
スケッチアップの基本操作⑤タグを使って表示のオンオフを自在に!
今回は、「タグ」のご紹介です。このタグをちゃんとマスターすれば、カメラワークの邪魔になる壁を一時的に非表示にしたり、シャンデリアのみを表示させたりすることができます。
スケッチアップの素材を実際にウェブトゥーンの背景に使うのに、かなり必要なスキルですので、しっかりと理解して使いこなしましょう!
まずは、そもそも「タグ」ってなんだ?というところから。
そもそもタグとは
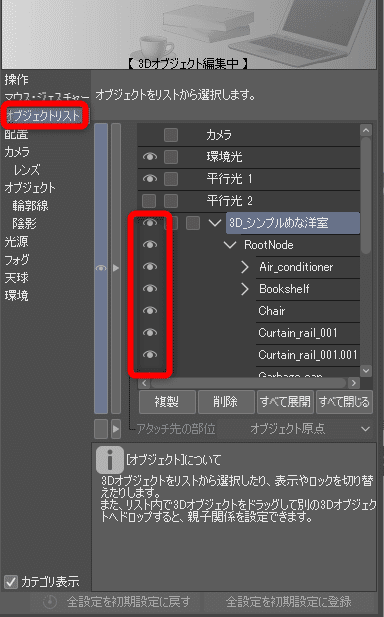
スケッチアップでの「タグ」とは、クリップスタジオの3Dの、オブジェクトリストとほぼ同じと考えて大丈夫です。

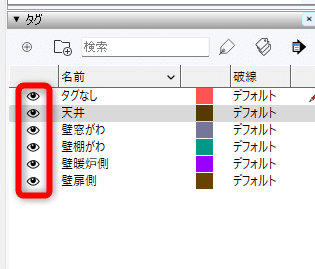
素材を開いて、トレイの「タグ」を見てみると、おそらく作者さんが設定したタグがいくつか表示されていることでしょう。ハングルで設定されている場合が非常に多いです。

クリスタと同様、目玉マークのオンオフで、表示/非表示が切り替えられます。
ただ、クリスタと違うのは、このオブジェクトリスト(タグ)は、自由にアレンジ可能、ということです。
クリスタだと、親子関係やネーミングを含め、ユーザーが変更できるものはひとつもありません。オンオフの切り替えしかできません。しかし、スケッチアップのタグは、
もともとのタグのリネーム
もともとのタグを削除
新たなタグをつける
親子関係(階層化)構築
と、すべてが自由です。
また、この表示/非表示のオンオフは、次のnoteでご紹介する「シーン」に記憶可能です。「天井をオフにした俯瞰に適した状態を、何度も呼び出す!」ということもでき、めちゃくちゃ便利です。
では、今回使う素材のご紹介です。
今回使う素材の紹介
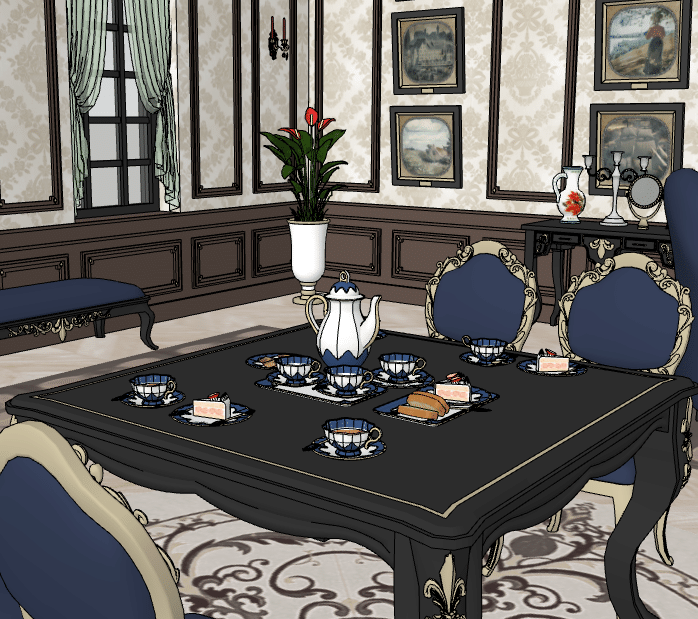
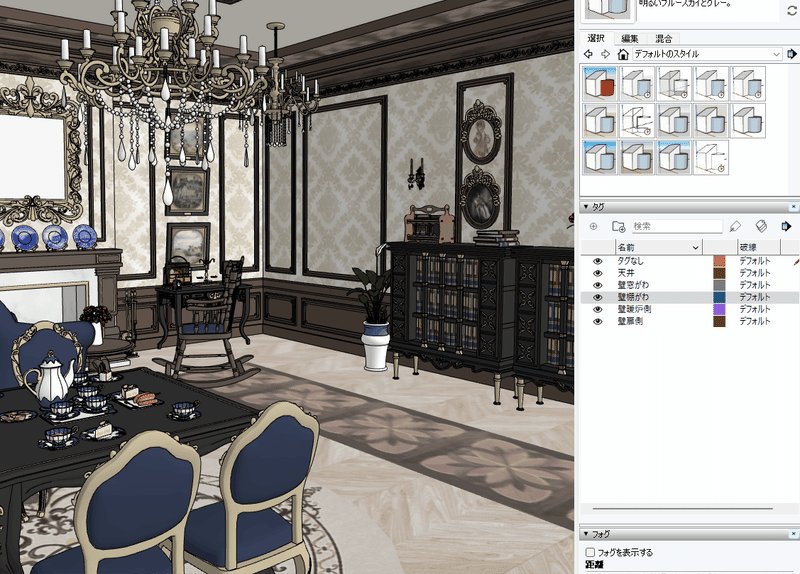
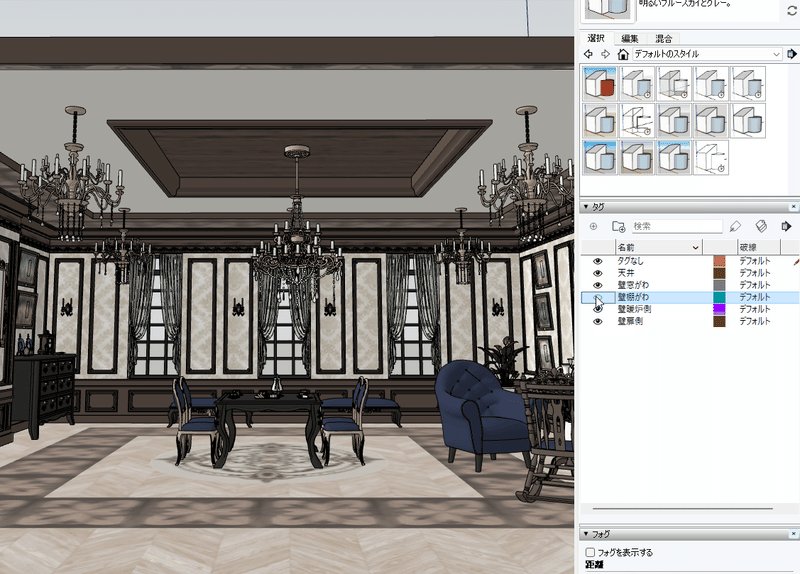
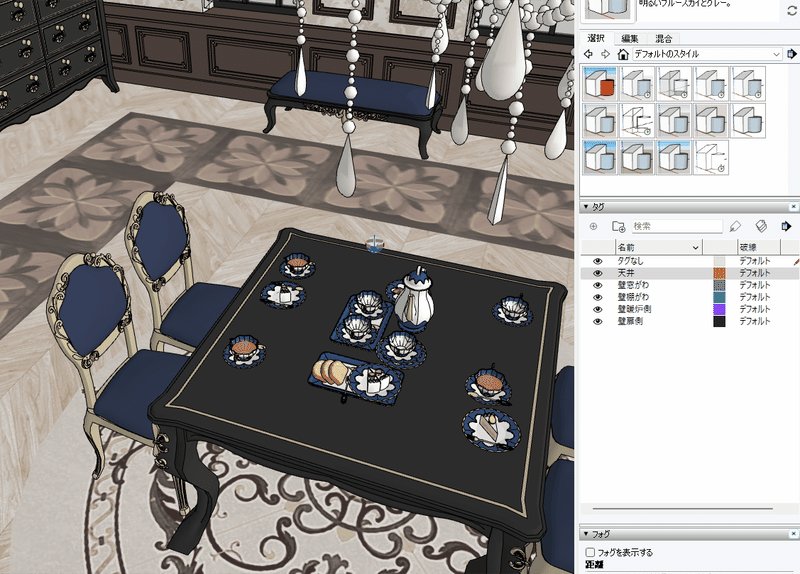
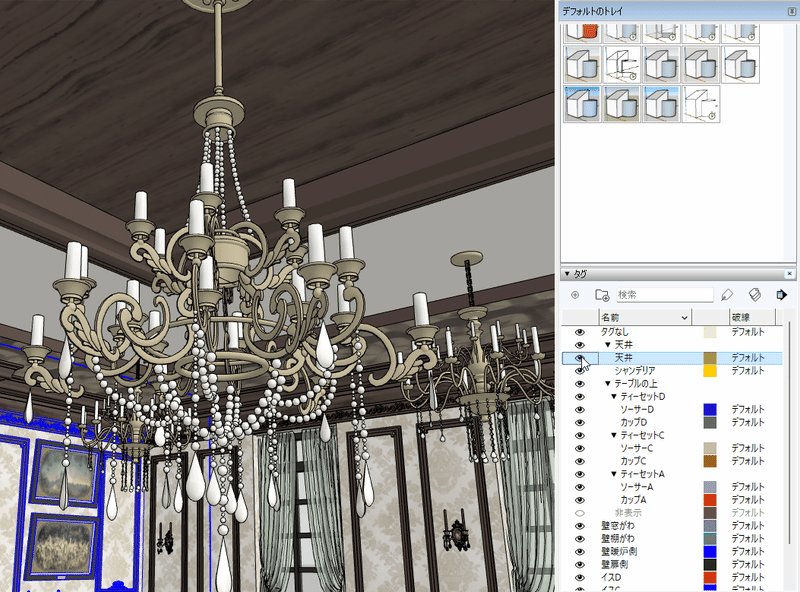
今回はこちらの素材でご紹介します。

