
Bearのマイクロインタラクション
マイクロインタラクションの記事5回目となります。
今回はbearになります。
過去の記事はこちらから。
Bearとは
Bear はブロガーやウェブ開発者、作家から学生まであらゆるタイプのユーザーが絶賛する、高機能かつ集中しやすいエディタアプリです! コンテンツをすばやく作成し、簡単に共有するための整理・編集・エクスポート機能が豊富に用意されています。
ダウンロードして3分くらいでクオリティの高さを実感しました。その一部のマイクロインタラクションを紹介します。
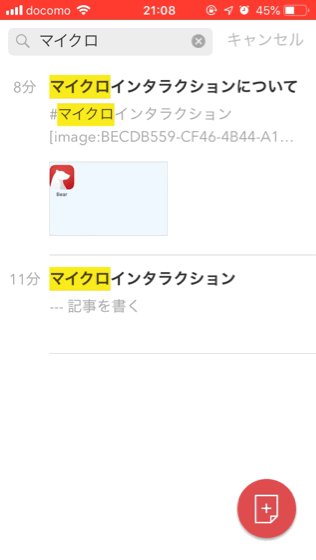
検索のマイクロインタラクション

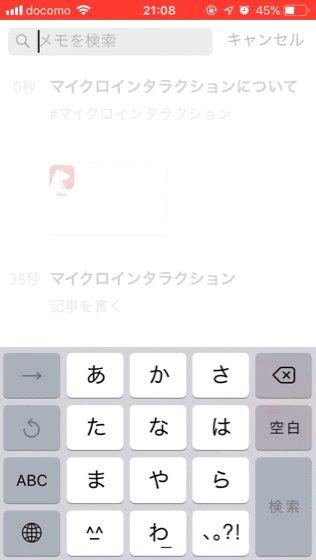
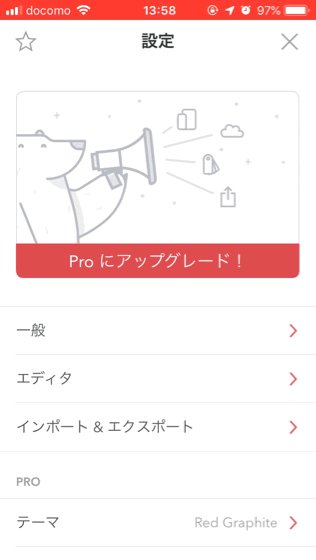
右上の検索ボタンをタップすることでも検索モードになりますが、ちょっと変わったインタラクションをします。
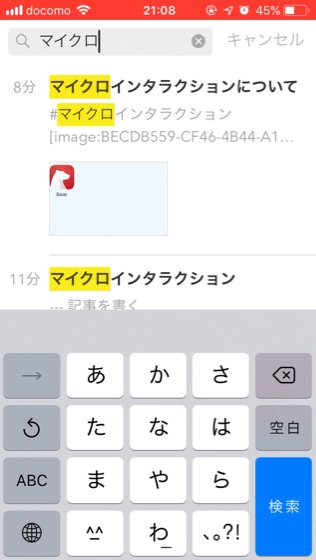
アニメで見ての通り、画面を下に引き下げると検索アイコンの色が反転します。一定以上を引き下げると検索モードに切り替わります。
これは検索に限ったことではなく、アプリ全体でこのインタラクションを採用しています。
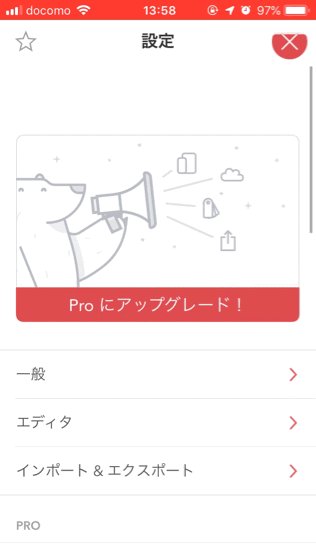
例えばクローズボタンもこのように引き下げることでも反応します。

