
御礼メールどうしてる?~メールは(リッチ)コンテンツ化しよう!~
ども、スタートアップで働くなかしま(@nakashimayugo)です!
今日はなぜか早起きしてしまったので、さくっと御礼メールをリッチコンテンツ化してみた話をします。
3分で読み終わるラフな記事です。すみません、、笑
要点は2つ。
①御礼メールは単なるお礼だけでなく"情報の集約ポイント"にすること
②コンテンツは"リッチコンテンツ化"すること(これはメール全般)
そもそも御礼メールの役目とは
御礼メールは商談後のファーストタッチコンテンツなので、顧客の意欲が高い時に接触できるビッグボーナスみたいなものだと思っています。
よく「商談から1時間以内に送れ(とにかく早く!)」と言われますが、営業をやったことがある人ならそれぞれ様々な工夫やTipsを持っていると思います。
今回は僕なりに意識していることを書こうと思います。
①”情報の集約ポイント”にする
御礼メールを「挨拶と資料のみ」でさくっと送るのは楽なんですが、質問などやり取りが後で発生してしまいます。
やり取りしているとなんだか仕事をしている気分になります。
これってよく考えると時間がもったいないですよね。また質問がだるくて離脱するリスクもあります。
また五月雨式に情報を渡してしまうと、後で先方が欲しい情報を確認する際にメールを一通一通チェックすることになります。
僕がクライアントサイドの時「スケジュールはどのメールだっけ?」「資料の添付は?」「・・・だりー」とよくなってしまいます。
なので、検索時に起点となる御礼メールには、先方の活動2ターン先ぐらいまでを想定して、必要となる情報を入れたいお気持ちです。
②"リッチコンテンツ化"すること
基本的に今のメールはHTMLメールなので、WEBページ(LPやHP)と同じです。スピード重視のコミュニケーションはいいとして、”集約ポイント”を意識した場合は以下の要素はちゃんと考えたいです。
・文字の装飾(色、大きさ、埋め込み)
・画像・gif・動画
・全体デザイン
”リッチコンテンツ化”は御礼メールにとどまらず、問い合わせ対応のメールやキャンペーンメールなどCVさせたい時(LP的な)、また説明がややこしくて絵があったほうが分かりやすい時にも有効です。
