
UIの空間表現 〜要素はどこにあるのか〜
UIの把握しやすさには空間表現が影響します。早速、事例を紹介します。
1.画面内の奥行き表現
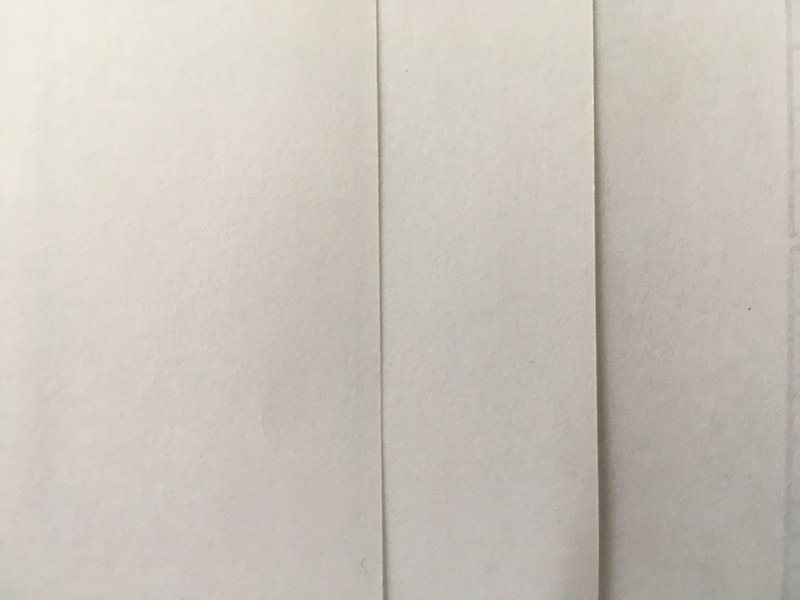
下記は3枚の紙の画像です。どの紙が上に重なっているかがわかると思います。

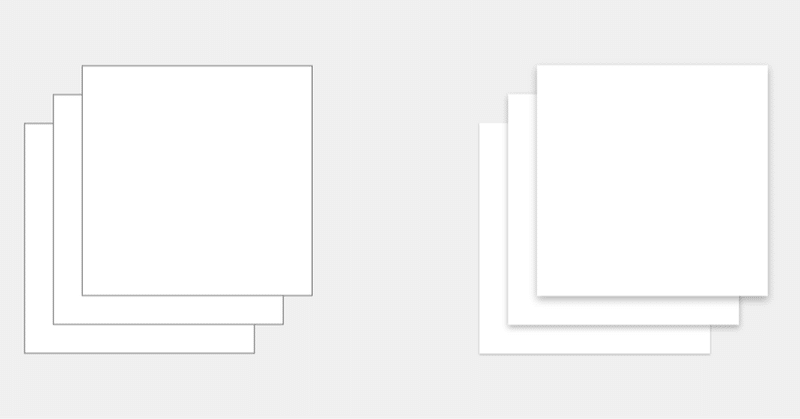
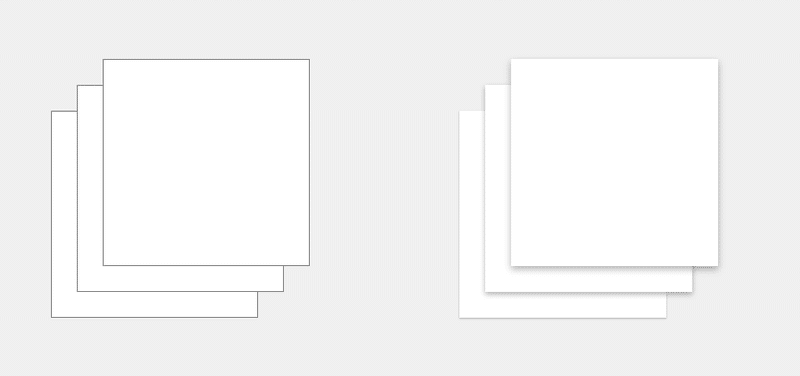
ディスプレイ上で3枚のカードを重ねたものを用意しました。右のカードの方が重なっている様に感じると思います。

