
「メリーネコさん」からメリークリスマス!!フリーデジタルポストカードを作ってSTORESにアップしてみた。
きっかけはnoteに増えた機能「ストアに連携」

noteに増えた機能のひとつ、「ストアと連携」できる機能を使ってみたくて、noteに記載されている連携できるストアのiichi・STORES・BASE・minne・MUUU・EC-CUBEの中から気になった、デジタルコンテンツをアップロードできる「STORES」でさっそくストアを立ち上げ、幾つか私が創作している「メリーネコさん」のデジタルコンテンツをアップロードしてみた。
商品を0円から販売できるSTORESに興味津々

ごらんの通り、価格設定は0円にも設定できる。
紹介によると、デジタルコンテンツの場合は0円でお試しなどのサンプルを提供して先にどの様なサービスなのかを体験してもらってから購入できるようにしたりできる配慮らしい。
以前私はフリー壁紙の配布などを行っていたことも少なからずあったのだが、ホームページを立ち上げていないぶん、色んなSNSで同時に発信していることもあって、ファイルの管理やアップロードに手こずって困っていた。
紹介を見た時真っ先に、これは便利なプラットフォームかもしれない!と思った。STORESのホームページも丁寧に先例など具体的に応用方法などの紹介があって、色んな使い方ができるのでは…?面白そうだな、と興味を持った。
色々備わった便利なストアの拡張機能

もう一つSTORESがいいなと思った点はストアの拡張機能がとても沢山備わっていて、アイコンや操作方法も視覚的でとても分かりやすいということ。
複雑な工程や分からない説明文を迷路を迷走しているかのような感覚でよく理解するまでに時間がかかったりする私にとってはとても有難い仕様。始めるまでに数十分もあれば大体の操作は理解できたと思います。そういう面でもかなり秀逸。
直感的に操作できて、カスタムできる要素も思いのほか豊富で、オリジナルを取り入れられる部分もあるので、凝りだすなら初歩的なものでも結構こだわりをもって作りこむ事はできるのかな?という印象。デフォルトの型も様々そろっていて良さげ。
ちょっと気になったのがストアに表示される画像サイズ

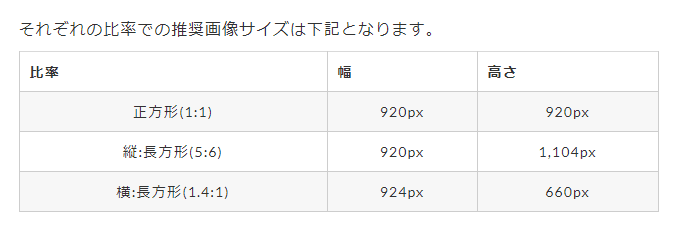
操作の利便性を追及したが故だとは思うのですが、ストアに表示される画像の表示サイズが3サイズからしか選択することができず、始めはどうしたら綺麗に表示されるのか研究するのに結構時間がかかってしまいました…。(思わぬ場所に凝り性を発揮。)
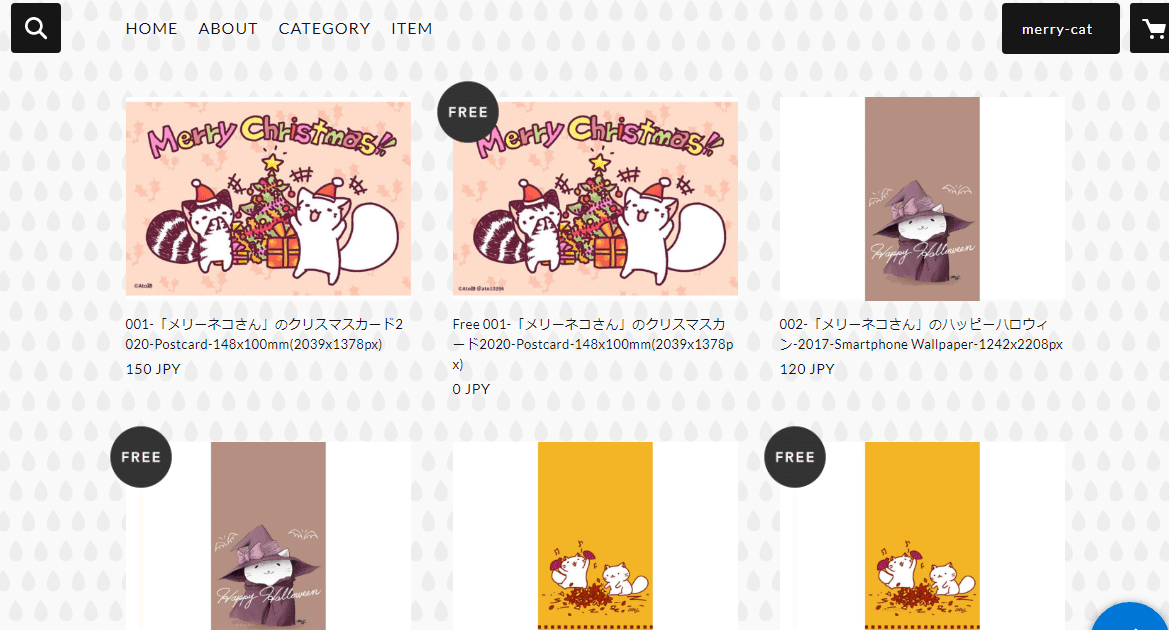
たとえばポストカードなど、指定の推奨画像サイズ意外で画像をアップロードすると、画像が推奨サイズよりも大きかった場合、全ての画像が表示されず、切れてしまうんです。

