
OOUI実践|Step2 ビューとナビゲーションの検討
こんにちは、中国人デザイナーのYINGです。
今日は前回に続いて、OOUI実践のステップ2についてご紹介します。
(日本語はまだまだなので、表現におかしな点があればご容赦ください!)
※前回の記事、Step1 オブジェクト抽出の話はこちら
Step2 ビューとナビゲーションの検討
ビューとは
OOUIにおいて、オブジェクトはアプリ内の複数のビューで表現されます。
ビューは日本語的に「画面」のことですが、基本的にコレクションとシングルの2種類があります。
コレクションはいわゆる一覧やリスト、シングルはいわゆる詳細画面のことです。
コレクションビューとシングルビューを作る
アプリの画面構成を考える時に、まずはオブジェクトごとのコレクションとシングルビューを準備します。

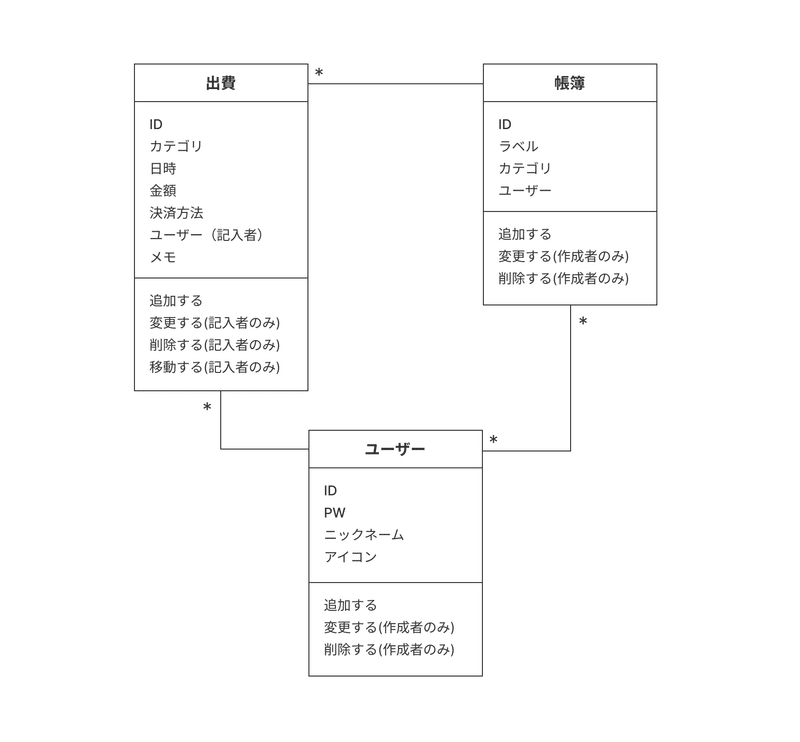
前回のStep1の最後に、上記のオブジェクト図を描きましたが、オブジェクトは「出費」、「帳簿」、「ユーザー」になります。
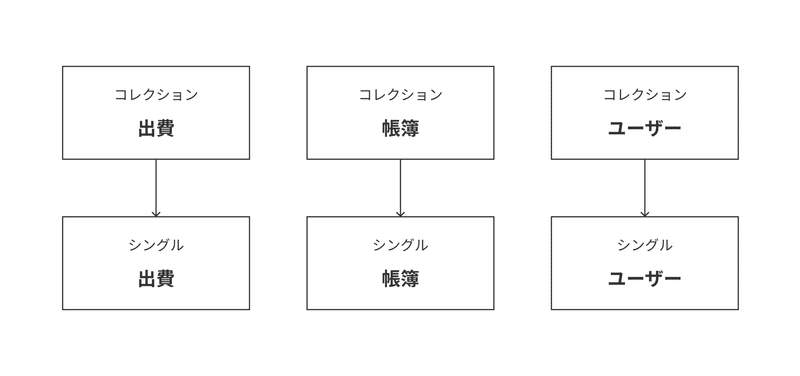
それぞれのコレクションビューとシングルビューを機械的に羅列すると、図1のようになります。