だから何? と思うかもしれませんが、これはUIを操作するときに影響します。
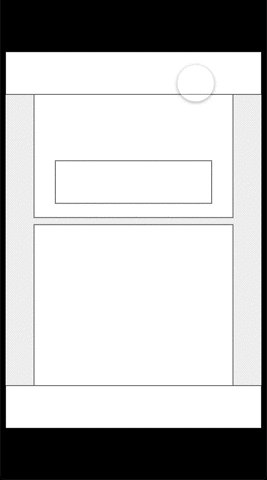
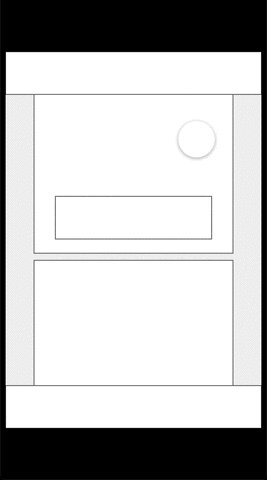
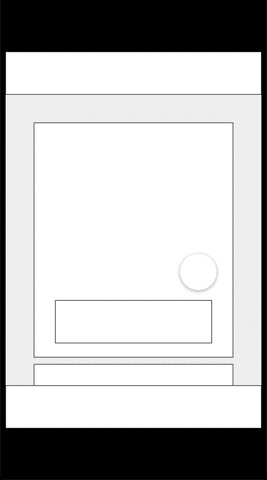
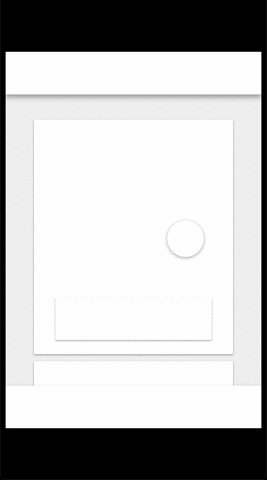
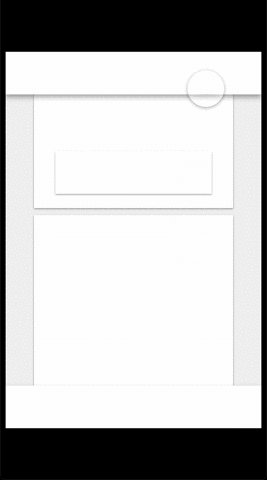
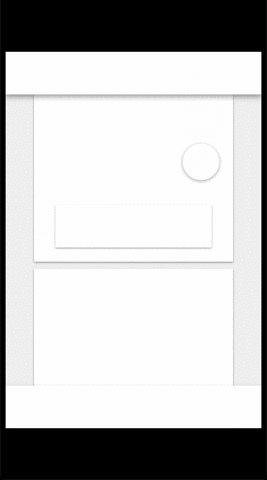
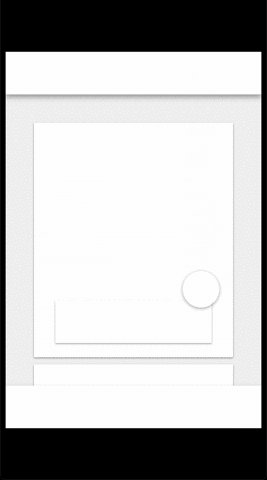
以下、スクロール操作を表現したものです。スクロールされたカードがタイトルバーの下に入り込んでいます。