こじんまりと品がある小部屋です。仲良しさんたちのティータイムにも、噂話好きが集まる会合にも使いやすそうです。ティーカップやケーキもセットになっていて嬉しい!!
こちらの素材を使って、タグを振ったり模様替えをしたりという、もっと実践的なnoteはこちら↓
ではさっそく、タグに触れてみましょう。
まずはタグに触れてみよう
ではさっそく、タグの操作をしてみましょう。

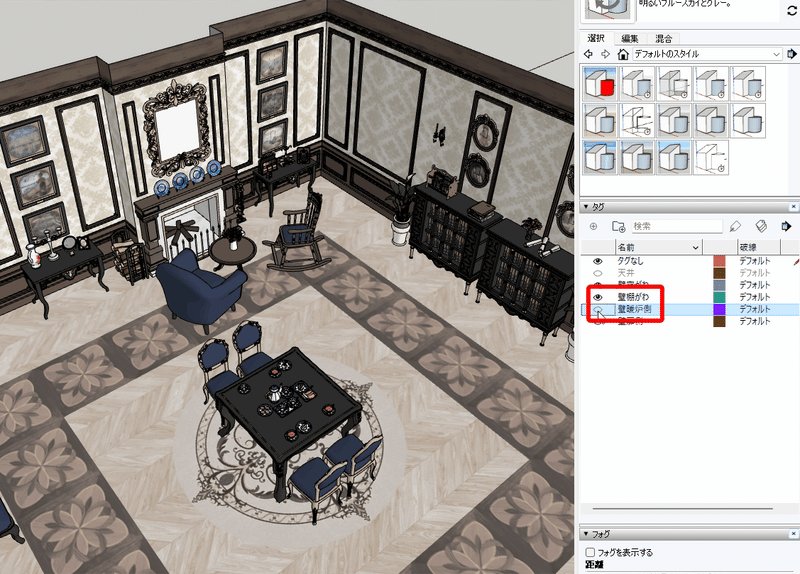
オンオフはめちゃくちゃ簡単です。タグ名の左側にある目玉マークを、ぱちくりするだけ。そうすると、設定されたオブジェクトのオンオフが切り替えられます。

壁が邪魔になって撮れないロングショットも、壁の表示をオフにすれば、大丈夫です!

この素材なら、4方向の壁と天井にタグが設定されているから、もうアレンジの必要がなさそう!と思うには、ちょっと早いかもしれません。もちろんそれで大丈夫な場合もありますが、次のシチュエーションではどうでしょうか?
この素材のタグの問題点
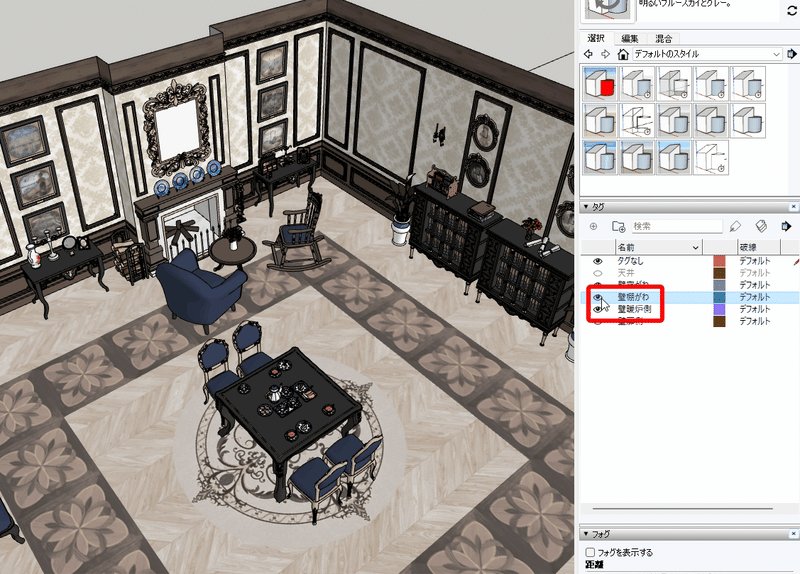
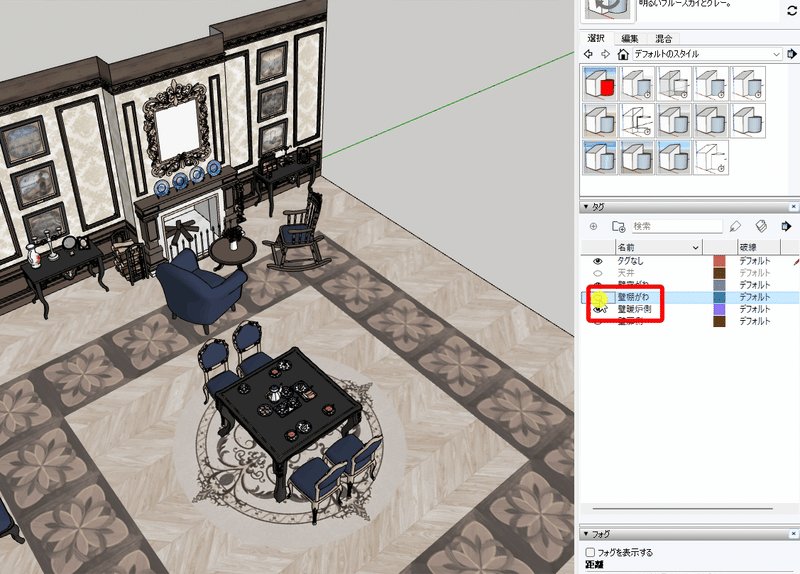
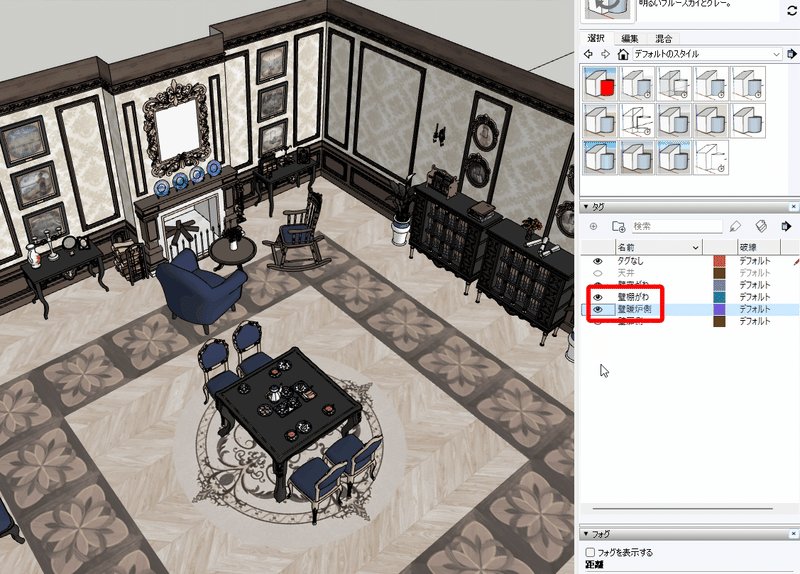
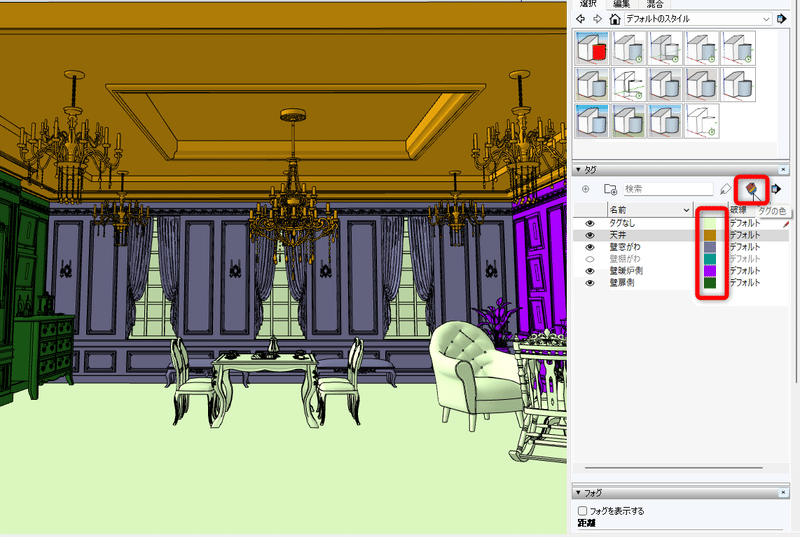
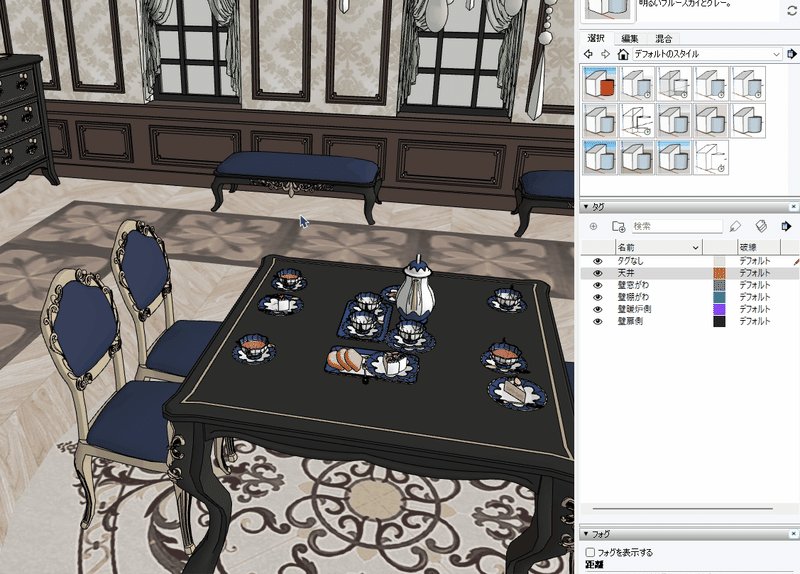
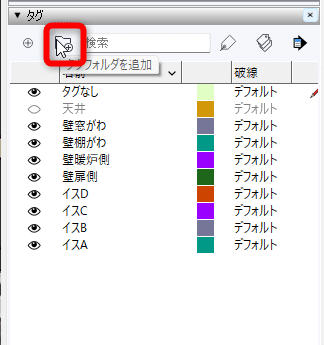
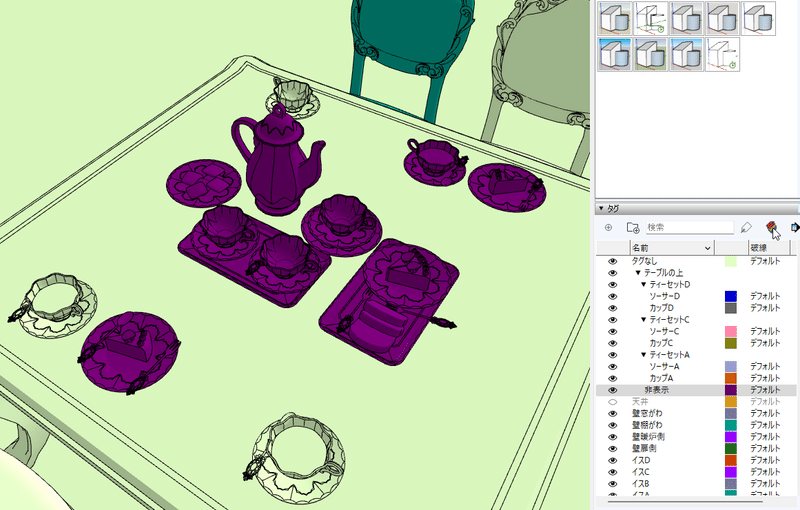
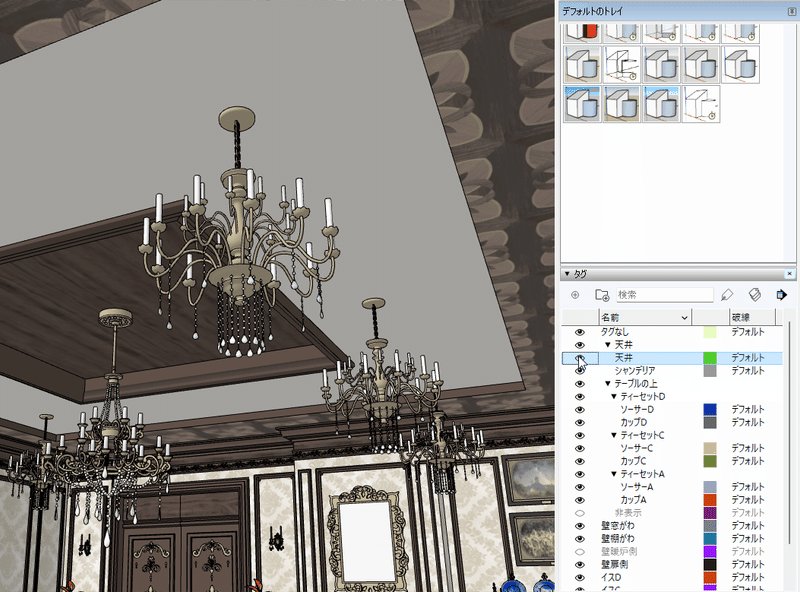
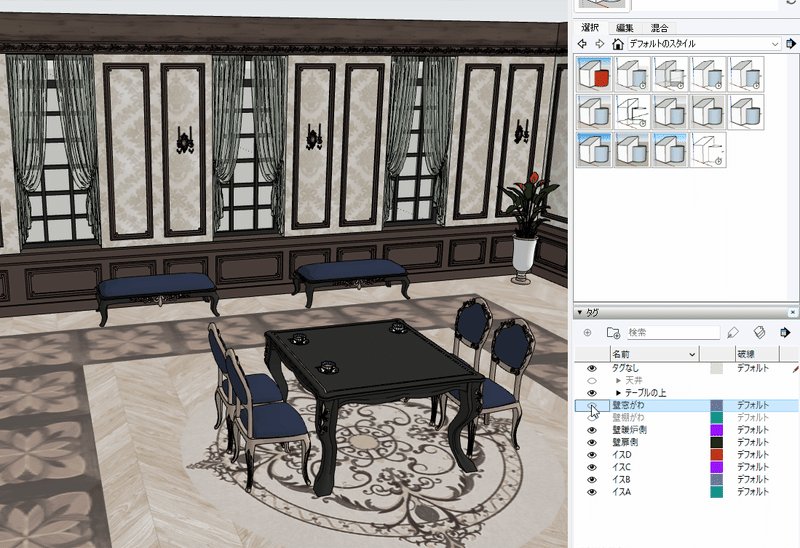
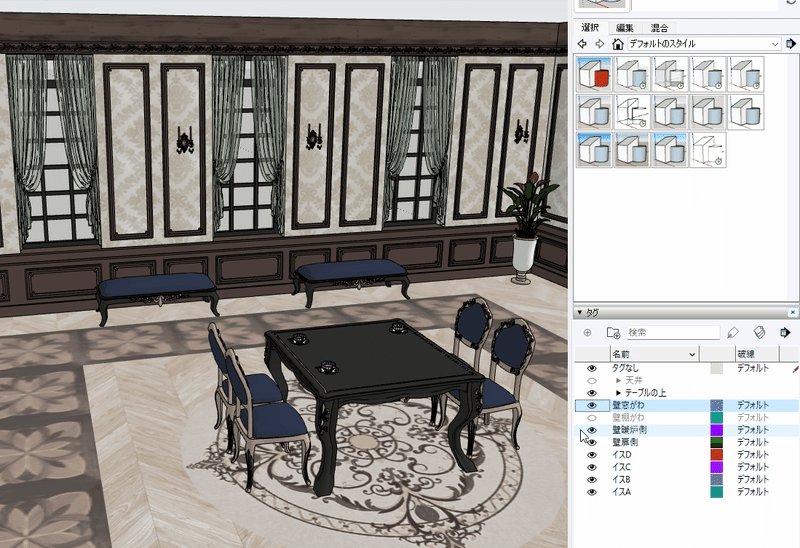
まずはこの素材に振られているタグが、どの範囲なのかを知るために、タグの色を表示してみます。タグトレイの上のほうにある「タグの色」という荷札のようなアイコンです。

