
明日からはじめるカラーユニバーサルデザイン
こんにちは、akippa株式会社のデザイナーをしている横山と申します。
先月二度に渡る育休から復帰してまいりまして、一体なんの記事を書こうかと頭を捻っていたのですが、今回は「色」についての記事を書きたいと思います。
なんで色について書きたくなったかと言いますと、二歳児がこんな発言をしてきたからです。
「ママー!黄色いワンワン(=ベージュ)と赤いワンワン(=煉瓦色)だよー!」
う〜ん深い!(親馬鹿)
黄色と赤、あってるよ!うんうん、色の三原色的にいくとそのグルーピングだもんね!すごい!(親馬鹿)
という出来事があったからです。
そんな瑣末な出来事からしばらく色について思いを馳せていた私なのですが、今回執筆したいテーマは「カラーユニバーサルデザイン」です。
※以降の話に黄色いワンワンと赤いワンワンは全く出てきません。
デザイン制作において色の選択は重要な要素の一つと言えますが、とりわけ我々UIデザイナーが知っておくべきはアクセシビリティを意識した色使いです。
明日からのデザインワークに取り入れるべく、中身を4つの項目に抽出してみました。
カラーユニバーサルデザインとは
カラーユニバーサルデザインとは「多様な色覚に配慮して情報がなるべくすべての人に正確に伝わるように利用者の視点に立ってデザインする」ことを言います。
今回執筆に当たって参考にしたのは「東京都カラーユニバーサルデザインガイドライン」です。
1. 識別の難しい4パターンを覚える
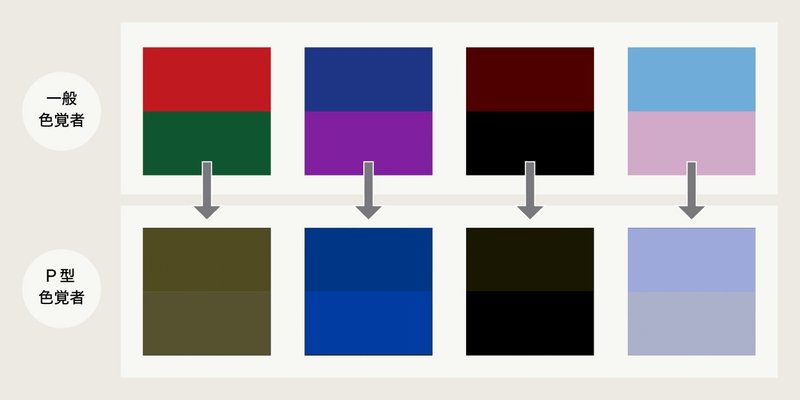
主に注意すべきはこの4パターンです。
4つぐらいなら覚えられる気がするけど、自分の記憶力のなさを侮ってはいけません。
ついでに記憶のフックを作るべく、「こんな時に使えそうエピソード」も添えてみます。

「赤と緑」
赤と緑はどちらも茶色のような見え方に近づくため、「赤と茶色」「緑と茶色」も判別が困難になります。なるほど、クリスマス商戦には必須な知識。なぜか唐突にアサインされがちなクリスマス商戦、この話を思い出しより素敵なホリデーを演出してみましょう。
「青と紫」
赤みのあるピンク系紫でも青との区別は難しい場合がありそうです。ピンクと青は、性別や個性の対比で使う場面なんかを見かけますね。個人的にピンクの調色って一番むずいんじゃない?と思っているのですが、こういう意味でも要注意。
「赤と黒」
「とりあえず目立たせたいから赤で!」が聞こえてきたらこの話を思い出しましょう。特に濃赤は黒く見えてしまうので、黒と組み合わせるのはNGです。組み合わせたい時は赤をオレンジに寄せて調色すると判別しやすくなります。
「彩度の低い色」
ゆるふわ女子像の演出に欠かせないパステルカラー。きゅんを演出するあまり、情報伝達が疎かになっていないか振り返る必要があります。彩度と明度でメリハリをつけましょう。
2. シミュレーション環境を活用する
デザイン制作の際には、シミュレーション環境を活用するのがgoodです。デザインソフトの中には色校正メニューとしてすでに用意されている場合もあります。