もう1つ、アニメーションを用意しました。

比較してみると下のアニメーションの方が「どこに何があるのか」が、わかりやすいと思います。
影があることにより奥行きが表現され、タイトルバーの下にカードが入り込んだのが、より把握しやすくなります。この様に空間を把握しやすいことはわかりやすさにとって効果的です。
Android、iOS、Windowsはどれもフラットデザインと言われていますが、フラットな表現の中でも空間をうまく表現しています。
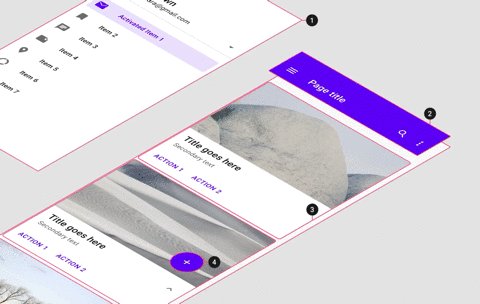
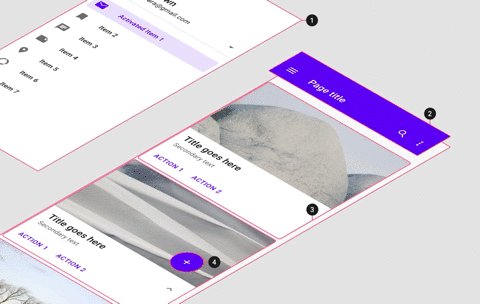
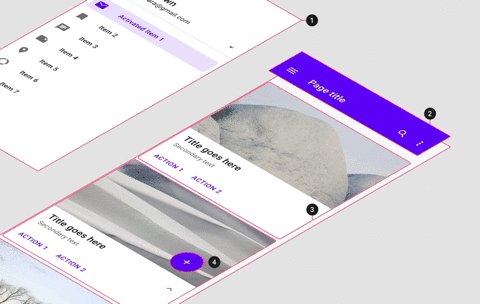
2.Material Design の奥行き表現
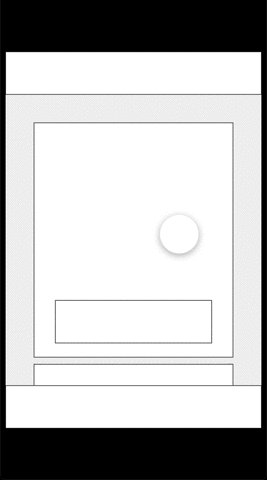
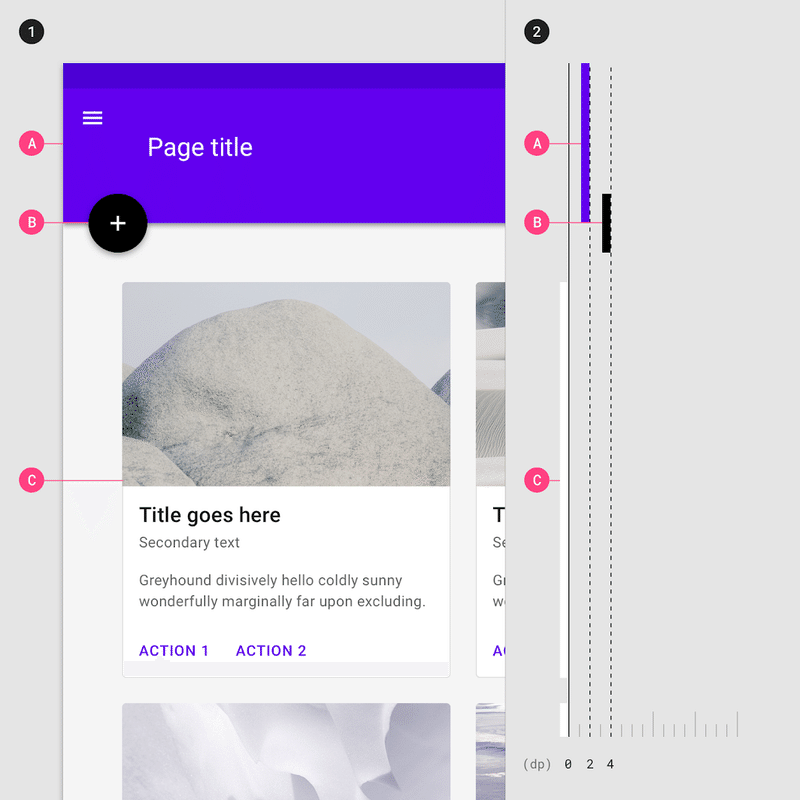
Material Designでは画面の中に奥行き(標高)を設定しています。奥行きはドロップシャドウによって表現されます。