そうすると、設定された色でタグの範囲が表示されます。色が変わってビックリしますが、もう一度タグの色のアイコンをクリックすれば戻ります。
四方の壁と天井はタグが振られていますが、その他の家具や床は、タグが振られていないようです。また、天井タグにはシャンデリアも含まれていますし、壁のタグには家具も含まれているようです。窓はタグなしですね。
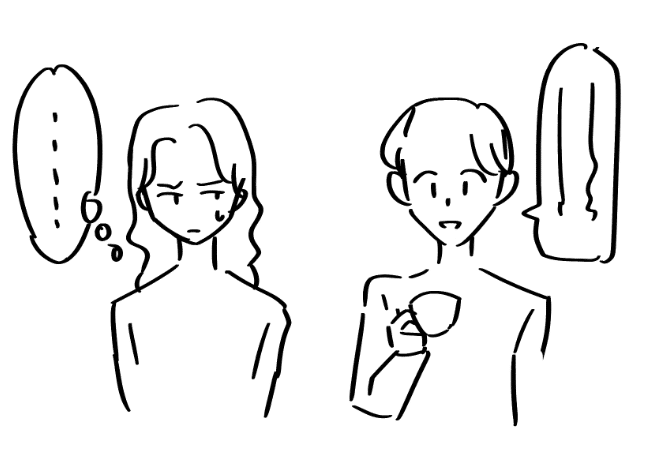
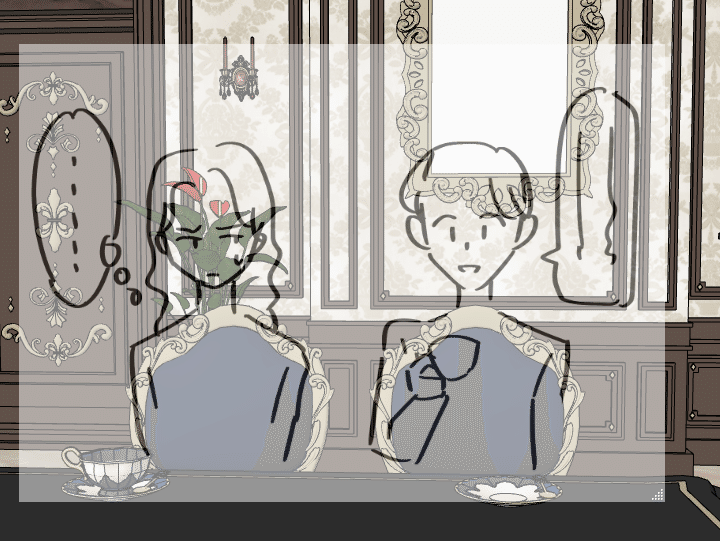
さあ、たとえばこんなネームだったらどうでしょうか?

