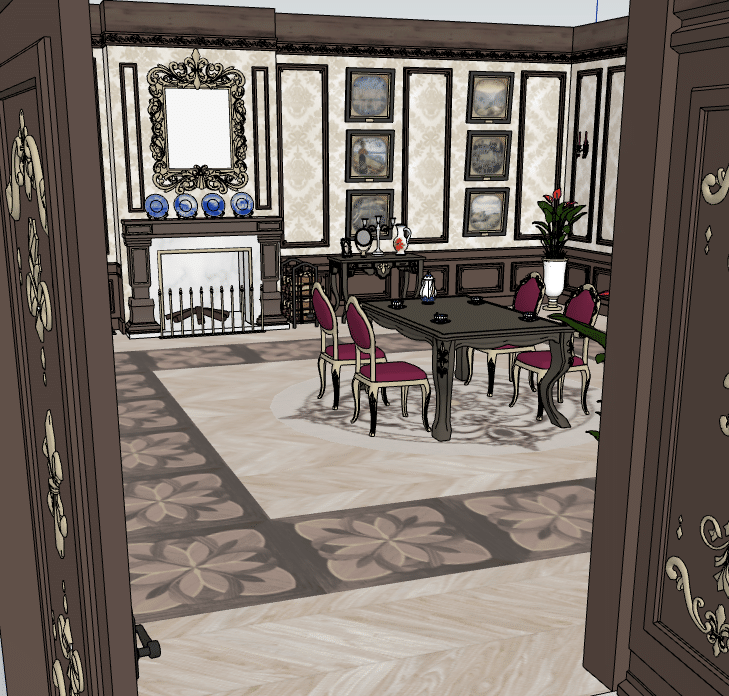
今回は、こんな感じのお茶会がおこなわれる小部屋の素材です。スッキリしていてかわいい。

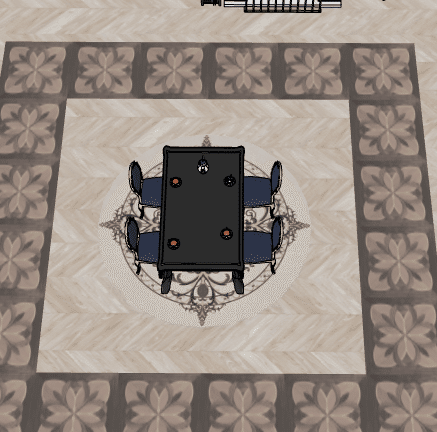
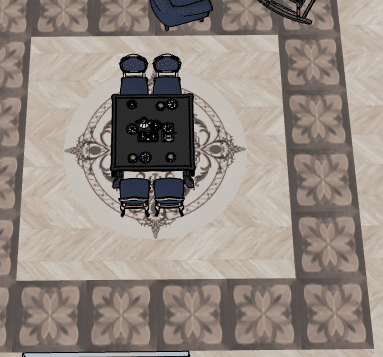
上から見た初期配置はこんな感じ。
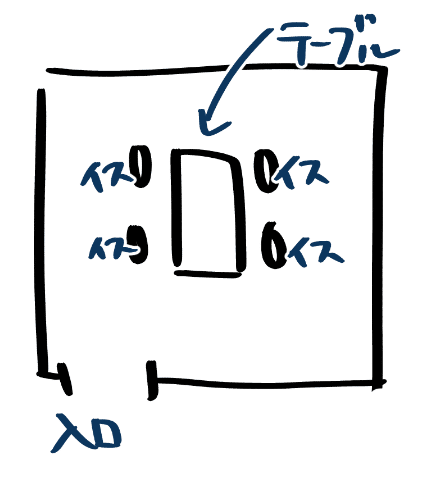
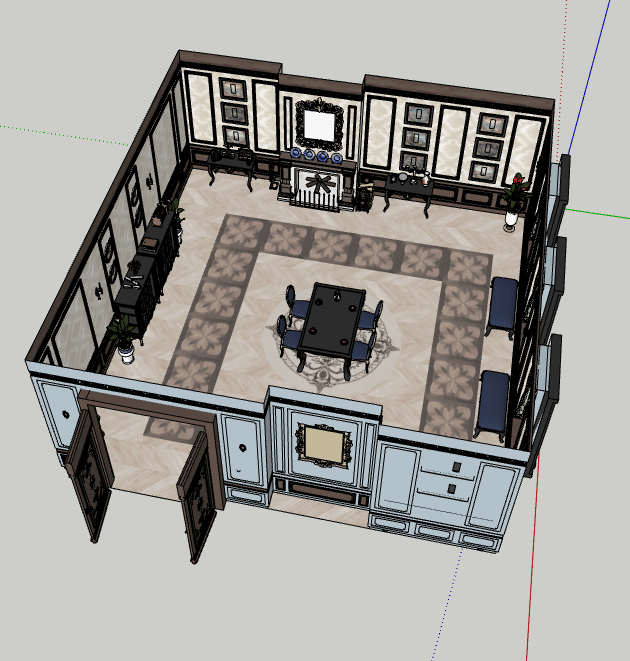
ただ、今回のネームから割り出した「本当に欲しい配置」はこんな感じです。

