
Figma variables✖️Bigquery で超リアルなプロトタイプを作る (Figma-Bigquery編)
時間がかけられないので、すごく雑にお届けします。ちょっとずつアップデートしていけたらと思います。
私は、現在物流系のスタートアップ企業でPdMをやっています。
事業会社なので、プロダクトを日々アップデートしていく業務を行なっています。
そのため、既存の業務やデータベースをもとにして新しいUIをデザインする必要がありました。また大量データをVIewする目的があるので、どんなデータがどのような量でどう見えるのか?を見ながらデザインをすることがマストでした。。
スプレッドシートを参照するプラグインを使う
ですよね。なので大量データをFimgaでデザインしたUIに投影したい方法がないか模索していました。Google Sheets Syncという神なるプラグインを発見。このプラグインは、スプレッドシートの値を参照して、Figmaのラベルに挿入してくれるというものでした。
プロダクトと顧客データがゴリゴリに映るので、作ったデザインを詳細にお見せできないのですがこんな感じ。
要はリスト部があって、サーチやソートができる画面となっておりますが、この大量のリスト部をプロダクトのデータベースに合わせたデータに投影したいのです。

まず、スプレッドシートを作りましょう。
投影したいデータをカラムで表現すればOK。データベースからはSQLなどで引っ張ってくればリストにするのは(SQL書ければ)容易いですね。

SQLでスプシに貼って、スプシをFigmaに取り込むのが大変
SQLは出力しながら作成していったというのもあり、SQLを書き換えるたびにスプシに貼ってFigmaに取り込むのが面倒でした。
そこで、Bigqueryとスプシを連動させることで、SQLの結果が自動的にスプシに反映されるようにしました!
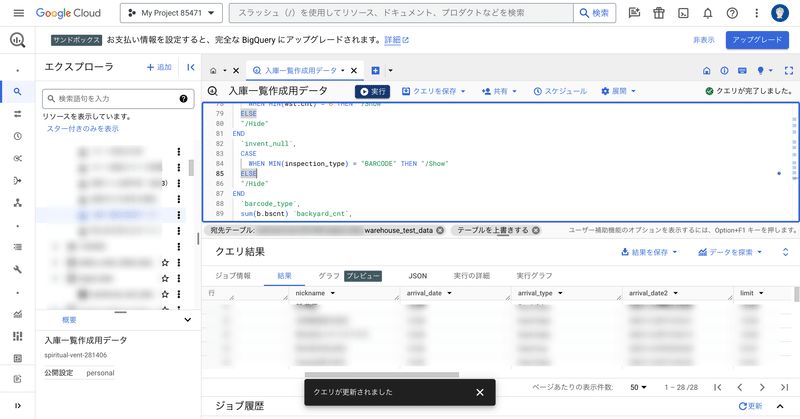
BigqueryでSQLを作るようにし、展開>クエリ設定でワークテーブルを作っておくようにします(じゃないとスプシと同期しない)

テーブルを上書きで指定しておけば、SQLを実行するたびにワークテーブルが更新されていきます。あとはワークテーブルと同期するスプシを作りましょう。
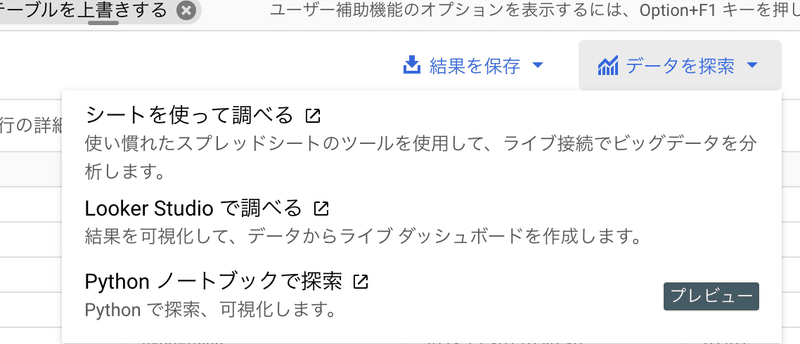
データを探索>シートを使って調べるを選び、スプレットシートを作成します。

