
プライマリカラーとセカンダリカラー
情報設計、ワイヤー画面作成し、表層を実際に作る前に必要なカラーを決めていくことになります。今回は先日実務での経験を経て、新たにカラー決めをしたので書いてみたいと思います。
デザインの原則から表現するメタファー
マテリアルデザインで表現されるメタファーとして、システムで守られる3つのデザイン原則があります。
Material Design is the Metaphor
Bold, graphic, intentional
Motion provides meaning
これらのデザイン原則の中でもUIの重要なルール決めの要素であるカラーについては、視覚的な感覚で判断するのではなく。ユーザーへのアクセシビリティを考慮したコントラスト比率で作っていく必要があります。
UIのプライマリカラーとセカンダリカラーについての決め方について書いてみようと思います。
プライマリカラーとセカンダリカラーとは
そもそもプライマリカラーとセカンダリカラーの定義付けについては、
プライマリカラー
ベースとなる色合い。主にロゴなどで使用されるキーカラー。プライマリカラー サブ
ベースとなる色合いの補色の色。セカンダリーカラー
目立たせたい色。プライマリカラーのアクセントカラーとしても使用できる。
カラーパレットツールを使う
カラーパレットを作成するツールはたくさんありますが、私はMaterial Deigineのマテリアルパレットジェネレーターが使いやすいのでこちらを参考に使用します。
実務でも使用しましたが、今回は私のデザインコンセプトプロジェクト「Makafushigi/摩訶不思議」を参考に作ってみます。

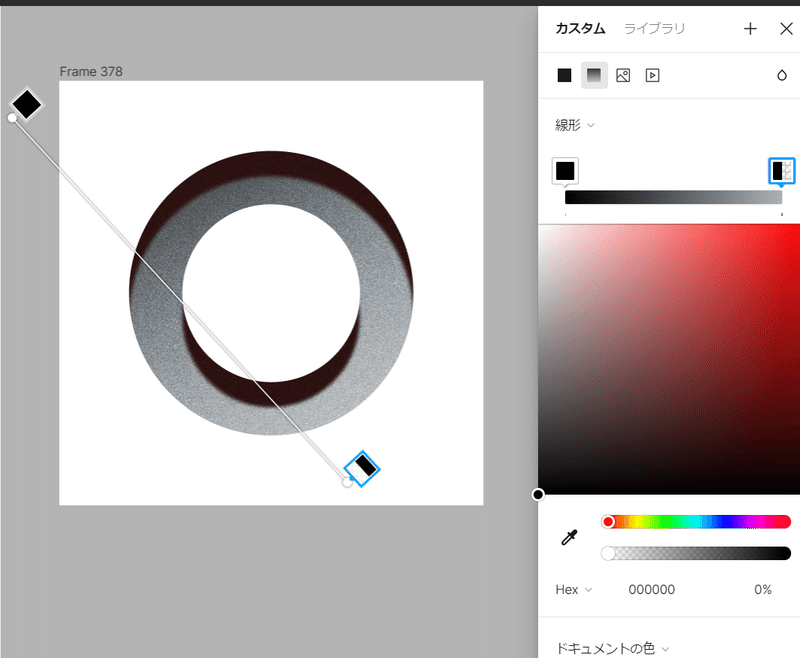
詳細なロゴのコンセプトはまたどこかで書かせていただきますが、このロゴを使用してカラーパレットを作ってみます。
実際の流れ

ノイズを表面のレイヤーの上に置いています。ややこしいので今回は1色で表現していきます。
作成したロゴはグラデーションで構成しているため1色で今回はセカンダリカラーを決めていきます。