キャプチャにSkitchなんかで文字説明を入れて貼るだけで随分変わります(ヘルプページ的な)。
実際のメール
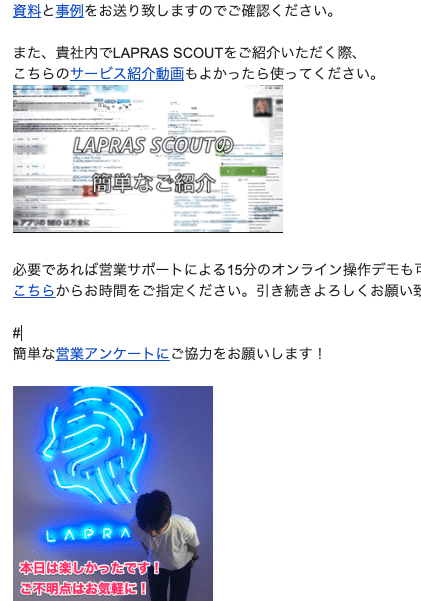
ということで前置きが長くなりましたが、実際に送っているデフォルトメールはこんな感じです。内容としてはこんなものを6行に入れ込んでいます。
・資料 / 事例
・社内説明用の動画(+gifアイキャッチ)
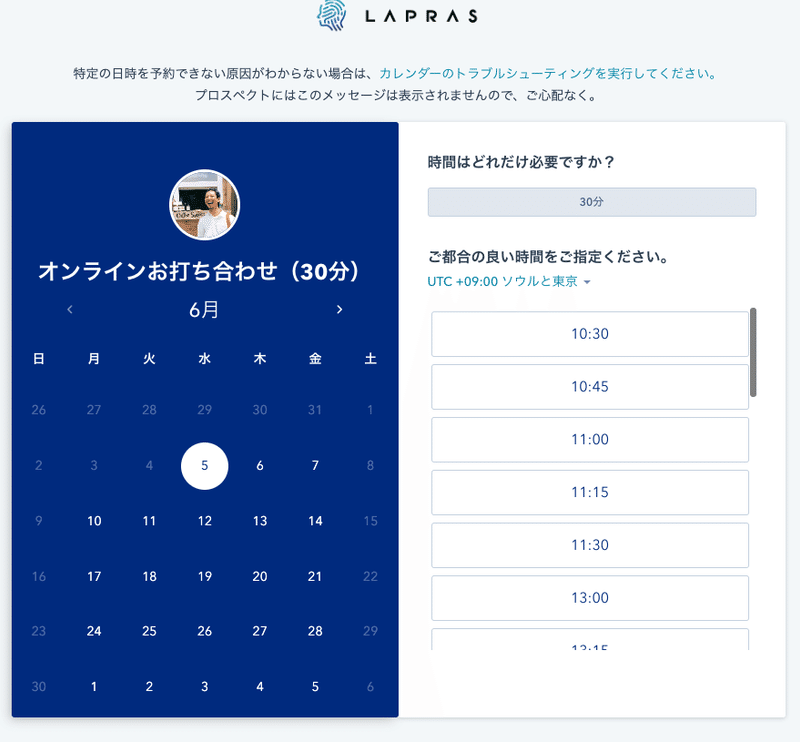
・日程調整リンク
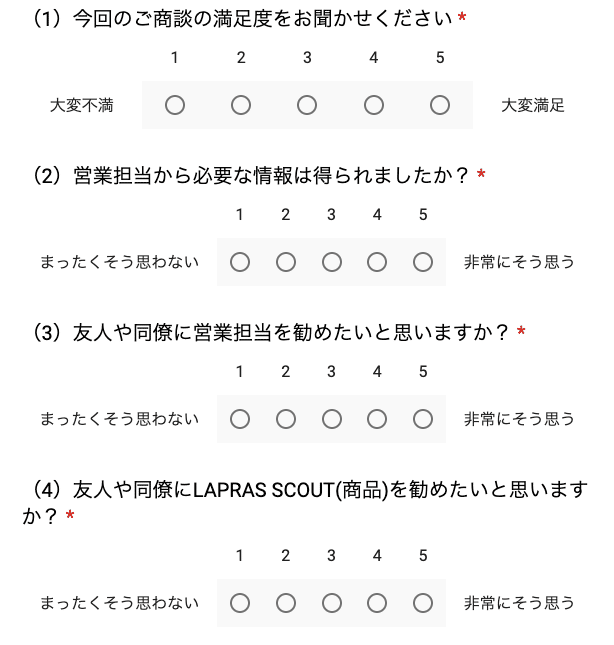
・営業アンケート
・印象づけの画像コンテンツ
(もちろんテンプレ化しているので毎回作っているわけではないですし、ここから商談に合わせて中身は変えます。)

一番先方にお願いしたいことは、社内でうちのサービスを紹介してもらう事で、その為の動画コンテンツを作りました。なのでそこには必ず目を向けてほしいのでgifで動きをつける様にしています。

※gif化は簡単GIPHY CAPTURE (使い方はこちらの記事が分かりやすいです)
次に「再度話にきてほしい」「もっかい確認したいので日程調整」となるケースが多いので、日程調整リンクもつけておきます。(静的な日付で記載するとメールのやり取りが発生するのでMTGリンクで)

他に営業後のアンケートもつけるようにしています。

最後に感謝の気持ちを。

実際にはだいぶここから変えるんですが、ゼロベースで作り出すとどうしても資料添付ぐらいで終わってしまうので、テンプレートを作っておくのはおすすめ。
前職ではスケジュールや見積もりを聞かれるケースが多かったのでそういうのも全部つけるようにしていました。
皆さんのネタも教えてください!
お客さんから見て分かりやすい御礼メールをみんなで知恵を出し合って作りたいなと思ってますので、「おもしろい工夫あるで〜」って人は是非教えてください!(@nakashimayugo)
いつもありがとうございます!Twitterも良ければフォローお願いします!https://twitter.com/nakashimayugo