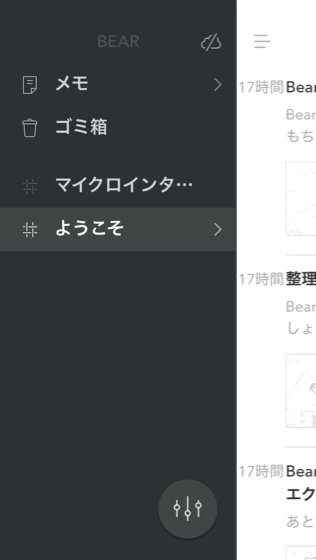
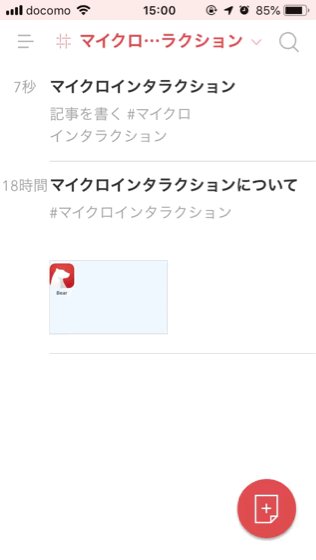
タグのマイクロインタラクション

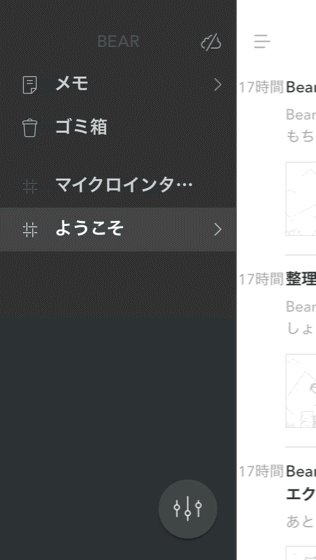
各ノートはタグで管理することができます。
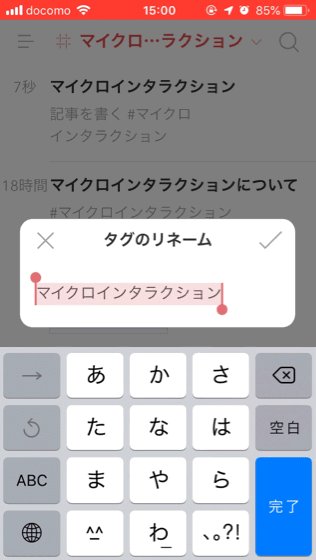
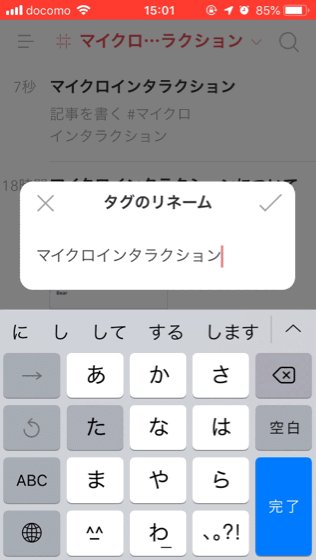
同じタグを一気に修正をかけることができます。(タグのリネーム)
リネームということなので、選択直後には該当の文字列が選択された状態で表示されてきます。このあたりも修正したいというユーザーに対して1タップ少なくできることや、編集中であることを伝えるために有効なデザインだと感じました。
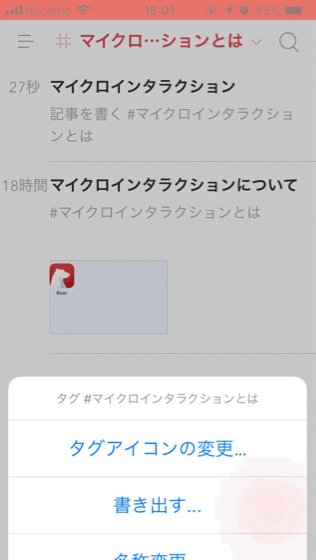
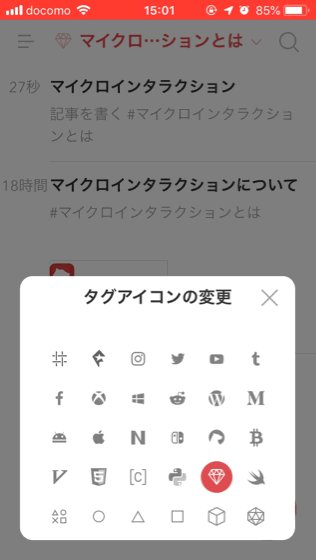
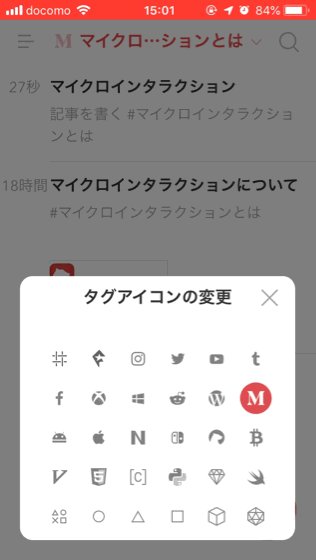
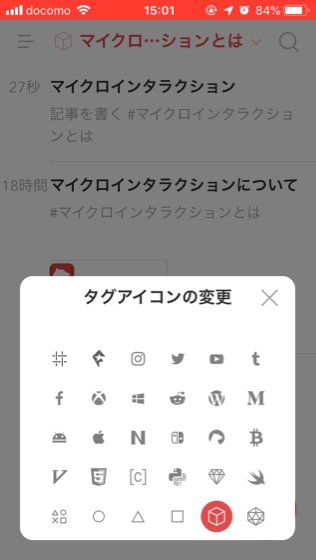
タグアイコン

