
スケッチアップを白黒漫画に使うメモ
こちらの投稿で紹介したものをどのように出力したのかのメモです。
【白黒漫画の知見をください】
— 丹羽四つ葉|ウェブトゥーン背景 (@NiwaYotsuba) January 22, 2024
スケッチアップ、白黒漫画にもいけると思うので試行錯誤しているんですが、なにぶん白黒漫画を印刷したことがなく、これでいいのか分かりません><
B5、600dpiでこんな感じだったら、印刷いけそうですか…?(線画、線画+影、線画+影+テクスチャベタ多め、少なめ) pic.twitter.com/iX0pV3TDFQ
自分でも試行錯誤しすぎて忘れてしまいそうなので、こちらに残します。(後ほど、ちゃんと情報を整理したいと思っています。また、いろいろな素材で試してみて、ノウハウを普遍化しようかと)
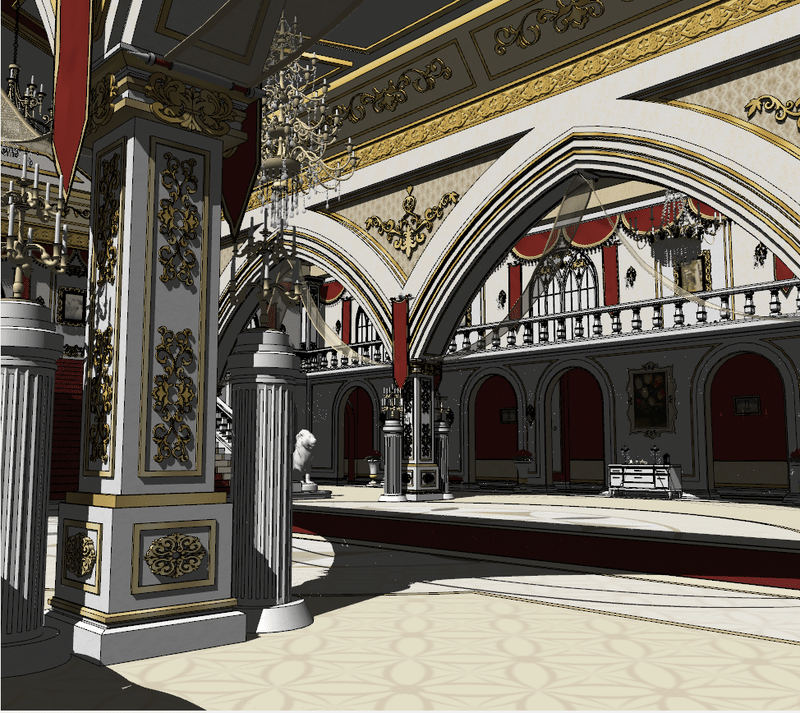
今回出力するのはこちらです。

スケッチアップからの書き出し
アングル、光源を決めたら、さっそくスケッチアップから書き出していきましょう。
WEEXで書き出し
WEEXって何?という方は、こちらの記事をどうぞ。
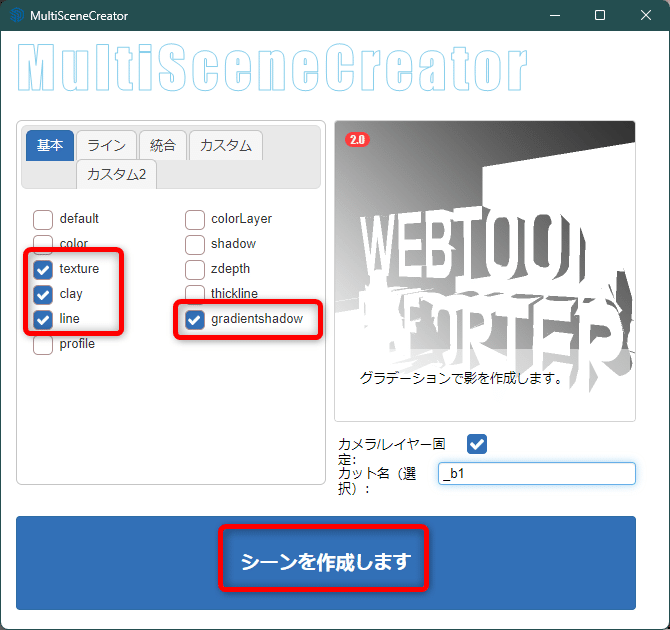
WEEXをお持ちの方は、texture、clay、line、gradientshadow(shadowでもOK。好きなほうを)の4枚をサクッと出力します。

