
HP/LP制作はSTUDIOが優勝だった
β版リリースに向けて慌ただしい毎日を過ごしていますが、驚くほどにお金もリソースもないので、私自身で出来ることは何でもしています。
節約&リソース不足により、全てを自分でやる必要があり、After EffectsとPremiere ProとSTUDIOをここ1か月でガーッと触ってるのですが。
— マチルダゆか🔥 (@yukamatilda) May 13, 2020
結果、こういうツールを、作ってくれた方々に感謝の気持ちしか湧かない。
なんだこれ、こんな簡単に作れていいの?(クオリティは素人レベルです、もちろん)
サービスのランディングページ作成も使い方動画作成も自分で行っているのですが、上記のツイートのように、私、びっくりしているんです。
After EffectsもPremier proもSTUDIOも、先人たちが出しているチュートリアルを1時間ほど見れば誰でも使えます。
誰でも使えて、動画やwebサイトが作れる。やばい。
※最初に断っておきますが、「デザイン」は全く別の話です。素敵なデザインで作れるかどうかは、ちゃんと勉強して経験もあるデザイナーに頼むのと、素人の私がやるのでは雲泥の差があります。
今回のLPも、α版の時にすごく良いものを作ってくれた@asuyakonoのものをベースに作り、最後は信頼するデザイナー@nacchin777に多くの手直しをしてもらいました。
-----------------------------------------------
今日、このnoteで激推しするのは「コードを書かずにwebサイトを制作できるサービス」STUDIOです。
私のレベルをお話しすると、HTML, CSS全くわかりません。ちょっと勉強してみたけど自分でwebサイト制作するなんてあと何十時間かかるんですか、というレベルです。
wordpressも使ってみたけどプラグイン多すぎてよくわからないし、他の簡単HP作成ツールは自由度が低くてイメージ通りに作れないのがイマイチと思っていました。
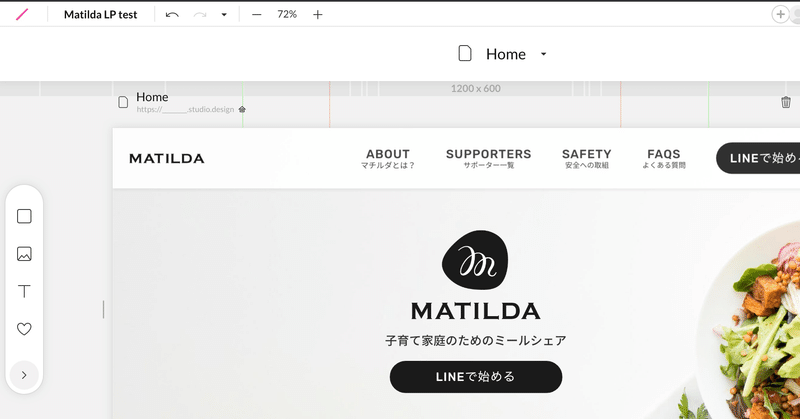
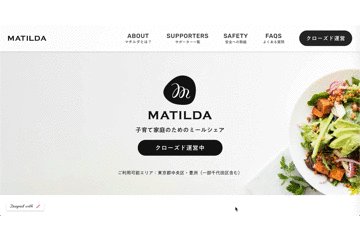
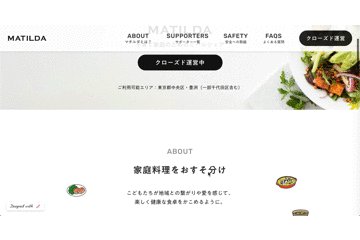
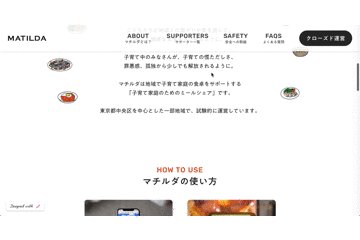
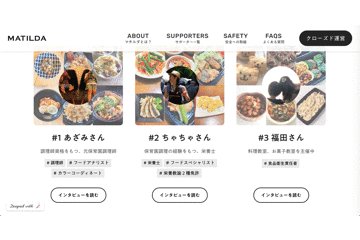
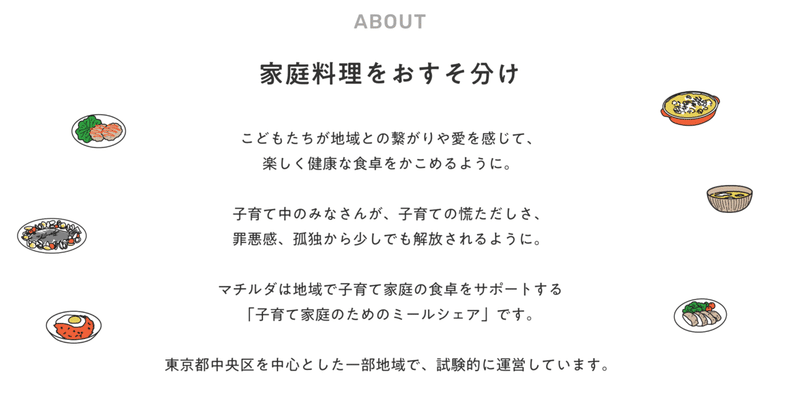
もちろんHTMLとCSSは分かっていた方がいいのですが、そんな何も知らない私でも以下のレベルのLPが作れました。
(OGP画像まで簡単に設定できるんだぜ...?)
STUDIOの使い方は、STUDIOがgifを使ったわかりやすいチュートリアル記事やyoutube動画を作ってくれているし、そのほかにも分かりやすく説明してくれている以下のような情報・動画があるので、素人の私がとやかく説明することはありません。
STUDIOに一切なんの関係もない私が、ただただ
「素人だけどこだわりはある、という人はSTUDIOガチオススメ」
とアピールしていきたい。
前置きが長くなりましたが、STUDIOの激推しポイント+私のような素人への注意事項の話です。
使いやすさと自由度を兼ね備えてしまったUI
汎用性の高いテンプレートはもちろん用意されていますが、簡単HP作成でよくある「テンプレートに縛られる」ことはありません。
だからといって、テキストやオブジェクトの配置の仕方に複雑さはなく、比較的容易に作れます。
例えばこんな感じ↓