並んで座った二人を正面からとらえたところ。一人は、カップを持っています。
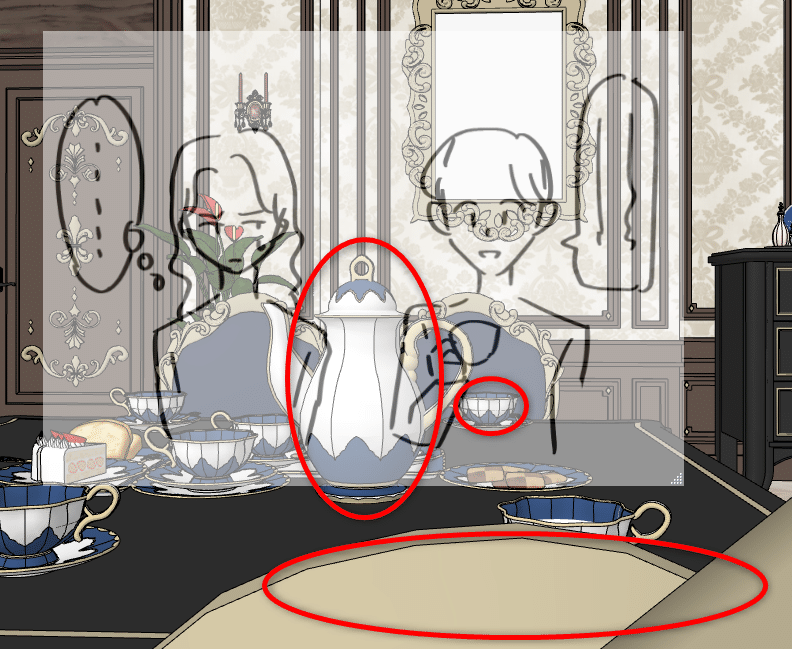
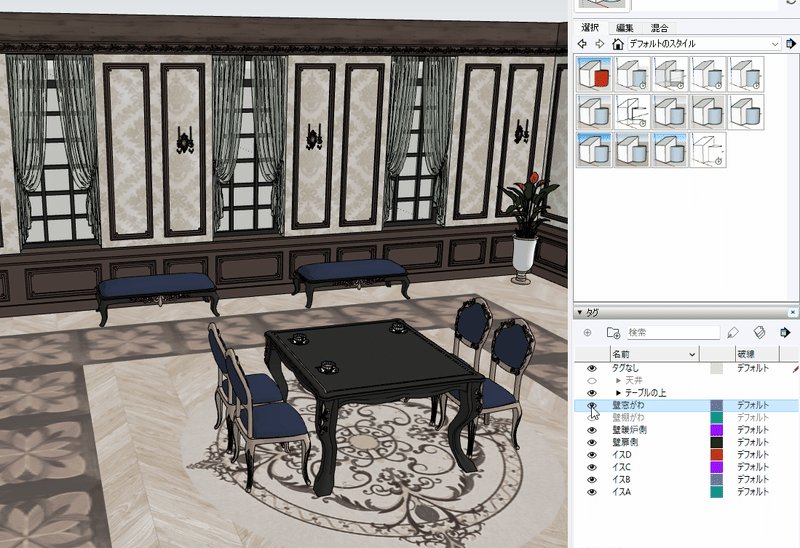
素材に当てはめてみるとこんな感じ。このまま使うには、ちょっと問題がありそうです。

手前の椅子は非表示にしたいな(このカットではギリギリ画角に入らないかもしれないけれど)
ポット、めちゃくちゃ邪魔
カップを持っているのに、テーブルにカップがあったら困る
また、こんなシーンはどうでしょう?

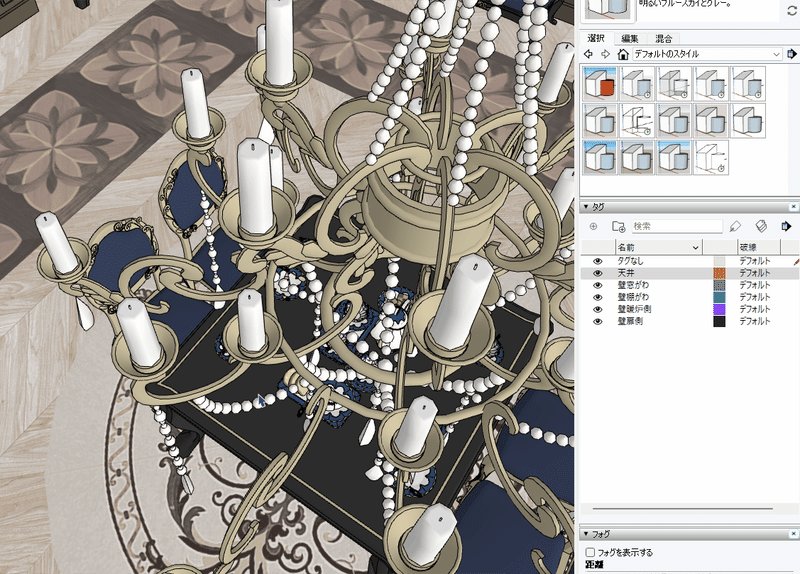
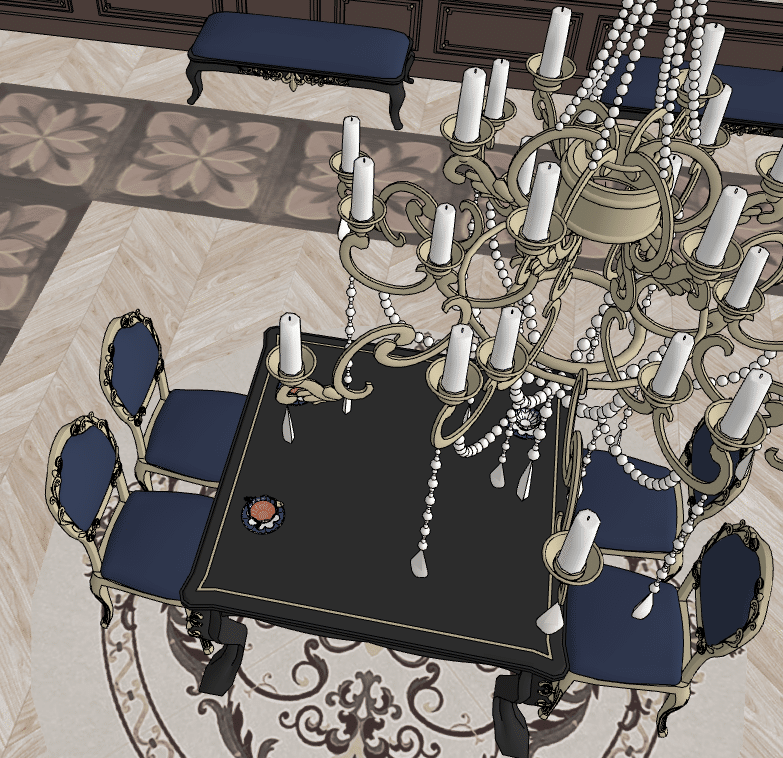
シーンの導入部にありそうな、「俯瞰で全体を説明しつつ、シャンデリアで豪華さを演出」です。(これ、個人的にはかなりあるある構図です)
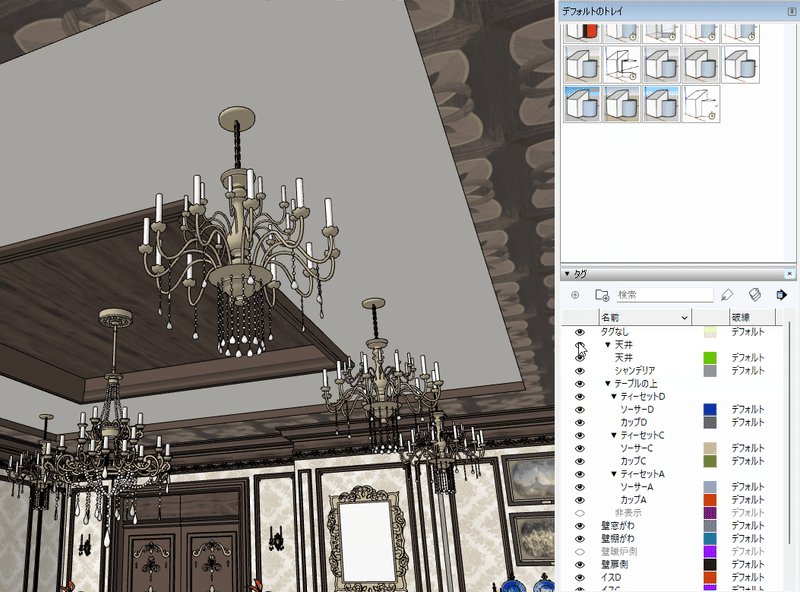
天井を非表示してしまうと、シャンデリアまで非表示になってしまいます。ですので、天井タグを表示させた状態でやると…

途中までいい感じでしたが、やはり予想通り、天井の中に入り込んでしまいました。これでは微調整が難しそうです。
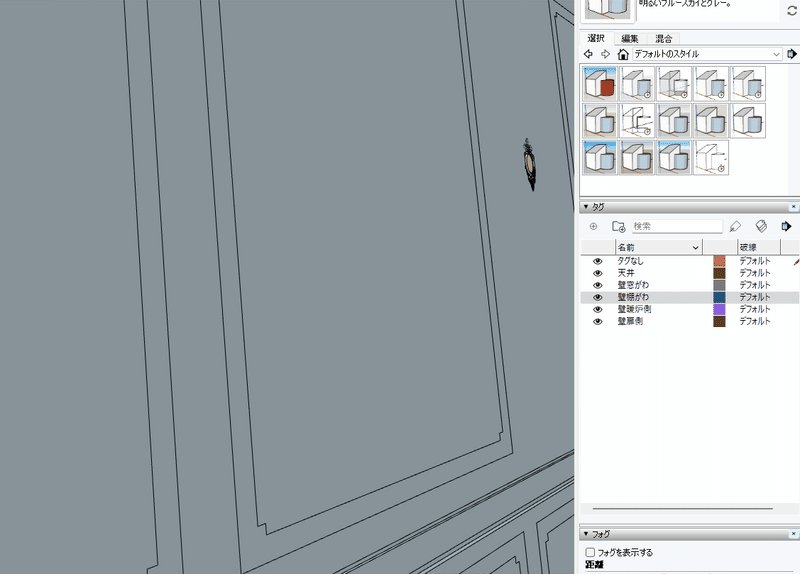
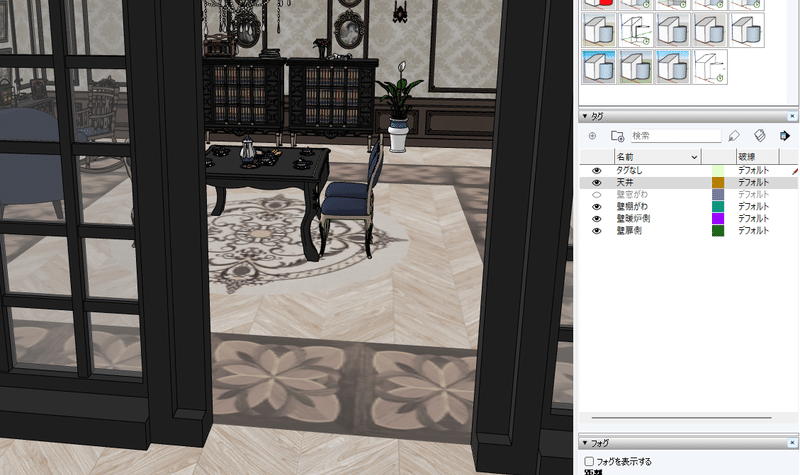
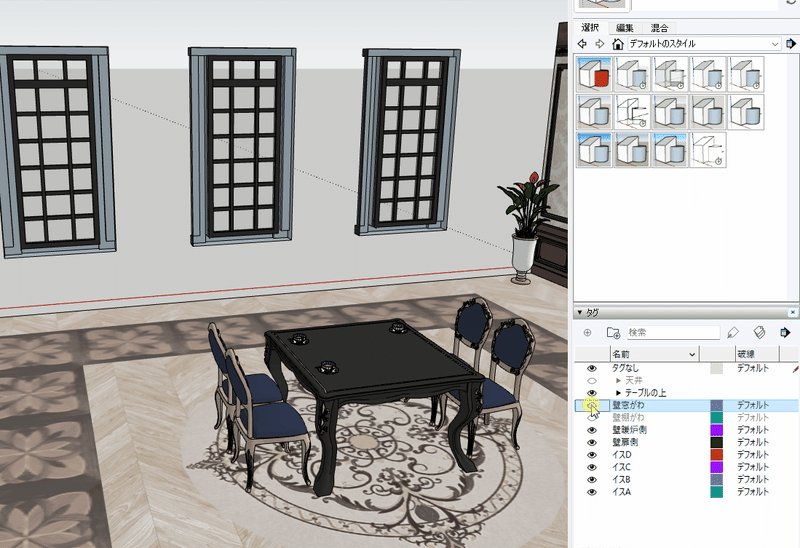
また、窓側の壁は、窓が壁のタグに含まれていないので、窓側からのロングショットが撮れません。