書き出すときは、ちょっと注意です。画像サイズは、5000くらい。線画の太さが選べるので、2~5くらいの間でお好きな数字を。
「反抗」みたいなところは、アンチエイリアスです。これは、必ずOFFで。

WEEXを使わずに書き出し
WEEXをお持ちでない方は、こちらの記事を参考に、線画、落ち影、陰影、テクスチャを取り出してください(PNGでレイヤーを分けて取り出す、あたりです)。
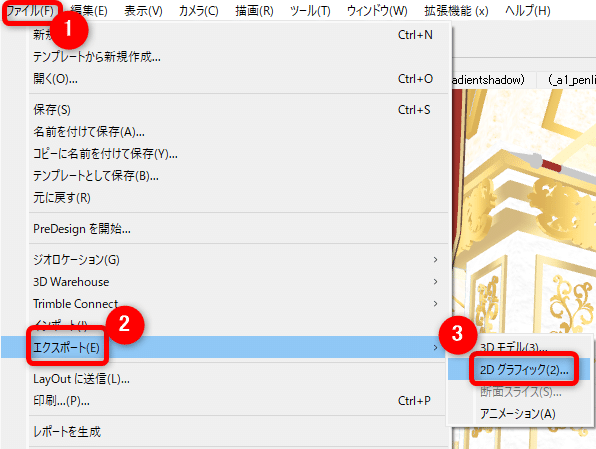
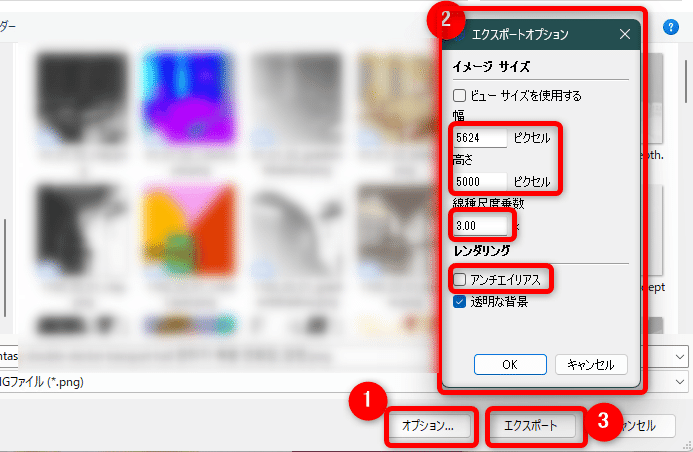
書き出すときは、ファイル→エクスポート→2Dグラフィックス。

書き出すときにオプションを押すと、エクスポートオプションを選択できます。
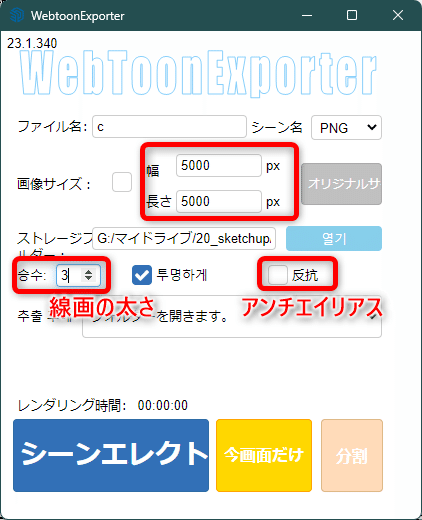
大きさは5000pxくらい。これは書き出す4枚、すべて同じ大きさにしましょう。「線種~」のところは、線の太さ。2~5の間がおすすめです。アンチエイリアスは、必ずOFF。

