最近の記事
- 固定された記事

ステークホルダーが多く、UXデザインの理解がない組織で、いかにしてユーザー体験を向上してきたかを「銀行とデザイン デザインを企業文化に浸透させるために」から学ぶ。
冬休みに「銀行とデザイン デザインを企業文化に浸透させるために」を読みました。 読書背景・期待していること ステークホルダーが多く、かつユーザー体験を重視していない組織の中で、いかにして、ユーザー体験・UXの向上を行ってきたか。 本noteでまとめたこと どのようにしてインハウスデザイナーが誕生・PJが発足したか? どのようにしてデザインを社内に啓蒙にしていったか? 1. インハウスデザイナーの誕生背景異色な職種がどのようにして始まったか? <学び> デザイン理解
マガジン
記事

Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.5 【/controls編】
HIGレポートの第5弾となる今回は、Human Interface Guidelinesの/controls編をまとめました。 Buttons 要約・学び) ボタンは何か固有のアクションを開始できるもの。背景色・テキスト・アイコンなどカスタマイズが可能。 システムボタンはナビゲーションバーやツールバーに表示されることが多いもので、どこでも使用可能。 ボタンのテキストは基本動詞にすること(個人的に重要と認識)。またボタンはボタンをタップすると何が起こるかを示し、インタラク

Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.4 【/visual-design編】
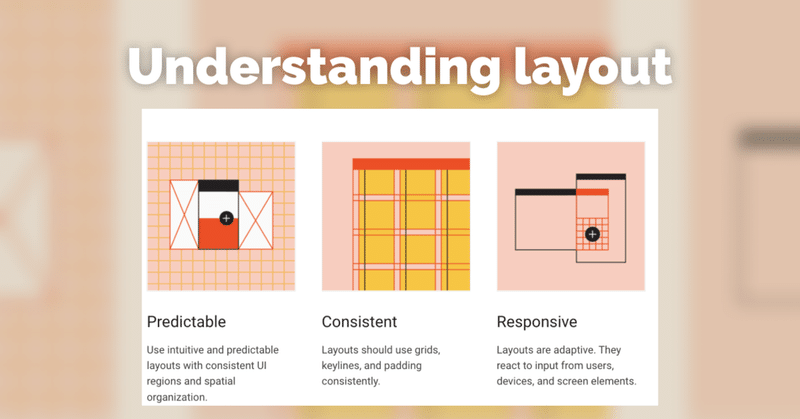
HIGレポートの第4弾となる今回は、Human Interface Guidelinesの/visual-design編をまとめました。 今回はできるだけ実サービスから参考事例を元に紹介しています。ぜひご覧ください。 Adaptivity and Layout 要約・学び) アプリをすべてのデバイスで、どのような状況でも使用できること。どのような環境でも適応性のあるインターフェースを設計することが重要。 またiOSデバイスにはさまざまな画面サイズがあり、縦向きまたは横向

Human Interface Guidelinesの学びとデデザイン例をまとめてみた 【/app-architecture編】
今回は、Human Interface Guidelinesの/app-architecture部分をまとめました。 昔、Human Interface Guidelinesを読んだことがあったのですが、分かった"気"になっていたことを避けたいと思い、今回このnoteでは要約とデザイン例を自らアウトプットすることでしっかり理解させる狙いです。 ただあくまでデザイン未経験時にまとめたものなので、正確性は低いです。なので未経験者がまとめたものってこんな感じなのかと知りたい方に