
力技でslackのUIデザインを戻す話
slackのデザインが新しくなってしばらく使っていたものの、毎日使うツールとしてどうしても我慢できなかったので力技でデザインを戻すための記事。

■まずは注意事項
ブラウザ「Arc」のboost機能を利用するため、必然的にブラウザ版slackを仕様することになります。
Macの場合、dockのバッジ(赤ポチ)が表示されません(最後にごまかします)
各カスタマイズは自己責任で。
■slackデフォルトの機能編
左サイドバーにワークスペース一覧を表示する(手順1/2)
ショートカット「Command+shift+S」を押し、ワークスペーススイッチャーを表示させます。
※ブラウザ版の場合、これだけでは出ないと思います。
■Chrome拡張編(Arcにインストール)
左サイドバーにワークスペース一覧を表示する(手順2/2)
Chrome拡張「Always Show Slack Workspace Switcher Sidebar」を追加します。これで左サイドバーにワークスペースが表示されます。

おまけの拡張機能
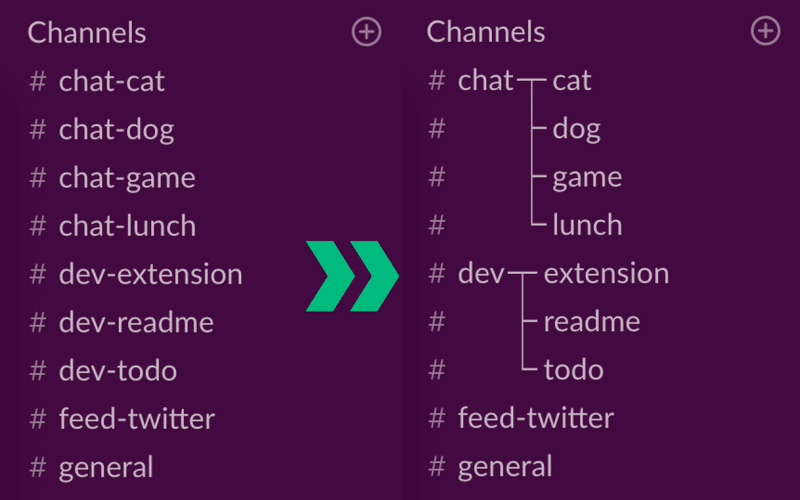
これは関係ないけどブラウザ版を使うならおすすめ拡張機能「Slack Channels Groupin」。ツリーになって見やすいです。