ですので、このお話で使えるように、カスタマイズしていきましょう!
実際のカスタマイズの方向性
さまざまなアングルに対応するため、各壁、天井、床の表示非表示を切り替えられるようにしたい
カップを持ち上げるシーンがあるため、カップはあちこち動かしたい
テーブルの角度を変える
テーブルが少し小さく、お隣さんと近すぎるので、テーブルを長くして、隣の椅子とのスペースを開ける
テーブルの移動と大きさ変更に伴い、暖炉近くのソファなどが邪魔になりそうな予感がするので、消し去りたい
入口を左側に付けたい
メインの家具のカラーをネイビーから赤系統(えんじ色とか、ワインレッドくらい)にしたい
このくらいでしょうか。結構ありますね…。まずは表示非表示の切り替えを視野に入れつつ、全体的に「タグ」を付けていきましょう!
タグ付け
初期タグの確認
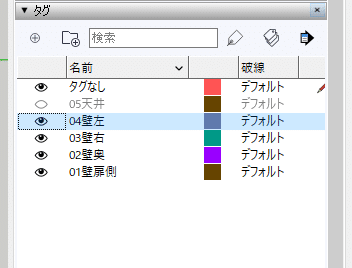
作者さんが、すでにタグをつけてくれている場合が多数あります。今回もつけてくれていますね。
しかし、ハングルなので、ちっとも読めません。
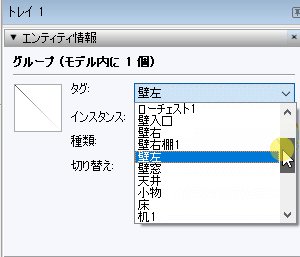
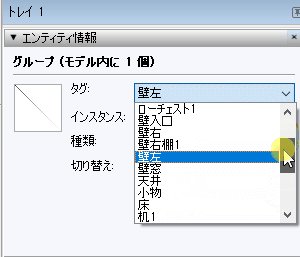
表示と非表示を切り替えて、どこを表しているタグか確認してみましょう。

こんな感じで切り替えれば、どこがどこだか分かります。ただ、とても大きな素材だったり、タグがめちゃくちゃ多いと、この方法も大変です。
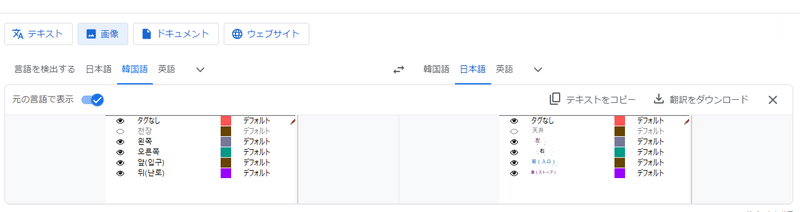
そんなときは、タグのスクショを撮って、Google翻訳に入れてもいいでしょう。

