
ページ改善をまかされたら読みたい!LP改善4つのポイント

(図:2020年5月ごろのやりとり)
5月から新しい部署へ異動しました!という記事を前回書かせていただきましたいなげ(@17_makoto)です。
異動のタイミングでWebページ改善を任せてもらい、ディレクターを担当することになりました。
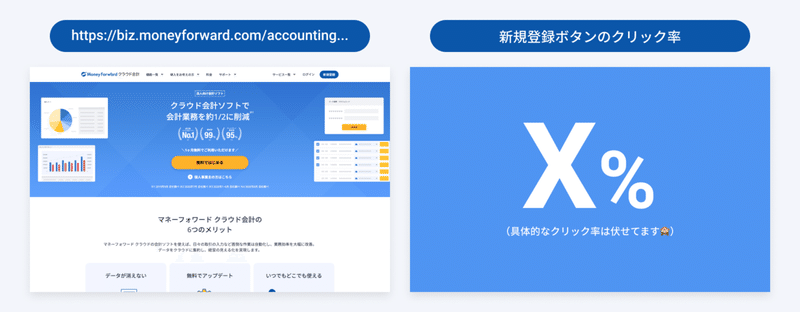
具体的には、toB向けクラウド会計ソフト「マネーフォワード クラウド 」のサービスページで、新規登録件数を増やす改善(いわゆるLPO)をしています🚀
(改善の対象ページ)
この記事では約半年、改善を任されてからやって良かったポイントを4つ書いていきます。
🙋♀️ このnoteはこんな人におすすめ
・Webページ改善を任された
・Webページ改善を進めているがうまくいかない
・デザイナーだけど数字を見て改善をしたい!
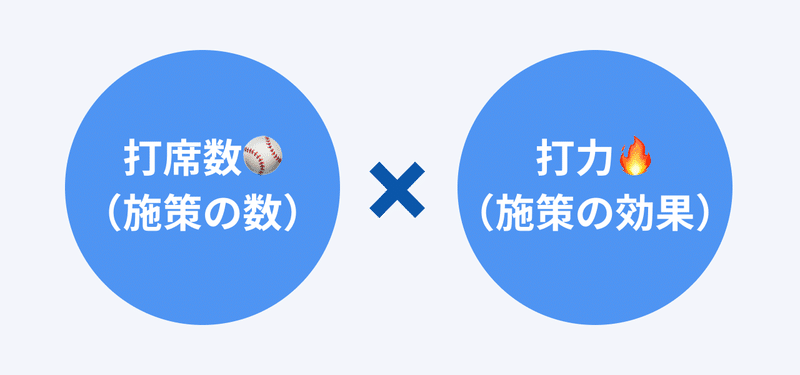
0.改善で大切なのは打席数と打力!

まずはじめに、改善をコスパ良く進めるには「打席数=施策の数」と「打力=施策の効果」が大切になります。
当然ですが2週間に1%ずつ改善した会社と、1ヶ月に0.5%ずつ改善した会社では、半年後には大きな差がついています。
施策の数と、効果を最大化するという観点で1~4のポイントを読んでみてください🙌
1.チームの目標を定義する

(図:チームの目標)
私たちのチームではいま「ドメインが/accounting以降のページで新規登録ボタンのクリック率X%」という目標を定義しています。
改善はいくらでもできてしまうので、注力する点を決め、KPIを絞るのが大切です。目標を定義するのに下記のフレームワークが役立ちました。
■ 注力ポイントを決める:AARRRモデル

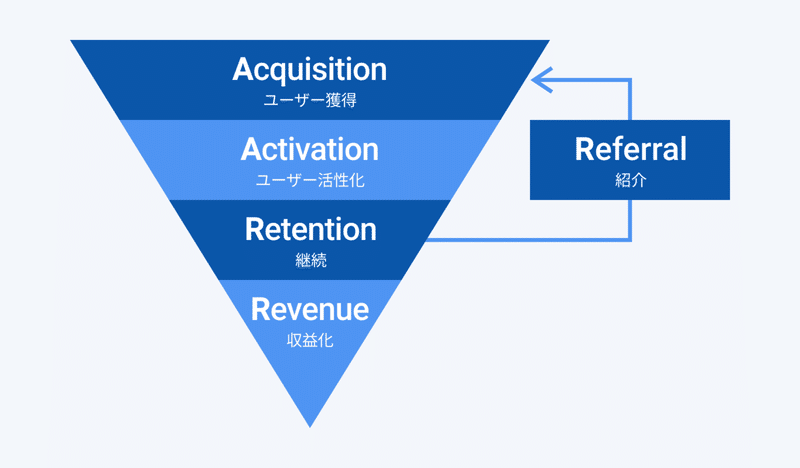
(図:AARRRモデルの5段階)
マーケティングの全体像において、どの点に注力するのかまずチーム内で議論しましょう。
■ 注力ポイントを決める:ユーザーファネル