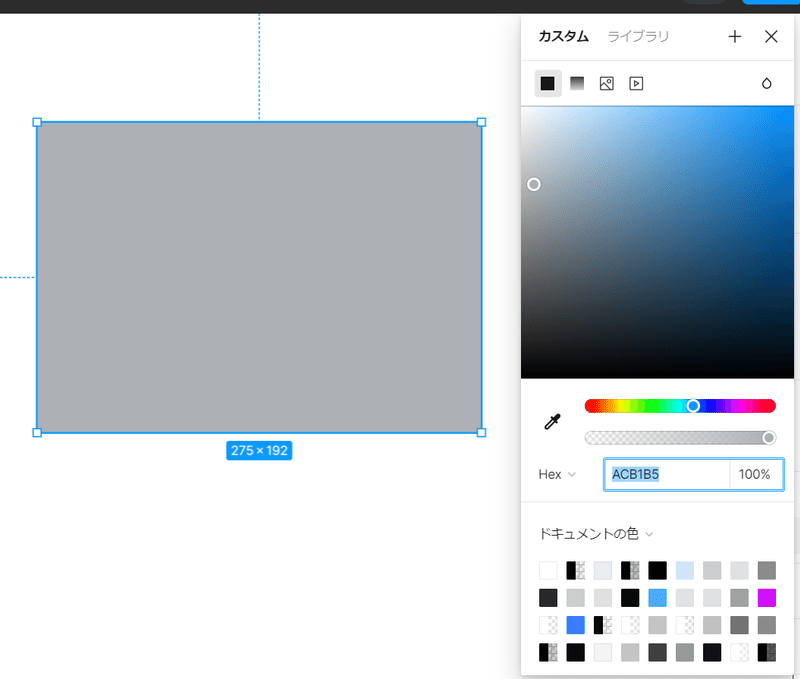
メインカラーは#ACB185で確定。

「Makafushigi」では、すでにセカンダリカラーを決めていました。決まっている場合は、上のプライマリカラーとセカンダリカラーを定義することになります。今回はよくあるセカンダリカラーの決め方として次の工程に移ります。
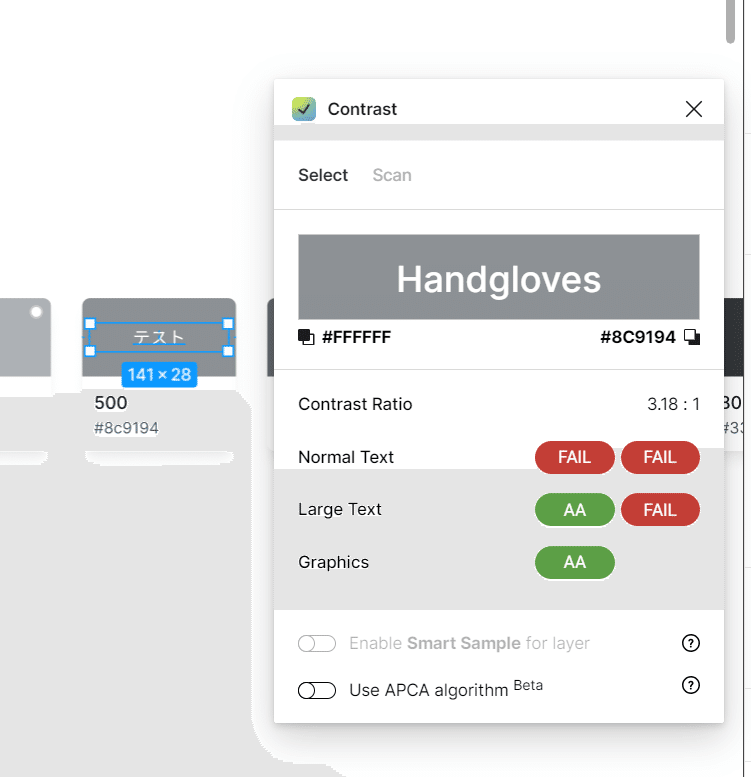
まずはプライマリカラーのアクセシビリティコントラストをチェックする
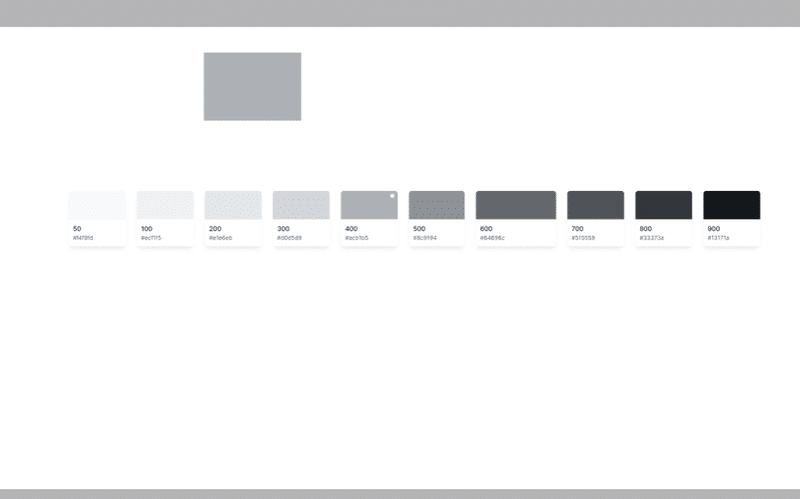
マテリアルジェネレーターで作成されたカラーパレットをまとめます。