ちょっと文字が小さくて見づらいですが、いい感じに翻訳してくれました。

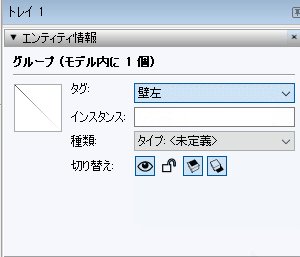
そんなこんなで、タグのリネームが終わりました。
どんどんタグ付け
この調子で、どんどんタグをつけていきましょう!タグ付けは、表示非表示の切り替えに有効ですが、もうひとつ、マスク用のカラーレイヤーを作成する際にも活躍するので、使用シーンを頭に入れつつ、どんどんタグを振っていきます。
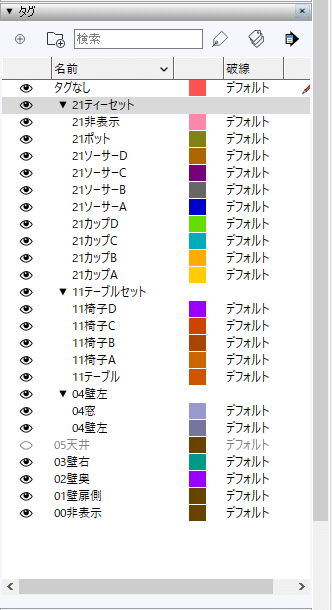
とりあえず、先に考えられるタグを作ったほうが効率がいいので、だーっとタグを入れていきます。

こんな感じにタグを作ってみました。
今回は、カップを持ち上げたりする演技が多かったため、カップ周りをしっかりとタグ分けしています。テーブル上のお菓子類は、今回は使用しませんので、非表示に入れてしまう予定です。
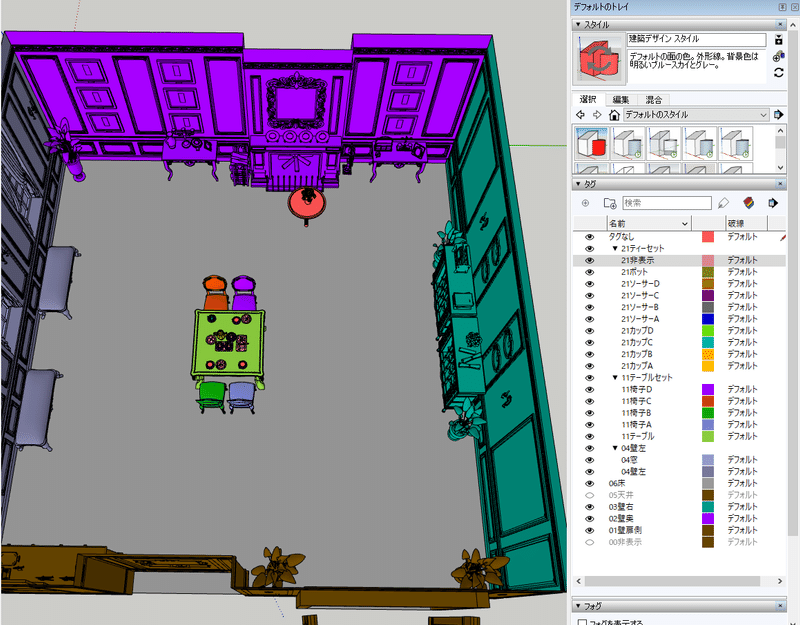
では、タグを振っていきましょう。