■ブラウザ「Arc」のboost機能編
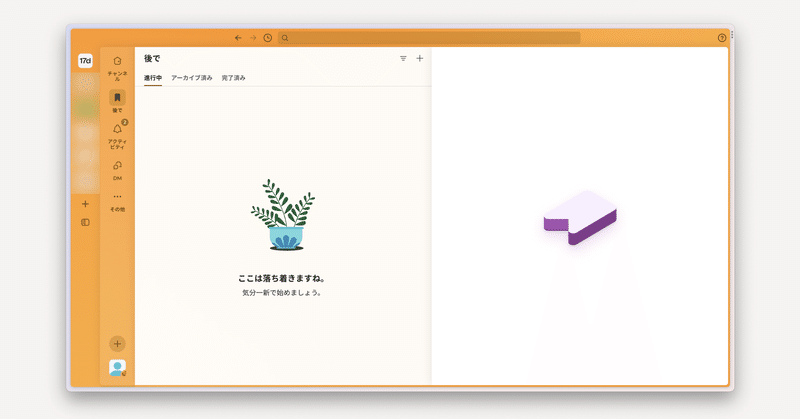
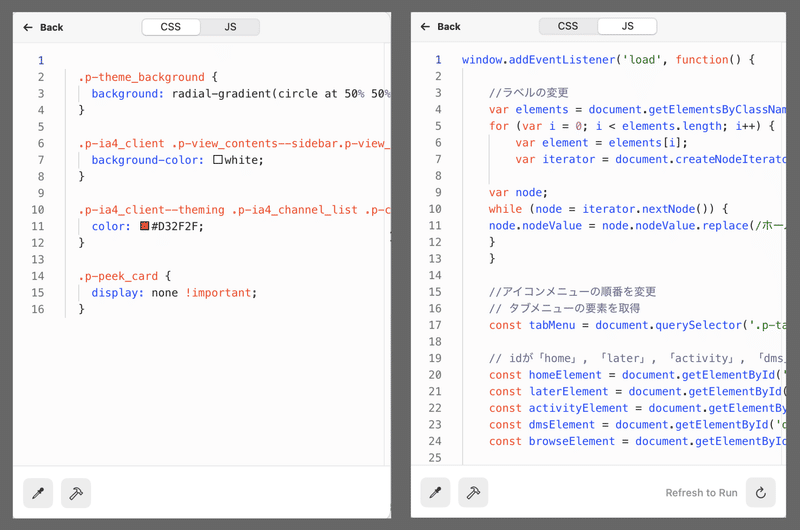
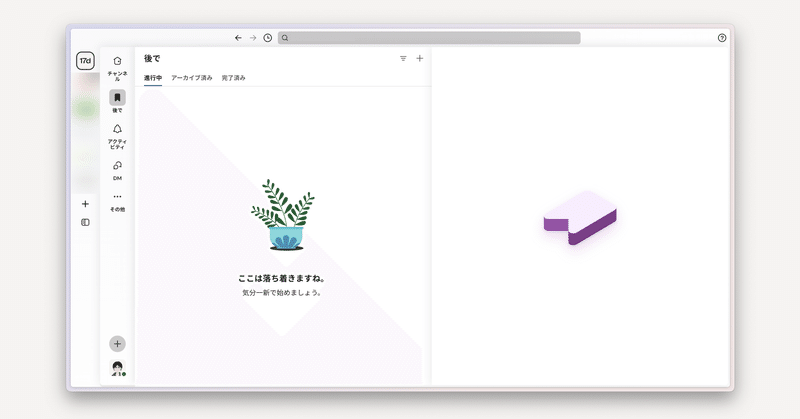
表示しているページにCSS/JSを上書きするboostを使います。最終的には↓のようになります。

過度なグラデーションをやめる
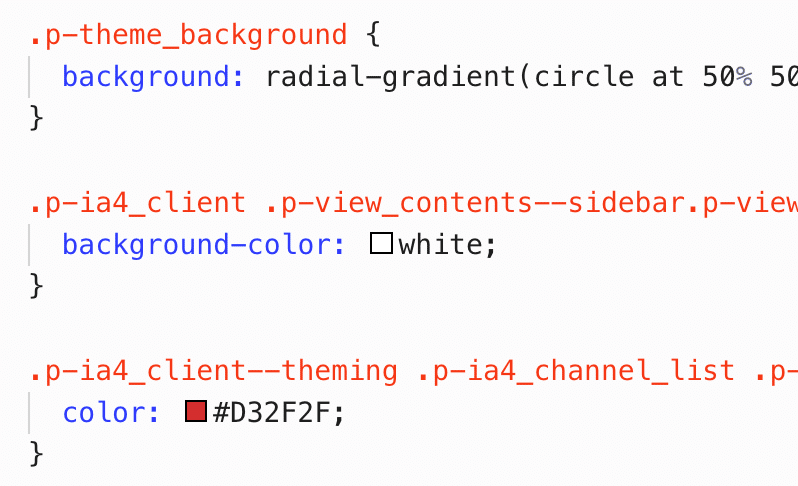
Arcのboost、CSSの方にHi-Noguchiさんの記事のCSSを記述します
(boostに記述する際には @-moz-document は不要でした)