AdobeのIllustratorやPhotoshopには色覚特性毎に確認できる機能が搭載されていますね。特にPhotoshopは、画像ファイルであればどんなものでも確認できちゃうのでとても便利です。
ちょうどこの記事を執筆中に同僚に紹介してもらったのですが、Figmaにもプラグインがあります。
Color-Blind
3.すべての人が見やすいかどうかで考える
このガイドラインは、色覚特性を持つ方のためだけではなく「すべての人が見やすい」を実現するための定義と言えます。
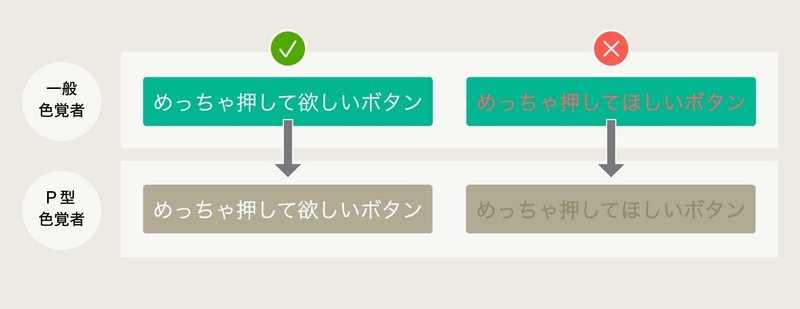
色覚特性を持つ方が見にくいと感じるものは、一般色覚者も見にくいものが多いです。例えば背景色と文字の組み合わせについて見てみましょう。

こんな感じで「めっちゃ押してほしいボタン」があった時、ピンク文字の方は視認性が悪くどちらの色覚の方にとっても使いにくいボタンになっていますね。
この図をみた皆さんからは、「そもそもこんな配色でつくらんわい!」というガイドラインあるあるが聞こえてきそうです。
確かにこちらの例も極端な例ですが、デザインを進めていき何ページも何パターンも組み上げていく内に、油断するとこのような視認性の低い表現が出来上がっていたりする時があるのは私だけではないはず・・。
そんな時にどんな色覚特性の方でも問題なく使えるか、という視点でデザインを振り返ってみることは一つの指針として持っておいてもいいのではと思います。
4.色だけに頼らない
さて散々色について語ってきて結局そこかいというツッコミが聞こえてきそうな気もしますが、「それ、色の問題?」の視点を持つことでデザイナーレベルが1上がるんじゃない?と思っています。(私はよく忘れます。)
カラーユニバーサルデザインの根幹にも「色だけに頼った情報提供がいかに脆弱か」という視点があります。
解決策として、「形状・境界線・文字・記号などを併用する」ことを提示してくれています。
これらを活用し最終的には白黒でも伝わる内容にしておくことで、色の恩恵を受けながら同時に弊害を最小限に止めることができるというわけです。
最後に
いかがでしたでしょうか?
こうやって改めて理論立てて棚卸することで、やっぱりここはこの色じゃないとダメなんだ!と今作っているものに少し自信が持てたりしますよね。
この記事を執筆していてふと思い出したのは、デザイナーになりたての頃にでくわした「目立たせたいから背景も文字もぜーんぶ金色にしちゃって★」というデザイン仕様書です。
何だか人間の欲望を忠実に再現したらこういう仕様書になるのかなという内容です。
読んでほしいの気持ちは破茶滅茶に強いのに、読みやすくしてあげたいの気持ちが欠けるとこんなことになってしまうんですね。
これまた極端な例を出してしまいましたが、お恥ずかしながら私はこの仕様書を書いたディレクターとは普通に喧嘩しました。
今なら冷静に語り合える気がする。
明日からのデザインワークに取り入れられそうなポイントがあったよ!
これを知っていれば、デザインレビューでも理論立てて説明できそう!
という方が少しでもいると嬉しいです。
ここまで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
