
非プログラマのRen'Pyノート:チェックボックス付きリストを作る
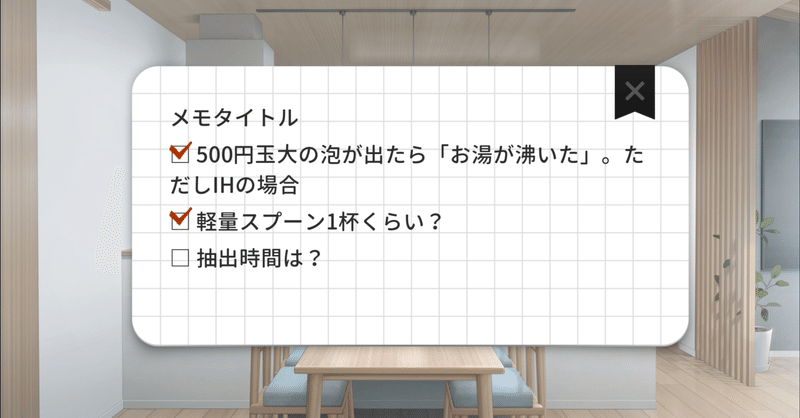
ノベルゲームエンジンRen'Py(renpy)高難易度の実装をキメている方のスクリプトを拝見すると「そこまで行けない、その手前/途中で詰まっています!!」と悩みがち、あるいは「前に調べたあれどこやったけ?」とスクリプトが迷子になりがちな初心者こと私のために、本稿タイトル画像のようなチェックメモの作り方を、経過も含めてまとめておきます。
用意するもの:
いい感じの背景(1920*1080)
チェックリストの背景画像(1400*800くらい)
短めの効果音 2〜3種あるといいかも
Ren'Py
renpyなんもわからん。という人は、以下記事など先にご一読ください。
画面中央に画像と文字を表示する
label start:
scene kitchen #適切な背景画像を用意してね
show memo_2
show text "メモタイトル\n☑︎項目"
pause
memo_2というのは画像名です。同名の適切な画像をimagesフォルダに入れてお試しください。サイズは1400*800ですが、周囲に落ち影があり位置合わせがややこしくなってますので、renpy何もわからんという方は隅々まで画像がみっちりあるのをお使いいただくとわかりやすいかも知れません

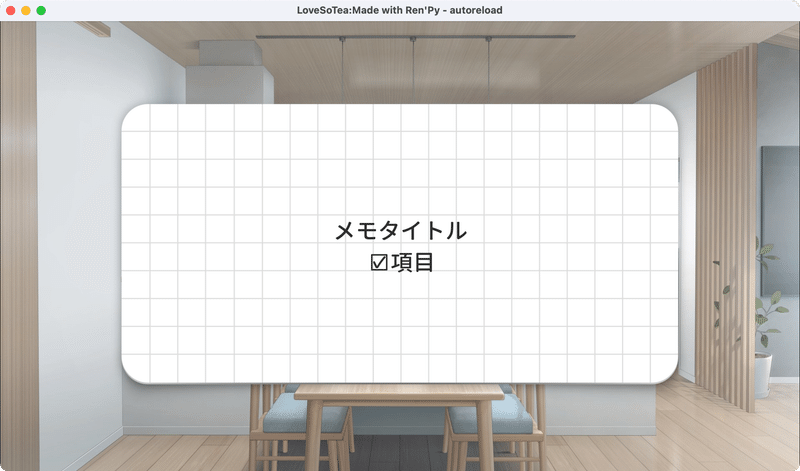
真ん中に表示したくても、renpyでは画像表示デフォルト位置が下揃えになってるので、位置を修正します。あと字も小さいので大きくします。
label start:
scene kitchen #適切な背景画像を用意してね
show memo_2:
yalign 0.5 #posの場合は画像端揃えになります
show text "{size=54}メモタイトル\n☑︎項目{/size}":
yalign 0.5 #posの場合は画像端揃えになります
pause
文字が中揃えになってしまう。これは、自分がデフォルトの表示位置をどっか触ってるからかな? と思います(初期位置では左揃えになってるんじゃないかな〜と思います、未確認ですみません)
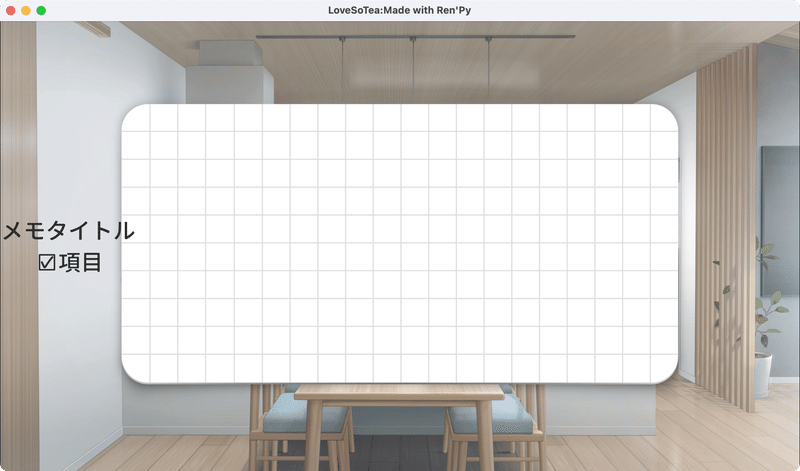
で、これをなんとか左揃えにしようと……、
label start:
scene kitchen #適切な背景画像を用意してね
show text "{size=54}メモタイトル\n☑︎項目{/size}":
yalign 0.5 #posの場合は画像端揃えになります
#ここに書くと怒られるtext_align 0.0
xpos 0.0
xalign 0.0
pause
hide text
hide memo_2
"よくわかんないのでscreenに切り替えます!"