タグアイコンも設定することができます。
必要なシーンがどれだけあるか不明ですが、種類によっては整理しやすくなったり毎日使いたくなったりとメリットもありそうです。
アイコンの種類がエンジニア向けな気がしますが、幅広くあるとうれしいですね。
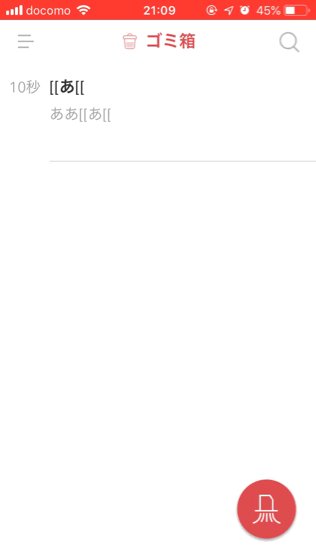
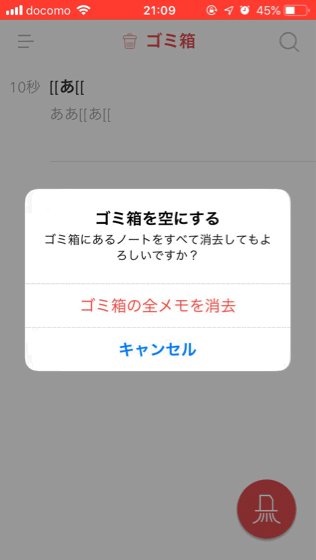
ゴミ箱のインタラクション

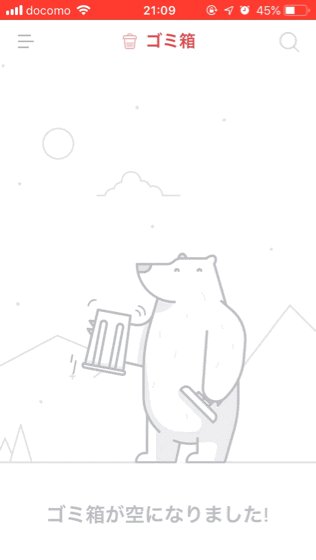
こちらはよくあるゴミ箱を空にしたときのインタラクションです。
ゴミ箱が空になりました!というメッセージとともに、検索機能なども非活性状態に切り替わります。
個人的にはアイコンがシュレッダー風になっていることが伝わりやすいなと感じました。
まとめ
無料版の一部機能しか使っていませんが、印象の強いアプリでした。
ちゃんと使いこなした頃に再レビューしたいと思います。
この記事が気に入ったらサポートをしてみませんか?