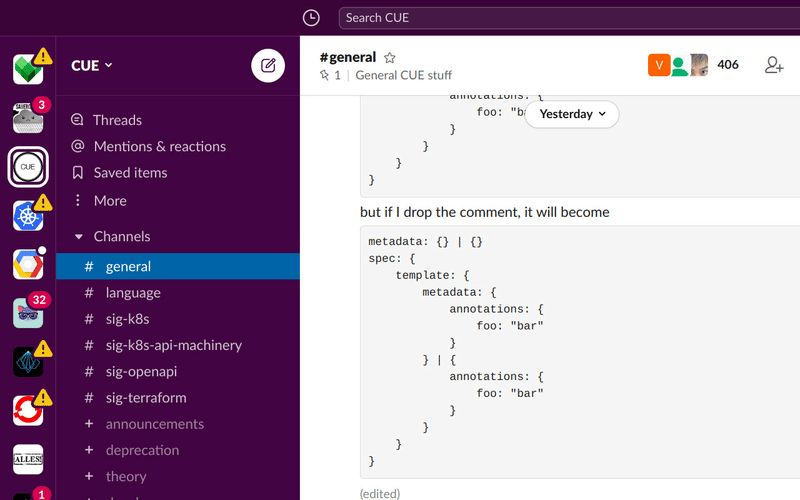
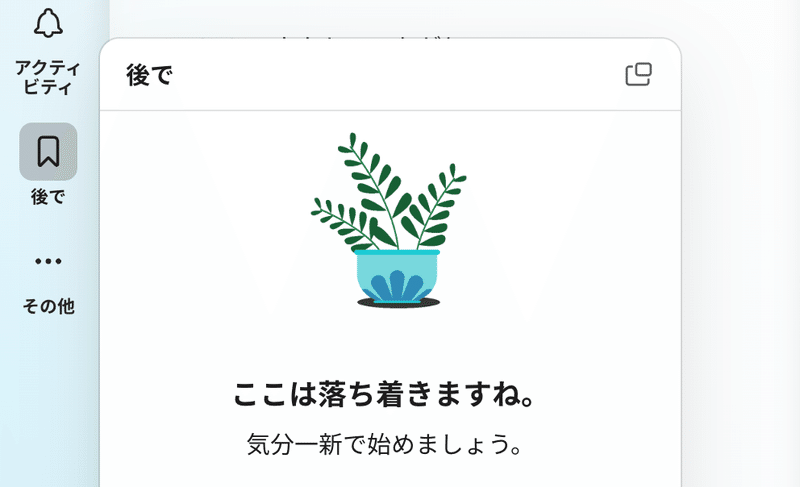
アイコンのホバーを無効化する
↓のようなやつ。

明らかにクリックで表示を切り替えた方が情報量が多くて早いので、ホバーを非表示にするために下記のCSSを追加。
.p-peek_card {
display: none !important;
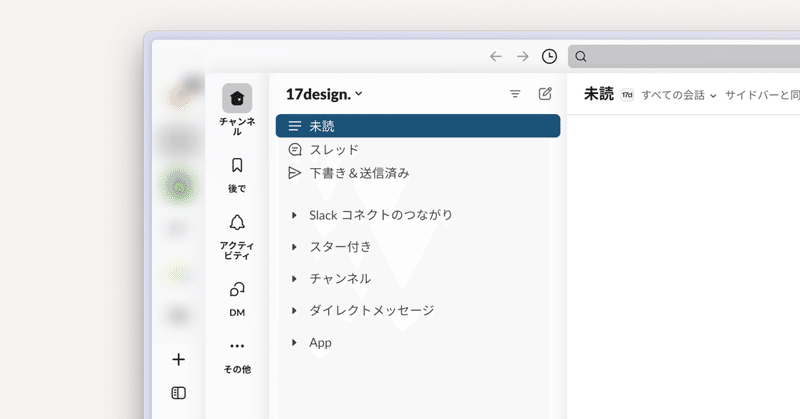
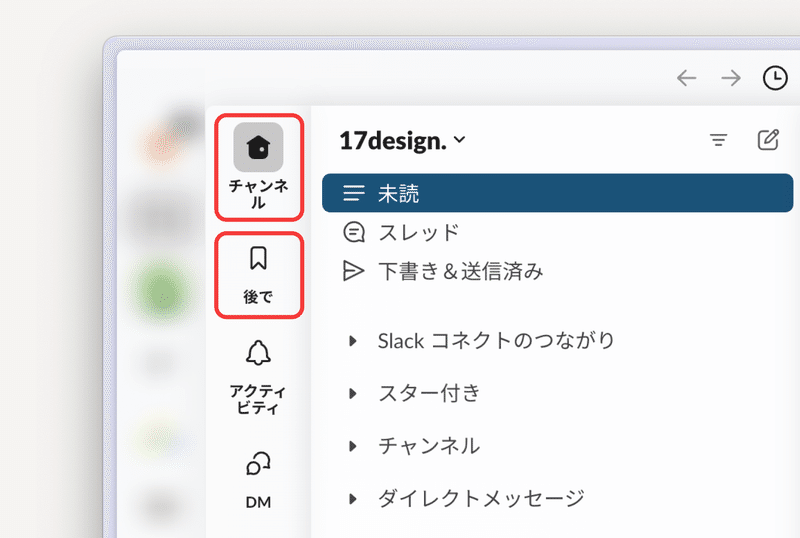
}「ホーム」 のラベルを 「チャンネル」 に変更。加えて 「後で」 を上に持ってくる