そうして、エクスポートしましょう。
取り出すPNGの大きさについて
A4、600dpiで、短辺は約5000pxですので、5000pxくらいで取り出しています。心配な場合は、もう少し大きくしてもよいでしょう。

大きくする場合は、線画を少し太めにしたほうが、バランスがとりやすいかと思います。
さあ、これで同じアングルの、同じ大きさの画像が4枚手に入りました!次は、クリップスタジオでの作業です。
クリップスタジオで加工
ではさっそく、クリップスタジオを開きましょう。こちらは、B5、600dpi、モノクロ原稿を、初期設定のまま開いたものです。
私は、モノクロ原稿については門外漢なので、これが正解かは自信ありません…。もっといいやり方をご存じの方、教えてください><
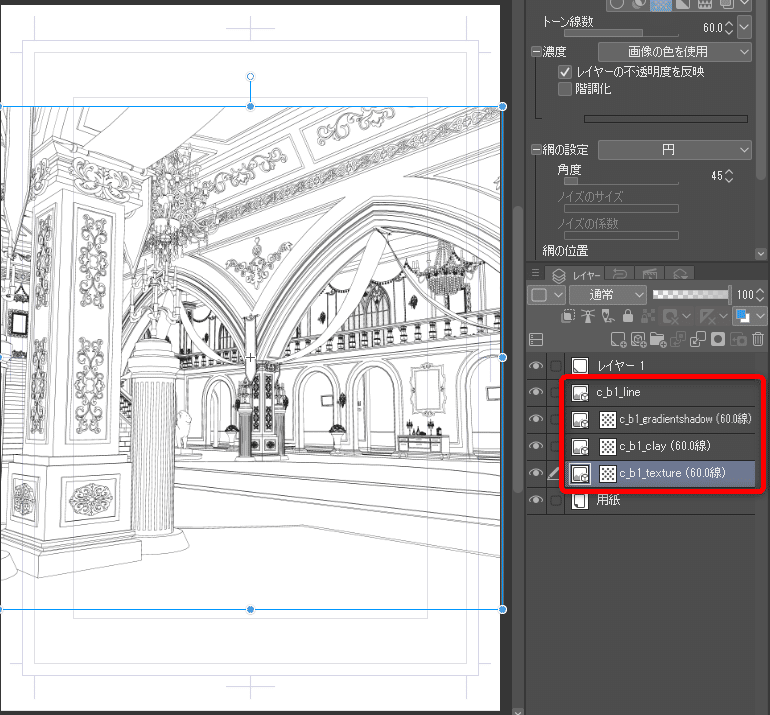
そこへ、先ほどエクスポートしたPNG4枚を、えいやっと入れます。上から、線画、落ち影、陰影、テクスチャのレイヤーです。線画以外は、自動的にトーン化されました。
下地を透明に

スケッチアップから取り出した画像の白い部分は、透明ではなく「白」です。透明に黒が乗っているほうが使いやすそうなので、いったんトーン化をやめて、さらにラスタライズしました。

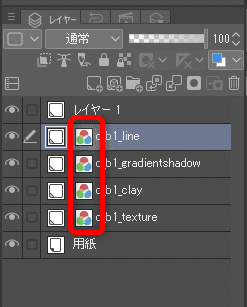
そうして、テクスチャ以外のレイヤーは、「輝度を透明度に」で、下地を透明に。そうすると、こんな感じです。

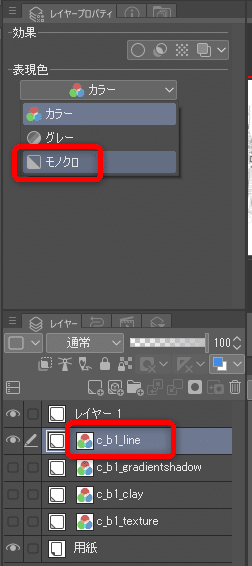
線画レイヤー
線画レイヤーは、モノクロレイヤーにするだけでOKかな。あとで、必要に応じて、ベクターレイヤーにもできます。

