
「それっぽいUIデザイン」からの脱却。デザイン原則の活用によって見た目と体験に一貫性のあるUIデザインをする方法。
この記事は2023年9月30日(土)〜10月1日(日)の2日間に渡って開催された大型デザインカンファレンスDesignship2023内のLTで発表した内容です。イベント内で開催されたMeetupでの登壇としてお声がけいただきました。
本記事では、当日時間の関係上で話せなかった補足も盛り込んでおります。イベントにお越しいただいた方もお楽しみください。
自己紹介

はじめまして。SHEという女性向けキャリアスクールを運営するスタートアップでUIUXデザインをしている鈴木偵之と申します。SNSではジオと名乗り活動をしています。キャリアとしては新卒から10年ほど富士通というITメーカーでデザイナーをしており、主にクライアントワークを担当していました。金融、小売、製造業、運輸など様々な業種の企業様に対してICTを活用したサービスデザインやビジョンデザインの支援に取り組んでいました。最後の1年は、富士通が立ち上げたコンサルティング会社へ出向し、コンサルタントとエンジニアとデザイナーで一体になりクライアントのDX新規事業を担当しました。

SHEでは、学ぶと働くが循環する女性向けキャリアスクールSHElikesのUIUXデザインやマネジメントに取り組んでいます。
このお話の背景

2021年10月1日(このイベント登壇のちょうど2年前)、当時まだ創業4年目だったSHEへ転職をしました。

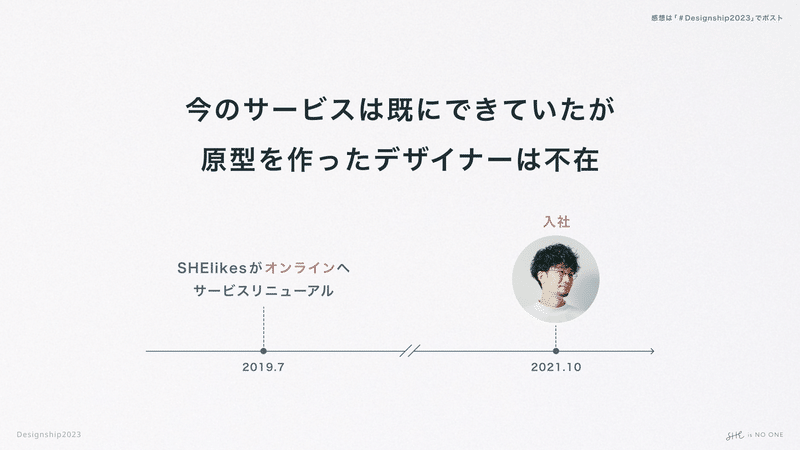
SHElikesは今でこそオンラインを主軸にしたサービスですが、過去はオフライン主体でやっていた時期もありまりました。そこから今後の拡大を見越して2019年7月にオンラインサービスへと大幅リニューアルをしています。
僕が入社したタイミングでは既に今のWebで受講するサービス形態は確立されていました。ですが、サービス立ち上げを担当していたデザイナーは既に不在でした。
僕はデザイナー社員として2人目の入社。1人目デザイナー社員も半年前に入社したばかりであり、担当していた領域も異なっていたため、サービスのUIについて深く理解しているという訳ではありませんでした。

僕は当時、残されていたFigmaデータを漁るところから始めます。既存画面やデザイントークンを切り貼りするような感覚でUI制作をし始めました。

ですがそれは、UIの設計思想が曖昧なまま、根底を理解せずに、見た目だけ取り繕った”それっぽいデザイン”をしてしまっていたなと思います。

そんな背景から、当時は自分の作るUIに対して「本当にこれでいいのかな?」という気持ちもあり自信が持てなかったし、後から入ってきた他のメンバーへのデザインフィードバックも曖昧であったり、好みでしてしまっていたところもありました。


それが今ではメンバー間で共通のメンタルモデルを持ってデザインに臨めるようになり、グループのアウトプット量が昨年度の同時期の1.5倍に増えました👏(他にもいろんな改善施策を合わせた結果ではありますが)

今日はその理由をお伝えします。
こんな人に聞いてほしい

このお話は、事業会社のUIデザイナーはもちろん、組織内でデザインの属人性を減らしたい人や、組織のVISION・MISSION・VALUEなど大事にしたいコンセプトを現場に浸透させていきたいと思っている人のヒントになると思います。
はじめに結論

