
Fig困-1: チームメンバーへのノウハウ共有と活用
セカンドファクトリー(以下、2FC)で、UI/UXデザイナーとして活動している鈴木です。
Fig困(Figkoma)=わたしがFigmaで困ったこと
FigmaについてのTipsや具体的なノウハウは、ネット上にもここnoteにも、すでに詳しくてわかりやすい記事が多いです。ぜひ、そちらを参考にしていただくことにして、ここではFigmaをチームで活用したり、画面デザインをする過程で「わたしが単純に困ったこと、悩んだこと」に絞って、書いていって見ようと思います。
※わたししか困っていない可能性が多分にあります。
デザインチームでFigmaの講習会を実施しました
先日、私がデザイナーとしてジョインさせてもらっている、お客様先のデザインチームで、簡単ではありますがFigma講習会を実施させてもらいました。

主な目的としては2つ。
デザイン環境をXD+Zeplinから、Figmaに移行することになったので「Figmaで画面デザイン」が難なく作れるようになること。
私がメインとなって整理・構築させていただいている、デザインシステムのうち、画面デザイン容易にするための「Design Kit」を利用する時に、Autolayoutの挙動を正しく理解しながら、便利に使ってもらいたい。
特に2つ目については、最初は気合を入れてUIパーツや、UIコンポーネントを揃えたのに、いざ使う時になって良く分からず「コンポーネント/フレーム解除して使う」という状態にならないために、何かできることはないか?と考えている課題の1つでもあります。
「知ってる」と「使える」は別
社内やチームでの講習会には色々な形があると思いますが、1つのプレゼン資料などに要点をまとめて、「伝える」形式が多いかと思います。
ただ、それだと今回の目的である「実際に使える」ようにはなかなかならないのでは?というのが悩みでした。
本当は「自身で実際に触ってみる」ところが非常に重要であると思っていています。
特にFigmaのAutolayoutやConstraintsまわりのような、なかなかとっつきにくいテーマなどは、公式チュートリアルやその他の解説記事を見て機能の内容が一通りわかったつもりだったのに、実際にデザインのオペレーションの段階になって、「あれ?思ったものが作れない…。」「どうすればいいかわからない…。」となった経験ありませんか?
今回私は、元々理解して一定使えると自信はあったものの、自分でサンプルを手を動かして作りながら、機能1つ1つの挙動や、条件などを丁寧に確認していきながら、要点をまとめることで、さらに理解が深まりました。
「知らせる」だけではなく「一緒に触る」〜Figma上で一緒にアセットを操作しながら
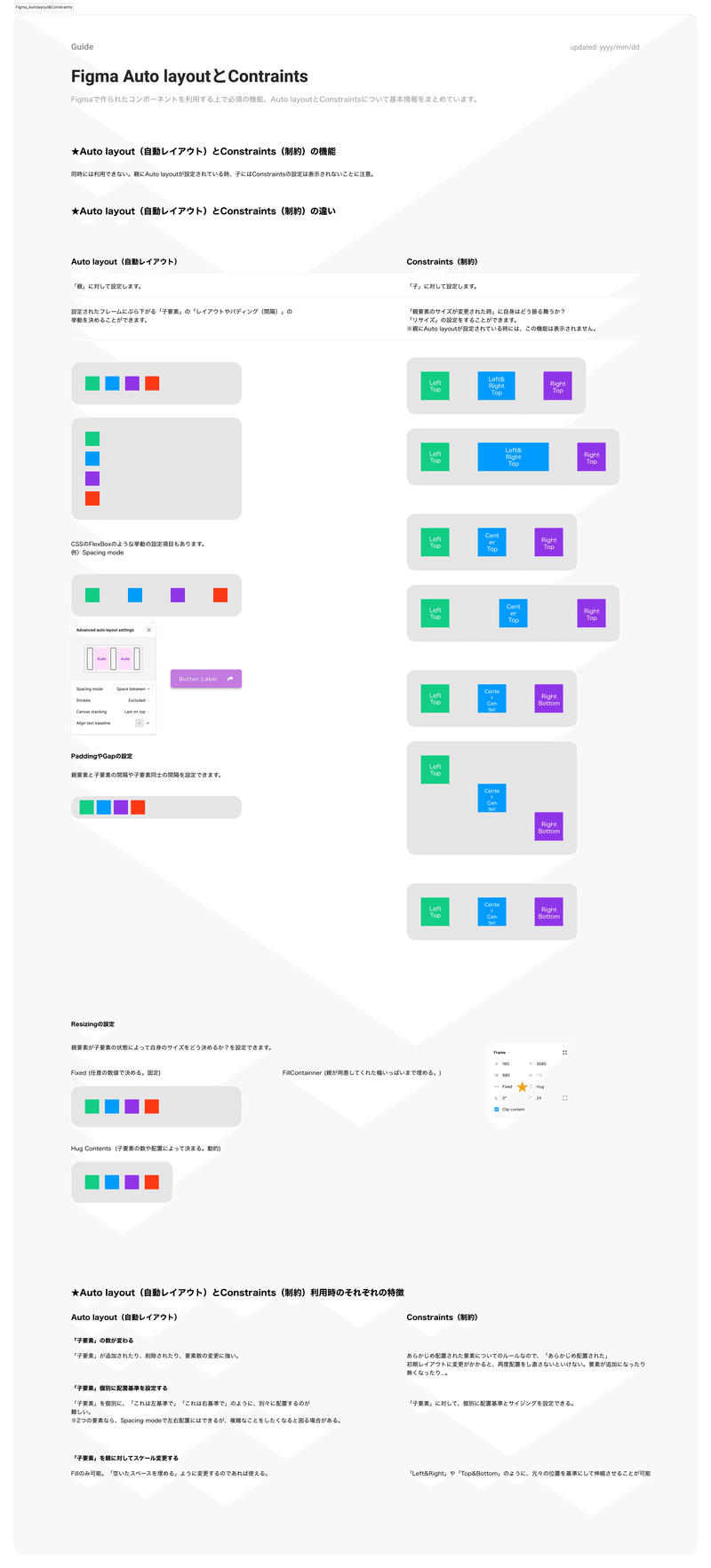
なので、今回の講習会では前半と後半に分けて、前半はFigmaに直接整理したAutolayoutとConstraintsの前提となる概念を主に伝えました。