Bigqueryと同期したスプレットシートが作れました。

!!注意!!
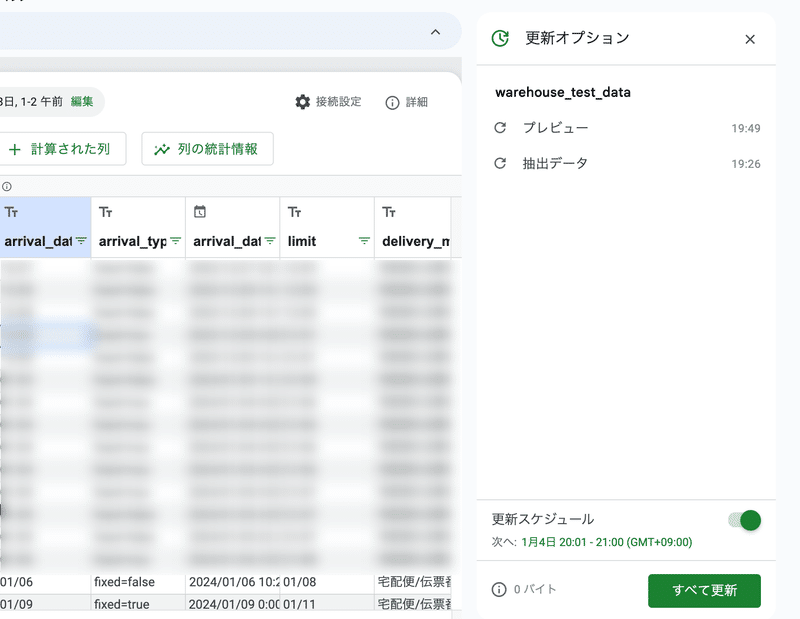
しかし、このままFigmaのプラグインにこのシートを連携すれば良いかというとそうではありません。このままだとプラグイン内ではうまくヘッダーが読み込まれないため、抽出データを別シートに作る必要があります。

抽出データを別シートで作れば、見慣れたUIでのスプシでデータが書き出され、Figmaのプラグインも正しく読み取れるようになります。

SQLに変更があったら、実行後にスプシ側で更新を忘れずに行いましょう。抽出データとプレビュー両方同期しておくと良いです。

スプシのカラムとFigmaのラベルを対応するには
では、スプシとFigmaのラベルはどのようにマッピングするのでしょう。
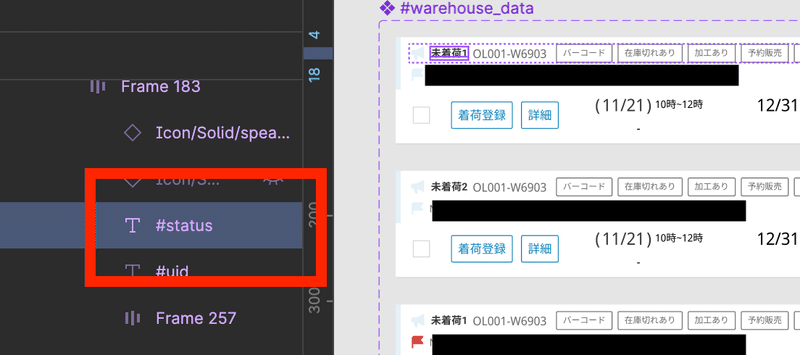
それは、Figmaのラベル名を「#(スプシのカラム名)」になるように設定します。

すごいのは、ラベルの中身だけではなく、表示/非表示やコンポーネントのvariantも取り込めることです。
Google Sheet Syncの詳しい説明は以下をご確認ください。
さて、次はFigmaの新しい(結構立ったけど)機能であるvariablesの応用ですが、また別記事Vol.2にて紹介したいと思います。
この記事が気に入ったらサポートをしてみませんか?
