
業界ごとの「よく見かけるデザイン」
webデザインをする際は、参考として他サイトのデザインをいろいろ見ます。
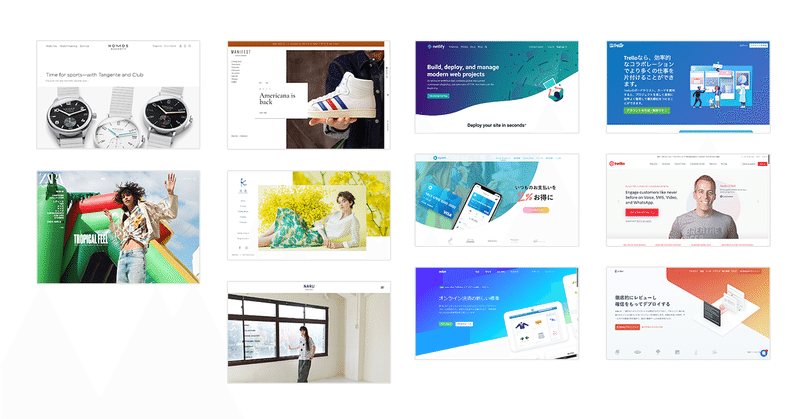
いろいろ見ていると、業界にごとに「よく見かけるデザイン」があることに最近気づいてきました。
今回はファッション業界とIT業界の2つに絞り
各業界で「よく見かけるデザイン」を紹介してみたいと思います。
あくまで一例なので、今回紹介するものが絶対/すべてではないです・・・
ファッション業界の「よく見かけるデザイン」
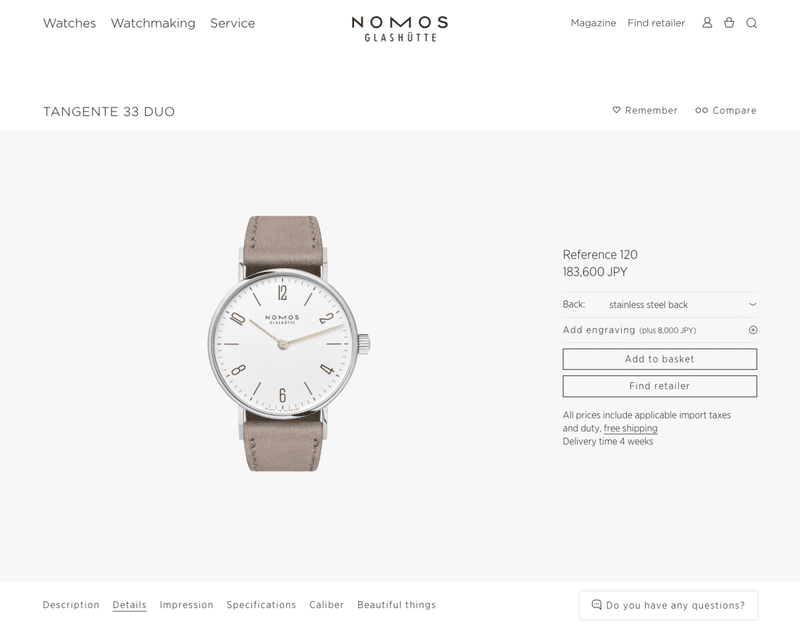
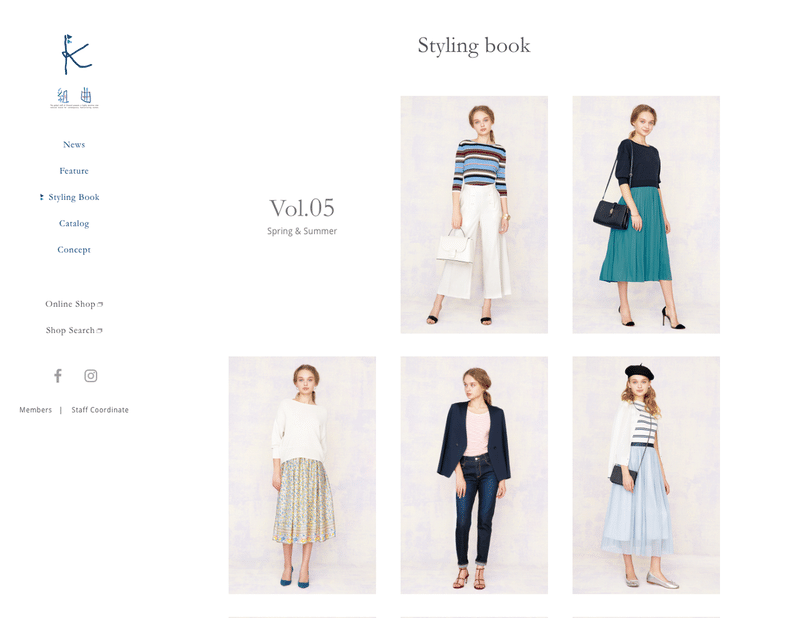
色味が少ない
より商品へ注目させるためか、写真以外ではあまり色を使わないデザインが多いです。白黒ベースのデザインも見かけます:eyes:

シンプルなボタン
ボタンもシンプルで、角丸のない四角いボタンが多い印象です。


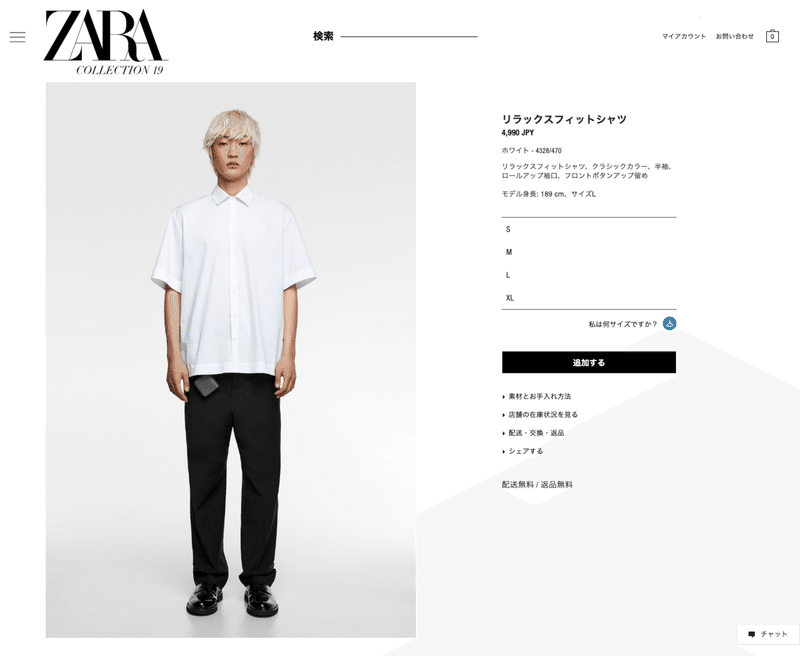
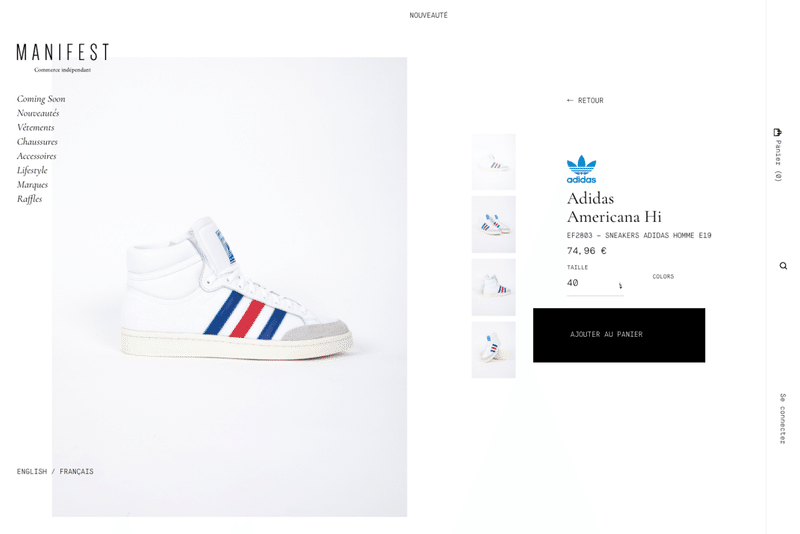
大胆な写真
モデルさんや、商品の写真を大きく使ったデザインも多いです。
インパクトがありつつオシャレ:)


