
Playground.unityでハゲ以外のアバターをテストする
Playground.unityとは
Playground.unityは、ZEPETO公式から提供されている3Dアイテム製作用のプロジェクトファイルの中に含まれているファイルです。
アイテムのテスト
https://docs.zepeto.me/studio-item/lang-ja_JP/docs/exporting_to_zepeto_studio#testing-the-item
Playground.unityについて、ZEPETO公式のガイドではデフォルトのハゲを使ってさらっと説明していますが、自分や他人のアバターでテストしたり、ポーズを変更したりと、ガイドでは説明されていない様々な機能を備えています。本記事では、公式ガイドで説明されていないPlayground.unityの便利な機能について書いていきます。

公式が配布しているプロジェクトファイルについて
ZEPETO公式では3Dモデリングツールごとに、2つのプロジェクトファイルが提供されています。Blenderのガイドページではv3.2.4のプロジェクト、MAYAのページにはv3.2.7のプロジェクトファイルが置いてありますが、どちらを使っても問題ないかと思います(筆者はv3.2.7のプロジェクトファイルを使ってBlenderで作成していますが、特に問題になった事はありません)。このプロジェクトファイル一式の中に、Playground.unityが含まれています。
Guide files for creating items
📁ZEPETO Studio Unity Project v3.2.4 - [Download] - Last updated 2022.10.27This project folder is opened in Unity or from Unity Hub.
This file is required to prepare your created item for ZEPETO Studio after your work in 3D creation software is complete.
STEP 2 : アイテム制作用ガイドファイル
NEW! ZEPETO Studio Unity プロジェクトファイル 3.2.7 – 2023.03 updated
自分/他人のアバターを呼び出す
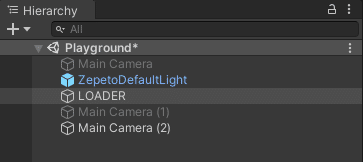
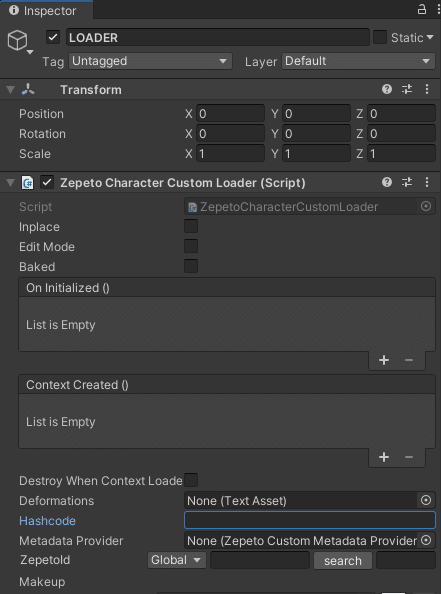
Playground.unityをunityで開いたら、左上のHierarchyのペインからLOADERを選択します。すると右側にInspectorが表示されます。
InspectorのHashcodeの値を空欄のまま画面中央上部のPlayボタンを押すと、デフォルトのハゲが出現します。



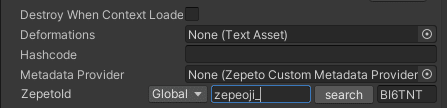
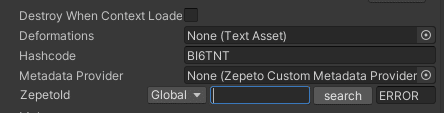
Playする前に、ZepetoIdの欄にZepetoIDを打ち込み、searchを押します。すると右側の欄にハッシュコードが出現します。筆者の場合はZepetoIdに"zepeoji_"を入力してsearchすると、"BI6TNT"が出力されます。