これらは、特別に凝っている構図ではなく、よくある構図です。それでもこのように困りごとができてしまいます。やはり、もう少しタグを練ったほうが良さそうです。
ではさっそく、タグを設定していきましょう!
タグを自分で設定しよう!
最初に、どのようにタグの設定をしていくか、ざっと書き出します。
各椅子は、タグ付けして表示のオンオフをしたい
ポットを含め、テーブルの上はある程度整頓したい
カップを持ち上げるシーンがあるので、カップの表示はオンオフしたい
天井からシャンデリアを独立させたい
窓は、壁のタグに入れ込んでしまいたい
こんな感じでしょうか。ひとつずつやっていきましょう!
タグを新たに作ってタグ付けする
ではまず、椅子のタグを作って、実際に椅子にタグ付けをしてみましょう!
ちょっと前置きが長かったのですが、作業自体はとても簡単です。
まずは、タグを作ります。
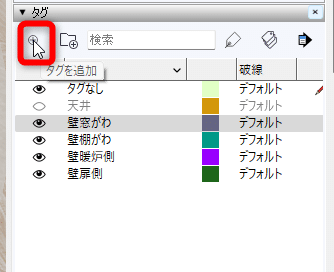
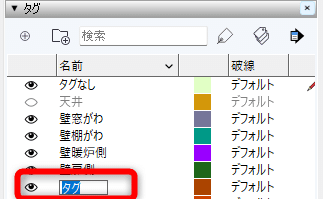
タグトレイの左上、プラスのマークをクリック。

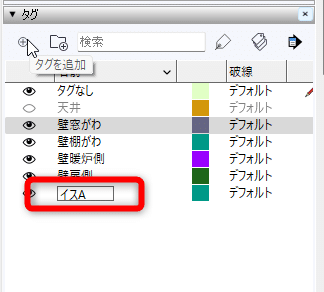
すると、「タグ」という名前の新たなタグができるので、これをリネーム。

今回は「イスA」としました。

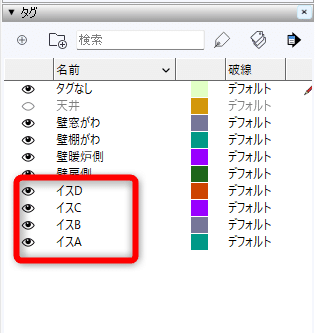
イスは4脚ありますから、4つ分のタグを作っておきます。

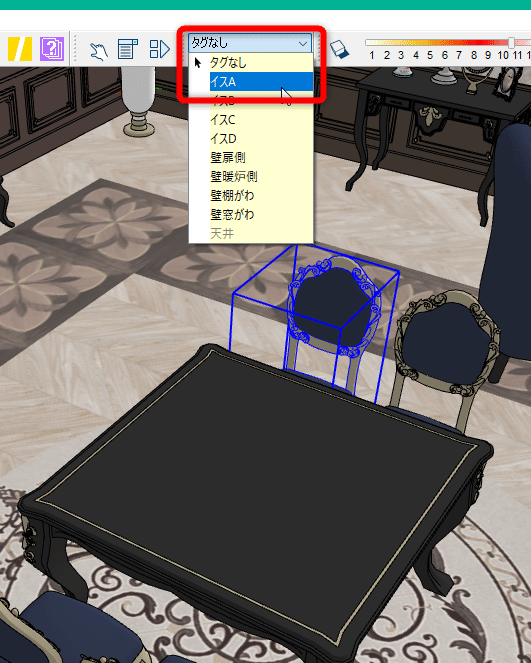
タグができたら、このタグに、イスを設定しましょう。
選択ツールでイスを選択して、ツールバーのタグから、今作った「イスA」を選択します。

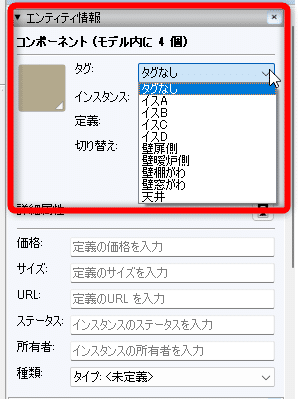
エンティティ情報からも設定できます。

ツールバーに、タグなんてないなぁという方は、こちらを参考にツールバーの設定をお願いします。
選択ツールの使い方はこちら
さて、タグがちゃんと設定できているか確認してみましょう!試しに、「イスA」の目玉マークをぱちくりさせると…ちゃんと椅子の表示が変わりました!大成功!

この調子で、すべてのイスを設定しましょう。4つのイスのタグを間違えないように気を付けてください。
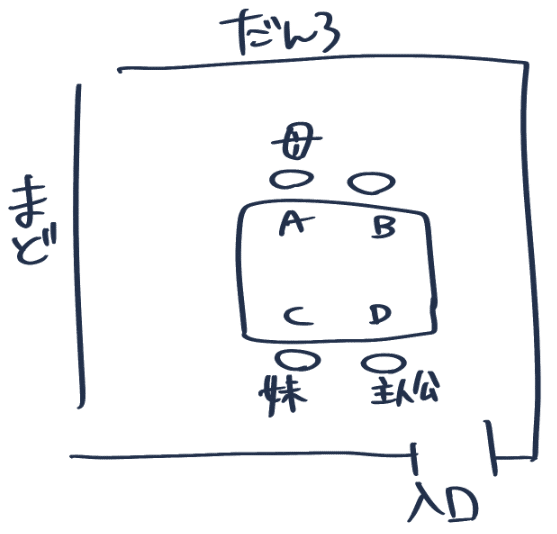
めちゃくちゃ原始的な方法ですが、手元のメモにこのように書いておくのが一番おすすめです。

こうしておけば、主人公側にあるカメラから母を映す場合、CとDの椅子を非表示にすれば良さそう、と一発で分かります。
次に、親子関係を作りながら、テーブルの上を整頓していきましょう。
親子関係(階層化)を作る
テーブルの上には、おいしそうなお菓子と紅茶が!

すごくステキなんですが、今回のテーブルの上は、主人公、妹、母の3人分の紅茶のみとします。また、カップとソーサーはタグを分けましょう。今回は、スプーンを使う演技がないので、スプーンはソーサーのタグに入れてしまいます。
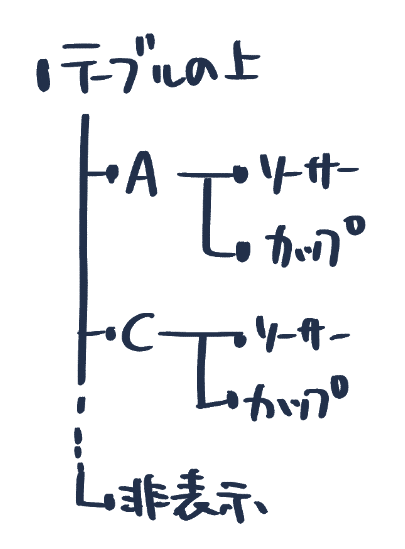
今回は、表示のオンオフがしやすいように、タグに親子関係を作ります。イメージは、こんな感じの親子関係です。

テーブルの上すべてを非表示にしたい場合は、「テーブルの上」の目玉をぱちくりさせればいいので、まとめておいたほうが楽になりそうです。
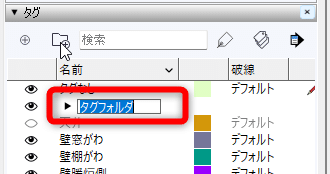
さっそく、タグをまとめていきましょう。まずは、タグトレイの左上にある、タグフォルダを追加という、フォルダマークをクリック。

新しいフォルダができるので、リネーム。

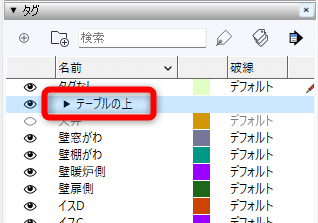
今回は、「テーブルの上」としました。

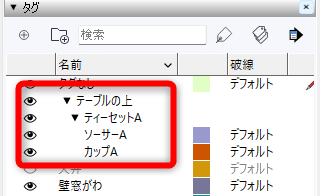
同じ調子で、「ティーセットA」のタグフォルダを作って、その中に、「ソーサーA」「カップA」のタグを作ってください。