色々やったのですがあんまし理解できてないので、自分が仕切りやすいscreen表示方法に切り替えます。
Screenを使ってみる
screenとは? マニュアルを読んでも何も理解できない私のためにざっくり要点をまとめますと、
-レイヤーのような概念?
-初心者にはハードルが高く書き方に制限があるが色々できて便利
-進行に関係なく表示できるのでUIなどに使うと便利
-作って呼び出すので、呼び出し先はすごいスッキリする
……みたいな認識です。
screenは、別ファイルとかlabel start前に書く必要があります。
screen memo_checklist_1():
add "memo_2"
frame:
vbox:#等間隔で縦に並べる(ちょう便利
text "メモタイトル"
text "☑︎項目"
text "☑︎項目"
label start:
scene kitchen #適切な背景画像を用意してね
show screen memo_checklist_1()
pause
テキストが左揃えになりましたのでこのまま進めます。位置合わせなどしつつ、内容を充実させます。
screen memo_checklist_2():
frame:
add "memo_2"
xsize 1400
ysize 800 #addする画像とサイズを揃えるのがポイント
align (0.5, 0.4)
background None
vbox:
pos (140, 140)
spacing 15
text "メモタイトル":
size 58
text "☑︎項目":
size 58
text "☑︎項目":
size 58
text "☑︎項目":
size 58
label start:
scene kitchen #適切な背景画像を用意してね
show screen memo_checklist_2()
pause
addする画像とサイズを揃えないと位置合わせが難しくなるので注意が必要です。位置なんもわからん。という方は、一旦画像をaddせず、backgroundを指定しなければ、デフォルトで枠が表示されるのでわかりやすいです。
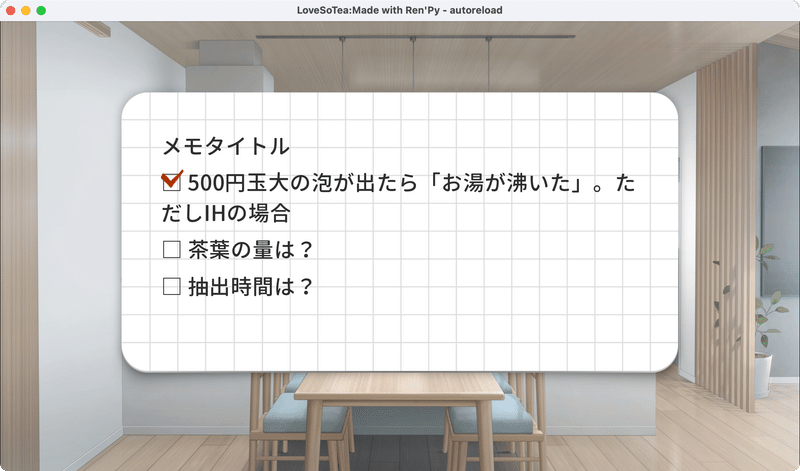
チェックマークをフラグで表示したり、閉じるボタンを入れる
screen memo_checklist():
on "show" action Play("audio", "shu.mp3")#showしたとき音が鳴るよ
frame:
xsize 1400
ysize 800 #addする画像とサイズを揃えるのがポイント
align (0.5, 0.4)
background "memo_2" #ここをNoneにしてaddでも結果は多分おなじ
vbox:
xsize 1170
pos (140, 140)
spacing 15 #行間よりちょい広くすると綺麗
text "メモタイトル":
size 52
if memo_check_1:
text "□ 500円玉大の泡が出たら「お湯が沸いた」。ただしIHの場合":
size 52
else:
text "□ お湯の沸かし方?":
size 52
if memo_check_2:
text "□ 軽量スプーン1杯くらい?":
size 52
else:
text "□ 茶葉の量は?":
size 52
if memo_check_3:
text "□ 抽出時間を決める(多分茶葉によって違う)":
size 52
else:
textbutton "□ 抽出時間は?":#これだけボタンにしてみました
text_size 52
hover_sound "pi.mp3"
action [Play("audio", "pi.mp3"), SetVariable("memo_check_3", "True")]
vbox:
xsize 1200
pos (140, 140)
spacing 15 #行間よりちょい広くすると綺麗
#null(width=100) #この書き方だとvboxは通らないよ
null height (68) #タイトル部分を空けるため空欄で埋める
if memo_check_1:
image"checkmark"
null height (68) #1行分空けるため空欄で埋める
