【Tableau】ページについて
はじめに
現在データの活用という観点でdatasaberにチャレンジしております。
これまでDomoを使うことが多かった中で、Tableauという初めてのツールを使う中で、個人的に便利だったなと思うものを個人的な忘備録も兼ねて残すものとなります。
※本内容に関して、拙いVizで正直公開するのに抵抗を感じているのですが、私のようなTableauを使ったことない人にとって、少しでも参考になれば幸いです。
今回はページ編です。
具体例を先に…
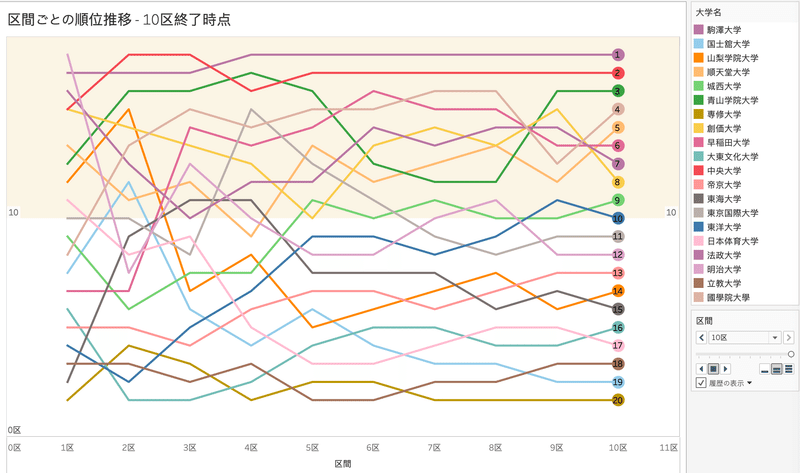
まずは下記を御覧ください。
箱根駅伝の1区間ごとの順位の変動を見れるような形にしています。

ある程度変動があった箇所は見やすいような形になっているかと思いますが、下記のようにしたらいかがでしょうか?
推移が自動で動くようになっていて、変化が一目瞭然でわかるような形になっています。
(箱根駅伝における私の推しの東洋大学はかなりギリギリでした)
ページ機能とは
Tableauのページ機能は、ビジュアル化したデータをアニメーションのように動かし、データの変化を視覚的に把握することを可能にします。具体的には、データの時間軸に沿ってグラフやチャートが動き、その変化を直感的に理解することができます。
ページ機能の活用方法
例えば、企業の売上を月次で分析したいとすると、Tableauのページ機能を使って時間軸に沿った売上の変化を視覚的に表現することができます。これにより、どの月に売上が伸び、どの月に売上が落ちたのかを一目で把握することができます。
ページ機能の設定方法
ビジュアル化したいデータを用意します。
ページシェルフに使用したいフィールドをドラッグします。通常は、時間軸のデータ(年、四半期、月、日など)を使います。
※箱根駅伝だと、区間を持ってきています。ページコントロールで「再生」をクリックすると、指定した時間軸に沿ってデータがアニメーション表示されます。
注意点
ページ機能は視覚的に分かりやすい一方で、大量のデータを扱うときは処理速度が落ちることがあります。また、ページ機能を使ったビジュアルは、Tableau PublicやTableau Readerではアニメーションとして表示することができません。これらの制限を理解した上で、適切な場面で活用してください。
下記で本Vizを見ていただくことは可能なのですが、残念ながらアニメーションとして表示できなかったです…
https://public.tableau.com/app/profile/.55337751/viz/99Viz_16847815025520/1
まとめ
Tableauのページ機能は、データの動きを視覚的に表現し、深い洞察を得るための強力なツールです。データのトレンドを明確に理解し、より良いビジネス判断を下すために、この機能を活用してみてください!
この記事が気に入ったらサポートをしてみませんか?
