
Figmaのプラグインを使って、ノーコードでHTMLメールを生成する
こんにちはフロントエンドエンジニアの峯です。
HTMLメール用の作成をHTMLコードベースで作成する場合、想像以上に課題が多くあります。通常のWeb上で利用するマークアップ手法では、デザイン崩れなどが発生してしまいます。
また、デザイナーがデザインしたものをエンジニアマークアップするため、もちろんその分の工数が発生します。
主な課題
Tableレイアウトを使ったレイアウトが基本
通常のWebページ開発で利用するような<header>や<footer>、<div>などを利用したマークアップでは、デザイン崩れが発生してしまいます。
HTMLメールの場合は、<table>を利用したマークアップが主流のようです。
CSSプロパティの非互換性
利用されるメーラーによって、利用できるCSSプロパティが異なります。
メーラー別のCSSプロパティ対応状況は、以下のサービスで確認したりすることができます。
その他
CSSプロパティの非互換性だけでも相当苦しい状況だと思いますが、それ以外にも、OS、デバイスなど互換性の問題は多岐に渡り、Webでは通常とされる、viewportの指定など独自のルールが…etc…。
…というような感じで、HTMLメールの作成は課題が多くあります。
複雑さの割に、多くのサービスでHTMLメールは基本的なソリューションとして利用されることが多いと思います。
運用面を考えたとき、どうも開発工数が割に合わないと感じており、運用しやすく、効率的にこれを実現できないか調査を行っていると、FigmaでHTMLメールを生成する便利そうな手法を見つけたので、紹介したいと思います!
※ 以下は、検証の過程で明らかになったことであり、性能を保証する内容ではありません。
Emailify HTML Email Builder
今回紹介するFigamaプラグインは、「Emailify HTML Email Builder」です!
Figmaのプラグイン検索で「html email」と検索するだけでもいくつかヒットしましたが、今回はこちらのプラグインを利用してみました。
前提として、今回はこのプラグインでどこまでできるのかという観点で検証した内容です。
簡単にHTMLメール用のHTMLコード生成が可能
プライグインページの「Try it out」から15日間無料で利用ができるテンプレートが用意されていたので、こちらを利用してみました。
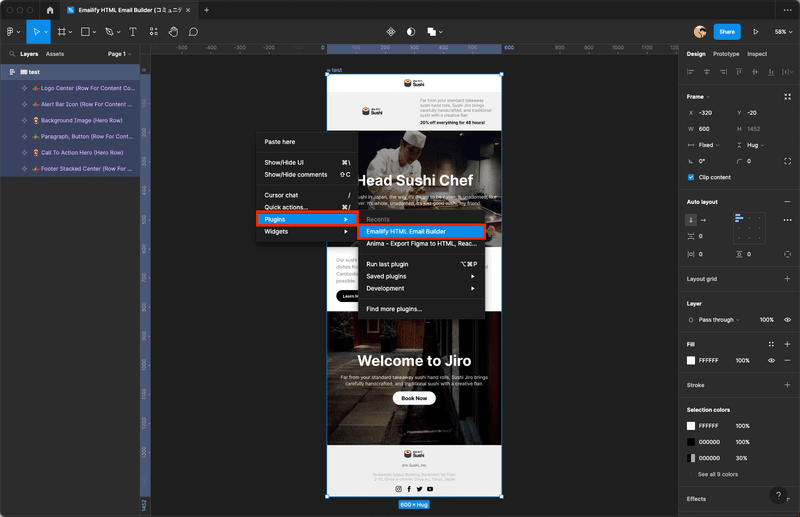
デザインのフレームを選択し、右クリックでメニューを起動します。「Plugins > Emailify HTML Email Builder」を選択します。

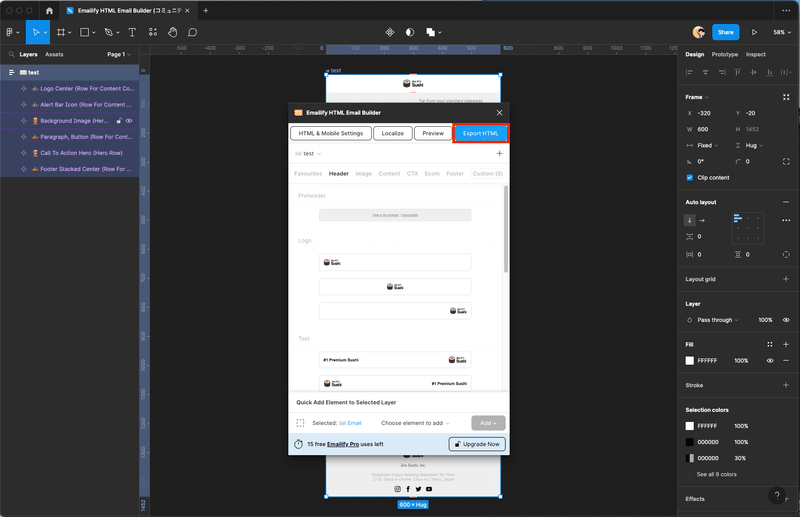
「Emailify HTML Email Builder」を選択したら、プラグイン設定が起動するので、「Export HTML」をクリックするだけです!

