
満たしておくべきWebアクセシビリティを向上させる5つの手法
こんにちはフロントエンドエンジニアの峯です。
今回はアクセシビリティを向上させる5つの手法について紹介します。
みなさんアクセシビリティについて、どのくらい意識して普段のプロダクト開発に携わっていますか?
ここで紹介する5つは、あなたのサイトがより多くの方にとって有意義なサイトにするための基本的かつ、不可欠な要素です。
アクセシビリティについて
まず、アクセシビリティとは「利用しやすさ」を表します。主にWebサイトなどでは、「情報へのアクセスしやすさ」などを意味します。
「環境や能力、状況にかかわらず、サービスの利用しやすさ、情報へのアクセスしやすさ」に配慮しようということです。
高齢者や障害を持った方に対する対応という印象が強いですが、健常者でも、一時的に障害を抱えた状態はこれにあたります。
高齢者や、視覚障害、聴覚障害、運動機能障害など、様々な障害を持つ方、持たない方、全ての人にとってアクセスがしやすい、良いプロダクトを作ることに繋がります。
普段私はUXデザイン会社のエンジニアとして、ユーザーに対するUX向上の観点で開発を行っていますが、アクセシビリティはUXを向上させる観点のひとつだと感じています。
参考URL:ウェブアクセシビリティ基盤委員会 | アクセシビリティとは
1. 画像に代替テキストを設定(正しいマークアップ)
画像の代替テキスト(alt属性)は、画像が何かしらの原因によって表示できない場合に画面に代替テキストを表示してくれます。
また、目に障害も持った方はOSに搭載されている「スクリーンリーダー」などの画面読み上げ機能を活用して、Webサイトを閲覧しています。
「スクリーンリーダー」が画像を説明するための情報として代替テキストを読み上げてくれます。

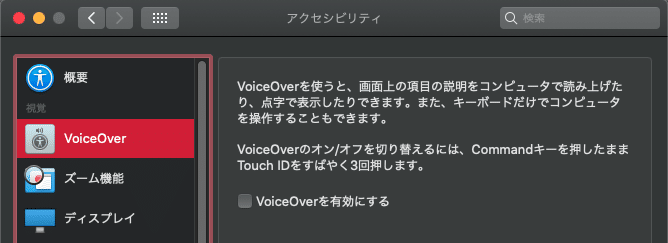
MacOSに搭載されているVoiceOver コンピューター上の文字を読み上げたり、専用外部ツールを使って、点字表示が可能
他にも、「点字ディスプレイ」という画面上の文字を点字表示させる機器があります。
しっかり文章をテキストで入力させる事はこうした面で、重要です。

出典:wikipedia - 点字ディスプレイ
画像の代替テキストはエンジニアが勝手に設定している事が多い気がします。
正しい内容を設定するためにも、事前に担当者に確認して、意味ある内容の代替テキストを用意しておきましょう。
代替テキストは、電話で伝えられる内容にしましょうとよく言われてます。
2. 見出し(タイトル)が明確
ツールによって、見出しだけを読み上げる機能も存在します。
見出しを確認して目的の情報を探す場合、見出しと本文の構造が曖昧だと、間違った情報を伝えてしまいます。
HTMLタグには、見出しタグ(<h1>〜<h6>)が用意されています。
ワイヤーフレーム段階やデザインの段階でも、構造を意識して見出しを設定してあげましょう。(デザイナーさんがタグ指定しても良いかもしれません。)
以下は、見た目、HTML構造ともにハッキリと見出しが区別されている例です。

出典:ウェブアクセシビリティ基盤委員会
見出しタグには推奨ルールがあるので、不明な場合はエンジニアに確認しましょう。
エンジニアとデザイナーが利用タグに共通の認識を持つ事は運用面でもメリットが多いと思います。
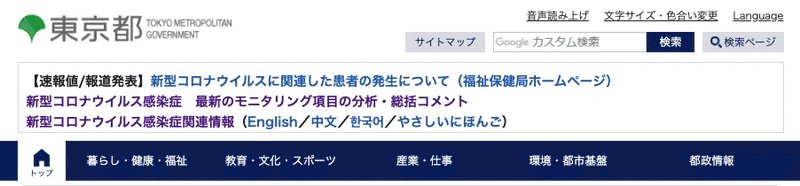
3. 要素をタブで移動できる(キーボード操作が可)
目が不自由な方はキーボード操作が中心です。タブキーや方向指示キーで要素を移動します。
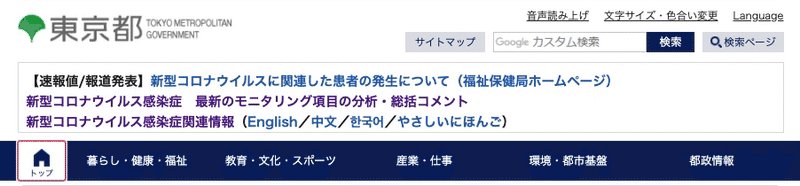
ボタンやリンクなど、操作させる要素はフォーカスできるようにしましょう。

