
静止画制作でのp5.jsとシェーダーの組み合わせについてとポストカード制作
最初に
こんにちは。独楽回しeddyです。
Processing Advent Calendar 2023の16日目を担当させていただきます。
Processing Advent Calendar 2023 : https://adventar.org/calendars/8532
自分の中では今年は初めて「作品を展示して誰かに見てもらう」、「イベントで発表する作品を作って提出し、イベント参加者に見てもらう」、「ポストカードなど形に残るものを作って誰かに渡す」という行動が取ることが出来てとても充実していたなと思っております。
中でも自分の作った作品を使ったポストカード制作が個人的に特に印象に残っております。その時に使った手法について手応えを感じましたので、それについて簡単な紹介という事で記事として残そうと思います。
注. この記事内ではシェーダーの実装についての事細かな解説は割愛します。
作成物について

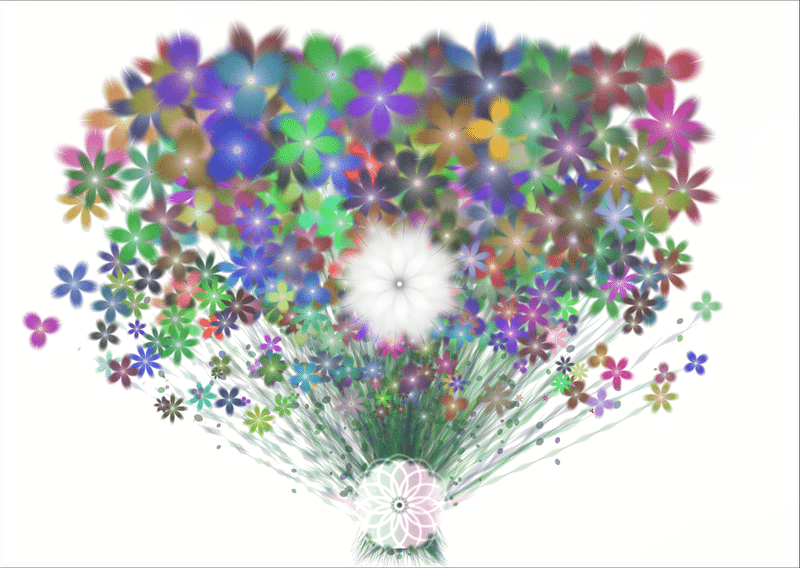
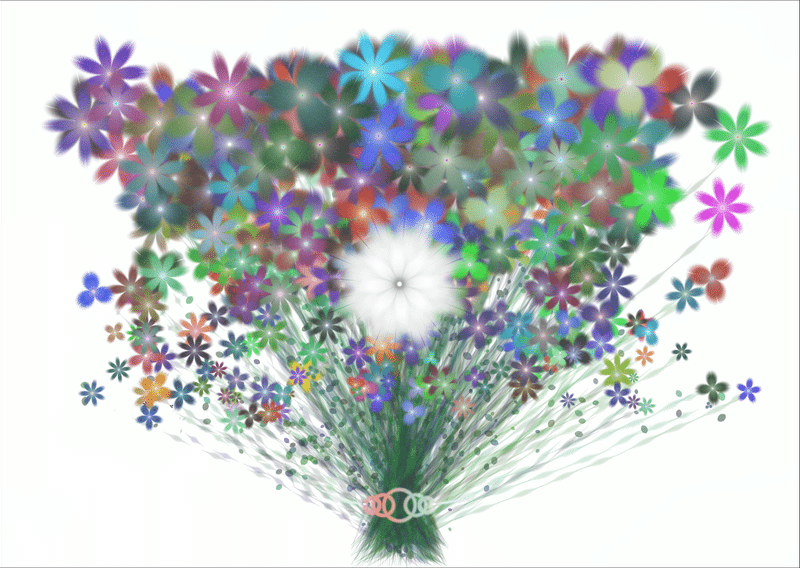
上記のような画像を作りました。テーマは花束です。
作成にあたってp5.jsとシェーダー(glsl)を使用しました。
工夫点としては全体的に色がはっきりしすぎないで、筆で書いたような淡い色の感じが出るのを目指したところです。
コードについてはこちらになりますので、興味がありましたらご覧いただけますと幸いです。(もしコードで何か質問がありましたら送っていただけますと…全部は答えられないかもしれませんが)
自分は静止画制作がどちらかといえば不得意で、これまで作品を作った際は大体は動画でした。1フレームだけ切り出した時にそれがどうしてものっぺりとしてしまうというか…質感がなくとても簡素な感じになってしまうのが悩みでした。そこで色々考えて個人的に以下の点に注意して作ってみることにしました。
・質感 : 背景や図形を1つ取ってみた時に単色ではなくちょっとざらっとした感じになっていること -> 背景、図形に対して単色で塗りつぶすだけでなく、フィルターをかけてみる。
・図形 : p5.jsだと図形がはっきりしすぎてのっぺりしてしまうのかも -> 縁や色合いが淡い図形を使ってみる。
手法の解説
上述した点について実現するにあたって使用した方法について少し解説していきたいと思います。
図形の配置と描画
まず花束を表現するに向けて必要なパーツを考えました。
・花
・葉
・蔦(茎)
・花束を纏めるリボンの輪の部分
・花束を纏めるリボンのリボン部分
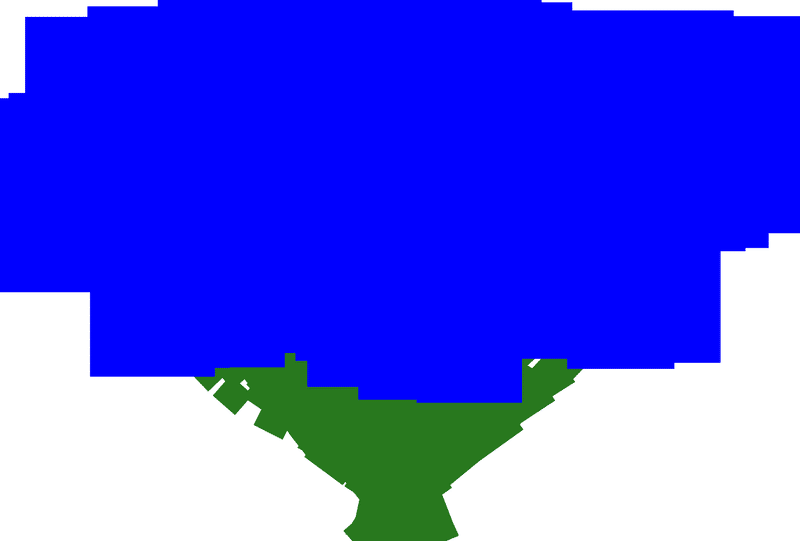
続けてパーツを1つ1つ作成して配置するという部分を作りました。これについてはp5.js側で一旦全部四角形として表現して配置していきました。
一旦花と蔦の部分のみで表現した場合を例として図に示します。

