
名刺のSNSアイコンをTwitterからXに変えたら悩んだ話🤔
こんにちは!
株式会社ゆめみのbrandingチームでVIディレクターをしております、0riです🐨
先日、X(旧Twitter)のBrand toolkitが更新され、ロゴなどのアセットがダウンロード可能になりました👀
これに伴い、YUMEMIでも名刺のSNSアイコンを鳥からXロゴに変更する方針となりました。
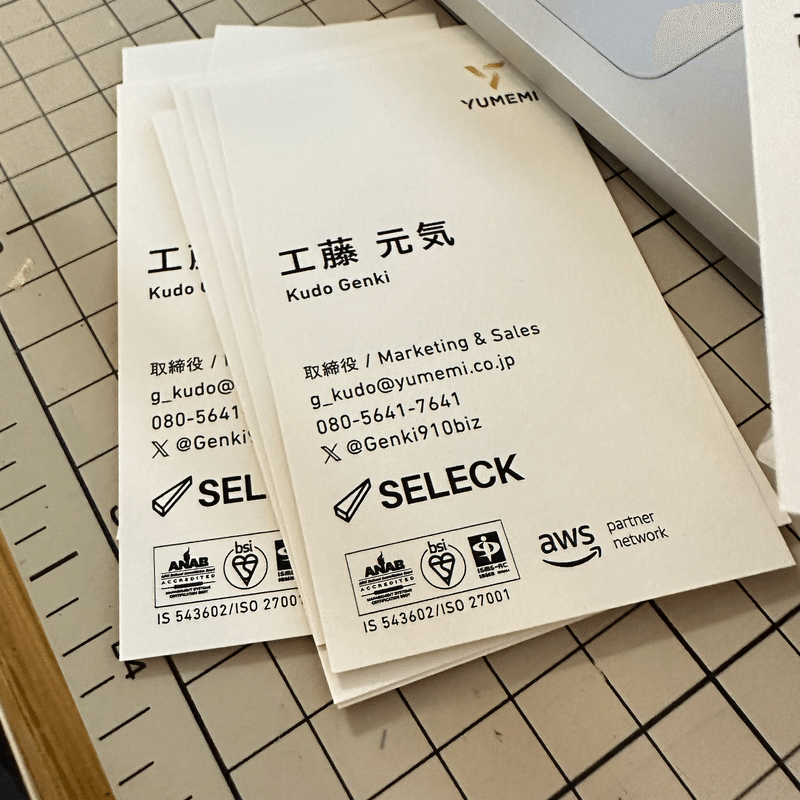
新名刺。TwitterロゴがXロゴになりました。
— 工藤元気(げんき)💭ゆめみ/SELECK (@Genki910biz) August 31, 2023
公式ブランドアセット、白文字黒背景pngか黒文字しかなかった。
透過PNGとか編集可能ファイルもあったけど、背景のルールとか色のルールがガイドライン化されてなかったのでひとまず黒文字のみ。
うーんシンプルですね。 pic.twitter.com/R5RiAyAmKL
しかし、すんなりと移行できたわけではなく、いくつかの課題があったのでnoteに残そうと思います🗒️
課題① ブランドリソースが簡易
現在のBrand toolkitは、最低限のロゴしか置いておらず、ロゴのガイドラインもなくてとても簡易的なのです…!
ダウンロード先⬇️
ここからDownloadできるのですが…ファイルがこれだけしかない…

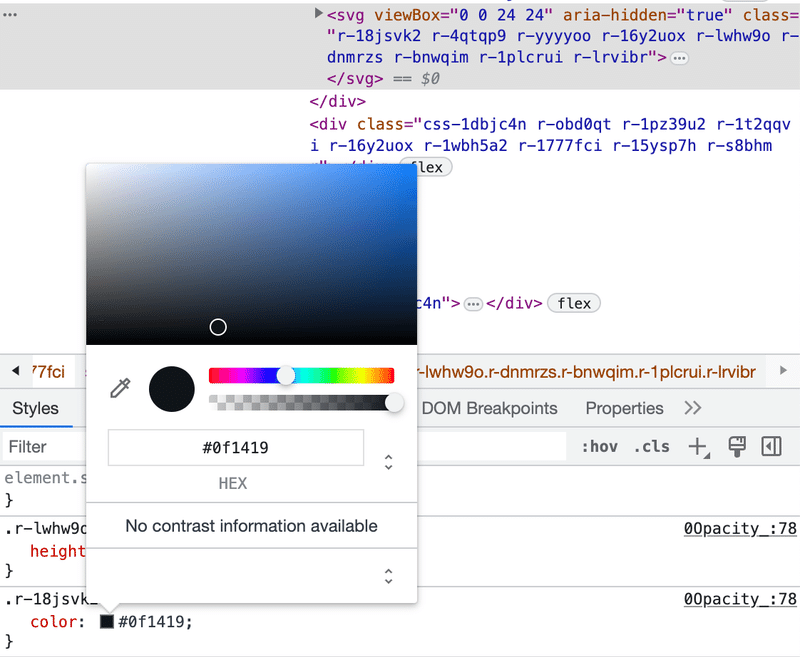
特に名刺を作る上では、色の問題が困りました。
まず、印刷物ということで今回はSVGを使いたかったのですが、SVGの黒バージョンがないので迷いました。
色を編集すればよいのですが、CMYKのカラーコードがなどもなかったり、アプリ内では様々なバリエーションがあるので、どのように名刺上で表現するのがよいか非常に悩みました。



公式のお問い合わせにメールしましたが返答ももらえなかったため、
今回は提供されているものを改変するのは控えて、PNGの黒ロゴを使用することにしました。
課題② 名刺サイズにした時に線が細い
これはこちらがどうにかできる問題ではないのですが、線型のロゴなので名刺サイズにした際印象が弱くなってしまうという気づきがありました。
そのため他のロゴと並んだ時に小さくなりすぎないよう0.01mm単位で調整を行いました。

また、ロゴの大きさが1:1ではないのも調整にかなり手こずりました。
実際の名刺を見てみると、以前のTwitterアイコンに比べ、かなりシンプルな印象になったと思います。

まとめ
今回は名刺のSNSアイコンをX(旧Twitter)に変更した話を書きました。
今後もブランドガイドラインは更新されそうな気がしているので、随時確認していきたいと思います。
SNSシェアボタンをXロゴに対応している企業さんはいくつか拝見しているのですが、
名刺のSNSアイコンをXに変えた事例をまだ見つけられていないので、もし対応した方がいらっしゃったら是非教えてください…!!!🙏
よろしくお願いします。
ここまで読んでいただきありがとうございます!コーヒー代として使わせていただきます☕️