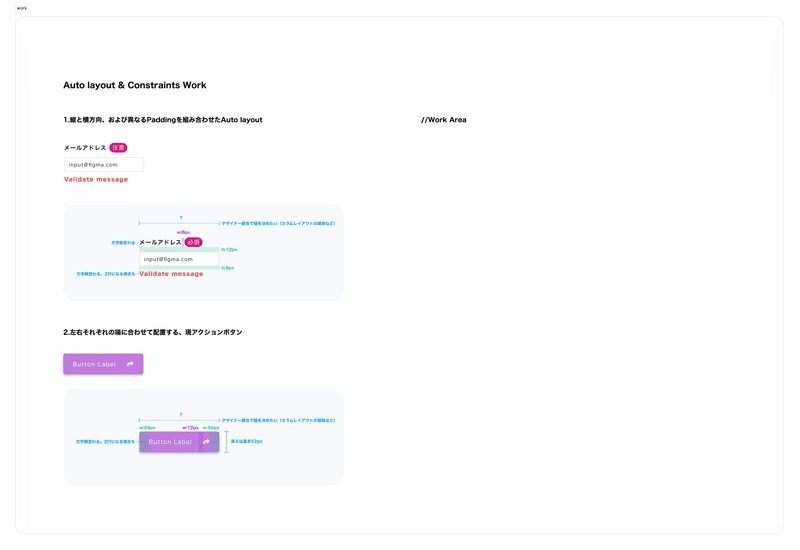
後半はその横に配置した「お題」的なサンプルを参加者が実際にFigmaで触りながら、条件を満たす設定を確認するという形式で実施しました。しかもGoogle Meetを使ったリモートMTGで、時間も集中して30分のみ!

こういう時、Figmaの同時アクセス、同時編集がスムーズに動作するのは大変やりやすいです。また、参加者のカーソルやフォーカス状態が可視化されるため、「今、ここで悩んでいるのかな?」といった状況が掴みやすく、質問やサポート、アドバイスが双方向でできた非常に良い会になりました。
ペアデザイン有効説
すでに実施されている方も多いかと思いますが、同じアセットをほぼリアルタイムで触れるとなると、「ペアプログラミング」ならぬ「ペアデザイン」も有効だなと改めて感じました。
今回のFigma講座のようないわゆる「勉強会」的なものに限らず、やはり一方的な「共有」よりも、双方向的な「協働」の方が、より自分ごとで捉えられるのと、実際に手を動かすことで理解もより深くできるなど、良いことが多そうです。
最後に、2FCのデザインチームでは、ともに学び、成長しながら、クライアントの事業や組織を前進していきたい、そこに共感いただける仲間を探しています。お気軽に問い合わせください!
この記事が気に入ったらサポートをしてみませんか?

