
"わかりやすい”と“つかいやすい”その前から始まるUIデザイン for DERTA JAM vol.5
この記事はフルリモートデザインチームGoodpatch Anywhere Advent Calendar 2022 15日目の記事です。
10/22にDERTA JAM w/ BEECL vol.5 feat. Goodpatch Anywhere というイベントでUIデザインについて話をする機会をいただきました。聞いてくださった皆様も楽しんでくれたようでなにより!(スライドは最後にあります)
@5kaichi 五カ市さんのLTが始まりました(^_^)UIデザインについて、とても面白く分かりやすく説明いただいております!めちゃくちゃ笑った!#命題的知識#仕様の一貫性#dertajam pic.twitter.com/RshFwXZYqT
— 江口綾/新潟→築地のデザインコンサル会社にフルリモート (@aya_0508_aya) October 22, 2022
ユーザーを中心に据えて「わかりやすさ」「使いやすさ」を追いかけるUXドリブンなサービサーだったとしても、そのプロダクト/サービスがわかりやすくも使いやすくもないことがあります。なぜそんなことになるのかを伝えるために、今回は「わかりやすさ」「使いやすさ」を追いかける前にやるべきことについてお話をしました。
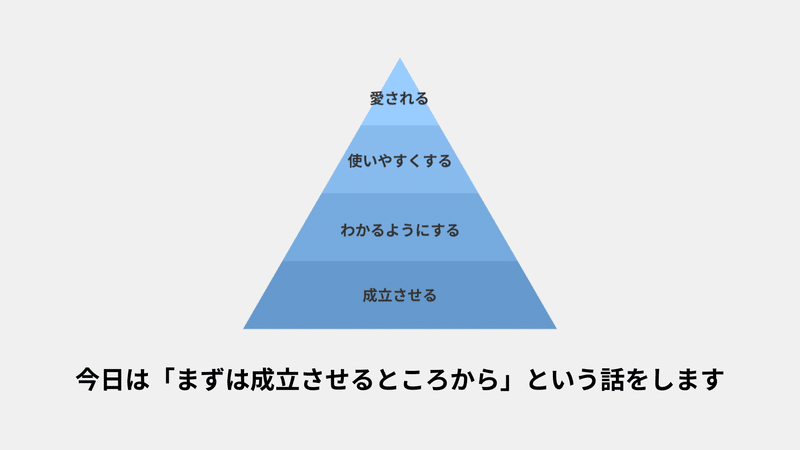
まずは成立させよう

わからないと使いやすくはならないし、絶対に愛されることはありません。わからないと使えないからです。
じゃあわかるためにはどうしたらいいの?ということで以下の一貫性が必用で、一貫性があって初めて「わかる」につながります。
情報
操作
挙動
結果
わかるためには意味構造が成立していること、ソフトウェアとして仕様が抜け漏れ矛盾なく成立していることが必用不可欠です。
しかもUIデザインの現場はこんなにシンプルな話ではなく、だってそのサービスの用語や使い方を新たに理解したり覚える必要があり、理解したり覚えてもらうために頭をひねらせるのがUIデザインの仕事です。
だからこそUIデザインはおもしろいですよね。UIデザインほんと好き。楽しい。
スライドはこちら
✨スペシャルサンクス✨
\ デルタ新潟のみなさまありがとうございました🎄🎁 /
この記事が気に入ったらサポートをしてみませんか?