狙ったフォルダにタグが入らなかった!思っていたのと違うタグがフォルダに入ってしまった!ということがあっても、すぐに直せます。

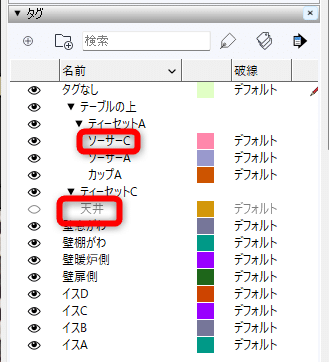
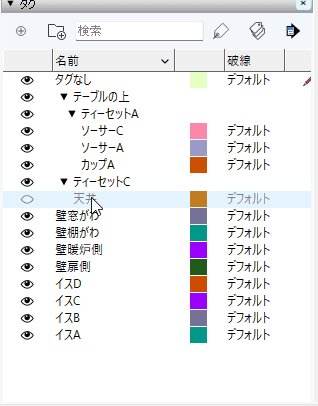
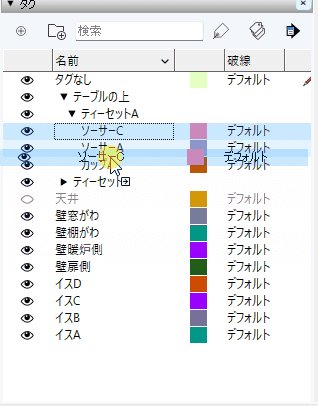
例えばこちら。「ティーセットC」のフォルダに入れたかった「ソーサーC」がAのフォルダに入っています。また、「ティーセットC」に、天井タグが入ってしまいました!

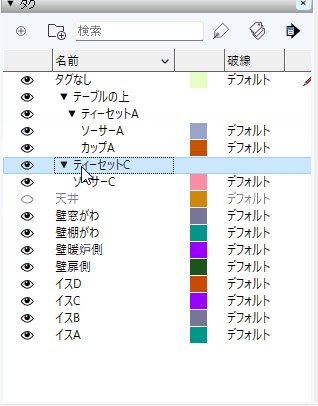
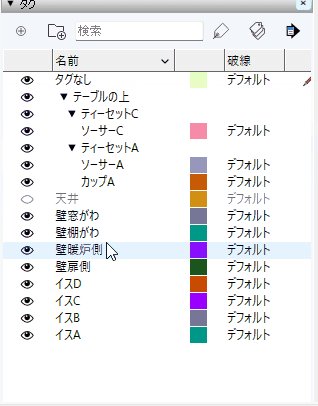
こんな感じで、クリスタのレイヤーを整頓するように、ひょいひょい親子関係を直せます。
今回は、こんな感じにタグを作りました!

非表示タグには、ケーキやポットなど、今回は使わない素材を入れます。消してしまっても良いのですが、次に使いたくなるかもしれないので、念のためとっておきます。
ではまず、今回は使わない小物たちを非表示タグに入れて、テーブルの上をある程度整頓してしまいましょう!

選択ツールは、このように範囲指定もできますので、がばっと選択したいときに便利です。また、非表示タグは、目玉マークをオフにしておくと、実際に非表示になったことが実感できるので、おすすめです。


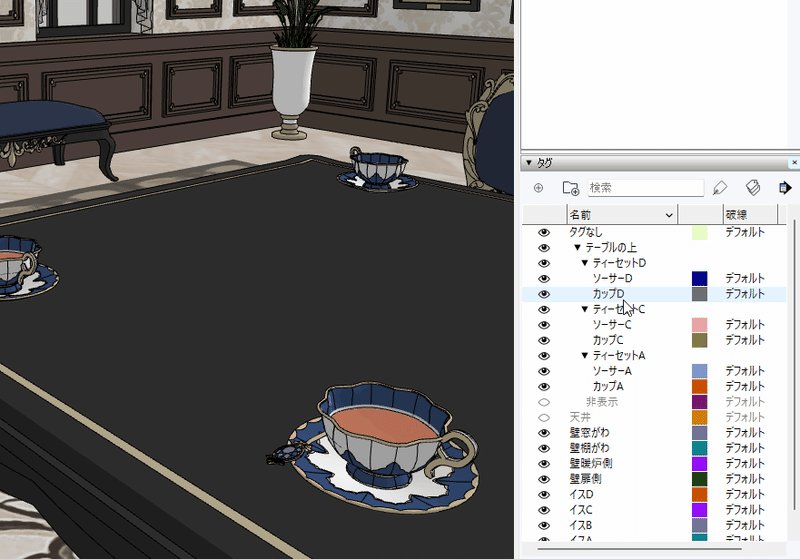
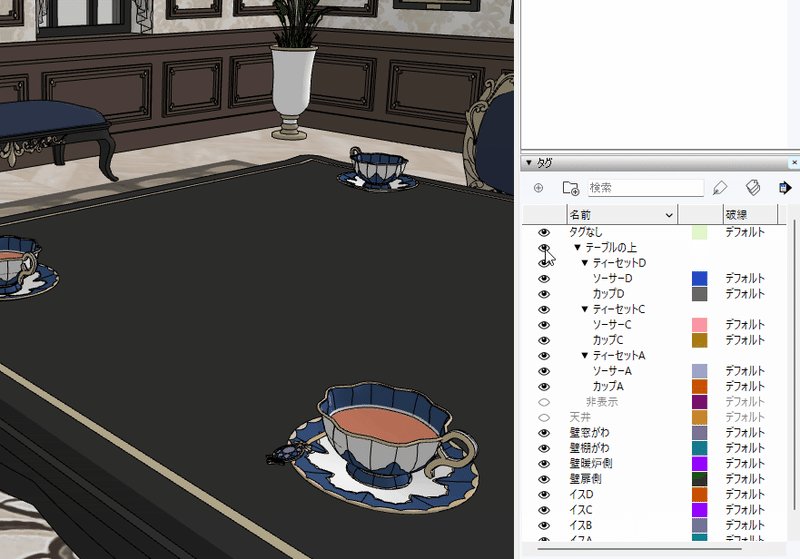
机がスッキリしたところで、今度は同じようにティーセットのタグを振っていきましょう。
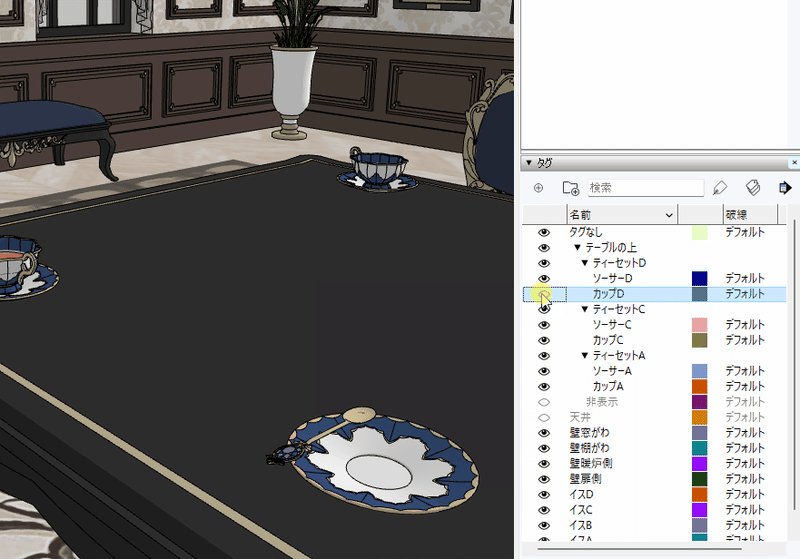
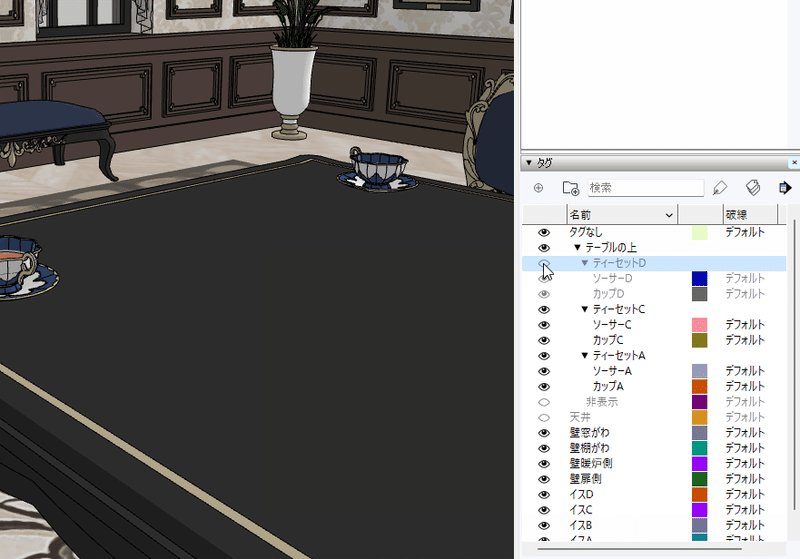
タグのオンオフで確認したり……

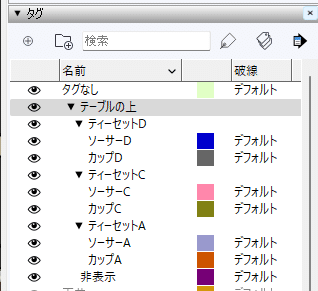
タグ色で確認して、しっかりと設定しましょう。メモを見ながら、A~Dの記号を、イスと一致させるようにします。