こんな具合。
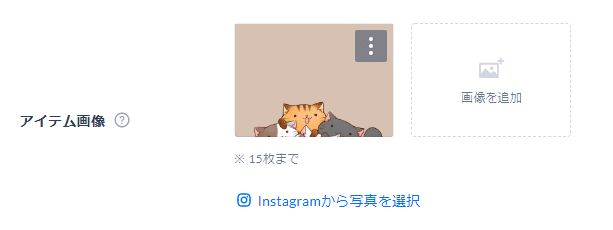
インスタグラムとも連携できるので、そこから写真をアップロードすることもできるようです。(だから正方形仕様の推奨画像サイズがあるのかも。)
じゃあどうすれば解決できるのか?
最初私は右上にでている縦に三つ点が並んでいるアイコンに気づくことができず、アイテム画像のとなりにあるはてなから推奨画像サイズの表とにらめっこしていました。
実はサイズが大きすぎても小さすぎても、アップロードした右上のアイコンから画像のサイズ調整をすることができたんです!
自動的に推奨画像サイズにアップロードした画像を調整してくれる便利仕様

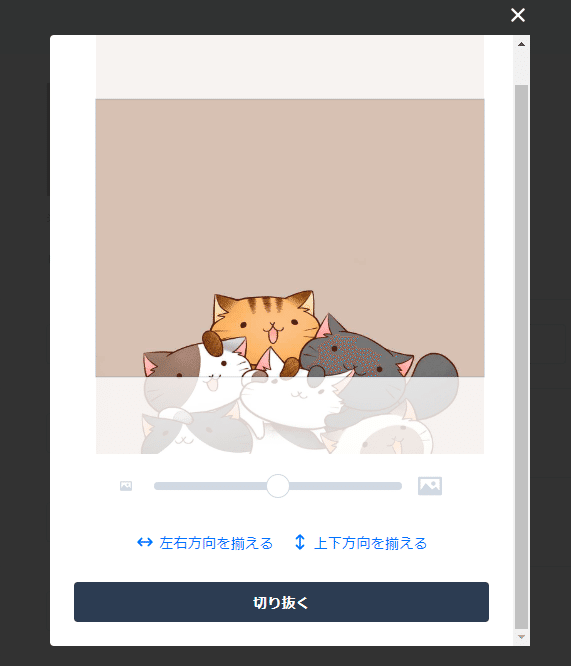
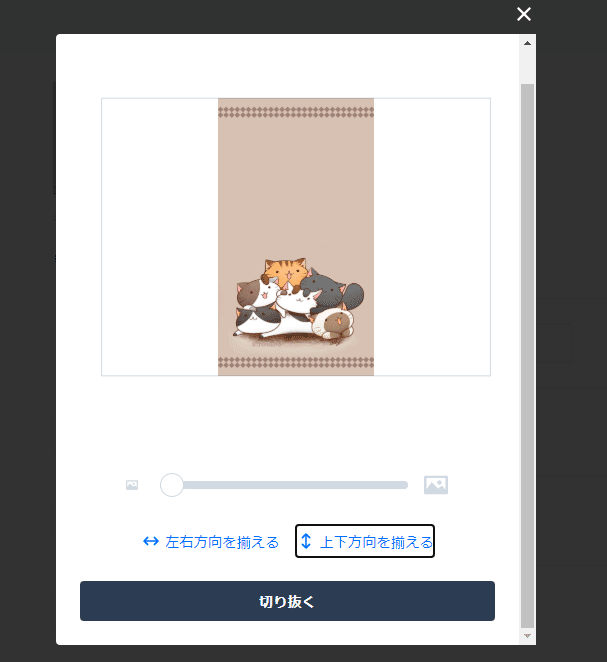
右上のアイコンから「編集する」をタップすると、上の様な画像に切り替わります。もしも丁度推奨画像サイズに画像を合わせたいのであれば、「左右方向を揃える」か「上下方向を揃える」をタップするだけでおっけー。
自動的に画像を調整してくれます。

