
【デザイン考察】シンプルなデザインのための4つのポイント
こんにちは。and factoryデザイナーのサカイです。
みなさんはどんなデザインテイストが好きですか?
ポップなもの、カラフルなもの、サイバーなもの、レトロなもの…
様々なテイストがありますが、僕はシンプルなデザインが好きです。
明確なメッセージはユーザーの心にストレートに響くものだ…!と信じています。
とはいえ、一言にシンプルと言いつつも仕上げるまでには苦労することもしばしば…
今回はシンプルなデザインを実装するための僕なりのコツをまとめてみました。
シンプルなデザインとは何か?
僕が思うシンプルなデザインとは、「無駄を削ぎ落とし、伝えたいことが明確なデザイン」のことです。
本記事はWebのトップ画面をシンプルにする、という題材で進めていこうと思います。
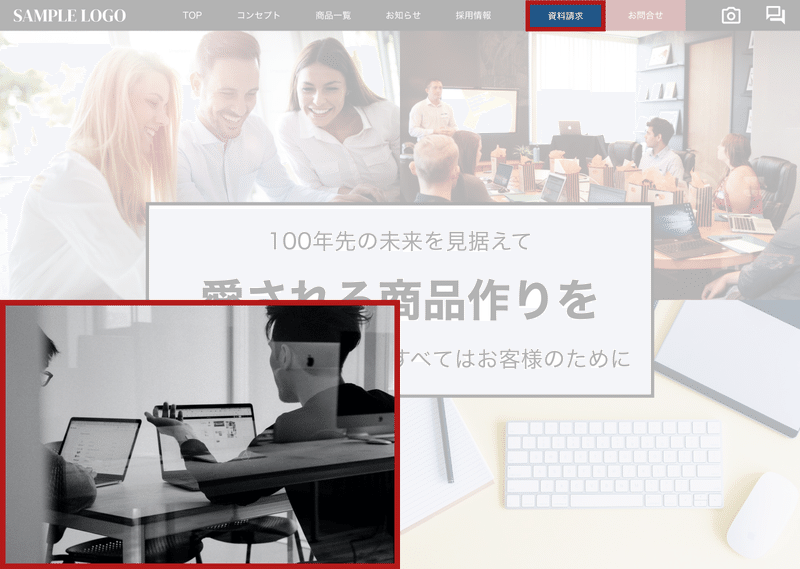
早速ですが、下記の画像をご覧ください。

ありそうといえばありそうなWebデザインです。
このデザインを「シンプルなデザインしてほしい!」と依頼された時、どうしますか?
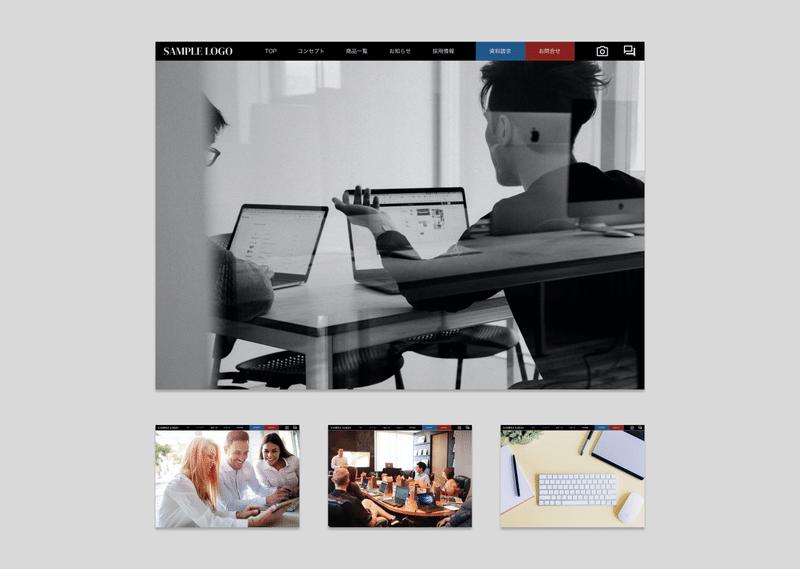
僕はこのように変更してみました。
↓ ↓ ↓ ↓ ↓ ↓ ↓

何をどのような意図でシンプルに調整したのか?
一緒にポイントを探っていきましょう。
ポイント① 目的を明確にする
シンプルなデザインの第一歩は、何を伝えたいのか、何を達成したいのかを明確にすることです。一番伝えたいこと=残したい要素なのか、依頼者と会話し確認しましょう。
ここでは「真摯な姿勢を伝えたい」「資料請求を増やしたい」という2点が重要なメッセージだと明らかになったとします。

ポイント② 余白を大切にする
余白はシンプルなデザインをシンプルたらしめる、重要な要素です。視覚的な休息をもたらすことで、情報の伝達を容易にします。
依頼者は「どの写真も見せたいものだ!」と訴えてきますが、コミュニケーションを取りながら優先順位を決めましょう。もし難しければスライドショーで見せるといったWebならではの手法も提案できます。

