
同じ役割でも違う名前?初心者向けHIGとMaterial DesignのUIパーツまとめ
今回のnoteは、HIG(Human Interface Guidelines)とMaterial DesignのUIパーツについてです!
HIGとMaterial DesignのUIパーツは同じ役割でも名称が異なる場合もあるので、異なる名称、同じ名称に分けてまとめていきたいと思います✍🏻
※大きく異ならない場合には同じ名称の方に分類します
異なる名称
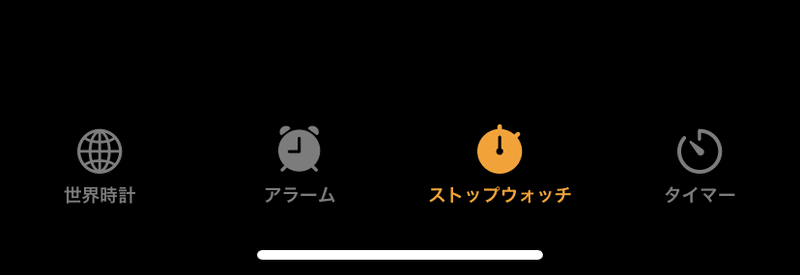
🍎iOS→タブバー / 🤖Android→ナビゲーションバー
アプリ内の異なる領域間を移動するためのコンポーネントです。

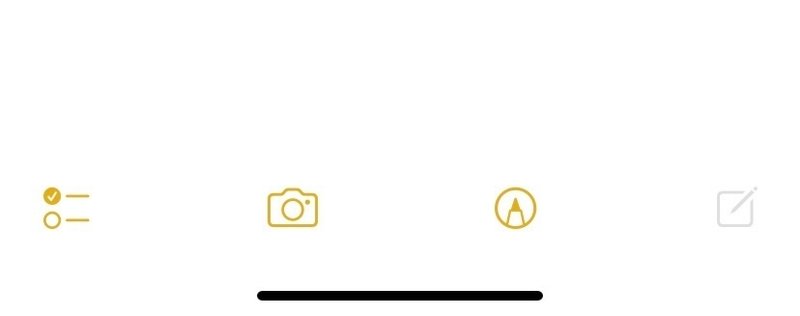
🍎iOS→ツールバー/ 🤖Android→ボトムアプリバー
現在のビューに関連したコマンドやコントロールにアクセスできるコンポーネントです。

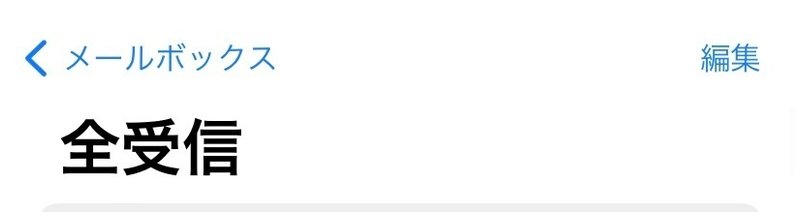
🍎iOS→ナビゲーションバー/ 🤖Android→トップアプリバー
画面の上部に表示される、コンテンツの階層のナビゲーションを補助するコンポーネントです。

💡ナビゲーションバーは同じ名前なのに役割が違うので注意!
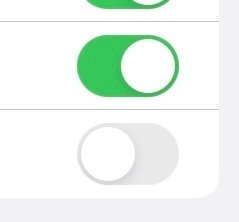
🍎iOS→トグル/ 🤖Android→スイッチ
オンとオフを切り替えるためのコンポーネントです。

🍎iOS→シート/ 🤖Android→ボトムシート
表示している画面に関連した二次コンテンツを表示するコンポーネントです。
1.モーダルではなく、親ビューも操作できる
2.モーダルとして表示
の2パターンがあります。


🍎iOS→サイドバー/ 🤖Android→ナビゲーションドロワー
画面の横に固定されているコンポーネントです。ユーザーがアプリやゲーム内を移動したり、コンテンツのトップレベルのコレクションに素早くアクセスするのに役立ちます。

🍎iOS→アラート/ 🤖Android→ダイアログ
ユーザーフロー内で重要な情報を提示するためのコンポーネントです。

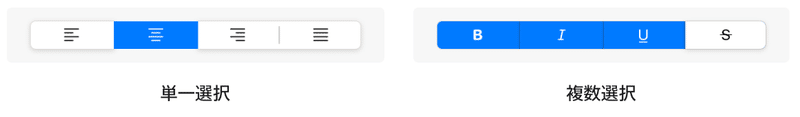
🍎iOS→セグメントコントロール/ 🤖Android→セグメント化されたボタン(Segmented buttons)
2つ以上のセグメントが並んだもので、オプションの選択やビューの切り替えなどに使用するコンポーネントです。

同じ名称
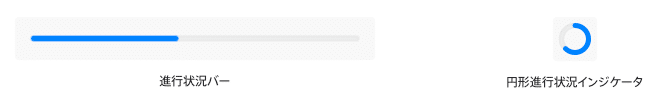
進行状況インジケータ
コンテンツを読み込んだり、時間のかかる処理をしている間アプリがフリーズしていないことを示す目的で使用するコンポーネントです。

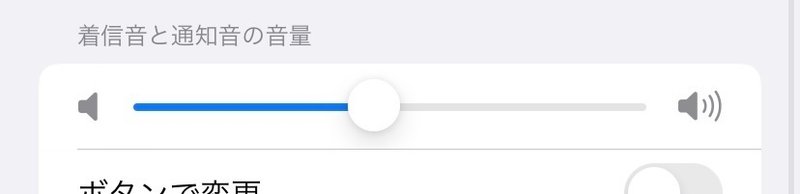
スライダー
ユーザーが値の調整を行うためのコンポーネントです。

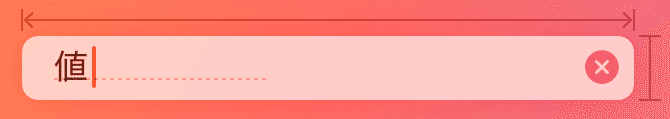
テキストフィールド
テキストを入力・または編集できるコンポーネントです。

カード
1つの物事に関連するコンテンツやアクションをひとまとめにして表示するコンポーネント

リスト
全体的な情報の階層を表現し、階層内を移動しやすくするために使用するコンポーネントです。
📝リストが複数並べられたコンポーネントは「テーブル」となります。

検索
※iOSの場合「検索フィールド」
キーワードや語句を入力すると関連情報を取得することができるコンポーネントです。

まとめ
今回はiOSとAndroidのコンポーネントをまとめていきました。
特に「ナビゲーションバー」などは同じ名前なのに役割が全く違うので注意が必要ですね😮💨
この記事が気に入ったらサポートをしてみませんか?
