
React,Typescriptを使った多階層ドロップダウンメニューの紹介
まえがき
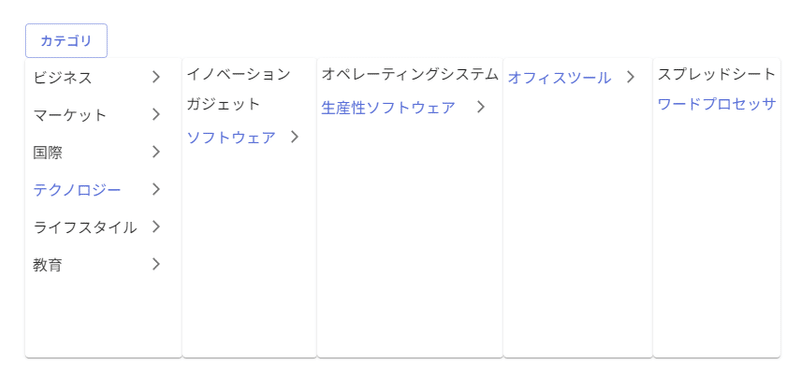
Udemyやランサーズにあるようなホバーしたら、サブメニューまで展開されるUIになります。
floating uiを使って実現できましたので、紹介です。
今回はメニュー構造もそれっぽくさせて、有料で公開してみます。
データ構造を以下のように定義して、実現しています。
export type TFlattedMenu = {
id: string;
name: string;
parentId: string | null;
};
export type TMenu = {
id: string;
name: string;
parentId: string | null;
children: TMenu[];
depth: number;
};
もちろん、ハードコーディング等ではなく、データ構造から導出しています。
export const dbMenus: TFlattedMenu[] = [
{ id: "1", name: "ビジネス", parentId: null },
{ id: "2", name: "業界ニュース", parentId: "1" },
{ id: "3", name: "スタートアップ", parentId: "1" },
{ id: "4", name: "ベンチャーキャピタル", parentId: "3" },
{ id: "5", name: "経済", parentId: "1" },
{ id: "6", name: "世界経済", parentId: "5" },
{ id: "7", name: "経済危機", parentId: "6" },
{ id: "8", name: "国内経済", parentId: "5" },
...
]デモ

アイテムクリック時にリンク飛ぶことを意識して、階層データの判定処理を入れています。
Twitterにも投稿してみました。
以下は有料で、デモコードへのリンクが張ってあります。購入された方は適宜流用してくださいませ。
デモコード(有料)
ここから先は
0字
¥ 50,000
この記事が気に入ったらサポートをしてみませんか?