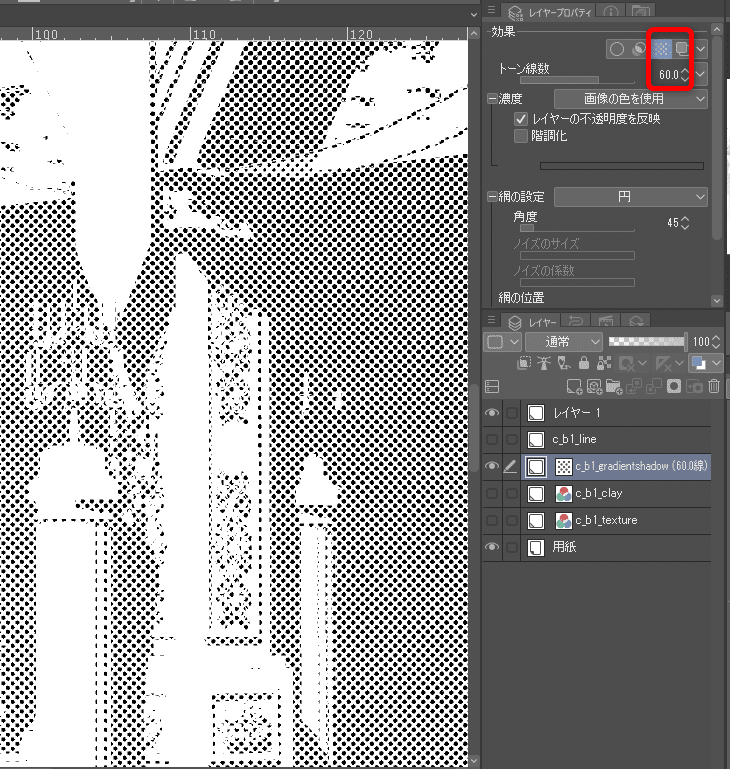
落ち影レイヤー
落ち影レイヤーは、そのまま60番のトーンへ。アナログだったころの名残で、とりあえず一番使っていた60番台が安心できるので。
もちろん、絵柄に合わせてお好きなトーンでよいかと思います。

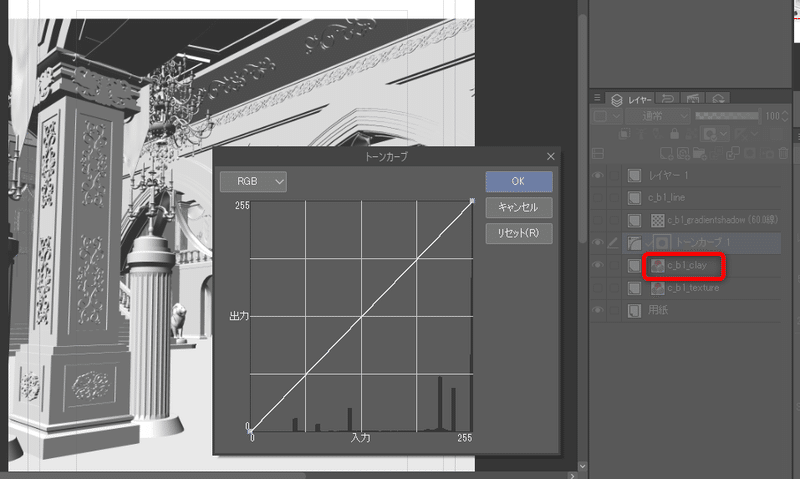
陰影レイヤー
陰影のレイヤーはちょっとボヤっとしていて、このままトーン化しても、ぼんやり全体がグレーになりそうなので、ちょっと調整したいところです。

