
LINEアプリをトレース&ガチ考察してみた
本noteは、デザイン初学者段階の学生時代に執筆したものです。
トレース&ガチ考察シリーズ第3弾は、LINEです!!
前々回はTwitter、前回はInstagramと、おおよそUIデザイナーを目指す人がトレースする定番とも言えるアプリ達を、ほとんど思考停止でトレースしました。
そのため、「次…なにすればええんや?」となっていました。
ここで一旦トレースをやめて、他の方法でインプット&アウトプットしてもいいかな〜と考えたのですが、まだトレースでのインプットが十分だという実感がなかったことと、トレースの定番ともいえるアプリ(しかも両方オープンSNS)ということで、すこし偏りがあるなと感じたため、もう一つアプリをトレースしようと考えました。
数ある優れたアプリの中で、LINEをトレースしようと思った理由としては、Twitter、Instagramと同様に、自分が普段使い込んでいるアプリであることから、実際の使用感と照らし合わせて深く考察できると考えたからです。
回を追うごとにどんどん考察の深度が上がっていくので、結構ヒイヒイなってますが、、、
今回もいい感じに「ガチ考察」できたと思います。
それでは、張り切っていきましょう!!
気づき・考察
まず、今までLINEを含めた3つのアプリをトレースして気付いた点として、
「余白とかアイコン・フォントサイズとかって、アプリ毎にバラバラやな…」
ということです。
以前の記事にも書いたのですが、
どのデザインが正しいという絶対的な正解はない。既存のデザインを鵜呑みにしない。
ということなので、どのアプリも、目的に応じて最適だと考えられる余白・アイコンサイズ・フォントサイズを適用していると考えられます。
そのため、今回はこれらの共有はしない事にしました。
(次回以降に、それぞれの要素や機能に関して、複数のアプリを横断的に考察するnoteを書こっかな〜とか考えていたり、いなかったりします)
また、LINEには着せ替え機能があるため、使用されているカラーの共有もあまり意味をなさないと考えたので、今回はしないことにします。
●アイコン
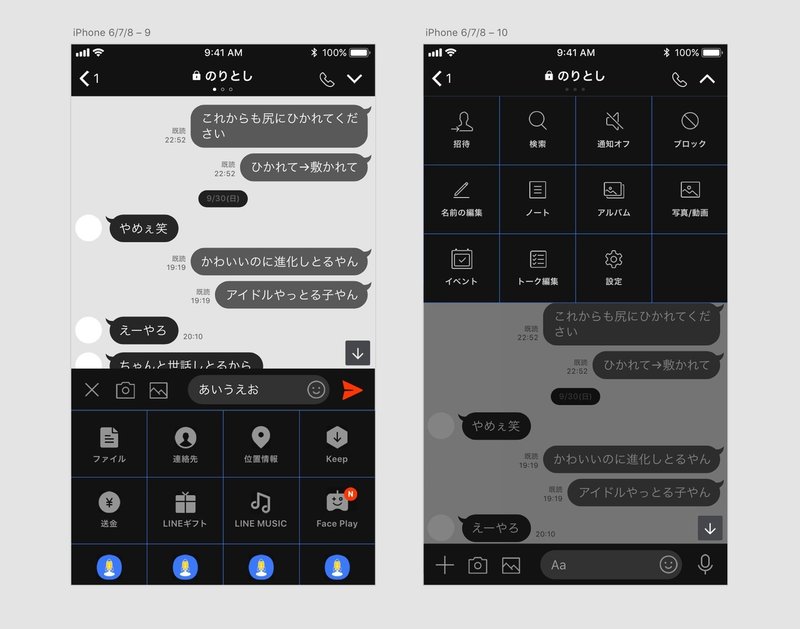
LINEは、アイコンが非常に多いと感じました。

(トーク画面に出演している「のりとし」くんには、ちゃんと許可とってあります)
結論から述べると、この理由としては
1、パッと見て、認識しやすくするため
2、押しやすくするため
この2つだと考えています。
これらの理由を、もう少し掘り下げていきます。
1、パッと見て、認識しやすくするため
こちらの記事(アイコンとインターフェース | Goodpatch Blog)によると、
あらゆる局面において、イメージは文字よりも早く理解することができます。私のサイトにおけるシンプルで効果的な“ホーム”アイコンは、ただ“ホーム”という言葉で示すよりも早く判断することが出来るでしょう。
こう書いてあります。
ここで重要なことは、
決して「分かりやすく表す」ではなく、「早く認識する」上で、アイコンは役に立つという点です。
また、先ほどの記事にはこうも書いてあります。
一度ピクトグラムとアイコンの繋がりが作られると、それ以降は直感的に理解することが出来るようになります。
このため、
1回目 → アイコンの下に書いてある文字を見て、ボタンを押す
数回目以降 → アイコンを見るだけでボタンを押せるようになる
という流れを想定してデザインされているのではないかと考えました。
また、この記事(LINEが流行った理由から切り出す3つのポイント)によると、LINEがリリースされた当初のメインターゲットについて言及してあります。
「おしゃべり好きな若い女性」をLINEはターゲットにしました。
これはリリース当初のターゲットですが、現在も「若い層」を主なターゲットにしているという点は、変わっていないと考えます。
この事から、
ある程度スマホを使いこなせる「若い層」が使う上で、ストレスなくスムーズに使うために、アイコンを多用して操作のスピードが上がるようにデザインされているのではないか?
と考えました。
2、押しやすくするため
アプリUIのアイコンに関するこちらの記事(アイコンのユーザビリティ – U-Site)によると
アイコンは良いターゲットになる: 指で操作するUIでタッチしやすい十分な大きさであることが多いし、マウスのカーソルでもうまく機能するからである。
とあります。
実際に、これらのアイコンの周りは一定の領域が設けられています。

