
OOUI オブジェクトの抽出方法からUI設計まで
この記事では、デザインのコミュニティBONOで学んだオブジェクト指向UI(OOUI)の概念を基に、自身の考察や他の情報源を交えたOOUIについての理解と学びを記録しています。

オブジェクトとは
オブジェクトとはUIデザインの土台となるコンテンツそのものです。これはUIの中心となる要素であり、新規追加や並び替え、更新などのアクションが可能になります。
オブジェクト指向のアプローチで設計されたUIは、直感的な操作性に優れ、ユーザーにとって理解しやすいものとされています。

オブジェクトついてはこちらの記事に詳しく書いています。
オブジェクトの抽出プロセス
オブジェクトを抽出する際には、
1.ユーザーの要件と行動を明確にする
2.ユーザーの行動からオブジェクトの候補となる名詞を出す
自分はブロックチェーン関連のサービスに携わることが多いためNFTマーケットプレイスの例で考えてみました。

このように整理することでUIの中心となるオブジェクトの候補を抽出することができました。
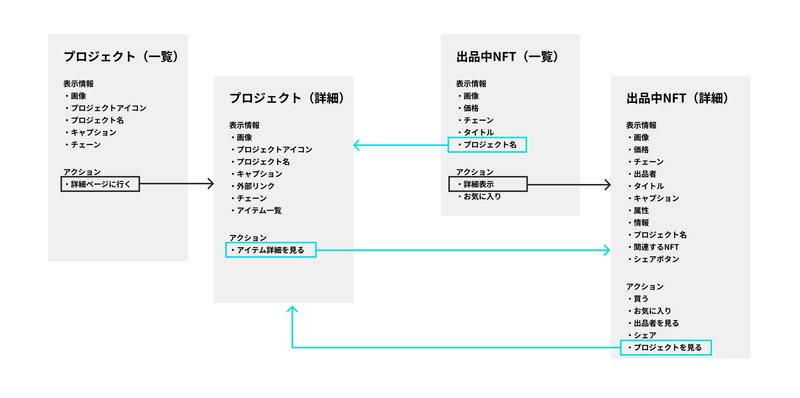
ページフローの構築
オブジェクトをベースにページのフローを作ります。
1つのオブジェクトは一覧と詳細でセットになることが多く、
この場合でもそれぞれに分けられることに気がつきました。オブジェクトのアクション、表示要素をブレストで出し、それぞれオブジェクトのアクションの関係性を詰めていきます。

起点になるページ=ルートナビゲーション
階層でいうと1番上のページでグロナビとトップページにあたるもので、
主にユーザーが想起するオブジェクトが来ることが多いです。先ほどのフロー図からどのページが起点になるかを定めていきます。
ただ、この例の場合だとトップページはよく使われるオブジェクトや機能を総合的に集約すべきと考えました。
アクションの配置でUIのパターンを出す
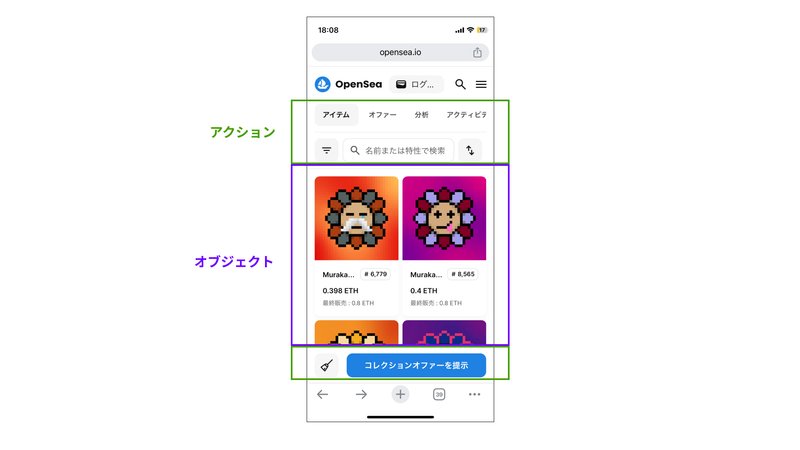
UIを表示情報とアクションで分解し、アクションの配置でパターンを作成します。パターンは大きく分けてこの3つになります。
1.ヘッダーにあるパターン
2.情報に対してアクションが紐づくパターン
3.フッターに置くパターン
ユーザーも目的や重要度に合わせてこの3パターンから最適解を探ります。

情報を優先度で整理しグルーピング
このページが何を目的としているのかを明確にし、関連する内容を意味のあるグループごとに整理することで、UIを構築します。
グループ間に共通の余白を設けることにより、視覚的に区分けし、ユーザーにとっての情報のアクセスを容易にします。
ただ闇雲にグルーピングすればいいのではなく、目的とユーザーの課題解決をするものでなければいけません。

まとめ
OOUIの概念を知ることでデザインプロセスがより整理され、UIパターン出しが楽になりました。今では、参考を見る際も「これはタスク指向かオブジェクト指向か?」という観点や、表示情報とアクションの関係性を意識してみれていると思います。
この記事が気に入ったらサポートをしてみませんか?