トーンカーブで、一番白い部分は抜けている状態、次に薄い部分は61番、一番濃い部分は63番くらいのイメージでいじります(このトーンの例え、令和に通じるんだろうか…ちょっと心配)。

いい感じにできたら、このレイヤーもトーン化します。
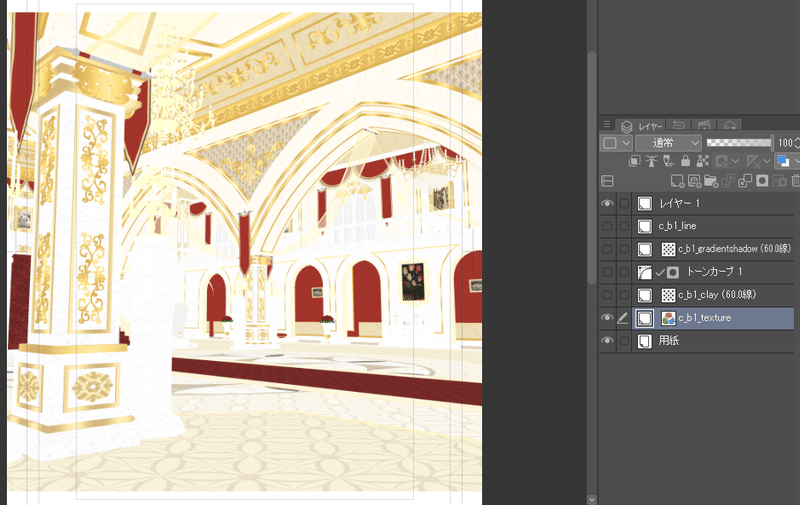
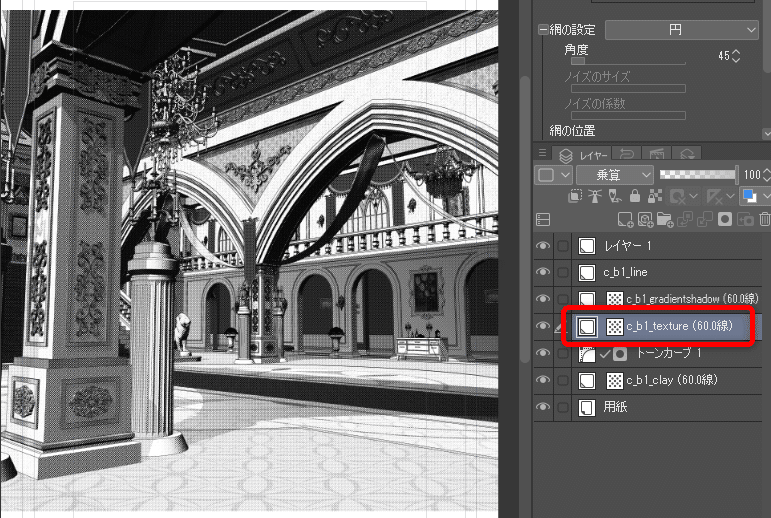
テクスチャレイヤー
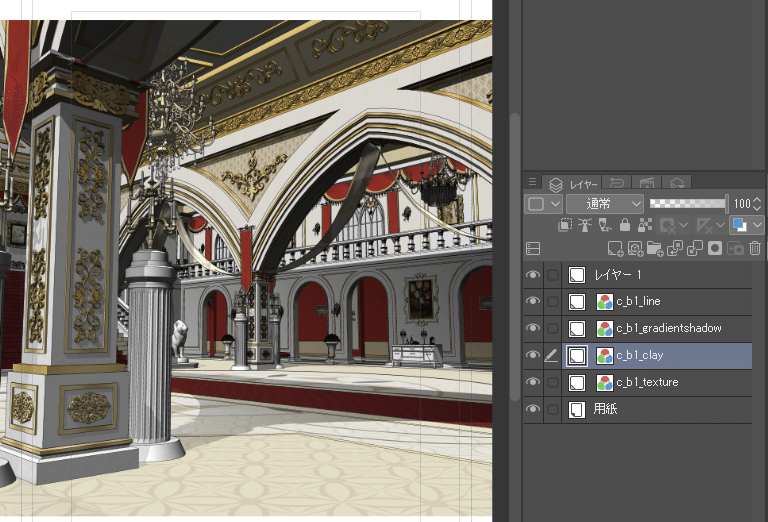
テクスチャレイヤーは、カラーで見るとこんな感じです。床や梁の模様などは、線画には表れないので、テクスチャレイヤーから取り出します。