押し間違わないよう、アイコン同士の間隔を十分にとっていると考えられます。
このことから、アイコンを多用している理由として「押しやすさを重視しているから」ということが言えると思います。
上記2つが、LINEアプリ上でアイコンが多用される理由だと考えています。
●タブバー
アイコンと似た話になりますが、今回もう一つ目についた点は、タブバーです。
LINEのタブバーは、こんな感じです。

ん〜、なんか文字、下すぎん??
実際に、自分のスマホでLINEのタブバーを確認してみると、分かりやすいと思います。
なんでこんなに文字が下端ギリギリの位置にあるのか、メッチャ気になってしまったので、これについて考えようと思います。
まず、タブバーですが、
・アイコンのみ
・アイコン+文字
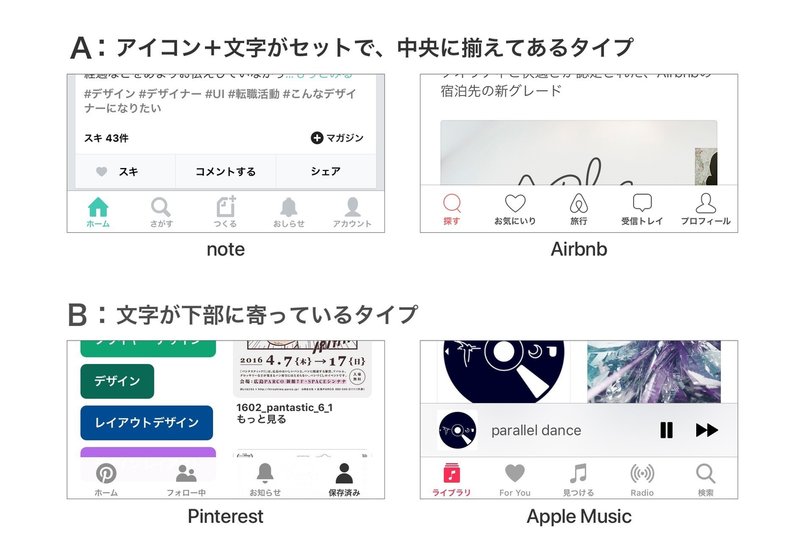
大きくこの2種類に分けられると思います。
今回のLINEのタブバーは、「アイコン+文字」のタイプという訳なのですが、その中でもさらに分類できることに気が付きました。

Aタイプのほうが、見栄えはよく見えます。
しかし、Bタイプのアプリも一定数ある上、Apple MusicもBタイプです。
AppleがこのUIを適用しているなら、理由がない訳がないだろうと。
この理由として、先ほども述べた
一度ピクトグラムとアイコンの繋がりが作られると、それ以降は直感的に理解することが出来るようになります。
これがポイントになってくると考えています。
つまり、
A:アイコンと文字が一体になって見える→一つの要素として認識される
B:アイコンと文字が離れている→アイコンと文字は、別々の要素として認識される
ということです。
Bタイプの場合、アイコンの意味を認識できるようになった時点で、下の文字は読む必要がなくなります。一方、Aタイプの場合だと、どうしても文字が目に入ってしまうので、アイコンだけを認識してタップするという事が難しくなるのではないか?と考えています。
(Aタイプをディスっているわけではありません)
文字が下端ギリギリの位置にあるのは、こういう理由からなのかな、と推測しました。
●メッセージ画面
メッセージアプリなので、メッセージ画面の考察しまーす(疲れてきた…)
メッセージ機能に関しては、様々な類似アプリがあります。
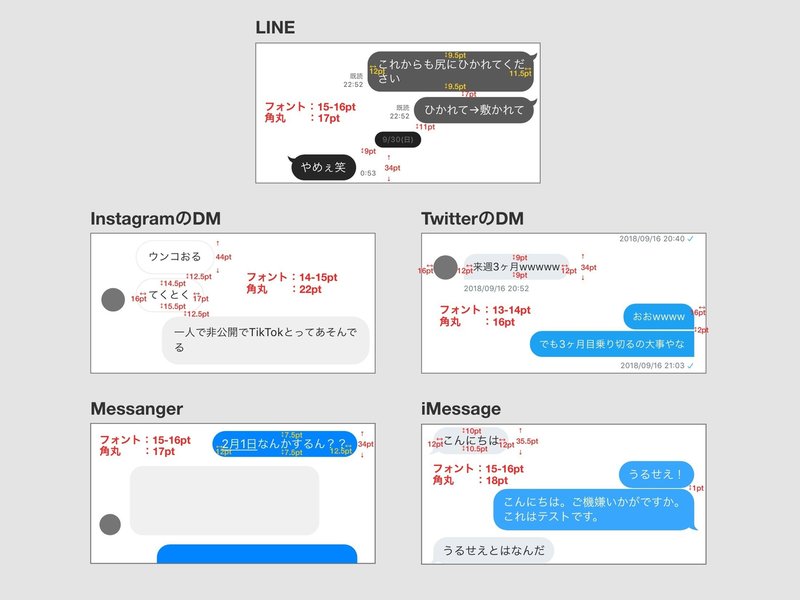
そのため、それぞれのアプリのUIを分析してみました。