少なめな情報量
極力情報を削ぎ落としたデザインもよく見ます。
商品の一覧ページでは、写真しか見せないデザインも。


以上がファッション業界で「よく見かけるデザイン」でした。
ファッション業界のwebデザインは、商品を魅力的に魅せるため、余計なデザイン要素を削ぎ落としたシンプルなデザインがよく見られることがわかりました。
今回参考にさせていただいたのは下記のサイトです。
・NARU
・MANIFEST
・組曲
・ZARA
・NOMOS
IT業界の「よく見かけるデザイン」
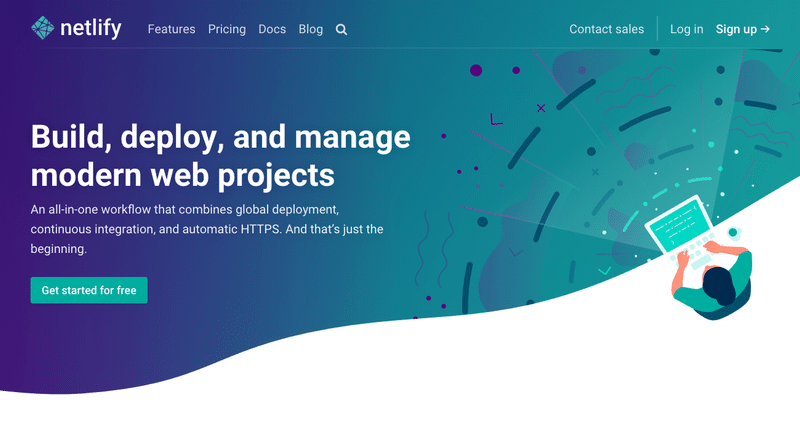
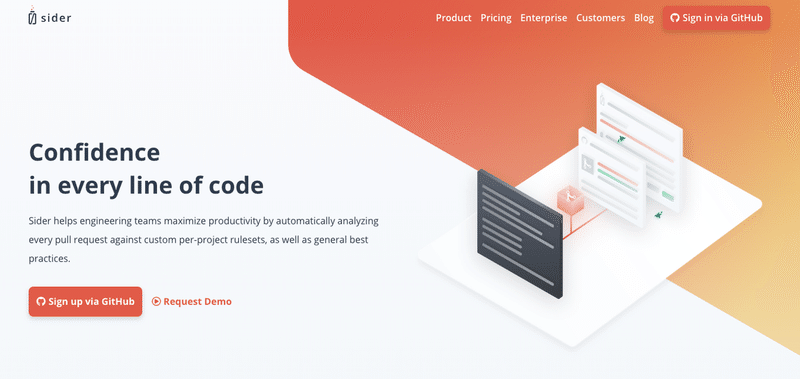
ふんわりとしたシャドウ
広めにぼかしが効いたふんわりとしたシャドウ。
ちょっと色味のついたシャドウもよく見かけます。


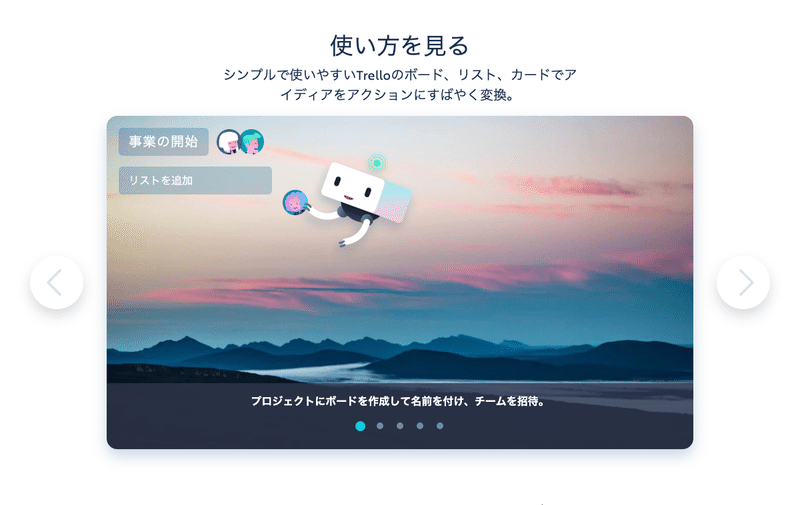
メインビジュアルにイラストを使用
ファッション業界とは違い、売っているものが手にとって見えない場合も多いです。そのためか、サービスの内容をそれとなくイラストで表現し、メインビジュアルなどで大胆に使ったデザインをよく見かける気がします。
かわいいですね :)