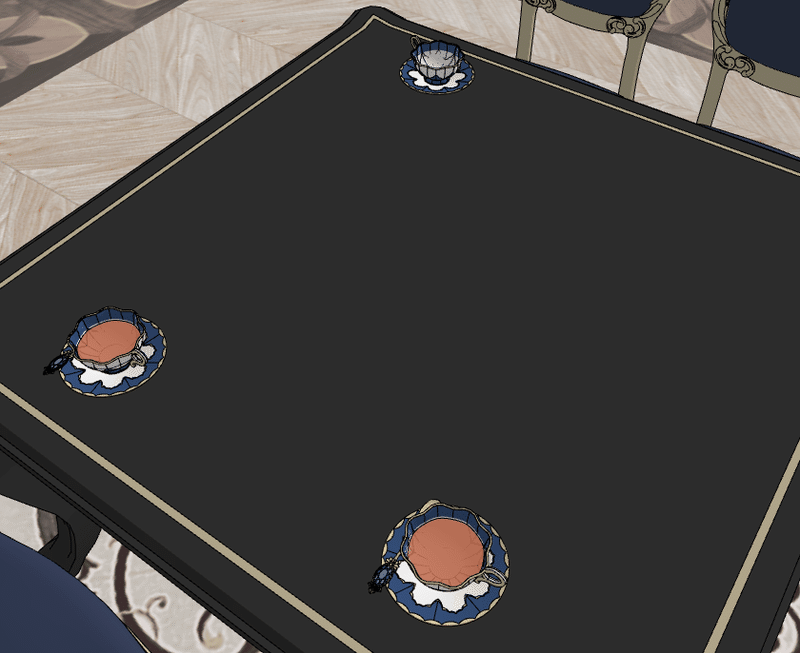
これで、テーブル周りのタグもちゃんと設定できました!
手前の椅子やテーブルの上などを非表示にするとこんな感じ。やっと、狙ったカットが出力できそうです。

タグをフォルダに分けて親子関係を作り、スッキリと便利にまとめることができました!次は、天井と一体化したシャンデリアを独立させましょう。
すでにあるタグから引き抜く
現在のシャンデリアの状況はこんな感じ。

天井と一体化しているため、シャンデリア越しの部屋を見せる、というのが難しくなっています。ですので、シャンデリアを天井から独立させてやりいましょう。
今までやったことを元にすれば、意外と簡単にできそうですよね。
まずは、「シャンデリア」タグを作ります。そして、「天井」フォルダを作り、そこに「天井」タグと「シャンデリア」タグを入れます。

天井をフォルダにしたのは、俯瞰の時はシャンデリアを含めた天井を、まるごと非表示にしたいからです。それを一撃でできるように、親子関係を作っておきます。
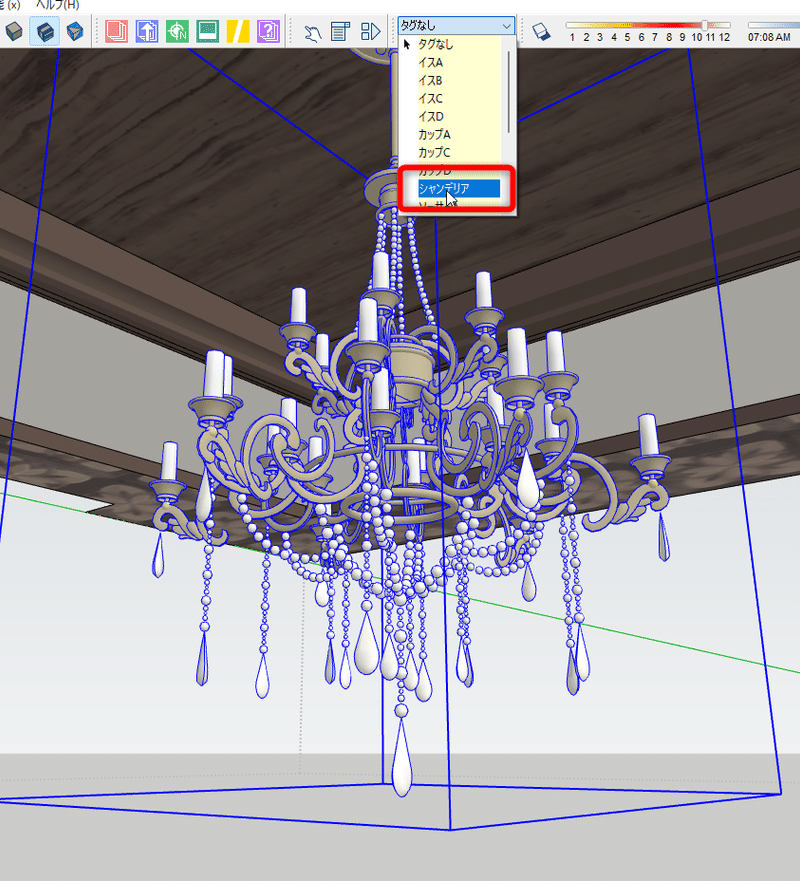
さあ、もうお分かりですね。選択ツールでシャンデリアを選択して、シャンデリアのタグを振る、と。

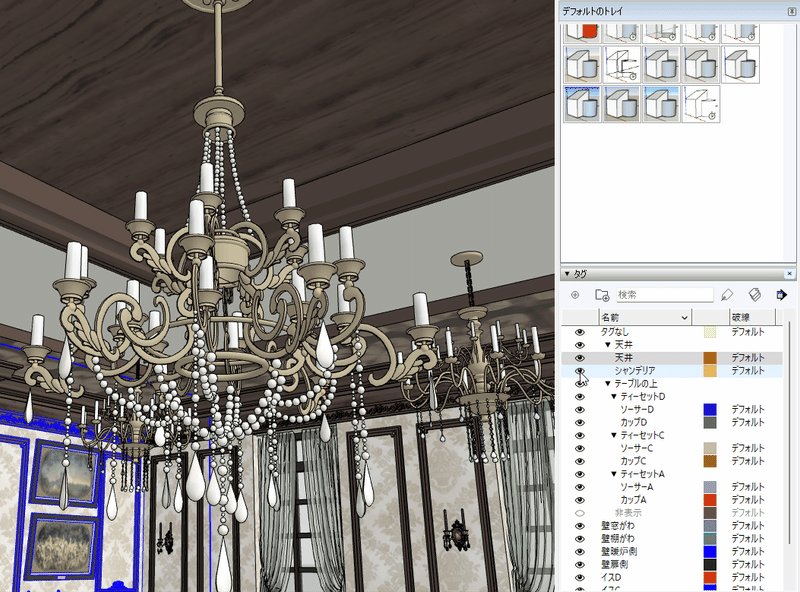
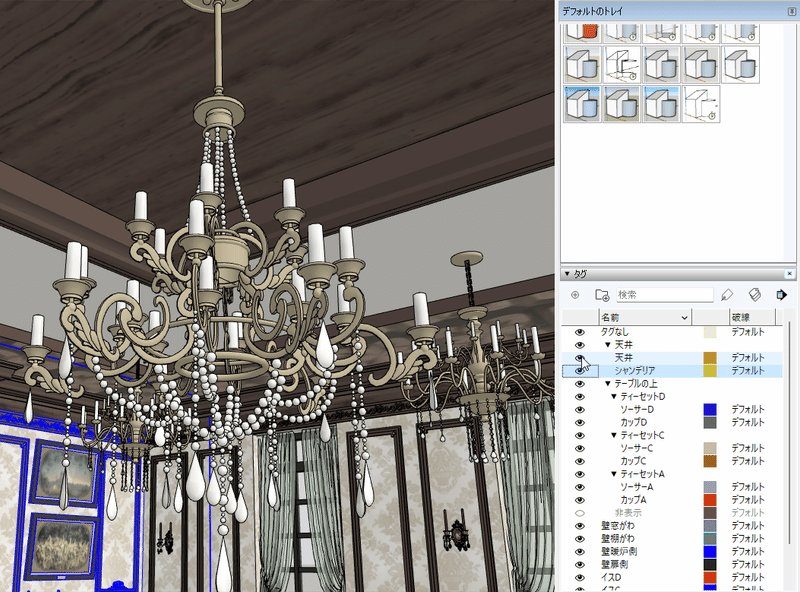
そうすればほら!シャンデリアタグを非表示にすると、シャンデリアが消えて、天井タグを非表示にすると…あれっ!?天井とシャンデリア、両方消えました!これでは困ります。

すこし急ぎすぎたようです。タグは重複できるので、このシャンデリアは、天井タグにもシャンデリアタグにも属すものになってしまいました。というわけで、少し巻き戻しましょう。
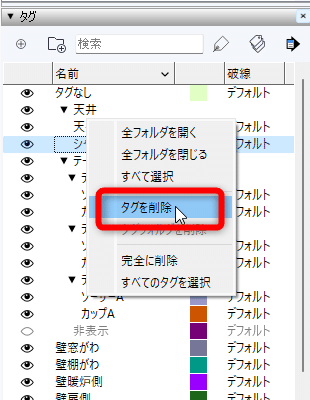
まずは、シャンデリアタグの上で右クリックし、「タグを削除」を選択します。

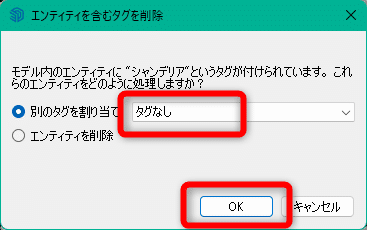
この注意書きは、「タグなし」→「OK」で。

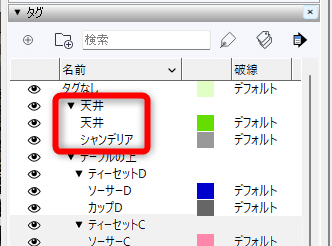
これで、シャンデリアタグが消え、シャンデリアは現在、天井タグのみに属しています。同じように、天井タグも消してしまってください。
そうすれば、シャンデリアは、天井タグから解放されます!
その後、改めて天井フォルダに、「天井」と「シャンデリア」のタグを創設します。

