
Adobe FireflyでAI画像生成、Stable Diffusionと比較
Adobe画像生成AI「Firefly web版」正式リリース 商用利用が可能に
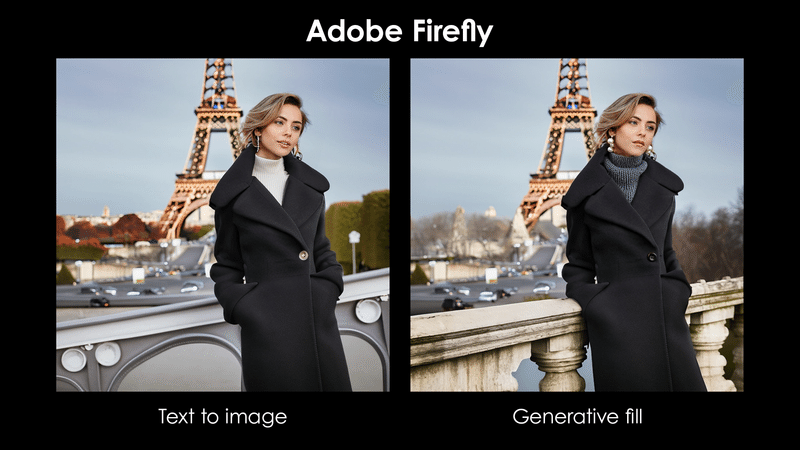
ということで、先日Stable Diffusionで作成したこちらのカバーと同じテーマをFireflyで生成し、比較してみます。
Firefly web版

Firefly
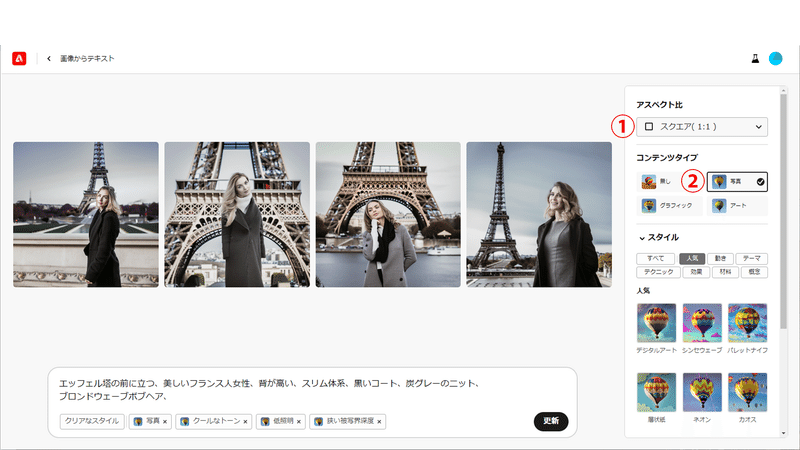
①に作成したい画像のテキストを入力
設定

①でアスペクト比を選びます。今回はStable Diffusionで作ったものと比較するので「スクエア1:1」にしています。
②今回はファッションマガジンのカバー写真なので、コンテンツタイプは「写真」にします。

③色とトーンを決めます。
④照明を決めます。
⑤構成を決めます。
⑥プロンプトを入力。日本語対応という事で、今回は日本語で入力。Stable Diffusionはimg2imgだったので、テキストだけで指定するこちらの方が少しプロンプトが多くなっていますが、ほぼ同じ内容になるようにしています。
⑦設定が反映されているかこちらで確認できるようです。

『プロンプトの1つ以上の単語が25文字を超えたため、省略されました』
と出るので、プロンプトを小分けに。
生成

⑧で生成します。気に入らなかった場合は再度クリックで別の案を出してくれます。

⑨今回はこちらの画像をベースにします。
調整

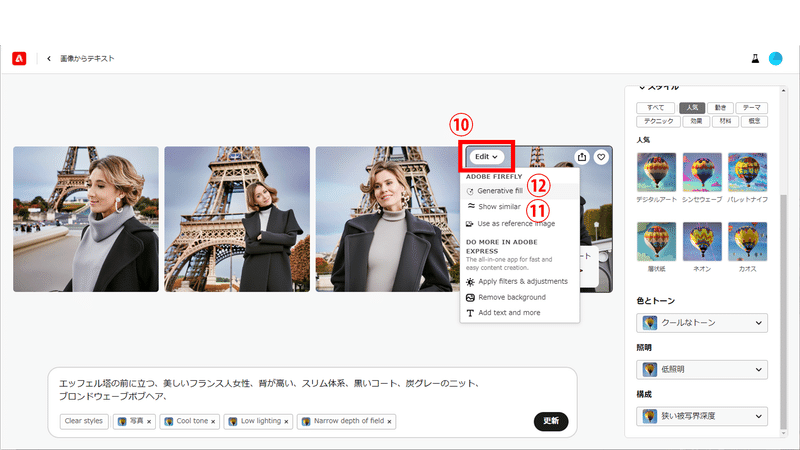
⑩こちらから、気に入った画像をアレンジもできるようです。
⑪選択した画像に似た画像を生成してくれます。
⑫細かく部分的に生成して、好みの仕上がりに調整することができます。
このままでもいいですが、1月号のカバーなので、もう少し雰囲気を冬っぽくしたいので、
⑫「Generative fill 生成塗りつぶし」で調整しながら仕上げていきます。
Generative fill