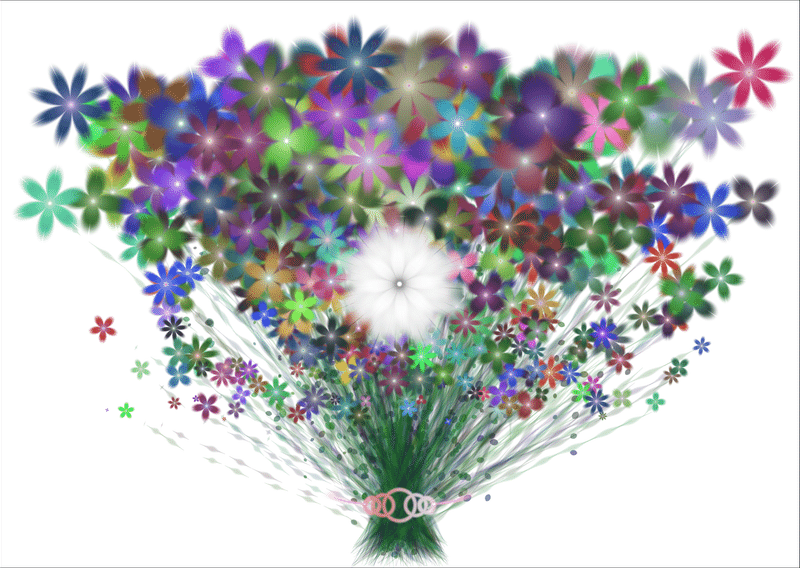
そして花の部分に対しては花を描画するシェーダー、蔦の部分については蔦を描画するシェーダーを適用します。すると下記のような出力が得られます。

ご覧に通り先ほどの四角形の塊で出来ていた図形から一気に結果が変わって花束っぽさが出るようになりました。他のパーツ(葉、リボンなど)も同様の手法で配置と描画を行なっております。おそらくパフォーマンスの重さ的には動画には向いておらず、静止画だからこそ可能な手法ではないかと思われます。
また、花や蔦で描く図形についても透明度に気をつけ、縁がはっきりしすぎず淡い感じになるように計算しました。そうする事で水彩画っぽい感じのタッチになったと思います。
花を描画するシェーダーの参考 : https://docs.google.com/presentation/d/1NMhx4HWuNZsjNRRlaFOu2ysjo04NgcpFlEhzodE8Rlg/edit?pli=1#slide=id.g364407fc99_0_100
質感を出す
花束の外観が仕上がったのを見て、より質感を出したいと考えました。全体にざらざらした感じを出したいと考えて全体的にノイズを乗せてみることにしました。


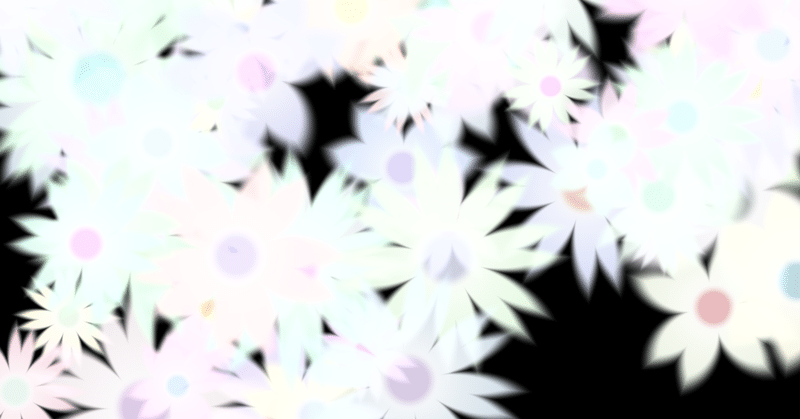
ノイズを入れる前の画像とノイズを入れた後の画像になります。花を見比べると入れた後の方が白い点がたくさんついているようなざらざらした感じになっていると思います。そうする事でのっぺりした感じが結構軽減されたように思いました。
こちらの実現にはシェーダーを使いました。まず画面全体を覆うような四角形を用意し、それに対して透明度を考慮したノイズを描くようなシェーダーを適用することで実現しております。
ノイズを描くシェーダーの参考 : https://thebookofshaders.com/10/?lan=jp
手法についての所感
個人的に今回はp5.jsにおいてのシェーダーの使い方という部分で新しい発見があったと思っております。
手法一覧
・図形の配置 -> p5.js側、実際に表現したい絵の部分 -> シェーダー側
・図形をシェーダー側で描画を行い、縁がはっきりしすぎず淡い感じが出た外観を実現
・画面を覆う四角形に透明度を考慮したノイズを描画するシェーダーを適用することで、ざらざらした質感を実現
所感
個人的に以下のことを感じました。
・これまで動画で使用してきたが、どうしても軽い処理ではないため重い事をやろうとするとカクカクしてしまう -> 静止画だと最初に1回だけ実行するのみなので重い処理でも動画ほど気にしなくて良い。
・シェーダーは静止画作りにおいてもとても有用 -> 画面全体にフィルターをかけて質感を出したり、ぼかしたような縁を持つ図形や淡い色合いの形状の実現に有用。シェーダーの重ねがけも静止画なら許容範囲が広い。