前提にロゴとプライマリカラーを同じにする必要はないです。ロゴのカラーは400番となり使用する場合は、コントラスト比率が低いと認識されます。そのため私の場合はプライマリカラーを600番と決めました。
Saasなどで使用する場合グレーを題材にするのは分かりづらかったかもしれないです。青色や緑色であればより分かりやすかったかもしれません。
セカンダリカラーの決め方
今回の題材ではグレーの600番をプライマリカラーとして決めました(Saasではグレーは使用できるパレットカラーのひとつでもあるため選ぶことは少ないかもしれません)。もしこのままセカンダリカラーを決める場合は記述の上でお見せしたマテリアルパレットジェネレーターの補色を使用すると良いです。
ただこれはあくまでもセカンダリカラーを決めていない場合です。大抵の方はプライマリカラーをグレーにする方はほぼいないと思います。もしくは私のようにセカンダリカラーをすでに決めている場合を除いて。

補足
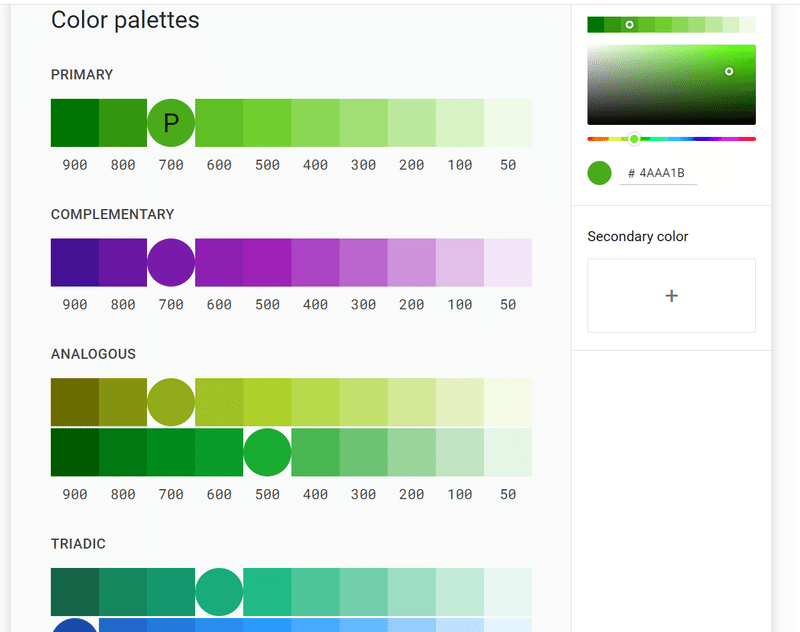
補足として下記の図のようにグリーンを使用した場合のケースを画像で添付します。この場合だとセカンダリカラーを決めていない場合の補色やAnalogous Color、Triadic Colorが表示されるため分かりやすいかもしれません。

注意点としては、テキストのコントラスト比率を理論的に決めるための時間をかけて考えた方が良いと思います。上記の方法の中でも何度も色をチームと話し合いをしました。
私の「Makafushigi」のプロジェクトでは、プライマリカラーとセカンダリカラーを決めていました。今回は誰もがカラー決めをできる参考例として記載させていただきました。ユーザーへのアクセシビリティを考慮した上で、コントラスト比率を考えたり言語化できていない部分ができるようになるためカラー決めには役立つことになるかと思います。
この記事が気に入ったらサポートをしてみませんか?
