
【新人デザイナーあるある】 見落としがちなデザイン
こんにちは。and factoryデザイナーのやんです。
私はデザイナーチームのマネージャーとして新人デザイナーと関わることが多く、デザインのフィードバックをする機会が多いです。
今回の記事では、マンガ作品バナーのデザインフィードバックをする際に
よく指摘する事や、見落としがちなデザインについて紹介します。
①文字
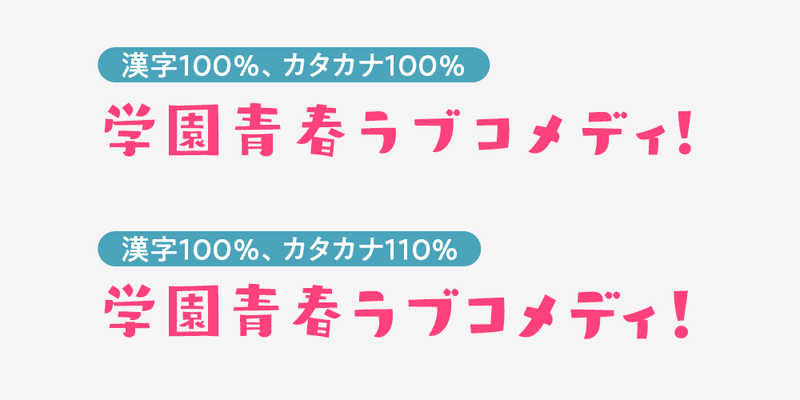
【フォントの大きさ】
フォントスタイルによっては、漢字・カタカナ・英語・数字は同じサイズでも大きさが異なるのですが、よく見落としてしまう部分です。
例えば、ベビポップフォントだとカタカナが漢字より小さく、明朝体のリュウミンの場合は、横幅が異なります。

ベビポップで漢字とカタカナのキャッチコピーを同じサイズで並べると、カタカナの「ラブコメディ」が漢字と比べて少し小さめなのが分かります。
この場合は、カタカナを漢字より10%ほど大きく調整することで、バランスが良くなります。

同じサイズだと思って細かい調整を行わない場合がありますが、
フォントによっては漢字やカタカナのサイズが異なることを忘れないようにしたいですね。
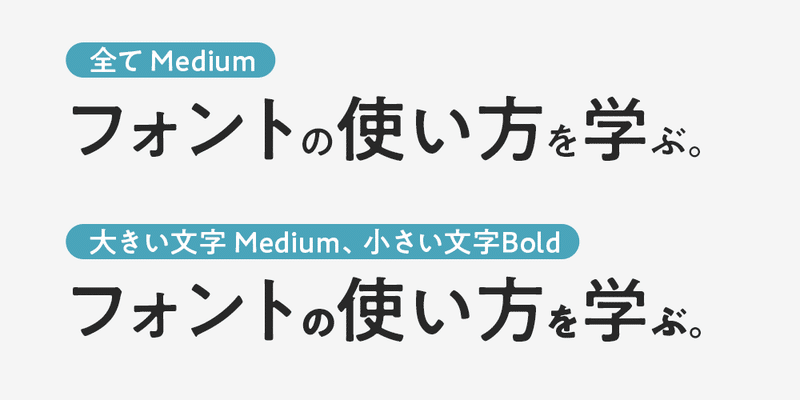
【フォントの太さ】
強調したい単語を大きくして、デザインにメリハリをつけるテクニックがありますが、その際に気をつけないといけないのが、文字の太さです。

同じ太さでサイズだけ変えてしまうと、小さい文字は細く見えてしまいます。
わざと小さく&細くする場合もありますが、視認性が悪くなる場合もあるので、なるべく太さは合わせるとデザインに統一感がでます!
【カーニングの調整】
文字にカッコや記号を使用すると、カーニングが余計に広かったりするのですが、
これも見落としがちなポイントです。
細かい部分ですが、この一手間を調整すると読みやすさや、文字のバランスが変わっていきます。

実は、PhotoshopやIllustratorには自動で調節してくれる「メトリクス」や「オプティカル」という便利な機能があります。
意外とどういう機能かご存知でない方もいるかもしれませんね。
メトリクス:フォントに含まれてているペアカーニング情報(文字の組み合わせ間隔情報)に基づいて自動的にカーニングを調整
オプティカル:PhotoshopやIllustratorなどソフトウェアが判断して、自動的にカーニングを調整
簡単に説明するとメトリクスはフォントに含まれたカーニング情報で、
オプティカルはPhotoshopが自動調整するということです!

カーニング以外にもトラッキングや文字詰め機能もありますので、使用するフォントや表現したいイメージに合わせて使い分けてみても良いと思います◎
直接人間の目で見たときどのように見えるかが大事なので、こういった便利な機能を利用しつつ、最終的には自分の目で細かな調節を行うようにすると良いと思います!
②レイアウト
【余白の使い方】
新人デザイナーにするフィードバックで一番多いのは、余白の使い方です。
人は近いものを「関係のあるもの」だと認識する習性があります。
なので、余白の取り方によって要素の関係性が変わってしまったり、まとまり感がなくなったりします。

左の画像は均等に余白をとった配置ですが、瞬時に関係性を理解するのは難しいですよね。
右の画像は、カラーのサムネイルとカラーコードを近くに配置したので、サムネイルとカラー名の関係性が直感的に理解できますよね。
下記の画像は、作品バナーでよくフィードバックする余白の使い方です。
画面からの余白を狭くすると、要素達のまとまり感がなく、関係性が薄くなってしまいます。
要素と要素だけではなく、画面全体の余白も意識しましょう。

個人的に、余白はデザインで一番気をつけている部分です。
余白によってレイアウトのバランスが崩れたり、全体のイメージが変わってしまう事があります。
しっかり関係性や優先順位を意識しながら余白をとるようにすると良いと思います。
【要素の整列】
バナーデザインに慣れていない人は、配置にルールがなくバラバラに配置することがあり、画面がごちゃごちゃになってしまうことがあります。

均等なガイドラインを設定し、そのラインに沿って要素を収めます。
すると、視覚的に整えられた見た目になります。
デザインは全て意図的に作られたものである必要があるので、揃えずにわざと崩す場合は、「何となく」ではなく、ちゃんとした理由が必要です。
③その他
ここからは、デザイン部分以外でよくするフィードバックについて紹介したいと思います。
【データの書き出し】
1pxくらい画像が切れてる
背景が半透明になってる
書き出されてない要素がある
などです。いずれも、書き出した画像を確認しなかった場合に起きる事が多いです。

Photoshopの画像アセット機能で自動的に画像を書き出している場合、書き出された画像の確認を見落としてしまう事が多くなりがちです。
デザインはデータを確認して、納品又は保存するまでは終わったと言えません。
最後に丁寧なセルフチェックを習慣化しましょう。
【セーフティーゾーン】
UI内に使用されるバナーなどは、ステータスバーやアイコンなどとかぶって表示されるので、文字などの大切な要素が被らないように意識して作る必要があります。

最後に
新人デザイナーあるあるなデザイン見落としを紹介しましたが、いかがでしょうか?
今回の内容はデザインの基礎的な部分でもありますが、新人デザイナーだけではなく先輩デザイナーも再度意識してみてはいかがでしょうか。
この記事を読んで良かったと思った方は、ぜひスキ&フォローをお願いします👏

この記事が気に入ったらサポートをしてみませんか?