出典:東京都HP
フォーカスできないリンクやボタンはそこに存在しない要素と同じです。
もし、フォーカスできないリンクやボタンを見つけた場合はエンジニアさんに教えてあげましょう。
正しくマークアップする事で改善が可能です。
4. リンク先が明確
リンクやボタンには、遷移先やアクションを明確に記載しましょう。
ボタンやリンクにも、アクションが正しく認識できるようにスクリーンリーダーや点字ディスプレイの読み上げに対応した設定を行うようにしましょう。
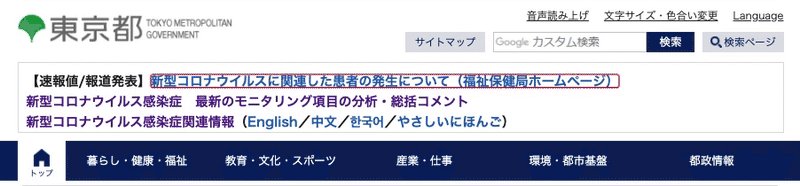
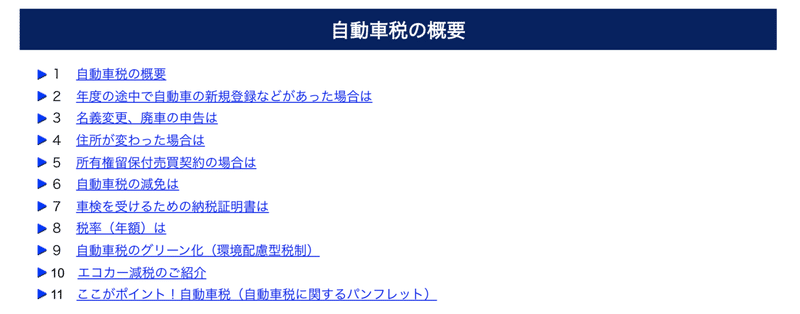
以下の画像は、リンク先として利用されている内容が遷移先の見出しと統一されています。

出典:東京都HP
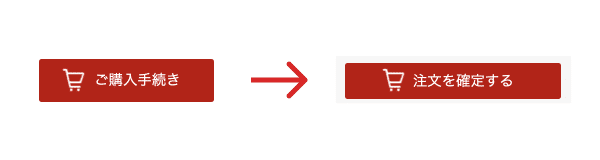
以下は楽天市場の例です。
決済確定前、決済確定のアクションが明確になっています。

出典:楽天市場の決済ボタン
5. フォームの入力ルールが明確
お問い合わせフォームなど、「全角入力なのか、半角入力なのか」、「ハイフンは必要なのか」送信するまで不明なケースはなるべく避けましょう。エラーの出ない工夫が大切です。
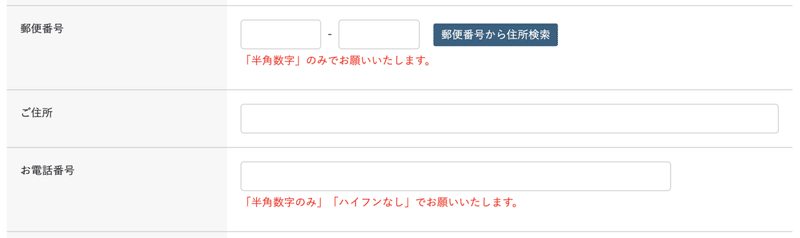
以下は、カルビー株式会社のお問い合わせフォームです。送信前にすでにルールが明記されています。

出典:カルビー株式会社 | お問い合わせフォーム
できることから取り組もう
全てを一気に行う必要はありません。
サイトのリニューアルや新規作成時が絶好のチャンスですが、すでに運用されている場合が多いでしょう。
まずは、できるところからコツコツ始めてみましょう。
画像に代替テキストを付与したり、リンク先の記述や見出しなど(構造)を見直すところから行ってみてはいかがでしょうか?
優先度の付け方は、OSやソフトなどのアクセシビリティ 機能で賄えない箇所を優先的に取り組むと良いでしょう。
自治体のサイトで、フォントサイズ切り替えが可能なサイトを見たことがある人は多いかも知れません。
最近のOSでは、「拡大鏡」といったズーム機能が備わっている為、今では対応する優先度はそこまで高いとは言えないでしょう。

出典:長崎県HP
さいごに
今回挙げた5つは、どれも特別な対応ではありません。
企画からデザイン、開発までの全てのフローにおいて、担当者が情報にアクセスするユーザーの立場で仕事を行えば、達成される内容だと思います。
まずはこの5つを達成する事がユーザーにとっては喜ばれる事につながると思います。
・・・
🍀 お知らせ🍀
只今、UIデザイナーを募集しています。
UXデザインの視点を持ってサービスと向き合いませんか?
表層のデザインだけではなく、
上流工程から参画するプロジェクトも増えています。
デザインへの関心が強いエンジニアが多数在籍しています。
選考の前段階として、
お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」
という方ぜひ。
興味のある方は採用サイトよりご連絡ください。
みなさまのご連絡をお待ちしてます!
サポートしていただけましたら、ゴルフ費用に使おうと思います。笑
