
文字のコントラスト比が気になったらFigmaの「Contrast」プラグインを使おう
こんにちは!@0Opacityです。
今回は文字のアクセシビリティに着目し、Figmaの「Contrast」プラグインを紹介します。
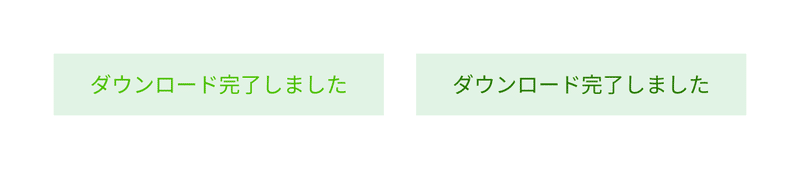
UIデザインを制作する際、このようなバーを作ることがあるかと思います。

その際、色味が変わらないようにすることも大事なのですが、
アクセシビリティについても配慮する必要があります
プラグインの使い方
そこで役に立つのがこの「Contrast」プラグインです。
このプラグインは文字のコントラスト比を簡単に計算できます。
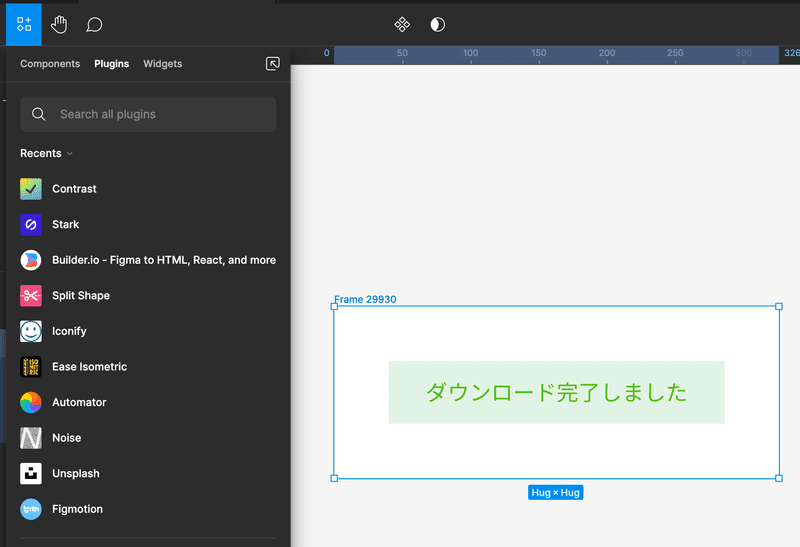
Figmaの「Plugins」メニューから「Contrast」プラグインを検索してインストールします。
インストールが完了すると、「Plugins」メニューに「Contrast」が表示されるようになります。

次に、テキストレイヤーを選択して、「Plugins」メニューから「Contrast」を選択します。
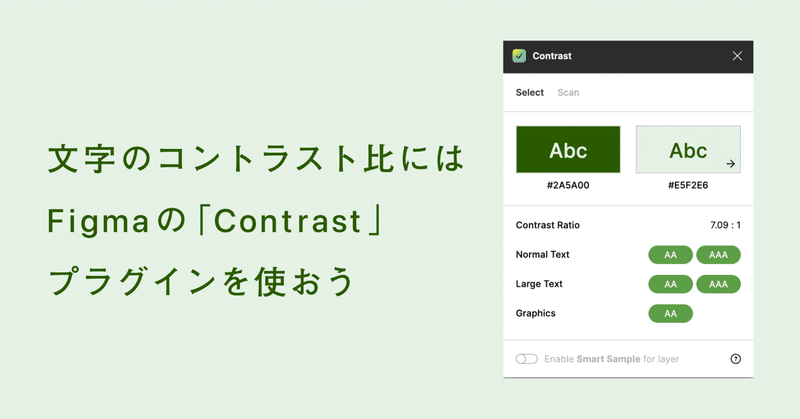
すると、テキストの背景色に応じた適切な文字の色を表示するウィンドウが表示されます。

ウィンドウに、文字のコントラスト比の値や評価が表示されています。
この値は、WCAG(Web Content Accessibility Guidelines)に基づいて計算されたもので、文字の可読性を評価するために広く使用されているものです。
WCAGでは、AA(最小要件)とAAA(推奨要件)の2つのレベルがあり、
AAレベルのコントラスト比は4.5:1
AAAレベルのコントラスト比は7:1
となっています。

このように数値にすると、最初の色はアクセシビリティへの配慮が欠けていたことがわかりますね…

追記:大きな文字の場合
Webアプリケーションアクセシビリティ──今日から始める現場からの改善 WEB+DB PRESSという書籍では、
大きな文字(18pt以上、または太字で14pt以上)の場合は3:1以上にする
と紹介されています、
このように文字サイズやウェイトによっても見え方は異なってくることがわかりますね。

ちなみに18ptは24px、14ptは18.67pxなのでpxに変換するのを忘れずに。
あとこれはおそらくですが、このプラグイン自体は文字選択の際に
フォントサイズがLarge Textなのかを判別できていないと思うので、
自分でフォントサイズは確認しておかなければいけないと思います。
また、大きな文字の場合で、AAAを目指すのであれば4.5:1以上が推奨されています。
普通の文字のAA(最小要件)のコントラスト比と同じですね。

おわりに
今回は便利なプラグインを紹介しました。
誰もが使うアプリなどのUIには、こうしたアクセシビリティに配慮する知識はやはり必須になってくるなと思います。
ですが、やはり色が濁ったりなどしてブランドによっては世界観を崩してしまうこともあるので、
そこは情報の優先度なども含め、デザイナーの判断で定めていく部分なのかなと感じました。
ここまで読んでくださりありがとうございました。
ここまで読んでいただきありがとうございます!コーヒー代として使わせていただきます☕️