これはマストではないけど、個人的に「ホーム」のラベルが混乱の原因のひとつ(中身を想像しずらい)と思ったのでラベルを書き換え。
かつ、「DM」はほとんど使わないし、ブックマーク機能の「後で」は素早くアクセスしたいので並び順も変更。
下記ソースをArc、boostのJSに記述。プログラムはchatGPTさんに依頼。
window.addEventListener('load', function() {
//ラベルの変更
var elements = document.getElementsByClassName('c-tabs__tab_content');
for (var i = 0; i < elements.length; i++) {
var element = elements[i];
var iterator = document.createNodeIterator(element, NodeFilter.SHOW_TEXT);
var node;
while (node = iterator.nextNode()) {
node.nodeValue = node.nodeValue.replace(/ホーム/g, 'チャンネル');
}
}
//アイコンメニューの順番を変更
// タブメニューの要素を取得
const tabMenu = document.querySelector('.p-tab_rail__tab_menu.c-tabs__tab_menu.c-tabs__tab_menu--vertical');
// idが「home」, 「later」, 「activity」, 「dms」, 「browse」の要素を取得
const homeElement = document.getElementById('home');
const laterElement = document.getElementById('later');
const activityElement = document.getElementById('activity');
const dmsElement = document.getElementById('dms');
const browseElement = document.getElementById('browse');
// 要素を指定された順番に並び替える
tabMenu.appendChild(homeElement);
tabMenu.appendChild(laterElement);
tabMenu.appendChild(activityElement);
tabMenu.appendChild(dmsElement);
tabMenu.appendChild(browseElement);
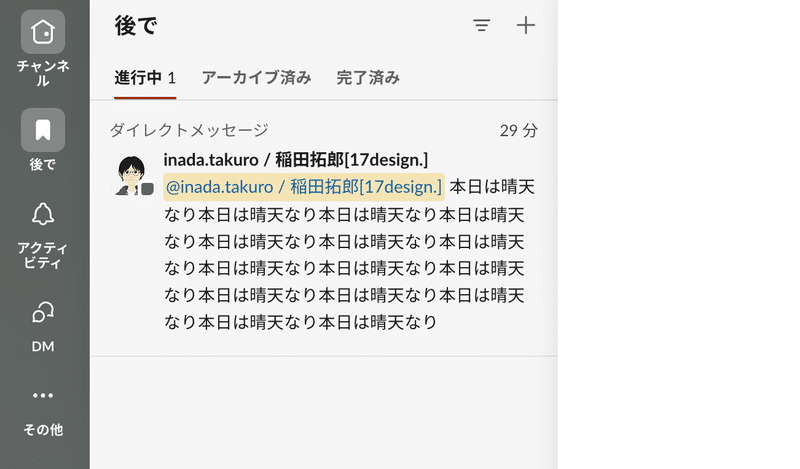
});(追記)「後で」などのパネル内で2行以上表示されるようにする。

//一旦10行
.c-truncate {
--lines: 10 !important;
}■最後に
(追記)アプリアイコンを変更する
この方法だと
・dockにバッジ(赤ポチ)が表示されない
・Arcと間違える
という問題点があるので、Arcとslackのアイコンを変更し、Arcの横にデフォルトslackアプリを置くことで赤ポチが目に入るようにする(無理やり)


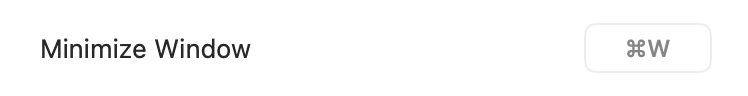
(追記)Arcのショートカットを変更する

Arcの「command+W」ショートカットを最小化に変更すると、よりslackアプリっぽく使える。
以上でかなり使いやすくなりました。
そのうち純正アプリに戻すかもですが、とりあえずこれで使ってみようと思ってます。

この記事が気に入ったらサポートをしてみませんか?
