
ATOM Mate for toio ビジュアルプログラミング ①準備編
前回の投稿でいただいた ATOM Mate for toioくん、いよいよ始動します!この製品は、M5Stack社と株式会社ソニー・インタラクティブエンタテインメントの日本限定コラボ商品ということで、M5Stack社の Atom Lite または Atom Matrix を組み合わせることで動いてくれます。スイッチサイエンスさんのサイトから購入できますのでリンク先を載せておきます。
LEDを光らせてみたいのでAtom Matrixをチョイス。必要なソフトウェアをインストールしてみたら、意外とすぐにセットアップ完了しちゃいました。
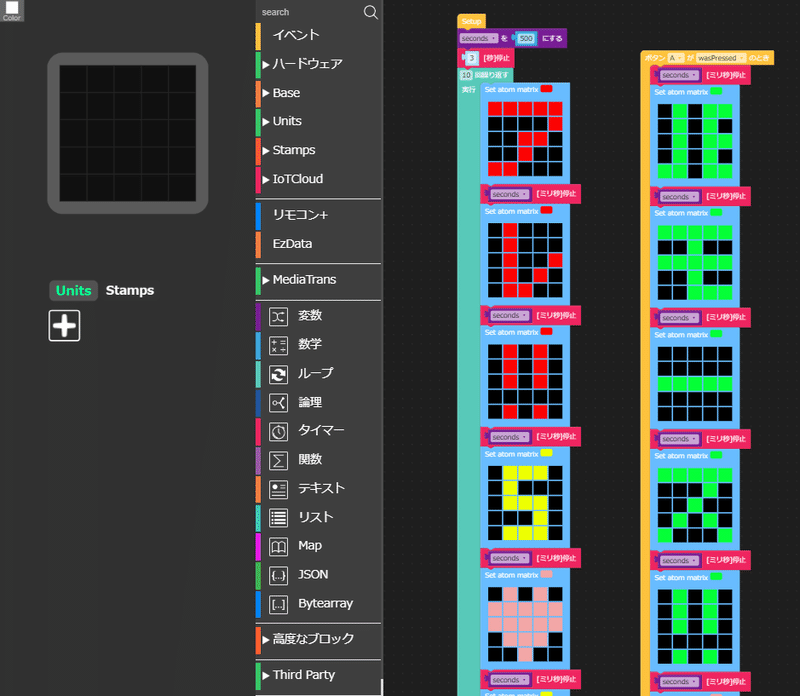
次はプログラミング環境です。M5Stack社には自社製のビジュアルプログラミングツール”UIFlow” がありまして、嬉しいことに使い方を詳しく解説してくれている書籍を見つけました。
そして下記のサイトも参考にさせていただきました。初学者向けに丁寧に解説してくださった先生やユーザー様に感謝です。
では、実際にどのような動きができるのか、Xを覗いてみました。面白い作品で溢れておりました。先輩方のアイディアが素晴らしいです。いくつかご紹介します。
ATOM Mate for toio
— タカオ(Takao) (@mongonta555) May 11, 2023
こんな感じで障害物が近づくとクルクルよける#UIFlow #toio #M5Stack pic.twitter.com/EvaDkvoTTe
「カオナシを作りなさい」という声がどこからともなく聞こえてきたので作ってみましたw
— 淳【Jun】 (@GEH00073) September 10, 2022
マット上の一定の範囲内をランダムに移動し、衝突回避はTOFセンサを使うようにしてみました。#M5Stack #toio #ATOM #TOFUnit #UiFLOW #カオナシ pic.twitter.com/ueuuDVI2gr
ちびスタックチャン、今日はATOM Mate for toioくんと遊ぶようです(^_^)#スタックチャン #M5Stack #ATOMS3 #toio #ウロチョロス #モリカトロン pic.twitter.com/Ap2dQxxGRf
— 淳【Jun】 (@GEH00073) April 19, 2023
カオナシのインパクトが凄い!!3Dプリントで自作されているのでしょうね。みなさん凄いなぁ。私はとりあえず、簡単なLED点灯から試してみようと思います。
主人の影響で阪神タイガース、特に近本選手を応援し始めた息子氏のためにライトを作ってみました。私は故横田選手に想いを馳せて。祝アレ!!バモース!!いい感じです。
ATOM Mate for toioにはバッテリーが内蔵されているのでコードレスで動作するのが良いですね。音が鳴ったらもっと面白いかも。
Atom Matrixでアレ作ってみた⁰息子氏喜んでくれるかな⁰#ARE #バモス #M5Stack pic.twitter.com/qmpxg00VlV
— Yuarin🌈Fun Coding (@yuarin73169) September 14, 2023

【これまでの作業で気づいた点】
・Uiflowの中にATOM Mate for toioのプログラミングサンプルがいくつかあり、すぐに試せるようになっている。例えは、距離センサーを使った衝突回避、座標制御など。
・ATOM Mate for toioの充電はAtom LiteまたはMatrixを乗せて行う。その際、本体のスイッチはOFFにしておくこと。スイッチ右側がON、左側がOFF。
・UIFlowのプログラムを修正するためにブロックを移動させると、UIFlowとの接続が切れるので、Atom Lite またはMatrixのリセットボタンを押して再接続する。
・ATOM Mate for toioは必ずしもトイオに乗せなくても良い。UIflow上で接続できていれば離していてもトイオを制御できる。
・スクラッチのような赤い停止ボタンがない。プログラムを停止させるにはリセットボタンを押すしかない⁈
不慣れなところはあるものの、少しずつ使い方が分かってきました。次は座標を使って実際にトイオを動かしてみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