上記の例では最背面はグレー地になっており、その上に[ C ]の白いCardが載っており、1dp浮かせて[ A ]の紫のApp Barが載っています。さらに1dp浮いたところに[ B ]の黒いFloating Action Buttonが載っています。
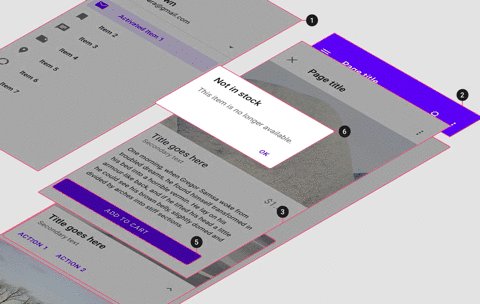
UIを操作するときには、この重なり表現がUIの空間認知に効果を発揮します。空間認知がしやすいと、どの情報がどこに表示されているのかを把握しやすくなります。以下の一連のアニメーションを見るとそれがわかると思います。

最上面に来ているものはもっともユーザーに近く、優先的な情報であることがわかります。ダイアログのようなユーザーに注目させるような情報は最前面の高さに持ってきます。
3.iOS の奥行き表現
iOSにもいくつかの奥行き表現があります。
(1)磨りガラス表現
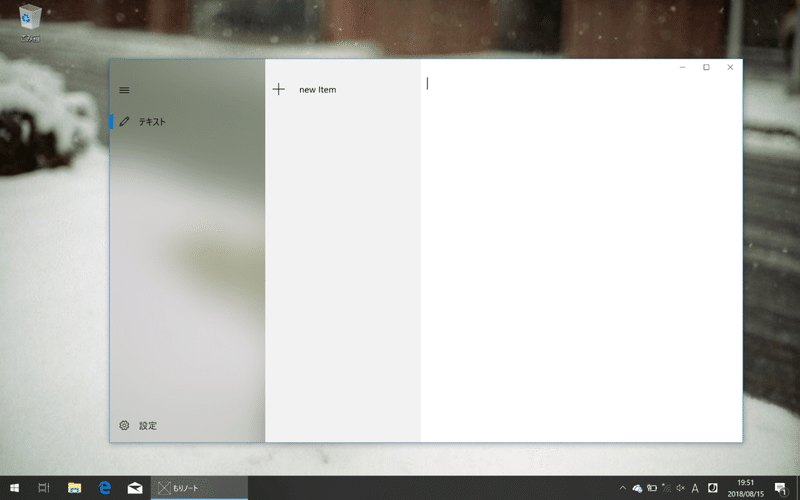
ナビゲーションバー、コントロールセンター、通知などで使われています。背景情報を磨りガラス表現でぼかすことにより、これまでの操作を中断して別の操作を始めようとしていることを表現しています。

以下はナビゲーションバーの下に画像がスクロールされているのを表現しています。磨りガラス表現により、背面に画像が入り込んでいる事がわかります。

(2)重なり表現
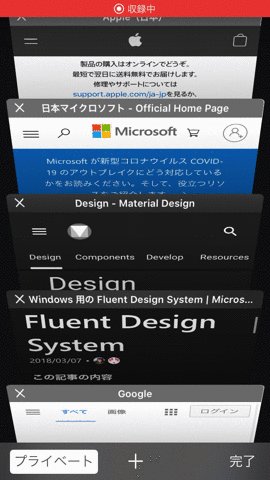
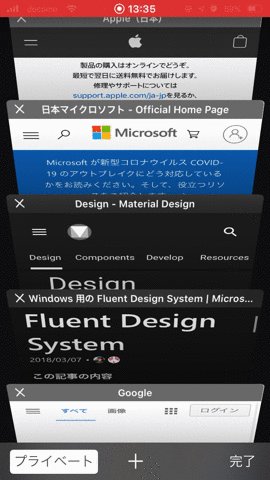
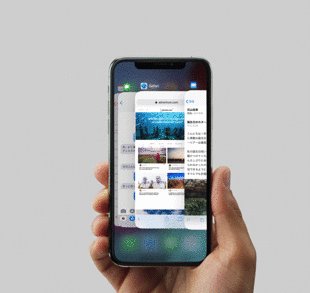
アプリの切り替え表現やSafariのタブ表現で使われています。ウィンドウをカード状にして並べることにより、別のアプリやウィンドウに遷移することを示しています。