⚠️注意事項1⚠️ パワポのように配置するのはNG
パワポのように思いのままに配置することも「ablsolute(絶対位置)」で出来ますが、見るひとの画面のサイズによってズレてしまったりするので要素の上で使う以外には素人にはオススメしません。
「Realative(相対位置)」で配置するのが基本らしい!
⚠️注意事項2⚠️ 余白は大事!
お恥ずかしながら「余白」についての知識がなかった私ですが、ボックスの外側の余白=マージン、ボックスの内側の余白=パディングを使ってテキストやオブジェクトを配置していきます!
理解さえできれば、STUDIOの分かりやすいUIで一瞬で使えます。
それっぽい機能が一瞬!
びっくりしましたよ。hoverやヘッダー固定が一瞬で作れるのです。
ヘッダー固定はこれ↓

hoverはボタンの色がカーソル合わせた時に変わるやつ↓

この2つだけで、かなりwebサイトのレベルが上がりませんか...!?
これがワンクリックでできるなんて...テンション爆上がりです。
そのほかにも何とモリサワフォントが使えます。
私は最初フォントのことはよく分かっておらず、よくあるフォントで作成していたのですが、@nacchin777が「モリサワフォント(すごく高いけどいいフォントが沢山ある)がSTUDIOでは使えるよ」と教えてくれて、このLPではモリサワフォントを使っております。
見てくださいよ、これ。この感じ。かわいい。

レスポンシブ対応の罠
「レスポンシブ対応」って何のことか分かりますか?
PC、スマホ、タブレット...とさまざまな画面サイズがある中で、デザインを調整・最適な表示に対応することです。
これ、意外と大変なことなんですね...STUDIO触るまで私は知りませんでしたが、コーディングする際に極めて面倒らしいです。
STUDIOはレスポンシブデザインも一瞬でできる!という画期的なサービスなのですが、それでもSTUDIOで私が一番苦労したところでした。
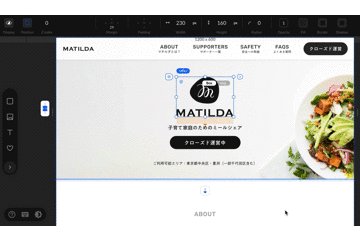
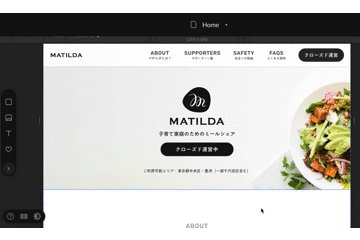
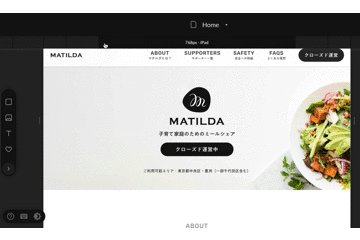
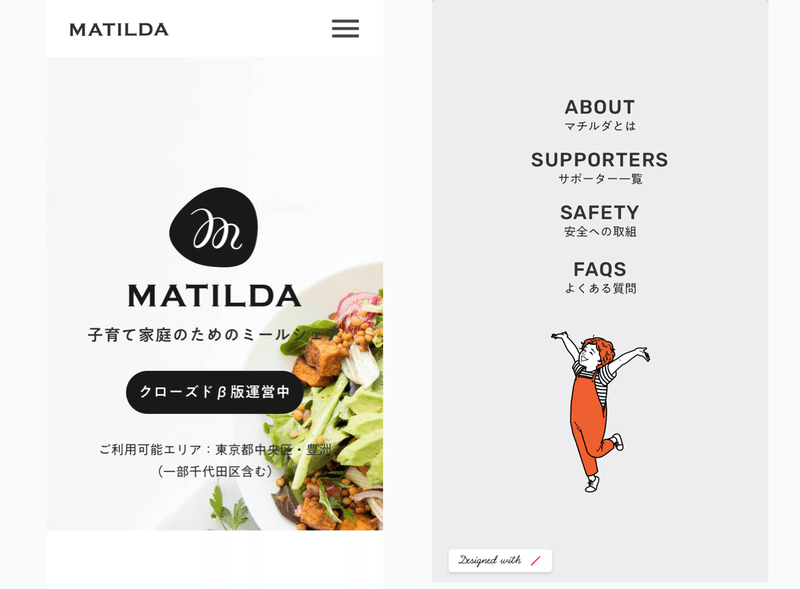
STUDIOではこんな感じで、タブレットやスマホの画面サイズにできます↓