コレクションビューとシングルビューの呼び出し関係を検討
呼び出し関係は、単純に理解すると、例えば出費コレクション(一覧)から出費シングル(詳細)に遷移できるというような関係性のことです。
基本的にコレクションからシングルを呼び出せると考えられるので、上記の図1ではすでにコレクションからシングルへの矢印を描いています。
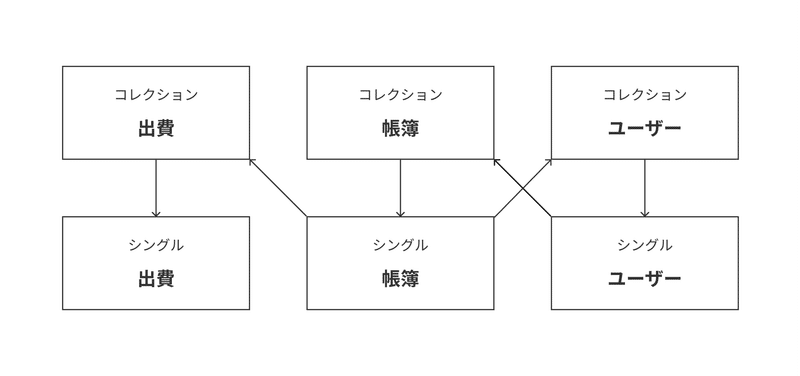
今回の家計簿アプリでは、下記の呼び出し関係も存在するので、矢印を追加すると図2になります。
帳簿(シングル)→出費(コレクション)
帳簿(シングル)→ユーザー(コレクション)
ユーザー(シングル)→帳簿(コレクション)

オブジェクトからルートナビゲーション項目を選定
ルートナビゲーションはアプリの最上位のナビゲーションで、スマホアプリでいえばタブバーもしくはハンバガーメニュー、Windowsシステムでいえばスタートメニューのことです。
OOUIで考えるルートナビゲーションは、ユーザーの操作やアプリの使用において重要なオブジェクトをピックアップして、そのままコレクションビューにつなげることが多いです。
では、今回の家計簿アプリのナビゲーション項目を選定しましょう。
出費:出費コレクションは帳簿シングルからしかいけないため、あまりナビゲーションに入れる意味がありませんね。
帳簿:出費の確認などは帳簿コレクションビューからは始まるので、「帳簿」はナビゲーションに入れる必要があります。
ユーザー:家計簿アプリを使う一般ユーザーは自分のプロフィールページ=ユーザーシングルビューを見る必要があると思いますが、全てのユーザー(ユーザーコレクションビュー)を見る必要がありません(管理者が管理画面で見られるイメージ)。「ユーザー」をナビゲーションに入れる場合、ユーザーシングルビューに遷移させます。
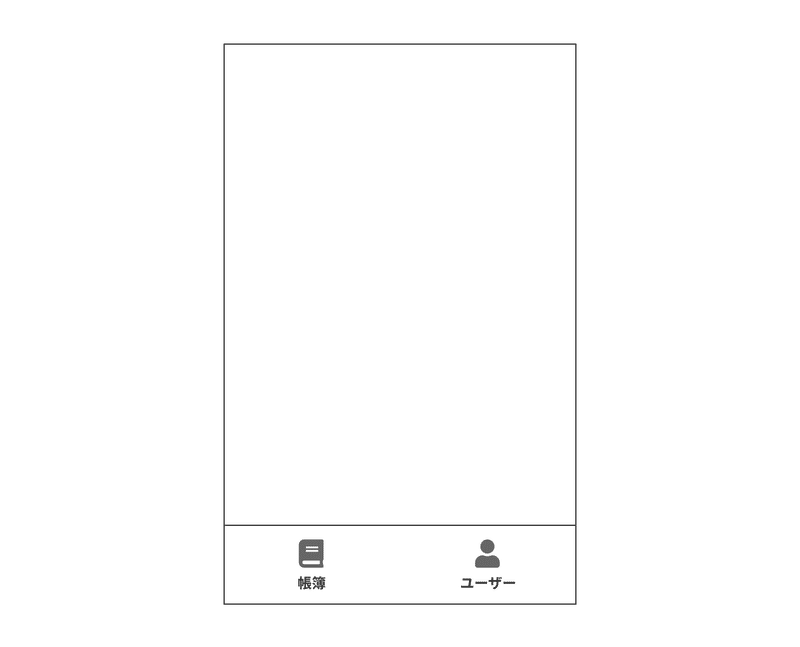
結果的に、ナビゲーションには「帳簿」と「ユーザー」を入れます。
スマホで見る一般的なナビゲーションレイアウトにすると、下記になります。