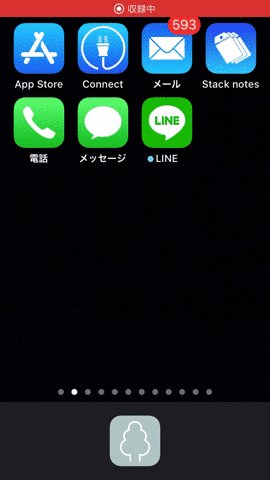
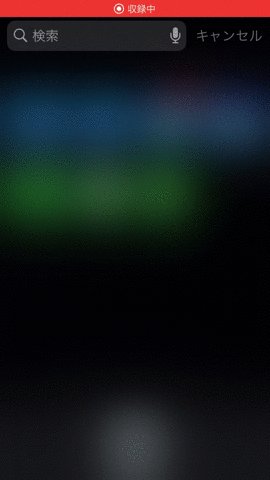
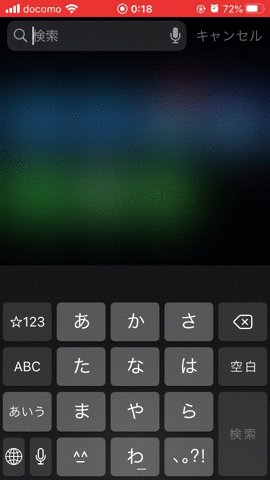
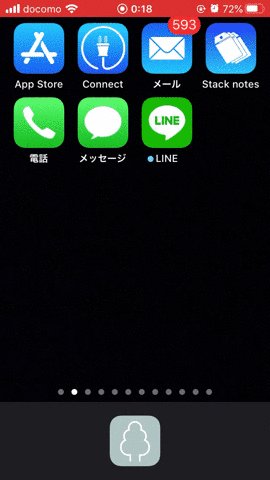
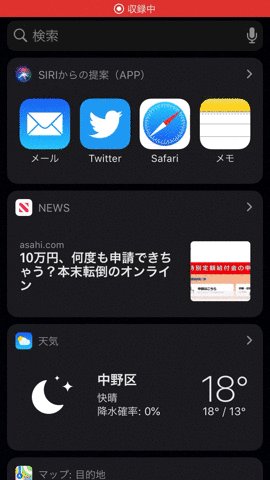
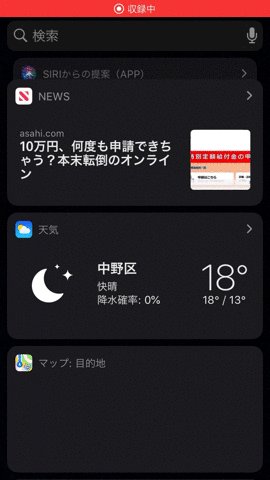
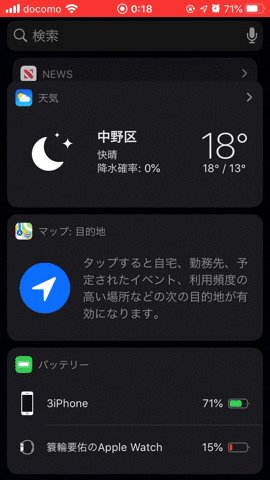