これをトーン化すると、こんな感じ。これは好みもありますが、床の模様は、トーンより線画にしたい気がします。

というわけで、トーン化はやめて、レイヤーのLT変換でライン抽出します。

床の模様、梁の模様、そして、絨毯の色などがイメージ通りになるように調整。

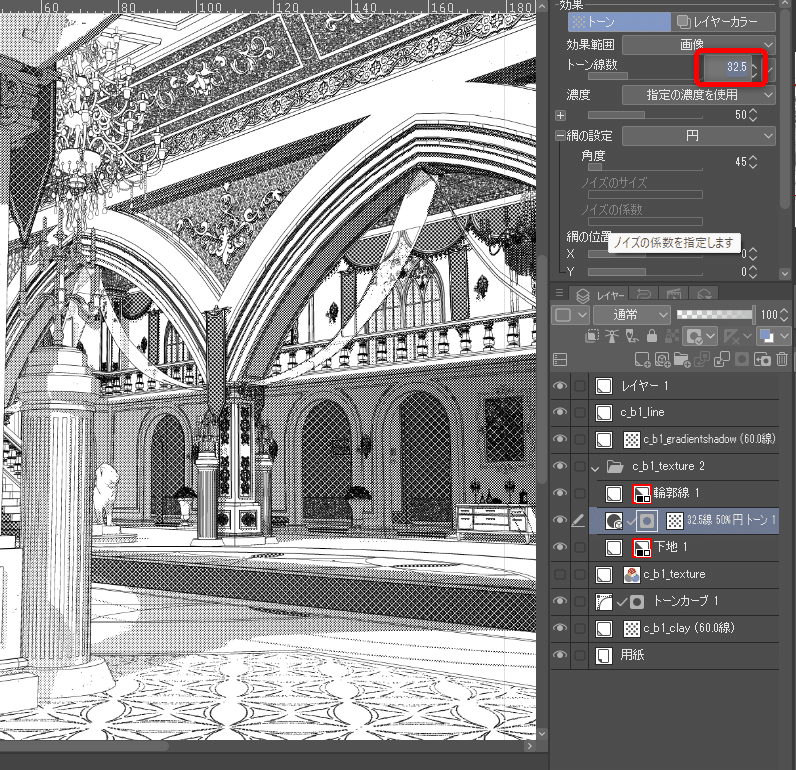
こんな感じで抽出できました!
トーンの線数が原因なのか、モアレっている感じなので、60線にしました。

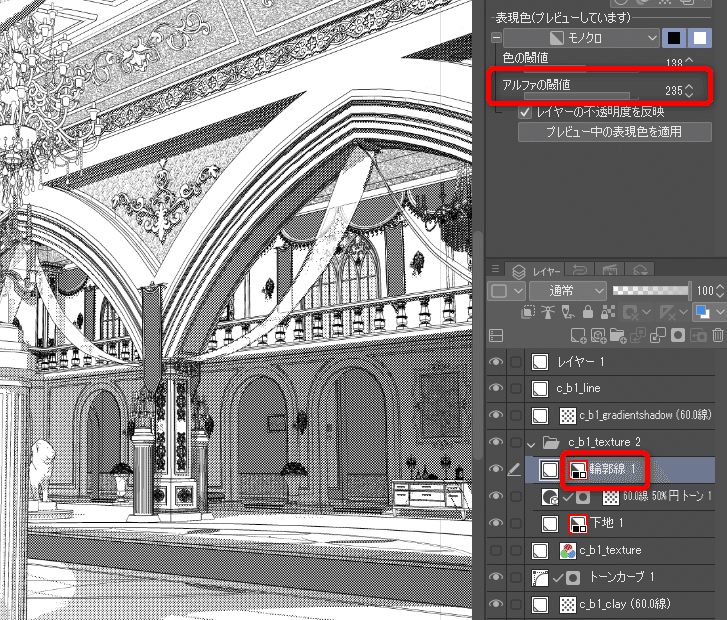
さらに、輪郭線のアルファの閾値をいじって、目立ちすぎず、豪華な雰囲気は残しつつのあたりに調整します。