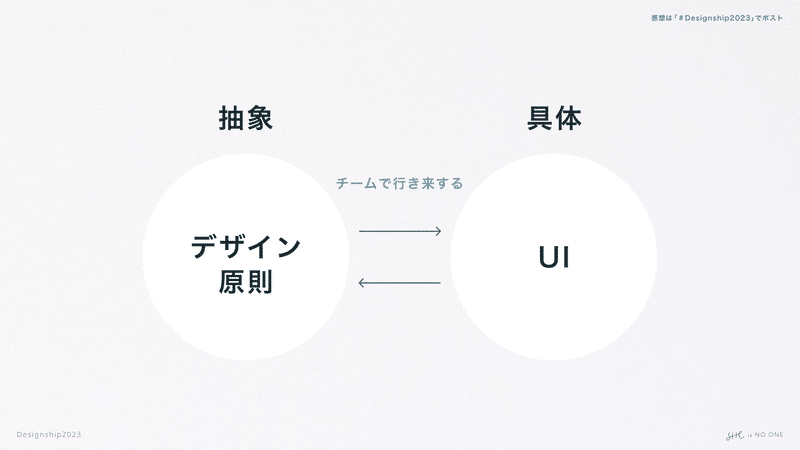
結論としては「抽象と具体を行き来する」プロセスまでデザインする、ということです。

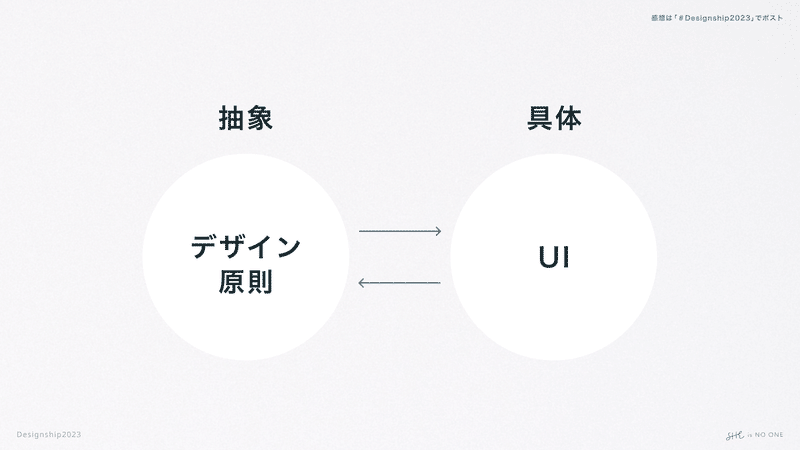
ここでいう抽象とは「デザイン原則」、具体とは「UI」を指して話を進めていきます。これだけ聞くと「どういうこと?🤔」と思うかもしれません。この後、3つのポイントでご説明します。

ブレイクダウンしたデザイン観点リスト

まず1つ目。ブレイクダウンしたデザイン観点リストです。

弊社では関係者が議論を重ね、デザインをする上で大事にしたい観点である「デザイン原則」を5つのキーワードとして定めました。それがこちらです。
SHElikes 5つのデザイン原則
楽しくて学びたくなる ※
自分らしくいられる
心に火が灯る
一人では起こせない変化が生まれる
迷わない
※note公開時点において、こちらの項目は学習以外の体験も含めた「楽しくて達成したくなる」にアップデートされています。

次に、抽象的であるデザイン原則という概念を「じゃあ具体的にどうUIデザインに活用していくのか?」という観点で分解・言語化していきました。
こうしてデザイン原則からブレイクダウンさせた32個のデザイン観点リストを作りました。
デザイン観点リストは自社プロダクトらしい付加価値に関する項目と、基礎的なUXを担保するユーザビリティにまつわる項目の2つから構成されています。

例えば「楽しくて学びたくなる」という原則があり、その中には「学習体験が小さいステップに分かれており、ステップをクリアする度に達成感を味わえる」という観点があります。
実際に弊社サービスの中で学習進捗を表現するUI検討の中でこの観点に基づいた意思決定を行うシーンがありました。
上記のように、進捗をプログレスバーで表現する案と、一つずつのステップにチェックが入る表現の案があったのですが、後者の方が小さなステップの達成を祝福する表現だねと話し合い、○印(右案)の表現を採用しました。
事前の目標設定

