
デザイナーにこそ使って欲しい!Notion活用術
こんにちは!and factoryデザイナーのいしだです。
突然ですが、皆さんの会社やチームでは、情報やナレッジの共有はどのように行っていますか?
現在、and factoryには15名のデザイナー(※10月時点)が在籍しています。
15名ともなると、なかなかの大所帯なので、情報共有も一苦労…。
その課題を解決すべく、デザイナーチームのNotionを運用してみたので、今回はそちらを紹介してみたいと思います!
デザイナーページの運用
1:マニュアルやルールの整備

これまでslackにピン留めしたり、それぞれが共有し合っていた情報を、Notionで一覧化することで、どこに何があるかわかりやすくしました。
この整備のおかげで、新しくジョインしたり、PCが新しくなった際も、迷わず必要な情報にたどり着けるようになりました!
2:ナレッジの蓄積
現在デザイナー同士で、slack上で「Designer Tips」というチャンネルを作り、気になった記事や参考になったことを共有しています。
役立つ情報が気軽に入ってくるので、とても好評です👏
ただ、あとで見返したいなと思った時にslackを遡る必要があり、少し不便さを感じていました。
そこで、Notionのギャラリービューを使用して、一覧化できるようにしました。

現在は、私の方で月初に更新をかけるようにしていますが、私自身も見返す機会になり、好きな作業の一つとなっています!
記事をストックする際は、以下の「Web Clipper」というプラグインを使用しています。ボタン一つで簡単にストックができるので、非常におすすめです◎
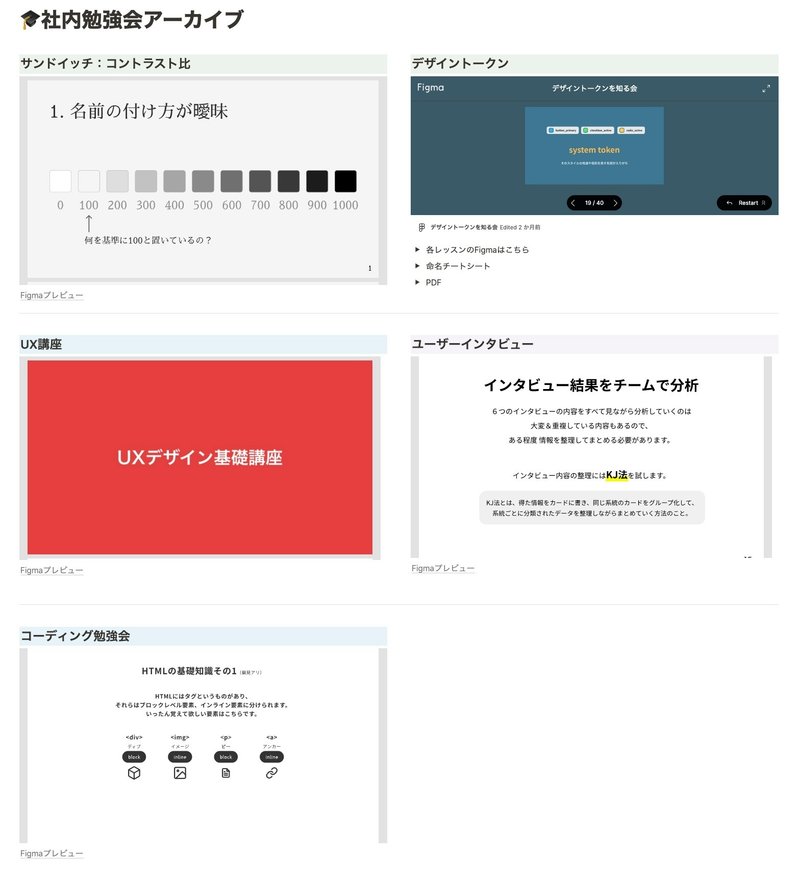
3:社内勉強会のアーカイブ化
デザイナーチームでは、社内での勉強会を積極的に実施しており、そこでは各デザイナーが先生となり、デザインに関するプレゼンをしてくれることも!
すごくわかりやすい資料を作ってくれているので、Notion上でもすぐに読めるように、資料をアーカイブ化してみました。

Figmaで作られている資料も多いので、資料のURLを貼るだけでもアクセスは可能ですが、出来るだけ手間をかけずに読めた方が良いのでは?と思い、現在では以下の2つの埋め込みを使用しています。
Figmaのプレビュー
PDF化した資料
上記の埋め込み方をすると、そのままNotion上で資料を読むことができます!ただ、PDFの埋め込みは、ローディングに時間がかかる場合もあるので、今後の改善点の一つです…。
Notionの活用方法
現在、デザイナーページでは上記の3つの運用を実施していますが、他にも色々なNotionの活用方法をしている人も!そちらも少し紹介したいと思います。
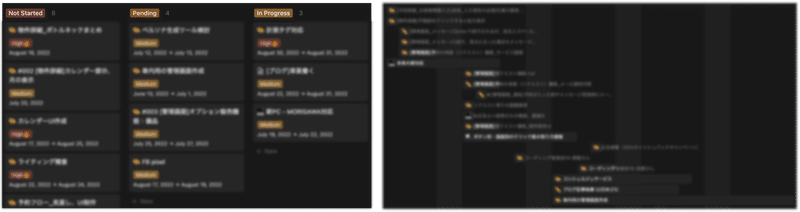
1:タスク管理
週一の定例MTGで上長に見せて進捗を報告。
カードビュー+タイムラインで締め切りを確認したり、みやすいと評判!

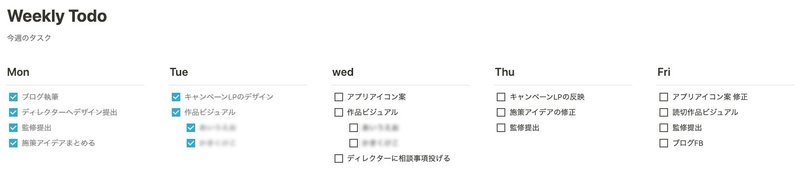
毎日のやるべきことを書き出して、1日のスケジュールを管理。
1日の達成感が得られ、メリハリもつけられるように!

2:マニュアル管理
バナーなどを作る際のマニュアルをNotionで管理。
画像やリンクを簡単にいれることができ、入れ替えも簡単なので、更新するのも簡単!

デザイナーの間でも、Notionをうまく活用して業務に役立てている人が増加中です!機会があれば、また詳しくご紹介できればと思います◎
終わりに
デザイナーチームのNotionを運用してみて、必要な情報は何か?どう見せたらわかりやすいか?などを考える必要があり、情報整理の大切さを感じました。
運用を始めて、これまで属人的なものになっていたり、可視化できていなかった情報をまとめることができたことで、デザイナーチーム全体の共通認識が得られたのは、大きな一歩だと思っています。
わかりやすいページ構成や見せ方を試行錯誤するのは、デザイナーの知見を生かせる部分だと思うので、まだNotionを使ったことのない方がいましたら、ぜひ使ってみて欲しいです。
デザイナーの腕の見せ所かもしれません。笑
私も引き続き試行錯誤しつつ、Notionの運用をしていきたいと思います!
この記事を読んで良かったと思った方は、
ぜひスキ&フォローをお願いします❤️
また、and factoryに興味をもった方はこちらをぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