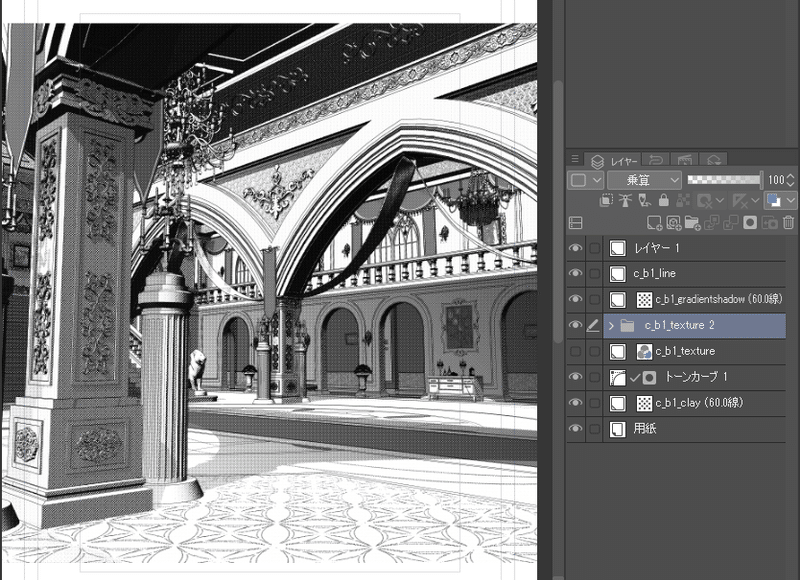
とりあえず、こんな感じで完成!

これが、投稿したものとほぼ同じ感じの調整をしたものです。これはこれで美しいのですが、CG感が強く、実際にキャラが乗った漫画の背景としては、もう少し微調整していきたい感じです。
完成後の微調整
というわけで、微調整していきましょう。
まずは線画。
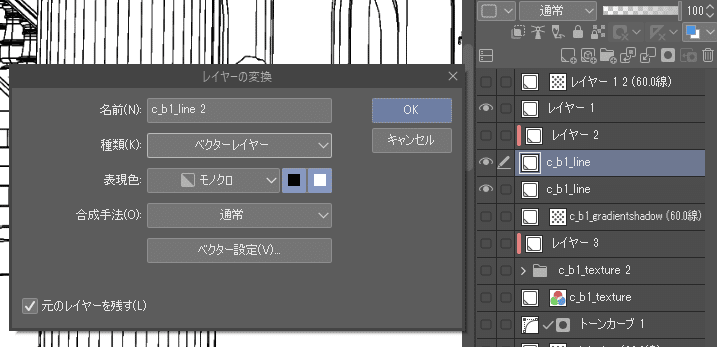
レイヤーの変換から、ベクターレイヤーにします。