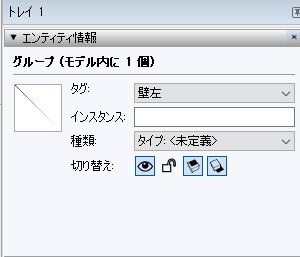
こんな感じで、タグを振りたいものを選択→エンティティ情報のタグから該当タグを選択、という感じです。
ざーっと範囲指定もできるので、どんどんタグを振っていきます。

ざっとタグを振り終わりました。タグの色を見てみて、振り忘れがないか確認します。
ちょっとコラム:タグのネーム規則
タグは、時短にかなり有用です。しかし、ネーミングをおろそかにしていると、逆に使いづらくなります。
これは、スケッチアップを使い始めたばかりの頃に使った素材のタグです。

まとまっているようで、ごちゃっとしていますよね…。ちゃんとフォルダ分けもしてエライ!と自分では思っていたのですが、いざ使ってみると、使いづらい!特に、新しくタグを振るときに、わけがわからなくなります。

タグを振るときは、フォルダで分かれずに、あいうえお順にソートされるため、かなり分かりづらくなります。どのフォルダに入っているものか、さっぱり分からなくなるのです。(この例は分かりやすいほうです。実際にはもっとひどいのもあります…)
ですので、ネーミング規則大事!!!
最近、私は以下のようなネーミング規則で統一しています。
壁や天井などの構造体は0番台
01入口壁、05天井、などのように。
テーブルやベッドなどの大型家具は10番台
10ベッド、12テーブル、など。
小物は20番台
21花瓶、など。
たぶん今回は使わないから非表示にしておきたいものは、「00非表示」というタグを作って、そこにぶち込んでいきます。
フォルダに入れる場合は、数字+物の名前
例えば、「01入口壁」フォルダ内に入れるものは、
01絵、01照明。
「12テーブル」フォルダ内に入れるものは、
12カップ、12皿、12照明、など。
そうすれば、どのフォルダに入っているものか、フォルダを取っ払って一覧されても分かります。
この例の場合、「照明」がかぶっていますが、01照明なら、壁にくっついているもので、12照明ならテーブルの上にあるものだなぁと分かるのです。
これを、「照明1、照明2」とか、「壁付き照明、テーブルの上の照明、照明(ベッド横)」とかにしてしまうと、探すのがめちゃくちゃ大変です。
というわけで、タグのネーミングは規則正しくしていきましょう。少し時間は掛かりますが、のちのちの時短のためです!
さて、イイ感じにタグを振れたので、次は家具を移動してきましょう。
家具の回転と移動
今回は、テーブルの角度を90度変え、中央に持っていきます。

あとでテーブルの大きさを変えるので、位置は後ほど微調整します。
家具の大きさ変更
次は、このぎゅっと詰まった感じのテーブルを、少し広めにしましょう。なぜならこのテーブルには、仲が悪い4人が座る予定だからです。

尺度ツールで、うにょ~っと伸ばします。あまり伸ばしすぎると、テーブルの脚が不自然になるので、ほどほどに。

カップなどの位置も調整し、椅子を少し中に入れました。全体の位置調整もして、完了!
ぎゅっと詰まった感じから、ちょっとゆとりができました。

調整前がこんな感じだったので、広々としたのが分かるかと思います。これで仲の悪い4人も安心です!(笑)
さてもう一つ大仕事が残っています。このお部屋全体の左右を反転させたいのです。
お部屋の左右を反転