次に、得られたハッシュコードをHashcodeの欄に入力します。これでPlayボタンを押すと、ZepetoId:zepeoji_のアバターが出現します。


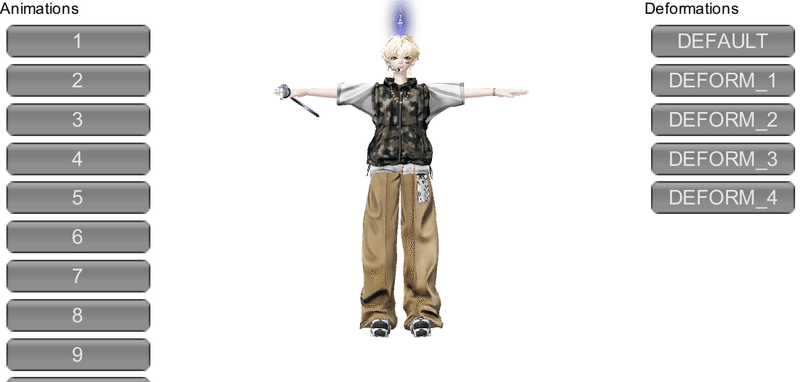
ZepetoIdはZEPETO内やWebで公開されているので、他人のアバターを使ってテストしたい場合は、同様の手順でハッシュコードを出せばよいです。ZEPETO内では体型、身長、目の間隔などを変更している方も多いため、他の3Dアイテムとの干渉で表示が崩れることがよくあります。そのため、標準ハゲのテストだけでは不足している場合に使えます。特定のお友達からのリクエストで3Dアイテムを調整する場合や、体型を変更する他アイテムとの競合のテストに役立つかと思います。

ZepetoIDさえ分かれば公式チュートリアルの人だって出せます。

なお、出現させたアバターに自作のアイテムを装着してテストする方法は、公式のアイテムガイド(Testing the item)を参照してください。
カメラを操作する
アバターを呼び出した後は、Gameビューの中でカメラを操作できます。アイテムの細部をチェックするときに便利です。

マウス左ホールドして上下左右: 回転
マウス右ホールドして上下: 縮小拡大
マウス中央ホールドして上下左右: 平行移動
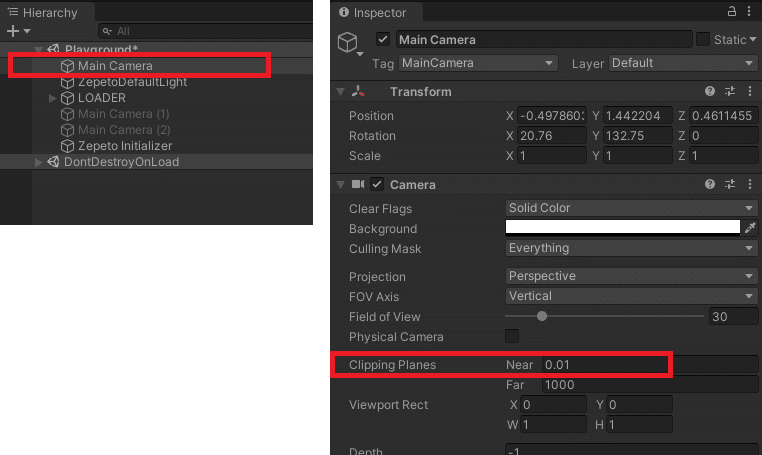
なお、カメラをズームするとアイテムやアバターが見えなくなってしまう場合、Main CameraのInspectorからClipping Planes : Nearの値を小さくすることで、ズームしても見えるようになります。