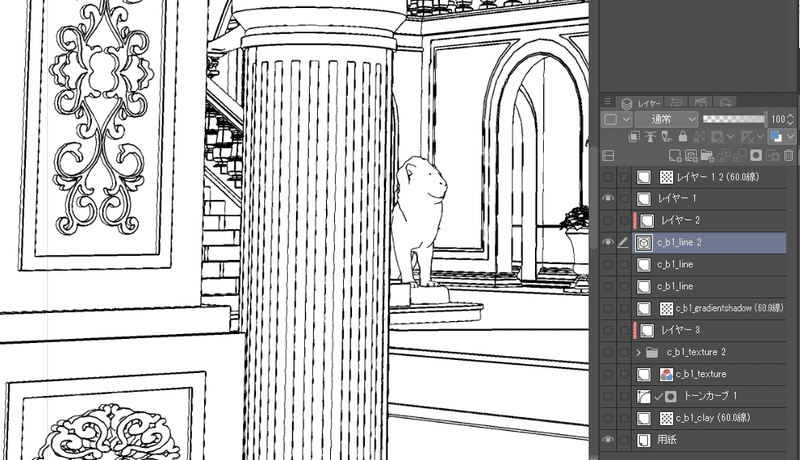
ほぼ劣化もなく、ベクターレイヤーに変換できました!

制御点を見ると、直線はきれいに一本の線として認識されていて、なかなかの精度です。
(クリップスタジオの3Dから取り出した線画だと、制御点ガッタガタなのに……)

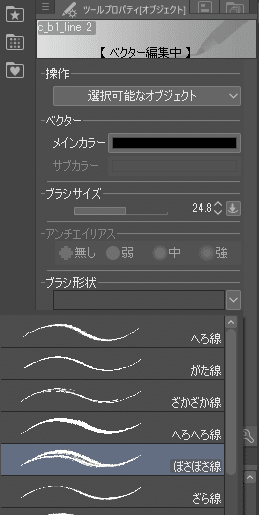
ベクターに変換できたところで、好きなペンタッチを選びます。

今回は、3Dを線画にする民ならみんなきっと持っている、こちらの素材を使いました。
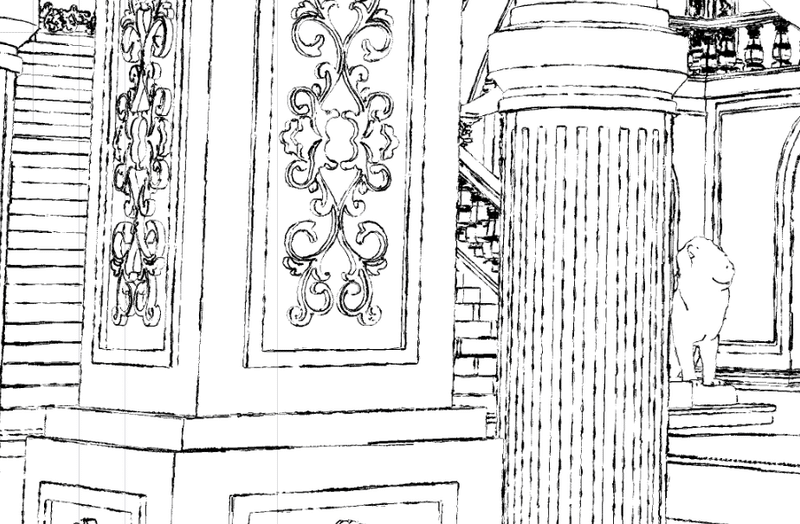
するっとした線画から、ざらっとした手書き風の線画になりました!

あとはとにかく「情報量のダイエット」を目指して調整すればいいかなと。好みやシチュエーションによりますが。
遠めな線画やテクスチャ線は飛ばす、かけ網グラデを入れる、混みあっているところはバッツリ切り落として省略する、など(このあたりの調整は、私がピーピー騒いだところで、釈迦に説法な感じですので…)。
調整していたら、陰影レイヤーうるさすぎ、要らなくない?となって、陰影レイヤーを非表示にして、線画も飛ばしたのがこちら。

これにキャラを乗せて、キャラの周りも白かけ網辺りで飛ばせば、目立ちすぎない、きれいな背景が得られるかなと思います。
今回はざーっと書きましたが、もう少し検証して、ちゃんとまとめたいと思っています。私は、時短研究のためなら、どれだけ時間を使っても惜しくない狂人なので。
それでは今回はここまで。
この記事が気に入ったらサポートをしてみませんか?