今は右側に扉がありますが、扉は左側にほしいのです。
大仕事のように見えますが、簡単です。

尺度ツールで「-1」を入力すると、まるっと反転することができます。
これで、左側に扉がつきました。

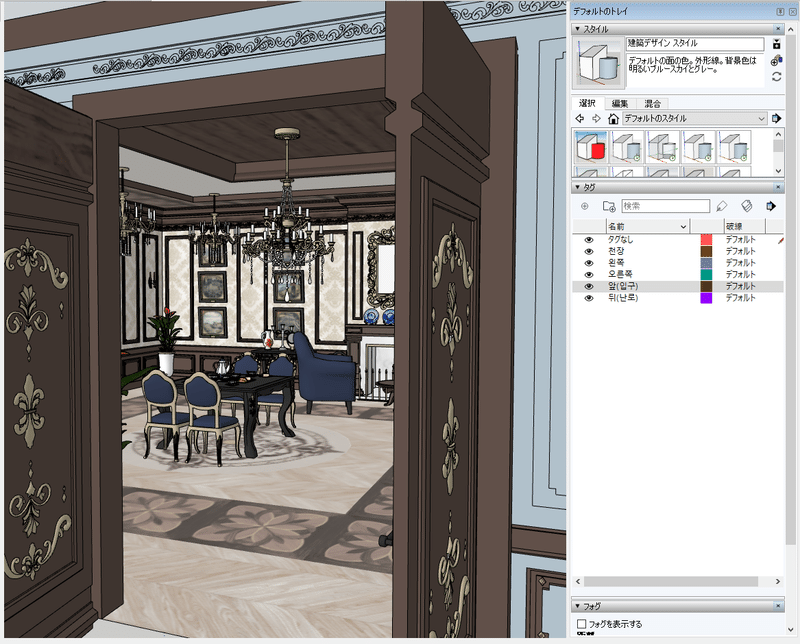
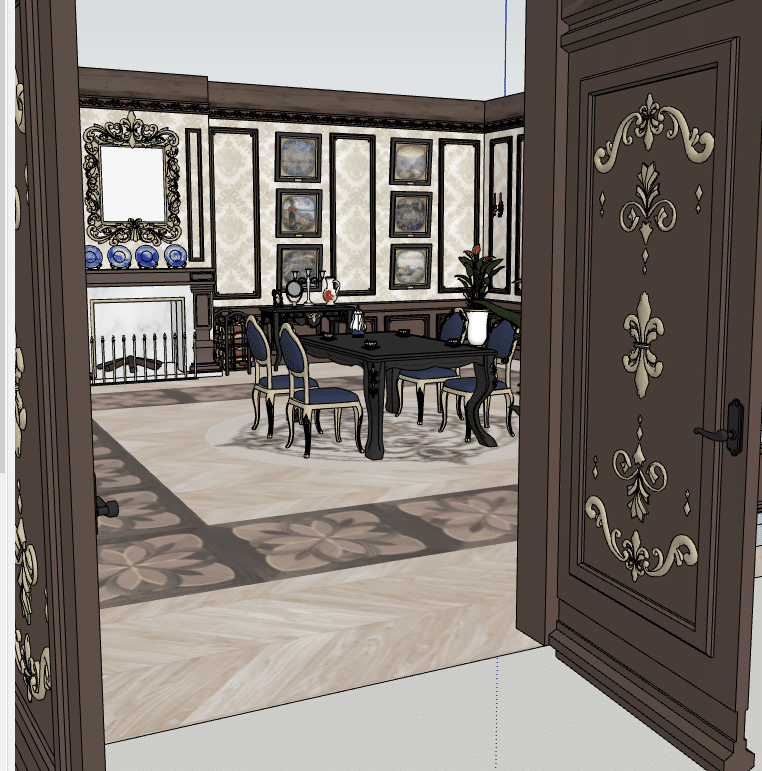
主人公はここのお茶会に、バーン!と扉を開けて入っていきます。扉からの見た目も確認しておきましょう。

うん!良さそう!
だいたい終わりました。あとは、カラーを変えるだけですね。
カラー変更
イスの色を、ネイビーから赤系統にしていきます。

テーブルの色も少し明るくして、これでイメージ通り!

完成です!お疲れさまでした。
最初の設定は面倒ですが、やっておけばあとが楽になります。頑張りましょう!

この記事が気に入ったらサポートをしてみませんか?