こんな具合。
推奨画像サイズに調整したあとに残った余白はどうなるの?どういう風に表示されるの?
とても便利で使いやすいことがわかったと思います。
しかしながら、全ての画像が推奨画像サイズにぴったりと当てはまってくれるわけではありません。
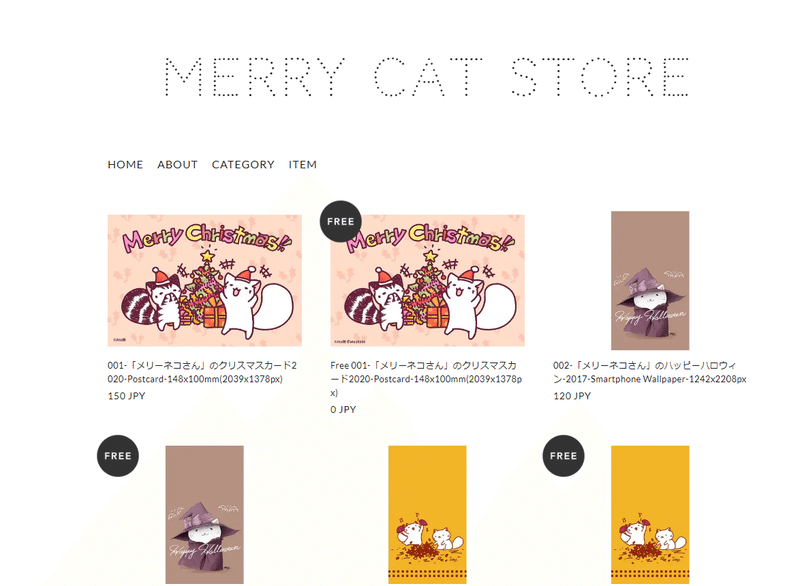
上の画像のように、左右などに多くの余白ができてしまった場合はどの様にストアに表示されるのでしょうか?

答えは「余白の白」としてストアに表示されます。
これは私としては非常に気になってしまう部分…。
特にデジタルポストカードの場合は微妙に上下に白い部分が残っています。気になるー…!!!
ビジュアル的にもあまり見栄えはいい様には思えません。
そこでとってみた対策が…。
1.アップロード画像をPNGにしてみる
アップロードしていた画像をJPEGからPNGに変えてみました。
どうやら問題なくアップロードできて、ストアに表示される画像も白い余白が消えて大分いい感じ。
が、しかし…
問題となったのはファイルサイズの方。
PNGはJPEGと違ってファイルを圧縮することができないので、大きいサイズのままアップロードされることになります。
するとストアの画像を表示する際に、ファイルサイズが大きいため、読み込みが圧縮したJPEGファイルよりも圧倒的に遅くなります。
これは画像を多くアップロードしていく予定のあるストアには結構致命的。
2.ストアの背景を思い切って白にする。

そこで次に思い切ってやってみた対策が、いっそのこと背景を白にしてしまうこと!
淡いピンクで可愛い背景を描こうかとも思っていたのですが、画像の読み込みが遅くなるくらいなら、やっぱりJPEGで画像の圧縮をしてからストアに上がる画像のアップロード(元ファイルからストア用の画像サイズに仕上げるので二度手間ですが。)をする方が見やすいし読み込みが早いのでいいのかな?という感じ。
よく正方形の横に「NEW」とだけあってどういう画像か開いてみないと分からない。という様なホームページもありますが、あくまで今回はストアなので、見易さ重視にします。
お気に入りの機能「シール」

STORESには「シール」という機能が存在します。
これは私が使ってみてとてもいいなぁ、と思った機能です。

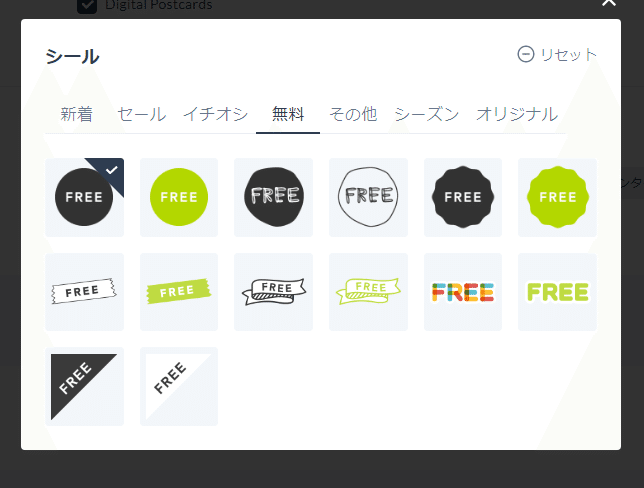
STORESの「シール」には色んな種類があって、シールを貼りたい商品にシールを貼って目立たせたり、分かりやすくさせる用途があります。
私の場合は「フリー」でダウンロードできるものと、「有料」でダウンロードできるものの二種類があり、ちょっと画像だけではどっちがどっちなのか分かりづらいとも思っていたので、この「シール」機能はとても良いと思いました。
この他にも幾つかSTORES自身が「シール」のファイルを提供していたり、自分でオリジナルで作ったファイルをアップロードして「シール」として使える項目があったり、カスタム要素満載。
アイディア次第でなにか面白い使い方もできそう。
まとめ
noteに追加された「ストアに連携」機能から始めてみたSTORESですが、今後どういう使い方ができるのか、色々試してみる価値はありそうです。
デジタルコンテンツ以外にもチケットの販売など物販以外のものも販売することができるので、用途多様です。
最後に
ここまで読んでいただきありがとうございました。
もしよければ今ならフリー壁紙やフリーデジタルポストカードを配布しているので、ぜひ私のオープンした「Merry Cat Store」にも足を運んでみてくださいね。
好ければよろしくお願いします・*