現在、このタグにはまだ何も設定されていない状態です。ここから新たに設定していきましょう!
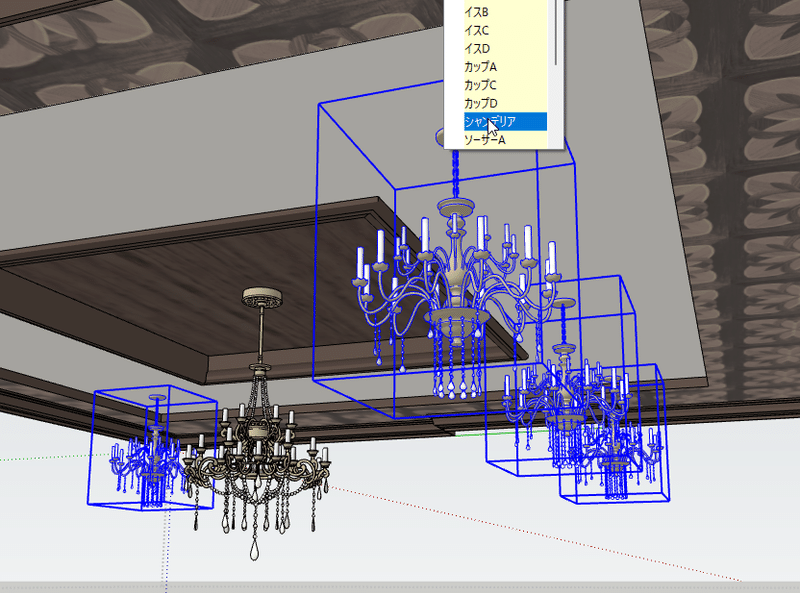
まずはシャンデリアからやりますか。シャンデリアを片っ端から選択して、「シャンデリア」タグに入れます。

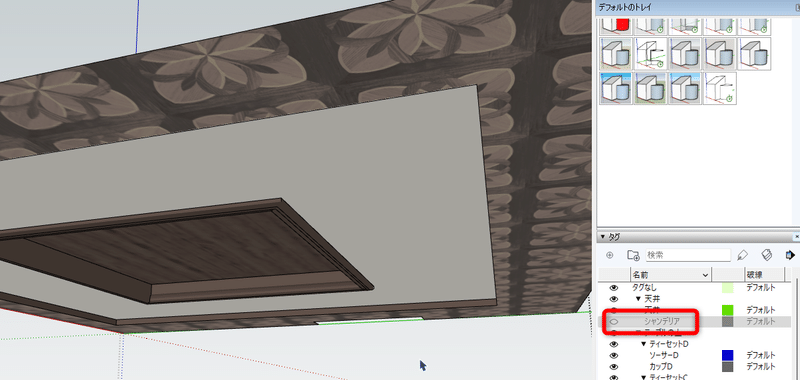
シャンデリアを全部設定し終わったら、シャンデリアは非表示にしましょう。この時点で、まだ残っているシャンデリアがあったら、全部シャンデリアタグに振ります。

余った板っきれが天井ですから、これを「天井」のタグに振ります。
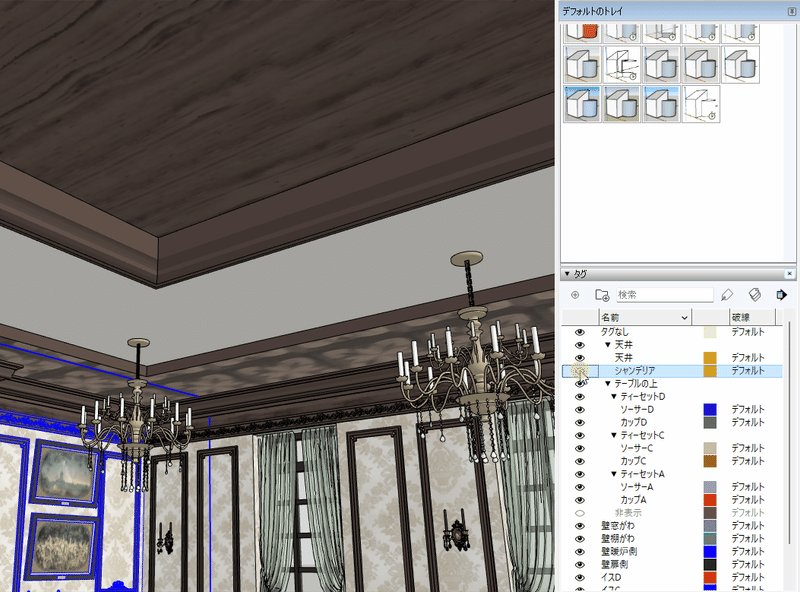
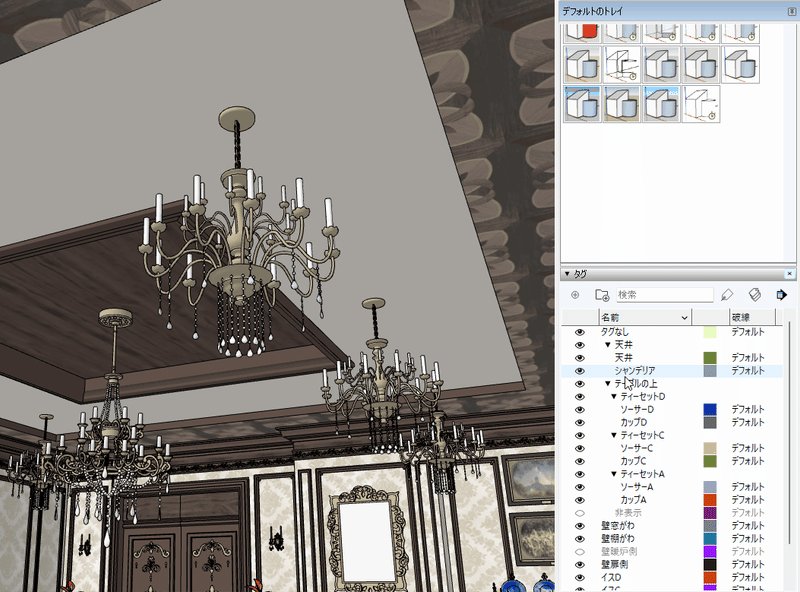
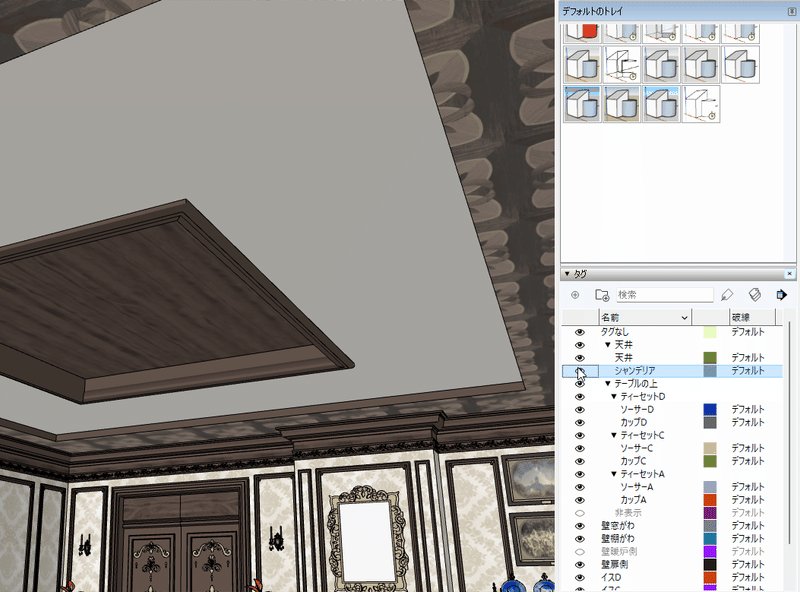
そうして、表示のオンオフをしてみましょう。

これでやっと、シャンデリアが天井から独立しました!
欲しかったカットも、これで撮りにいけます!

(この、タグの支配を抜けるために、いったんタグを消してから再設定するというのは、我ながらめちゃくちゃまどろっこしく、またマッチョすぎるように感じます。他に方法を知っている方がいらっしゃったら、ぜひご教授ください!><)
https://twitter.com/NiwaYotsuba
これで、すでにあるタグから、シャンデリアを独立させることができました!次は、すでにあるタグに、さらに他のものも入れていきます。
すでにあるタグへ入れ込む
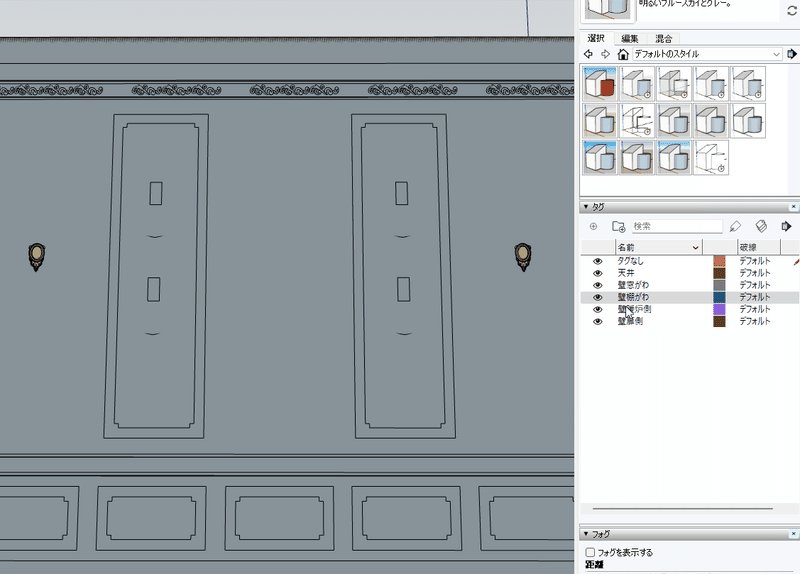
現在の、窓側の壁の状態です。

壁に、窓枠が含まれていません。この窓枠を、壁に入れてしまいたいと思います。
これは、今までやったことですので、簡単にできるかと思います。

窓だけが分かりやすいように、壁を非表示にして窓を選択。そうして、壁のタグに入れます。
最後に、ちゃんと思った通りの動作になるか確認。大丈夫そうです。
さあ、これでタグの作業は完了です!
ここまでで、
タグを新たに作る
タグフォルダを作って親子関係を構築
すでにあるタグから独立させる
すでにあるタグに入れる
ができました!これができれば、タグは大丈夫です。表示、非表示を使いこなして、理想通りのショットを撮りましょう!
それでは今回はここまで。
今回は分かりやすいタグの名前にしましたが、実践ではこちらの記事のネーミング規則がおすすめです!
他の講座はこちらから。
この記事が気に入ったらサポートをしてみませんか?