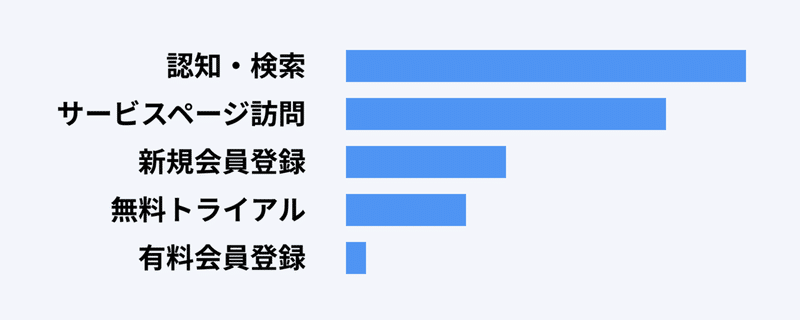
(図:ユーザーファネルの例(比率はイメージ))
注力する点が決まったら具体的にどのKPIに注力するか議論しましょう。
例えば「ユーザー獲得」の場合、上記のようなユーザーファネルが考えられます。
■ KPIを絞る

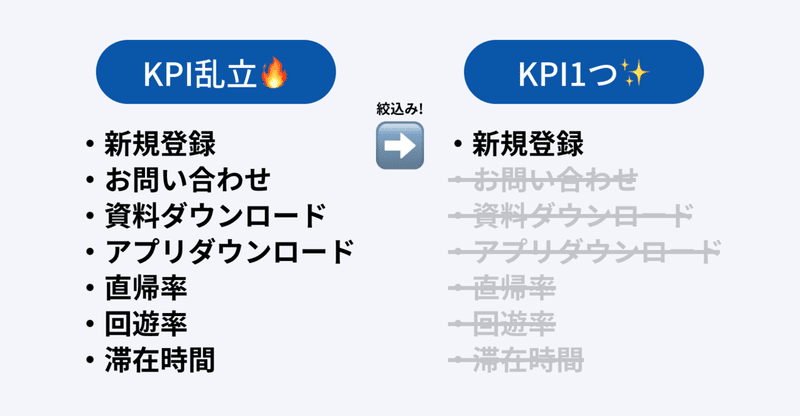
(図:サービスページにおけるKPIの例)
Webページの獲得においても複数のKPIが検討できます。
優先度が決まっていないと改善のコスパが悪くなってしまうので、この時点で思い切ってKPIを絞りましょう。
まとめ:上記に沿って考えた私たちのチーム目標
"ユーザー獲得"の
"サービスページ"において
"新規登録"を目標にしています🚀
2.改善の体制を作る
■ チーム
チーム構成
・ディレクター:施策案出し・テスト設計
・デザイナー:テスト案のデザイン
・エンジニア:テストパターンの実装
・データ分析チーム:計測ツールの導入・集計(駆込み寺)
私たちのチームは上記のような構成で、最小単位はディレクター、デザイナー、エンジニアの3名。
施策のスピードをあげるため、意思決定に関わる人を最小限にして進めています。
■ 計測
使用しているツール
Google Optimize:テストツール
Google Analytics:計測ツール
SiTest:ヒートマップツール
私たちのチームでは上記のサービスを利用して、現状を正しく把握、振り返りができるようにしています。
改善を全速力で進めるため、計測周りの整備を忘れてはいけません。
ツールの導入や数字の見方など、計測周りでは苦戦することが多いので、周りに相談できる人がいれば思い切って聞いてしまうのが早いと思います!(一瞬でデータを出してくれる皆さん、いつも助けてくれてありがとうございます🙏✨)
3.コスパの良い施策を考える
施策を決める際は、案を複数出し「KPIに近い」かつ「実装工数が小さい」ものから着手していくことが大切です。
ここでは複数案を出すために、おすすめの方法を2つ紹介したいと思います。
■ 他人の力を借りる~改善ご意見箱