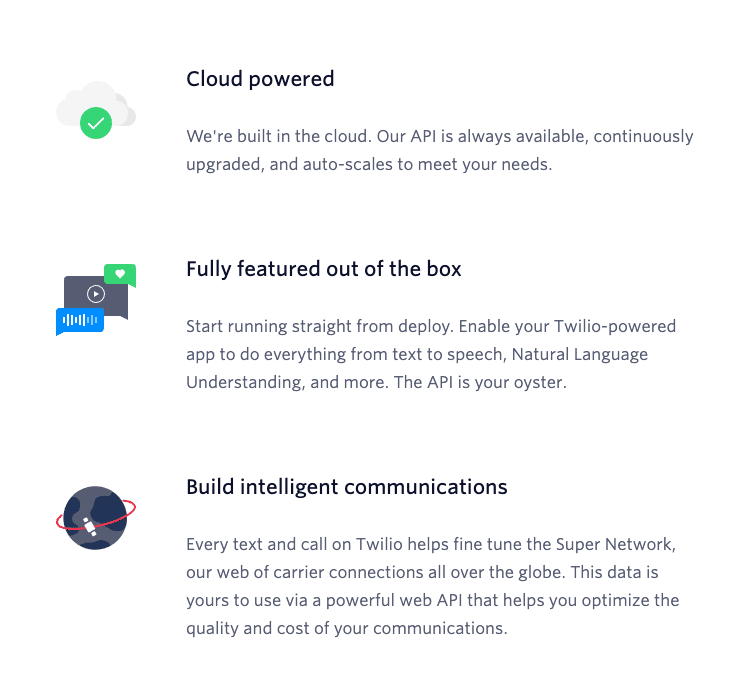
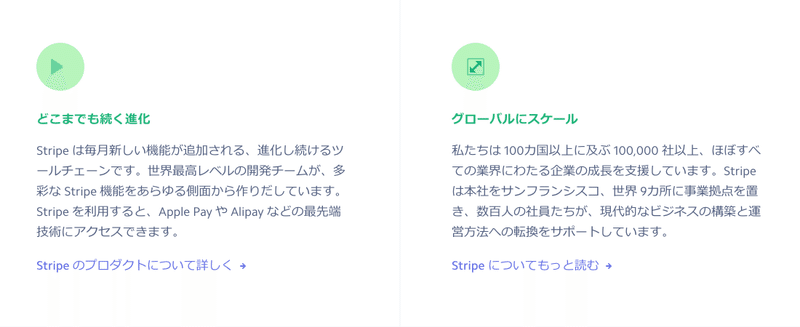
ポイントとしてアイコンを使用
イラスト同様、サービスの説明の補助としてアイコンもよく使われています。デザイン的には、ポイントとして目を引く効果もありますね。


IT業界は、サービスの特性状、素材として使える写真が少ないのかなと思います。イラストやアイコンを写真代わりに使うことでよりサービスの内容を分かりやすく伝えているのかなと思いました。
今回参考にさせていただいたのは下記のサイトです。
・Kyash
・Trello
・Netlify
・Sider
・Trello
・stripe
さいごに
今回挙げたものは、一部です。
私が紹介したデザイン以外のものもたくさんあります。
なので、こういう切り口もあるんだなあ程度に
ボンヤリ読んでいただければ嬉しいです。
業界ごとに「それっぽい」デザインがあると思うので、デザインをする際は、調査してもいいかもしれませんね。
この記事が気に入ったらサポートをしてみませんか?
