
JavaScript で学ぶプログラミング (2) 座標ってなんだ?
概要 この記事はプログラミング初心者を対象にした記事です。JavaScript でゲームをつくりながら,プログラミングの基礎を学ぶとともに,プログラミングをする際に必要となる数学的な知識についても理解を深めていきます。
教材のダウンロード
まだ,ダウンロードしていないひとは,下のリンクからダウンロードしましょう。
submarine_01.html という名前のファイルがダウンロードされます。以降はこのファイルのことを教材と呼びます。
以下の画像ファイルもダウンロードして,上のファイルと同じディレクトリに入れてください。
画面のサイズの決め方
画面のサイズは自由に決めることができます。教材の 19 行目をみてください。
<canvas id="canvas" width="800" height="400"></canvas>この部分で画面の大きさを指定しています。
width と height と書いてあるところがあります。width は幅,height は高さのことです。それぞれ,イコール,ダブルクオーテーションで挟まれた数字と続いていますね。
お分かりだと思いますが,これは幅を 800,高さを 400 としています。単位はピクセルです。
この数字は自由に変えることができます。
JavaScript では,画面の大きさを指定したり,画面の好きな位置に画像を表示させたりすることができます。どうやって,コンピュータに表示させたい位置を教えたらいいのでしょうか。
これを理解するためには,まず,わたしたち人間とコンピュータとの間の取り決めを知る必要があります。
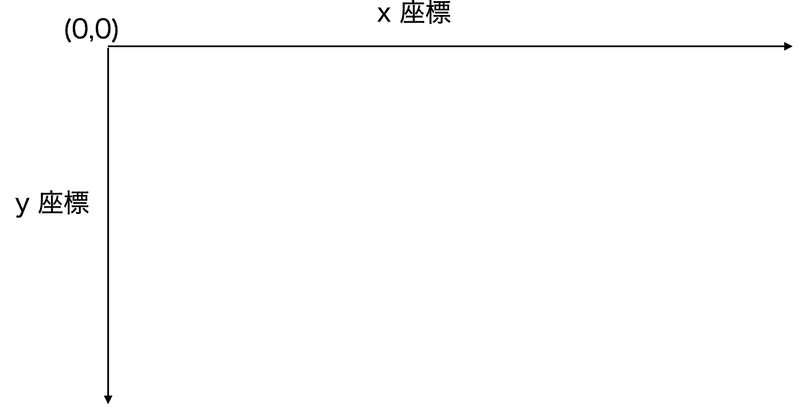
画面を xy座標とみなします。学校で勉強する xy 座標とちがうのが,原点が左上にあるところです。

あとは,横方向が x 座標,縦方向が y 座標であるのは同じです。
空を夜の空にしよう
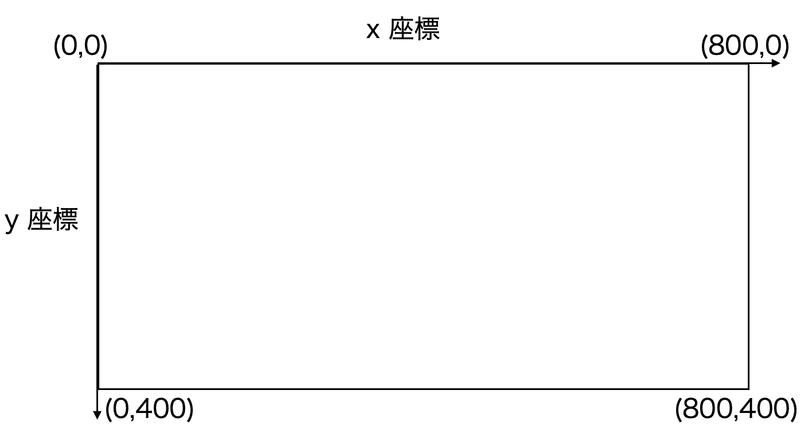
今,画面の大きさを,横は 800, 縦は400 の大きさとしました。

上半分に空,下半分に海を描いています。

50行目が対応する箇所です。
// 画面の上半分を薄い水色で塗りつぶし
ctx.fillStyle = "lightcyan"; // 薄い水色
ctx.fillRect(0, 0, 800, 200);
// 画面の下半分を濃い水色で塗りつぶし
ctx.fillStyle = "navy"; // 濃い水色
ctx.fillRect(0, 200, 800, 200);fillStyle でどんな色を使うのか指定してます。色は自由に設定できます。
色は,赤色 (Red),緑色 (Green),青色 (Blue) の組み合わせで作られています。色名の頭文字をとって RGBカラーと呼ばれています。例えば,赤色で塗ってほしいとコンピュータに伝える場合は51行目の lightcyan を red と書けばいいだけです。
他にもいろんな色が用意されています(下のリンク参照)。
演習1
ここで演習です。なにごとも理解できているかどうかを試すのは,実際に問題を解いてみることが一番です。
今,空の色は薄い青です。これを夜の空,つまり黒色にしましょう。
エディタで空が黒色になるように編集し,ファイルを上書き保存します。そして,ファイルをブラウザにドラッグしましょう。
夜の空になりましたか?なっていたら,あなたはひとつ新しいことを覚えました。
空と海を書き換える
次の fillRectは四角形を描く命令です。カッコの中に数字があります。これを引数(ひきすう)といいます。読み方に注意しましょう。
ctx.fillRect(0, 0, 800, 200);この命令は次のことをコンピュータに命令しています。
座標 (0,0) から (800,200) まで四角形を描いてほしい。
図で言うと次の灰色の範囲の四角形を作れということです。

こういうふうに,人間とコンピュータの間で取り決めがあり,それにしたがって,人間がコンピュータに命令することで,コンピュータがそれを実現してくれます。
演習2
ここでふたたび演習です。なにごとも理解できているかどうかを試すのは,実際に問題を解いてみることが一番です。
問題 空を (0,0) から (800,300)までに,海を (0,300) から(800,400) に変えてみよう。
エディタで編集し,ファイルを上書き保存します。そして,ファイルをブラウザにドラッグしましょう。
うまくできれば,潜水艦が海から飛び出している状態になっているはずです。

今日はいろいろ勉強しましたね。
また次回,お会いしましょう。
関係するサイト
これからの記事では,ドッタウンさんが作られた潜水艦と UFO の画像を使います。ドッタウンさんの作られるドット絵はとてもすてきだと思います。
おすすめの書籍
遊んでみたくなるゲームがたくさん紹介されています。解説も丁寧にされているので,ひとりでも勉強を進めることができるでしょう。
この記事が気に入ったらサポートをしてみませんか?