if memo_check_2:
image"checkmark"
if memo_check_3:
if not memo_check_1:
null height (68) #1行目が2行になるのでここで調整
null height (1) #1行目が2行になるのでここで調整
image"checkmark"
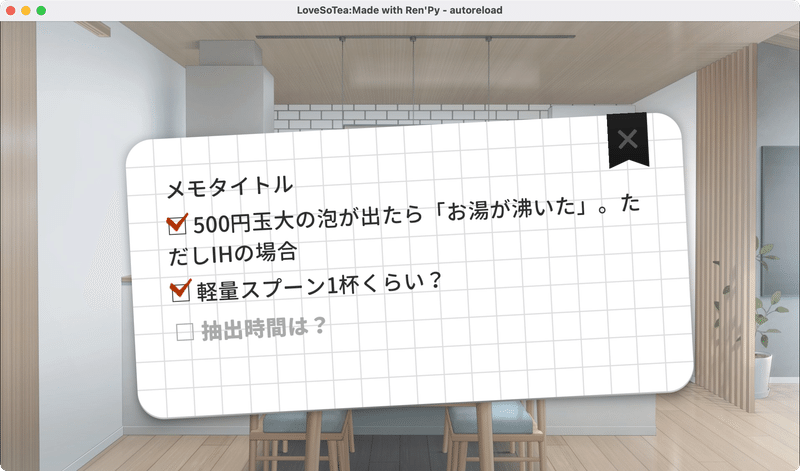
frame:#右上の閉じるボタン#####いらない場合はここから★★★まで丸ごと削除
background "ribbon"
xalign 0.94
ypos 50 #画像周りにフチがあるので目押しで合わせる
xsize 100
textbutton "×":
text_size 72
hover_sound "audio/pi.mp3"
text_color "#555555"
text_hover_color "#fff"
action [Play("audio", "audio/piyo.mp3"), Hide("memo_checklist"), Return()]
##★★★##############################
#screen表示前にフラグを仮入れしておく
$ memo_check_1 = False
$ memo_check_2 = False
$ memo_check_3 = False
label start:
scene bg_kitchen
with dissolve
"テスト"
show screen memo_checklist()
with moveinright #左から入ってくる
pause
#"チェック1を入れるよ"
$ memo_check_1 = True
pause
#"チェック2を入れるよ"
$ memo_check_2 = True
pause
#"閉じずに隠すときはこれ"
hide screen memo_checklist with moveoutright
#ちなみに改行して with〜を入れると背景ごとふっとぶ
"おわり"

これは自分のゲーム用に作ったものなので、ストーリーの進行とともに自動でチェックがつく仕組みにしています。
しかし、チェックリストというと、インタラクトできるもののほうが汎用性高いかなと思いましたので、3番目のリストだけボタンで試しに押せるようにしてみました。
チェックリストをshowとhide時に動かす
transform show_checklist: #これをstart以降以外に書く
on show:
rotate 10
ypos 0.82
xpos 1.08
pause 0.5
linear 0.3 xpos 0.5 ypos 0.4 rotate -3 #ここ0にしたら真っ直ぐになる
on hide:
linear 0.3 ypos 0.82 xpos 1.08 rotate 10斜め下からちょっとだけ回転して中央に出てくる動きを作りました。
これを、screen 内の、frameのところに at で書き足します。
screen memo_checklist():
on "show" action Play("audio", "shu.mp3")#showしたとき音が鳴るよ
frame at show_checklist:
#以下略
screen動かす方法は色々あるので、以下にまとめてます。
動作確認済みですが、今回はリストの1行目だけ「チェック後2行になる」というあたりが割と高難易度で、その辺の整合性がとれてるかは組み合わせ全部試してないのでちょっとわからないです! 他にも動かないなどあればコメント等にお書き添えいただけると助かります。
コピペーして丸々使っていただいて大丈夫です。特にご利用報告やクレジットなど必要ありませんが、それはちょっと気が引けるという場合のみ、以下いずれかのようにお願いいたします。
-クレジットのスペサンとか資料提供に「みやこ出版」とご記載
-twitterなどのSNSで本稿をシェア
-renpyでゲームを作り良さを全方面へアピール
商用や賃金が発生するお仕事などにご利用いただいても構いませんがトラブルがあった場合の責任は負えませんのでご了承ください。
この記事が気に入ったらサポートをしてみませんか?