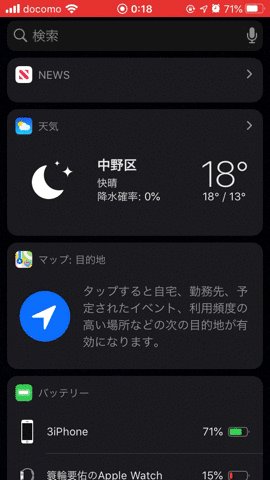
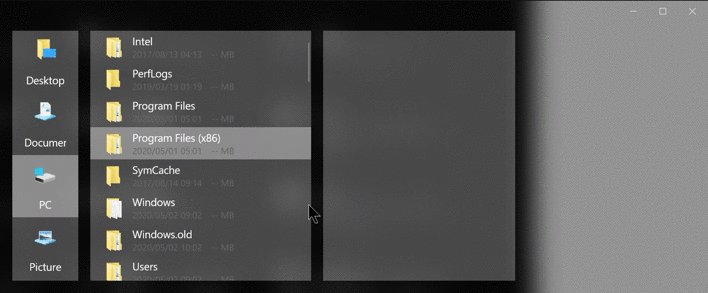
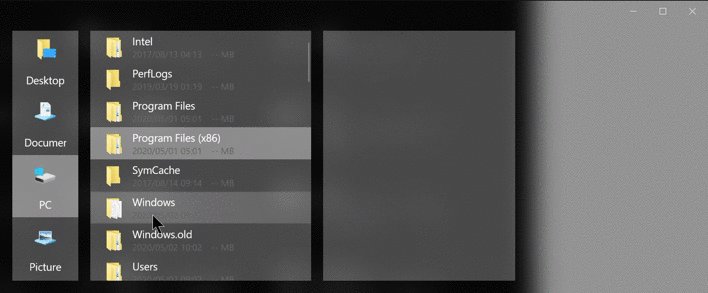
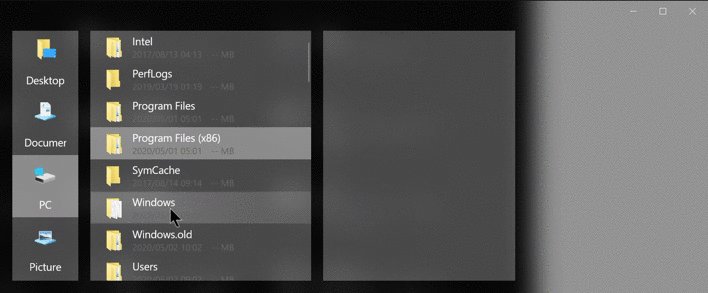
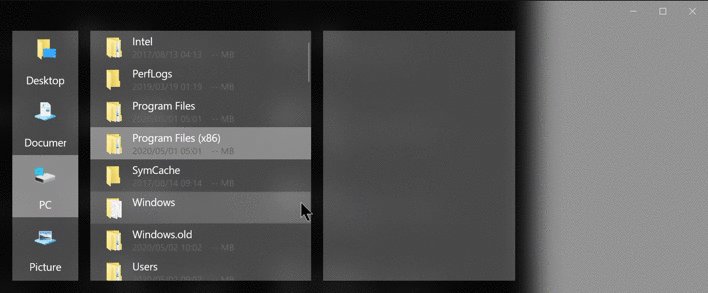
以下はスクロールによって、情報が背後に入り込んで行きます。背後に入り込んではいますが入り込んだ情報も検索対象に入っていることががわかります。