プラグインの設定画面上で、プレビューの表示やヘッダー要素、フッターなどのレイアウト要素別に表示を確認することができます。
エクスポートが完了すると、HTMLファイルを含んだzipファイルが生成されました!
ダウンロードされたフォルダーの構成は以下の通りでした。
emailify-html-email-builder-emailify-html-Day-Mon-Year-xxxxxx/
├── _zips/
│ ├── img/
│ └── index.html
│
├── test/
│ ├── img/
│ └── index.html
│
└── previews.html今回は、上記フォルダー内のindex.htmlファイルのコードをコピーし、Outlook、Gmail、Yahoo!メールに対してHTMLメールの受信テストを実施しました。
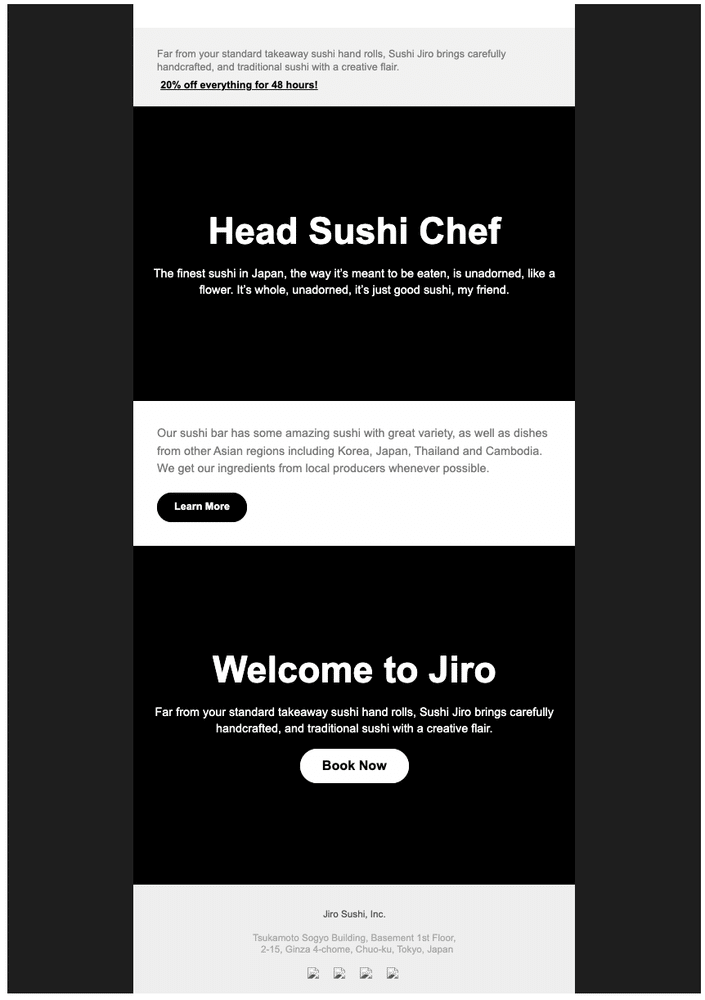
PC、モバイルで受信したメールの表示はいずれも以下、添付の通りデザイン崩れ等はなく、問題なく表示されました!
コードのコピペで送信しているため、当然画像ファイルのリンク切れが起きており画像は表示できていません。

さいごに
上記の通り、ノーコードでHTMLメールの作成ができました。今回検証できていないメーラーやデバイスチェックで課題が上がってきた場合は、手動で手を加えるなどができれば、すごく簡単にHTMLメールの導入が可能なのではないでしょうか。
今回は、サンプルデザインを活用したため、オリジナルデザインによる生成方法は割愛しておりますが、こちらは別途プラグインのドキュメントを読むなりしてインプットの必要がありそうです。
エンジニアが工数をかけて開発すれば、実現できるようなことは多くあると思いますが、コードの運用や維持を必要としない部分で多くの工数が割かれるのはあまり理想的ではないと感じます。
そうした部分は、どんどん便利なツールやサービスを活用して、ノーコード手法を検討していくべきではないでしょうか。
エンジニアリソースをより重要で、必要な部分に投入していくことがサービスを安全に長期運用していくために必要だと思います。
何より、このプラグインのような便利なサービス、有意義なソリューションが作られていくことにも繋がっていくのだと思います。
参考記事
・・・
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
現在、アジケでは、一緒に”人にとって豊かな体験をデザインすることで、「味気ある世の中」をつくる ”同志を募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<現在募集中のポジション>
・リードエンジニア(テックリード)
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🙌
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
サポートしていただけましたら、ゴルフ費用に使おうと思います。笑