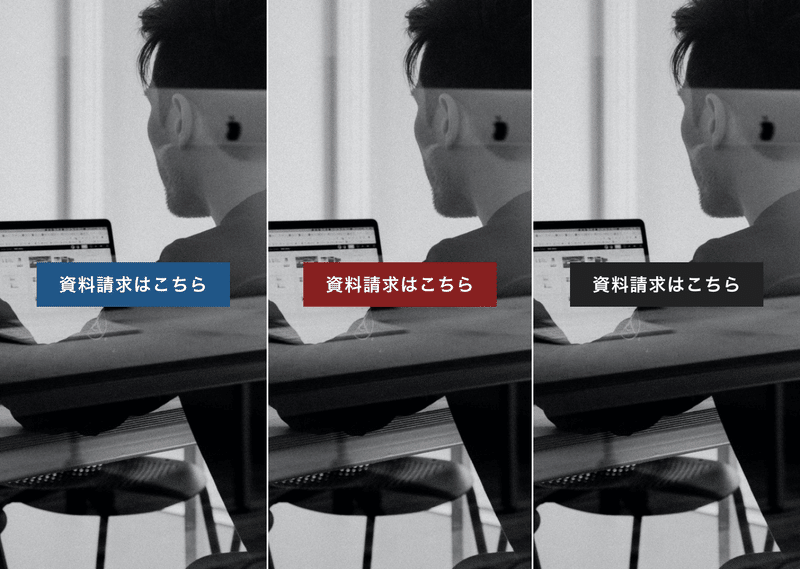
ポイント③ 色彩は最小限に
色は世界観を強調するための強力なツールですが、多用しすぎると混乱を招きます。
基本的な色を一つまたは二つ選び、それを主軸にしてシンプルなデザインを構築します。
依頼者の意図と合うのならば、思い切ってモノクロという選択肢も考えられます。

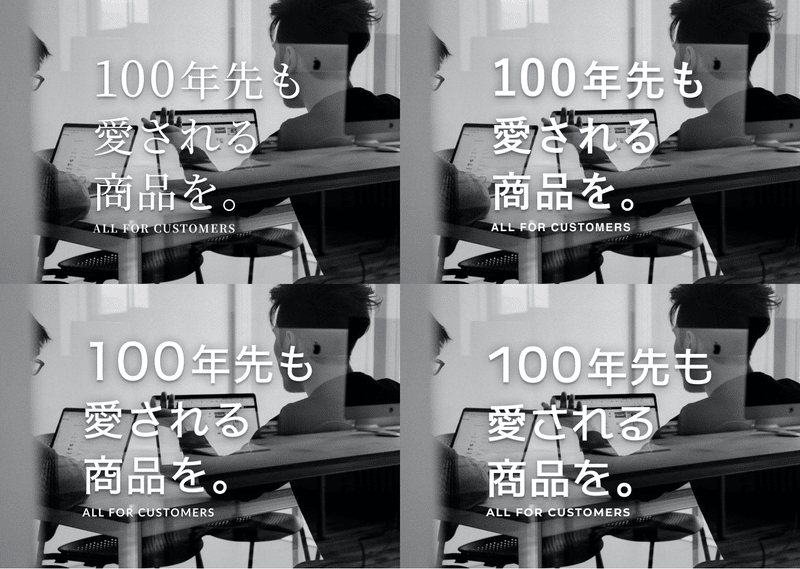
ポイント④ タイポグラフィを磨く
極力要素を削り落とすシンプルなデザインでは、タイポグラフィが担う責任は重くなります。フォントの選択から文字の配置、行間、字間まで、細部にわたって注意深く調整しましょう。
こちらも見せたいものを意識しつつ、読みやすさと美しさのバランスを成り立たせることで、メッセージが際立ちます。

その他調整した点
真摯な姿勢を、社員の熱心なMTGをしている様子で表現
ボリュームのあるテキストを合成・調整
敢えて色彩が与える情報をカット。モノクロに調整することで、メッセージを強調
headerのナビゲーションも情報量が多いため、一番必要な資料請求ボタンだけ目立たせ、あとはメニューアイコンに格納
※注意:メニューアイコンは多用されがちですが、ターゲットによっては認識されない可能性もあります。よく考えて活用しましょう
まとめ
シンプルなデザインを実装するためには、実は情報の整理が一番重要です。
そのためにも依頼者をはじめとした関係者とズレのないコミュニケーションを取り、優先順位をつけた上で最良のデザインを目指しましょう!
これはほんの一例ですが、この記事が皆さんのシンプルなデザインへのヒントになれば幸いです。
それでは。
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします✨

X(旧Twitter)のフォローもお願いします🧢
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事が気に入ったらサポートをしてみませんか?