これでStep2のビューとナビゲーションの検討は完了しました。
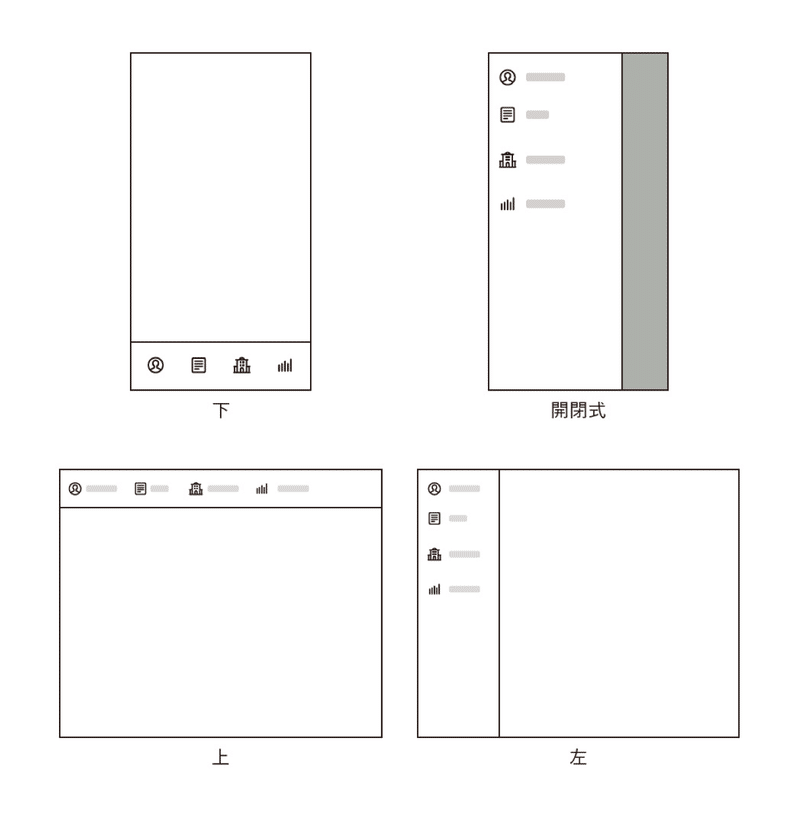
ちなみに、ナビゲーションのレイアウトパータンは次のStep3の話になりますが、『オブジェクト指向UIデザイン』で紹介されたルートナビゲーションの配置パターンは下記4つです。

今回はスマホベースのデザインにしたく、ナビゲーション項目の数も少ないので、左上のパターン(タブバー)にしています。
タブバーのナビゲーション以外の働きについて、以前別の記事で事例などを紹介したことがあるので、興味のある方はぜひこちらも読んでみてください。
Step2でやったことを振り返ると、まずはオブジェクトごとにコレクションビューとシングルビューを作ります。それから、コレクションビューとシングルビューの呼び出し関係を検討します。さらに、オブジェクトからナビゲーションの項目を選定します。
Step3はレイアウトパターンの適用の話になりますが、また次回ご紹介します。
※参考本:『オブジェクト指向UIデザイン──使いやすいソフトウェアの原理』
※今回の使用ツール:Figma
この記事が気に入ったらサポートをしてみませんか?