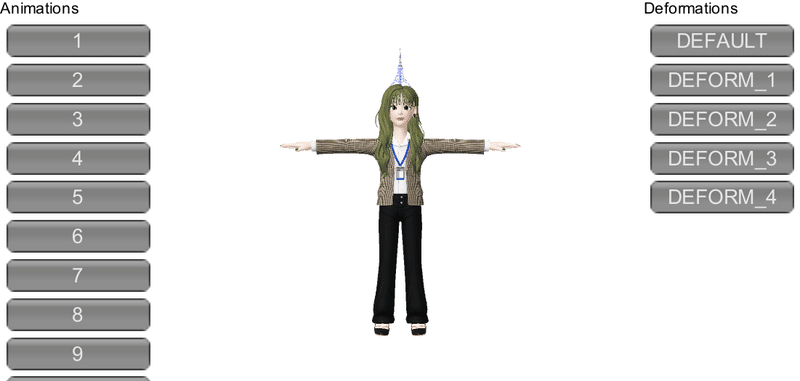
任意のアニメーションやポーズをテストする
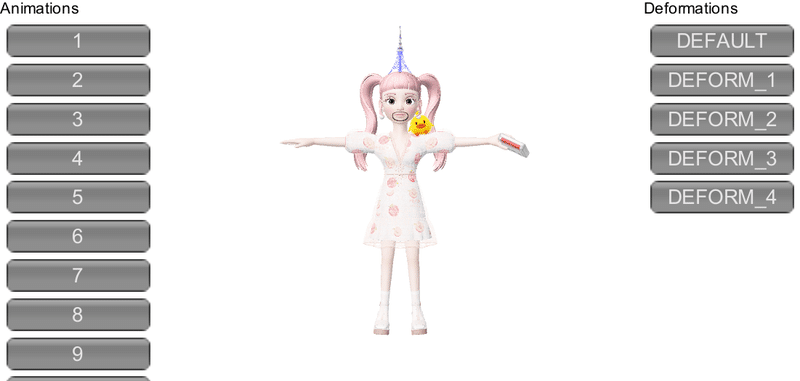
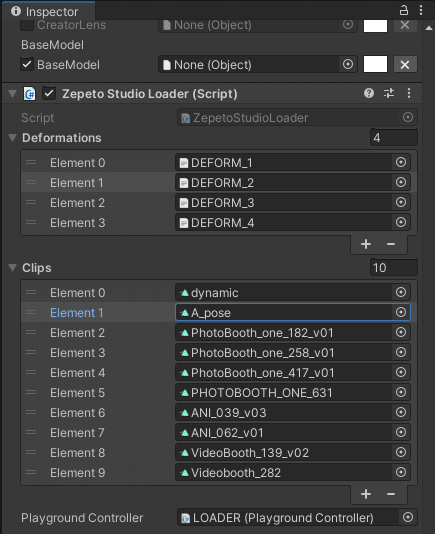
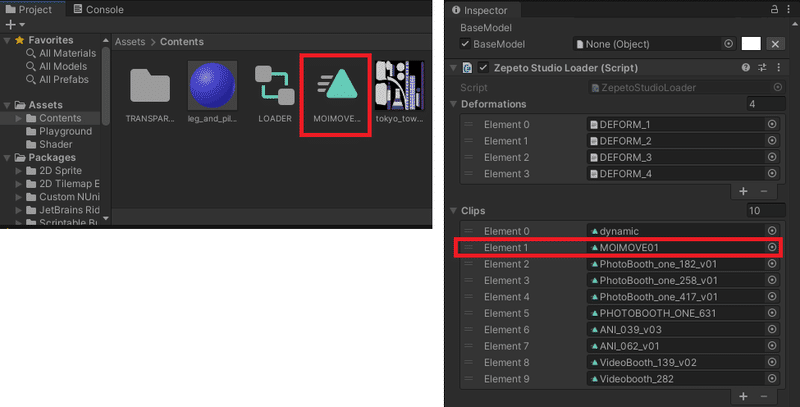
LOADERのInspectorの下の方には、DeformationsとClipsがあります。これらはGameビューの各ボタンに対応しています。

例えばElement 1にはデフォルトでA_poseが登録してあります。A_Poseは組み込みのA_pose.animに対応しています。他のElement Xも同様に、組み込みの.animファイルに対応しています。

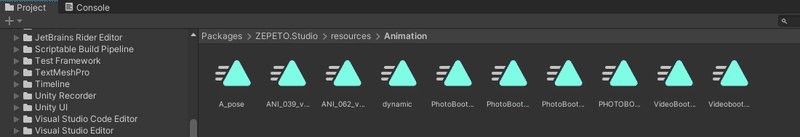
これらは.animファイルなので、Element Xを他の.animファイルに差し替えることで、Gameビューで任意の.animを動かすことができます。プロジェクト内に.animファイルを配置し、例えばElement 2に登録します。
※今回はもいらんど様より、.animファイルを使わせていただいております。
https://booth.pm/ja/items/3886934

Playして、Element 2に対応する'2'で、登録した.animで動きます。

この記事が気に入ったらサポートをしてみませんか?