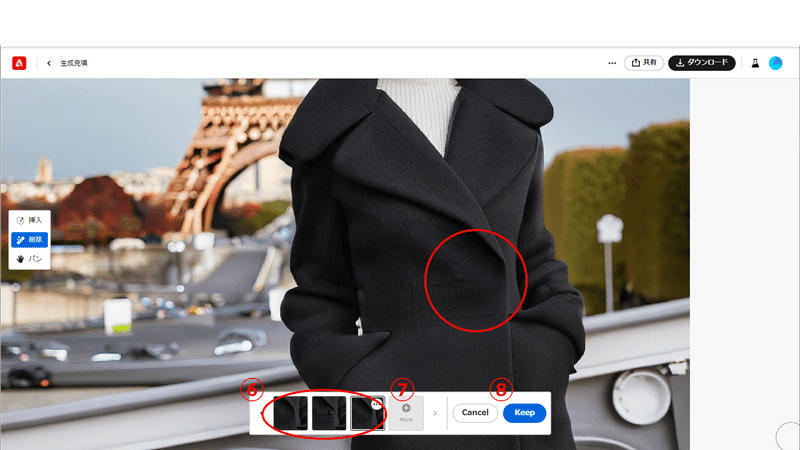
①「挿入」で部分的に描き足したり、描き換えたりしていきます。
・挿入=生成塗りつぶし
・削除=消したい場合
・パン=画像上の移動
②反映させたい箇所の設定。
③描き換えたい箇所をPhotoshopのペンの要領で指定。
④描き足したい(生成したい)もののプロンプトを入力。
⑤生成する。

⑥挿入(描き足し)の場合も、削除の場合も3案出してくれます。
⑦気に入るものがなかった場合は「+More」でさらに生成。
⑧気に入ったものを選択した状態で「Keep」で反映されます。
やめる場合は「Cancel」。


同じように気になるところをどんどん描きかえていきます。
・コートのボタンをコートと同色に
・口を閉じる
・大きなパールのピアス
・ニットにボリュームを出し、色をグレーに
・寄りかかっている塀を石橋に
・背景の木が秋っぽいので、冬らしい木に


だいぶ冬っぽくなりました!
Stable Diffusionの「Inpaint」より、かなり早く仕上がった気がします。
Generative fill to Adobe Express

完成したら①共有から、②「Adobe Express」へそのまま持っていくことができ便利!
もちろんローカルにダウンロードもできます。
ダウンロードした画像は1024*1024pxでした。

「Firefly」で生成した画像をそのまま使用する(Generative fillで調整しない)場合は、各画像右上の①共有ボタンから②「Adobe Express」へ持っていくことも可能。
Adobe Express

Web上でサイズ変更や簡単なデザインができます。
サイズ変更

①サイズ変更のコントロールパネルを開く
②お好みのサイズを選ぶ
③複製してサイズ変更。今回は動画サイズ(1920*1080px)にしてみます。

Photoshopのアートボードように複製されます。
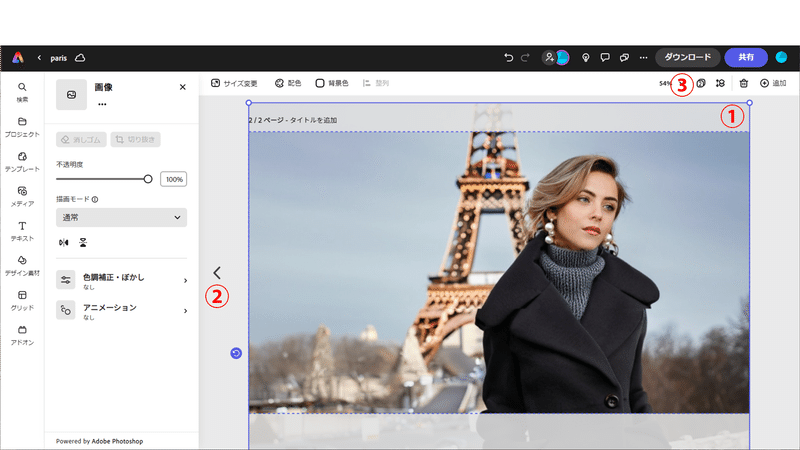
①複製した動画サイズの方を開きます。

①大きさや位置を調整
②<で元の画像(1:1)に切り替えることもできます
③一覧に戻ることができます
とても簡単にリサイズできました。引き伸ばしてもきれい!!!
Stable Diffusionと比較

Stable Diffusionの方は、CheckpointやSampler、Upscalerでもだいぶ仕上がりが変わるので一概には言えませんが、今回の場合はFireflyの方がより写真に近いリアルな仕上がりになったのではないかと思いました。
まとめ

表紙のデザインを入れてみると、より写真らしさが出ている気がします。
背景もですが、コートやニット、石橋などの素材感がとてもリアルに出ているなと感じました。
複雑な設定がなく、Web上でサクっと次々生成できるのがとても便利だと思いました。
「Generative fill(生成塗りつぶし)」は、Stable Diffusionの「Inpaint」より早くて簡単、そしてあまり外さない!崩れたり、プロンプトと全く違うものが出てくることがほとんどなかったので、とても短時間で完成させることができました。(ただし手と口は苦手!)
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