4.Fluent Design System の奥行き
(1)アクリル表現
iOSの磨りガラス表現と同様です。背後に情報があることが透けて見るため、要素が重なっていることを把握できます。

(2)光
これはマウスカーソルなどのポインターが当たっていることを表現するものです。マウスがポインティングしている場所に光が当たったような表現がされます。これが空間表現とどう関わってくるかというと、3D空間で効果を発揮します。

WindowsはHololensの3D空間でも使われますが、この表現があることによって空間上のものの位置を把握しやすくなります。

上記は3D空間上に要素を表示しているのですが、対象との距離や位置を表現するために光を用いています。
(3)ドロップシャドウ
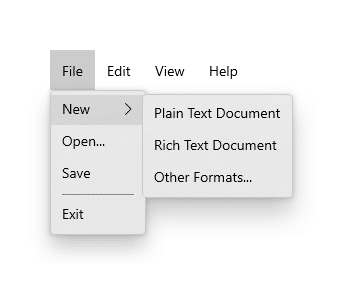
これはMaterial Designと同様です。コンテクストメニューを開いたときに親階層と子階層がわかるように表現されています。

5.二次元空間における三次元空間の表現
続いて、Material DesignとFluent Design Systemの紹介ビデオです。2つのデザインシステムは着目している点が近いことがわかります。
どちらも自然光や三次元空間でのもの見え方を、二次元のディスプレイ空間のなかに落とし込んでいます。
下記のMaterial Designのビデオは 3:49 あたりの事例がわかりやすいと思います。実物の紙でUIを表現しているのですが、要素の重なりがわかりやすいです。
下記はFluent Design Systemのビデオですが、後半 0:52 あたりからの事例がわかりやすいと思います。3D空間での情報表現の仕方が参考になると思います。
この様に現実空間である三次元空間の表現を用いることによって、二次元のディスプレイ内での空間表現のわかりやすさを向上させています。
6.動きと現実空間の表現
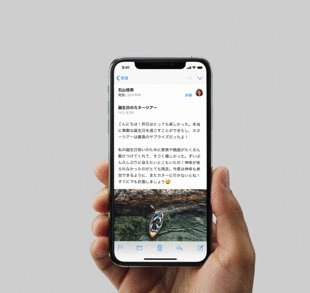
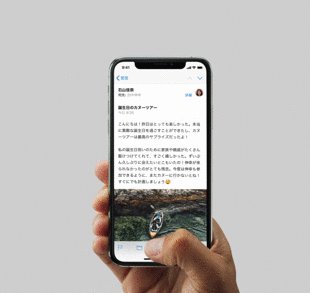
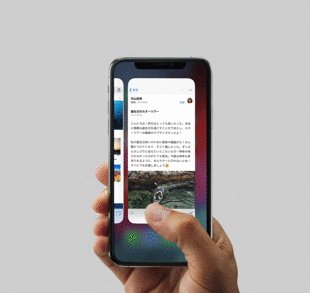
AppleのFluid Interfacesでは「動き」によって現実空間を再現しています。操作の切れ目がなく、指の動きに応じて途中で操作をやめたり、少しだけ進めたりすることができます。この操作は現実空間での連続性を再現しています。

上記は現在操作中のアプリの仕様をやめて他のアプリを操作しようとしています。ウィンドウを指でせりあげて、カード上になったウィンドウがずらりと並びます。この一連の動きは現実空間のカードを扱う動きと似ています。

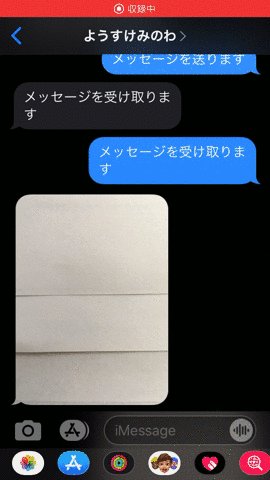
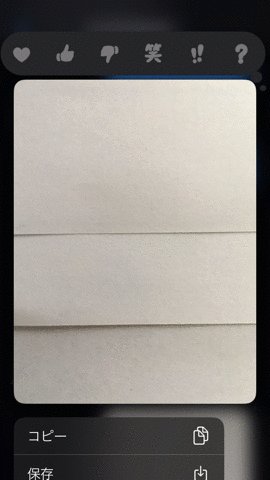
上記は一見して、コミカルな動きで装飾的に見えますが、表現していることは要素同士のつながりを示しています。デジタル空間というのは非連続的で、操作の前後のつながりや要素同士のつながりが把握しにくい点があります。このような表情のある動きを用いることによって、操作前後のつながりを把握しやすくしています。
このように現実空間の動きを模倣することにより、UIの空間表現ができるようになっています。
まとめ
UIの把握しやすさには空間表現が影響します。空間表現のためにはドロップシャドウや磨りガラスのような「奥行き」の表現や、現実空間の「動き」を表現することが効果的です。「奥行き」や「動き」により空間を把握しやすくすることによって、要素はどこにあるのかをわかりやすくすることができます。
スキ / コメント / いいね / リツイート どれでも嬉しいです