2つ目は事前のデザイン目標設定です。

弊社サービスの中で、上記のような学習コースが並ぶ一覧画面をリニューアルした時の話です。

このコース一覧画面をリニューアルするプロジェクトがありました。その中で担当デザイナーは、デザイン着手前に観点リストに沿って「デザイン時にこういうポイントに気をつけたい」という目標を定めています。
例えば「心に火が灯る」というデザイン原則の中には小項目として「わくわくする未来について考える機会がある」という観点があります。
それに対し、このプロジェクトでは「コースのサムネイルの中に受講後の自分ができるようになることをイメージさせる」という目標を設定し、実際にSTUDIOコースのサムネイルには「このコースを受講すると、自分のポートフォリオサイトが作れるようになる」という内容を盛り込んでいます。
その他にも、あるコースを受講した方がその後どのようなキャリアチェンジを果たしたかについて紹介するオウンドメディア記事へのリンクを添えるような画面も存在します。

自分でデザイン目標を定めたら、チームメンバーにシェアして他に足りない視点がないかのフィードバックをもらいます。

このようにして、事前に複数人の視点で目標設定をしておくことで、作業着手しやすくなるし、デザインを作った後の手戻りも減りました。
こまめな品質定例

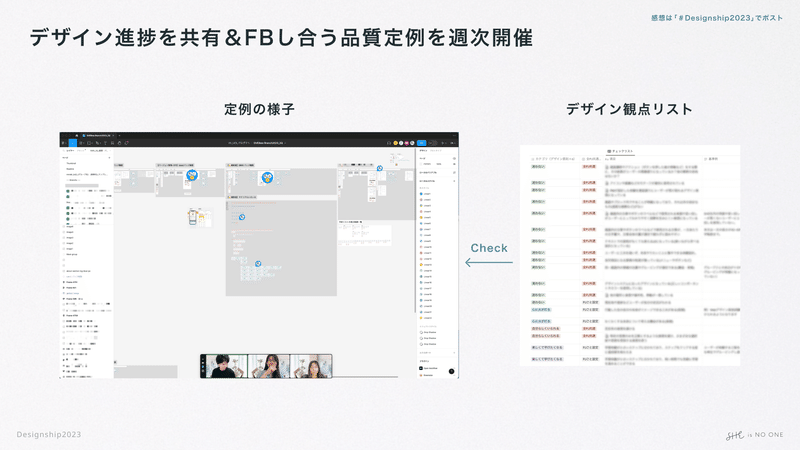
そして3つ目のポイントがこまめな品質定例です。

各人のデザイン進捗を共有しフィードバックし合う「品質定例」という会議を週次で開催しています。ここでフィードバックする時にもすぐ隣に観点リストを置いておき、その項目を見ながらフィードバックしています。リストによる観点があるため、メンバーのキャリアや嗜好性に依存しにくい幅広い観点でのフィードバックが出やすくなります。

また、フィードバックを行う際に「個人対個人」という関係にならず、「個人の人格から引き離したアウトプット」に対して「リストを照らし合わせる」という関係でフィードバックができるようになりました。
これによってフィードバックを受け取る方も伝える方も心理的負荷が減り、健全なフィードバックを送り合い、議論が活発になりました。個人の好みによるフィードバックもかなり減りました。
まとめ


まとめです。今日お伝えしたかったのは、抽象的なデザイン原則と、具体的なUIをチームで行き来するということです。

デザイン原則をUIデザインに活用するためにデザイン観点リストを作り、

UIデザインをする前に目標設定を行い、

そしてこまめにフィードバックし合う定例を開催することで、実際のUIとデザイン原則を照らし合わせることを日常的に行う。

特に「②事前の目標設定」と「③こまめな品質定例」を行き来することが大事です。
それによって、メンバーの頭の中に共通のメンタルモデルが形成され、見た目と体験に一貫性があるデザインができるようになりました。デザインプロセスもブラッシュアップされたおかげですり合わせに関する精度が高くなり、生産性も大幅に向上しました。


以上が、今回お伝えしたかった「抽象と具体を行き来するプロセスまでをセットでデザインする」というお話でした。
ただし、このような仕組みは作るだけでは機能しません。チームメンバーと一緒に愚直に実践していってこそ、効果が出るものだと思っています。

興味を持っていただけたら、感想やXもフォローしてもらえると嬉しいです!
SHEでは、デザイナーたちが仕事へのスタンスやTIPSなどについてお話しするPodcastも配信中です!気軽に聞けるものがほとんどなのでぜひ聴いてみてください!これからも継続配信するのでこちらもフォローしていただけると嬉しいです!
おまけ


いただいたサポートは、日頃の感謝をこめて全て妻と子どもへのご馳走に使います。
