
【WordPress】テンプレート作成(blog)_1
〜備忘録シリーズ〜
テンプレート作成するにあたり必要な情報を
忘れないように記録します(第一弾)
▶︎開発環境準備
MAMPダウンロード
https://www.mamp.info/en/windows/
MAMPフォルダにWordPressフォルダ(ダウンロードしたもの)を保存
▶︎テーマユニットテストデータ
https://github.com/jawordpressorg/theme-test-data-ja
"wordpress-theme-test-data-ja.xml"を使用
▶︎必須テンプレートタグ2つ
①<?php wp_head ?>
→"head"タグの一番最後に記載
(これでWordPressに必要な設定ファイルを読み込む)
②<?php wp_footer ?>
→"body"タグの一番最後に記載
▶︎基本的なタグ一覧
★リンクを正しく表示
<?php echo get_template_directory_uri(); ?>
★投稿欄を正しく表示
<?php the_post(); ?>
★投稿のタイトル記載
<?php the_title(); ?>
★投稿の本文記載
<?php the_content(); ?>
→本文が全部表示される
<?php the_excerpt(); ?>
→抜粋を表示(本文を途中まで)
★ブログのタイトル記載
<?php bloginfo('name'); ?>
★投稿日を記載
<?php the_time(“Y-m-d”); ?>
(おまけ)日時と時刻の書式は色々あるよ
★投稿者記載
<?php the_author(); ?>
★投稿を2件目以降も表示
<?php while (have_posts()): the_post(); ?>
〜contentたち〜
<?php endwhile; ?>
┗while-endwhile 繰り返し構文
この中にある条件を書いた時に
その条件が満たされている場合に繰り返し実行される
┗have_posts() 条件分岐タグ
表示すべき記事、投稿があるかないかを判断する
条件分岐タグ:Yes/Noで答えられるもの
Yesの場合に処理が実行される
┗the_post()
その記事の内容を取り出してきて
the_contentなどを使えるようにするためのもの
▶︎ページネーション&ページング
★次のページへ移行
<?php next_posts_link(); ?>
★前のページへ移行
<?php previous_posts_link(); ?>
★番号付きのページネーション
<?php echo paginate_links(); ?>
▶︎その他
★記事に飛ぶリンク
<?php the_permalink(); ?>
→<a href=“”>の中に記載
★サムネイルを表示(single.php)
<?php
$id=get_post_thumbnail_id();
$img=wp_get_attachment_image_src($id);
?>
<header class="masthead" style="background-image: url('<?php echo $img[0]; ?>')">
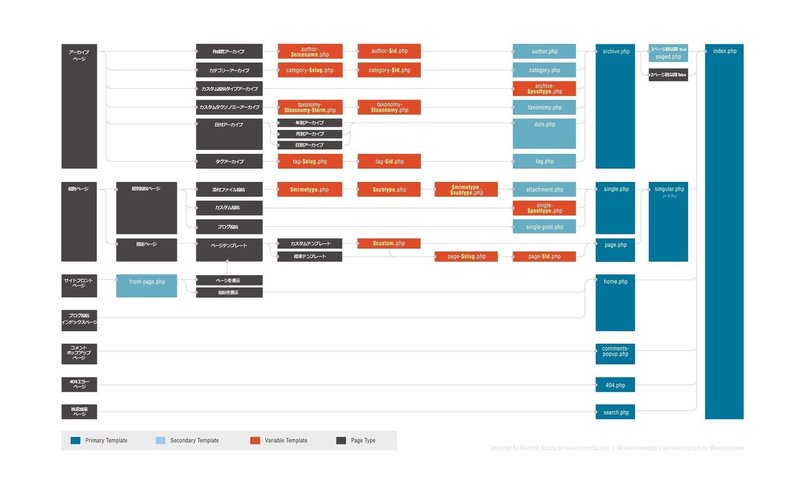
▶︎テンプレート階層

WordPressを構築する上で大事なシート
この階層を確認しながら作業すると分かりやすくて🙆♀️
左から順に優先度合いが高くなるので
右から作っていくのが🙆♀️
今回はここまで。
また次回続きを記録していこうと思います。
大好きなエクレアを買って幸せな気持ちで記事を書きます♡