シェーダーの理解は難しいのですが、使えると表現出来る事の幅は間違いなく広がるので今後も追求していきたいなと思っております。
(例えば特定の領域だけ色を反転させる、絵を全体的にぐにゃぐにゃにする etc)
ポストカード作成してみての所感
自分がこうして誰かに向けて渡す前提で作品を作ってポストカードを作ったのは初めての経験でした。これまではXなどSNSに投稿するなどはしておりましたが、物理的に形に残るものを作って誰かに渡すとなれば結構話は違いましたが、やってみる事で初めて分かることはたくさんありました。
・PC上の画像とそれを実際にポストカードとしてプリントした時の色合いが思ったより一致しない場合があること
・プリントする際の紙の質感次第で作品の見え方が変わること
・ポストカードを配布する日に向けて事前準備することの大変さ(プリントは枚数の都合上どうしても依頼になるためそれなりに前には出来ていないといけない)
・物理的に渡す事でSNSに投稿して見てもらうのとはまた別の反応をもらえたりすること
学びもたくさんありましたし、こういうものを作る上でもクリエイティブ・コーディングの手法は有用であることを実体験を通して認識できました。
また次に類似した事を行う場合は、経験を通じて学んだことを活かしつつより良いものが出来るように頑張りたいなと思います。
まとめ
今回はp5.jsとシェーダーを使って静止画を作ってみた事について個人的に意識した事、初めて経験したポストカード制作を行なった事についての簡単な解説と所感を書かせていただきました。
自分のこの記事を通して少しでもやってみたいなと思っていただけたのなら嬉しいです。
また、個人的にp5.jsとシェーダーの組み合わせで出来る事についての追求を今後もしていきたいなと思いました。
ここまでの記事を読んでいただきありがとうございました。
参考
The Book of Shader : https://thebookofshaders.com/?lan=jp
四角形1枚に対してシェーダーで描画する上での基本的な考え方、シェーダーの仕組みの解説が載ってます。初学者には個人的におすすめです。
楽しい!Unityシェーダー お絵描き入門! : https://docs.google.com/presentation/d/1NMhx4HWuNZsjNRRlaFOu2ysjo04NgcpFlEhzodE8Rlg/edit?pli=1#slide=id.g423da70889_217_0
四角形1枚に対してシェーダーで図形を描画する方法がたくさん載ってます。
※ 言語や関数はHLSLでGLSLとは異なりますが、考え方はほぼそのまま流用可能です
kishimisuさんの動画 : https://youtu.be/f4s1h2YETNY?si=pb2nmwFFgzZVs7ps
四角形1枚に対してシェーダーで図形を描画する件のチュートリアル動画です。こちらも初学者におすすめです。
この記事が気に入ったらサポートをしてみませんか?