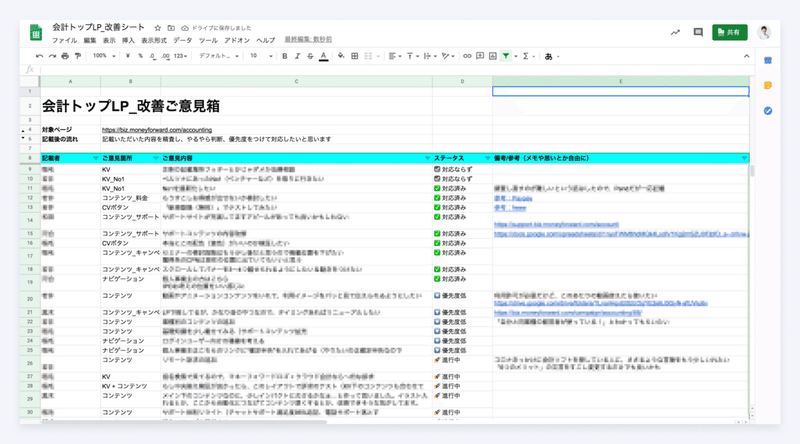
(図:改善ご意見箱)
社内を見渡すと「ココはこうした方がいい!」「前職でサイト改善をしていた!」...という方々がありがたいことにいたので、改善ご意見箱をスプレッドシートで作ってみました。
みなさんに記載してもらうと、自分で思いつかなかった案が出てきたり、「やっぱりこの施策やった方がいいよな」と再確認になったので気軽に社内で呼びかけてみるのがオススメです。(ありがたい🙏)
■ 過去の知見にすがる

本を読んだりググったところ、ページ改善の知見がかなり出回っていました(記事のおわりに参考書籍・記事を記載しています📚)
0から考えるよりも成功事例を思い切ってマネして、自分たちのページでもあてはまるか検証するのが改善の近道かと思います🏃♂️
こうして沢山出てきた施策案の中から「KPIに近い」かつ「実装工数が小さい」ものを着手していけば、最短で改善を進められるはず!
4.チームで結果を振り返る
3.で良い施策を考えたはずですが、フタを開けてみたら「全然改善していなかった...😢」ということも中にはあります。
上手くいった場合にも「何が良かったのか/悪かったのか」をチーム内で議論し、次に繋げるのが大切です。
■ 井戸端会議のすすめ

「井戸の周りでうわさ話や世間話をしていた」というのが本来の井戸端会議ですが、私たちのチームでは1つのテストが終わった際に、テスト結果を持ち寄って軽く30分ほどミーティングをしています。
チーム内で結果に対して雑談をすると
・職種によって観点が違うので、新たな気付きが得られる
・チーム内で共通認識を揃えることができる
というメリットがあります👍
失敗してもチーム内に知見を貯めて着実に前進していきましょう🚀
井戸端会議での雑談の例
エンジニア:そもそもこの数字の見方あってるんだっけ?
デザイナー:他社だとこんなデザインが多いから次に試すといいかも!
おわりに
以上、Webページ改善4つのポイントでした!
改善を任されてはじめのうちは、Googleオプティマイズの結果に一喜一憂していましたが、約半年続けてみると地道な積み重ねの連続です…。
徐々に良い結果が出てきたので、具体的な事例はnoteを更新できればと思います!それではまた次回のnoteでお会いしましょう👋
参考書籍・記事
・いちばんやさしいコンバージョン最適化の教科書
・いちばんやさしいグロースハックの教科書
・コンバージョンを上げるWebデザイン改善集
・現役LPO会社社長から学ぶ コンバージョンを獲る ランディングページ
\合わせて読みたい!/
マネーフォワードのデザイナーが発信しているnoteをまとめて読めます!
他のデザイナーの記事もぜひ覗いてみてください🙌
最後まで読んでいただきありがとうございます!!🙏 Twitterフォローも嬉しいです! https://twitter.com/17_makoto