余白やヘッダーなど、画面サイズによって変更したいものを調整するのですが、「何が全体に影響するのか」を最初よく分かっておらず、スマホサイズでグルーピングの構造を変えてしまい、PCサイズに戻った時ぐちゃぐちゃ、、、ということが良くありました。
STUDIOのレスポンシブデザインの仕組み
STUDIOでは、PCサイズで作成したデザインをデフォルトとし、Tablet・Mobileサイズに縮小した時のスタイルの指示を追加することで、サイトをレスポンシブ対応させます。
ほとんどのスタイル情報にレスポンシブ時の挙動を設定できますが、テキスト文言や画像、グルーピング構造は変化させることができません。
(STUDIO公式ガイドから引用。引用元はこちら)
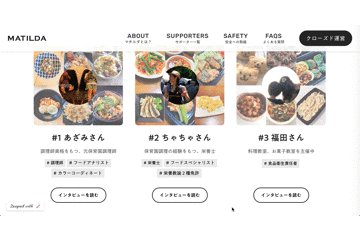
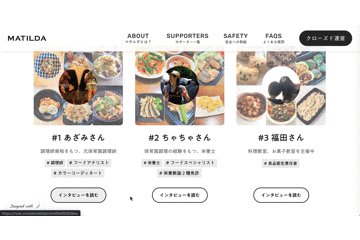
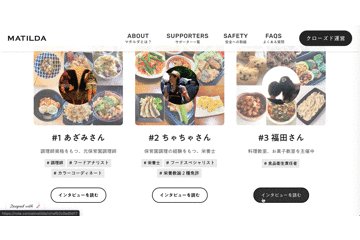
レスポンシブデザインを作成する際に本当に素晴らしいのが、各要素を「タブレットでのみ表示」、「スマホでのみ表示」と選択できるのです。
そのおかげで、「スマホとタブレットにのみハンバーガーメニューを表示する」ができるので、以下のようなそれっぽいLPを作り出せます...!

神のライブプレビュー機能
その名の通り、「今作っているサイトをリアルタイムでプレビューできる」機能です。この機能がなかったら絶対に作れなかったので、最高の機能です...これは。
レスポンシブ対応については先ほど書きましたが、少し苦戦をしてしまい。
オブジェクトの縦サイズをautoにしていない、相対位置ではなく絶対位置で配置してしまっている、等で、PCの作成画面ではきちんと配置されているのに、「タブレットで見ると変になってる!」「スマホで見たらぐちゃぐちゃ!」ということがザラでした。
そんな時も、ライブプレビューがあれば異変にすぐ気が付く!
配置変更するのが怖かったので、ずっとPCとスマホでライブプレビューを開きながら作業していました。
最後はデザイナーに見てもらうこと推奨
ここまで、「自分でできるんだぜ?」を強調してきましたが、STUDIOは「コードを書かずにwebサイトが制作できるサービス」なので、デザイン的にイケてるものを作れるかどうかは全く別です、ということを冒頭に引き続き書いておきたいです!
このLPも信頼するデザイナー@nacchin777にとってはリソースの問題から「最低限の手直し」にとどまっているのですが、彼女に手直しをしてもらうことで見違えました。
フォントや余白でだいぶ見た目が変わるので、こだわる人はきちんと勉強しているデザイナーのフィードバックはもらうべきだと思います。
自分で出来るところまで作って、最後に感性の合うデザイナーにレビューを依頼するのが節約もできるしオススメです。
この「自分で出来るところまで作る」を可能にしてくれたSTUDIOというサービス、完全に私の贔屓サービスの1つになりましたし、HP/LP制作では優勝です!!!!
※上記の機能は全て無料で使えますが、私はドメインを独自ドメインにしたので、月額1,280円のプランに加入しています。近々、月額3680円のProプランというものが出るらしく、それではCMS機能(ブログ更新とかもささっとできちゃうやつ)が付くらしい。うひょー
【追記:6月4日】
ついにSTUDIO3.0をリリースされたようです!STUDIOは当たり前に海外目線なところも最高。
動画、カッコいいので是非ご覧あれ。
頂いたサポートは全て本となり、私の知識となります。