(数値の文字が小さいので、PCブラウザで見ることをオススメします。内容にツッコミどころが多いのはスルーしてください。)
こうして見ると、メッセージ画面自体は、どのアプリもあまり差がない事がわかります。厳密に言うと差は多少あるのですが、基本のデザインはほぼ一緒です。
これはつまり、ある程度定型化しているという事が言えると思います。
実際、アプリごとに大幅にUIが違うと、ユーザーは操作に迷ってしまったり、アプリ毎に使い方を覚え直す必要があります。そのため、どのアプリもめちゃくちゃオリジナリティを出しているUIは、現状はないと言えます。
一つ気づいた点としては、
メッセージがメインのアプリ(Messanger, iMessage, LINE)は、フォントサイズが15−16ptであることが分かりました。
これは、
①メッセージをする上で一番適当なフォントサイズが15−16ptである
②AppleのiMessageを他アプリが模倣している
この2つの理由が考えられます。
ちなみにLINEに関して、Wikipediaでは
iMessageの模倣LINE株式会社の森川亮は、Appleデバイス向けメッセージサービスアプリのiMessageを模倣したと認めた。
とあります。
どちらにせよ、メッセージ機能を盛り込んだアプリを制作する場合は、iMessageをはじめとした、既存のアプリに乗っ取ったデザインにするのが、現状では無難なのかな〜と思いました。
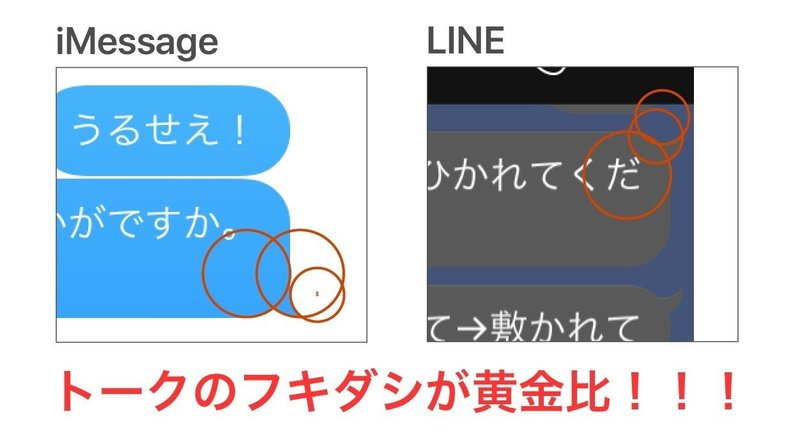
●黄金比
あとこれ見て!!!感動したやつです!!!

特に考察どうこうとかじゃないんですが、こういう細かい部分まで気遣ってデザインされてるの発見すると、感動しますね…
こういうの…いいですよね……(語彙力)
まとめ
今回のLINEは、以前トレースしたTwitter、Instagramとはそもそもメインの機能も、目的も違うものでした。
そのため、全体のデザインに関して、前回までとは大きく異なった点が多く見受けられました。例えば、フォントサイズに統一感がなかったり、アイコンを多用していたり、メインカラーが決まっていなかったり…
これら全てのデザインの意味を考えるのは効率が悪いし、そこまでする必要は全くないと思うのですが、以前までのトレースとはまた違った収穫があったので、そういう意味ではLINEをトレースしてよかったと思います。
また、今回でガチ考察シリーズは一旦切り上げ、別の勉強方法を模索してみようと思います。
UIトレースは、基本的な文字のサイズや、余白や行間のとり方など、「UIをキレイに見せるために最低限必要なこと」を学ぶことができたのではないかな、と感じています。
また、考察をすることで、今後のUIの勉強にも活かせそうな発見が多くあったので、そこら辺もうまく活かしていけたらいいな、と考えています。
…
(つっっっかれた………
note書く時間もバカにできないんですよね…………
「分かりやすい文章を書く」っていうアウトプットの練習として、トレースついでにnoteも書き始めたんですが、トレースする毎にまとめるのマジきつかったわ……
結果的にたくさんの方に読んでもらえたりしたのでまあよかったけど…)
…
え?なんか言ってましたか?いや知らん。
ちょっと心の声が漏れただけです。たぶん。
ガチ考察シリーズのnote書くのも、少しでも楽しんでもらえるように書いたつもりなので、楽しんで頂けていたら幸いです。
長くなりましたが、ここまで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
