
もし、ゲームUIデザインの実務経験がなかったとしたら、どう学習するのが良いのか考えてみた話
こんにちは、アラです。
ゲームUIデザイナー7年目になりました。
最近はnoteでゲームUIデザインの面白さについて自分なりにお伝えできれば、と思い文章を書いています。
今回は「実務経験がないときに、どう学習したらゲームUIデザイナーのキャリア形成に良いのか?」について考えてみた話をnoteに書こうと思います。
0. きっかけと過去の振り返り
きっかけは仕事のつながりで、実務経験のないデザイナーの方と学習方法についてお話していたことでした。
思い返すと、自分も新卒1、2年目の頃はただ闇雲にゲーム画面やロゴなどの模写をしていたと思います。それ自体は悪くはなかったのですが「今自分はどこに向かっていて、どの地点にいてで、何ができていて、何ができていないのか?」が分からない不安定な状況ではあったので、それについては良くなかったなと思います。
さて、次の項目から「実務経験のない状態での学習」についての考えを書いていくのですが、読んでいただく前に以下をご注意下さい。
・あくまでも1個人の経験則での考えであること
・以下学習をしたら必ず結果が伴うわけではない
・こういう考え方もあるんだな~くらいに思っていただけたら幸い
1. ゲームUIデザイナーに必要なステータスは5つ
私はゲームも作りますしゲームプレイも大好きなので
少しゲームっぽいたとえを入れさせていただきます。
ゲームUIデザイナーという職業には5つのステータス(能力)があると考えています。(FFのジョブ、DQの職業、のように捉えてみてください)

・設計(UX、UI)
・レイアウト
・グラフィック
・演出 / アニメーション
・実装
そして、それらがどれだけ習熟しているかをステータス値(能力値)0~100の数値で考えてみます。
・0 :何の能力も有していない状態
・25 :ステータスについて少し理解がある状態
・50 :ステータスについて理解が進んできた状態 (しかし中途半端)
・70 :ステータスについて必要十分な理解ができた状態(合格ライン)
・100:マスター!神
ですのでこの考えならば『 5つのステータスで70以上の能力値を持つ 』ことが一つの指針になるかもしれません。
2. 自主学習しやすい能力としづらいステータス。実務経験がないうちにやったほうがよいのは?
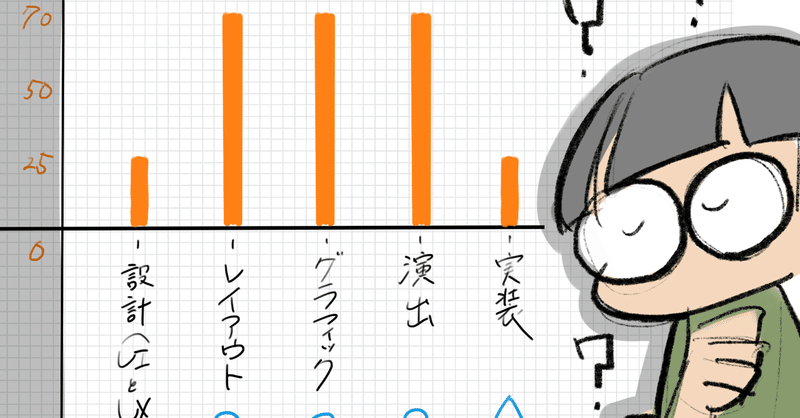
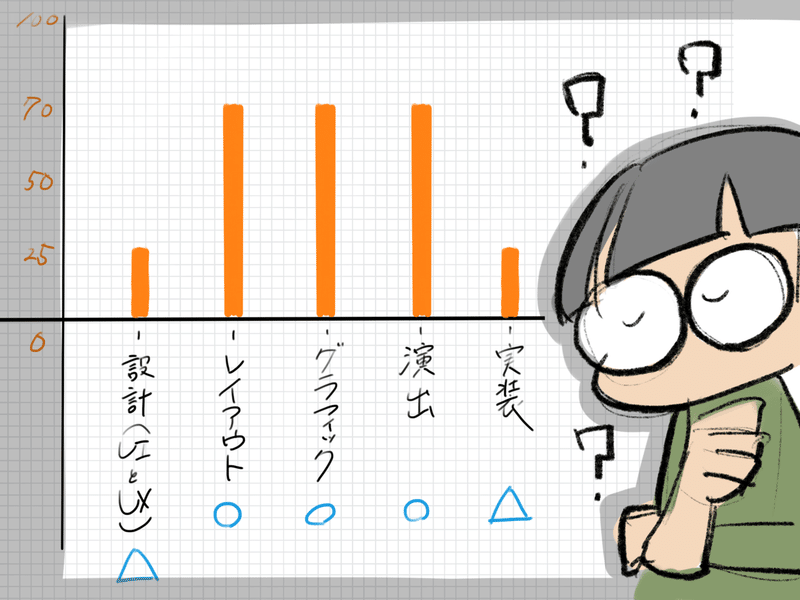
さて、ではいよいよ学習の計画を立てるのですが(ゲームで言うところのレベル上げ)ざっくりいうと「自主学習しやすいステータスのレベル上げに集中し、70以上を目指す。しづらいものは25くらいでも構わない」という計画を立てたら良いのではないかな、と思っています。
■ 自主学習しやすいステータス
・レイアウト
・グラフィック
・演出 / アニメーション
■ 自主学習しづらいステータス
・設計(UX、UI)
・実装
3. しやすさ、しづらさの判断基準は何か?
基準は「実務に匹敵できるほど、自主学習での設定にリアリティがあるかどうか?」で分類しました。
しやすいステータスに分類したグラフィックは最も上記基準ではクリアが容易で伸ばしやすいステータスだと思います。
設計と実装は自主学習しづらい=設定のリアリティが担保しづらい、ということなのですが例えば以下のようなことを考えています。
■ 設計(UX、UI)
・元となるゲームの企画はあるのか?
・自分で企画するとしてもゲームサイクルはキチンと働いているのか?
・上記ができていたとして、必要な機能を画面ごとにすべて洗い出せるか?
・それもできていたとして、大規模開発ゲームほどの想定ができるか?
■ 実装
・ゲームのパフォーマンス向上のための容量削減の基準がわかるか?
・基準がわかったとして、具体的な策を講じられるか?
実務では、企画についても実装についてもプランナーやレベルデザイナー、エンジニアなどの他の職業の方の協力が不可欠です。(RPGのパーティ編成やシミュレーションゲームのユニット編成と同じ考え方です)そうした方の協力がないソロプレイの場合は、上記の理由から設計と実装のステータスは自主学習しづらいと思っています。
4. すべてのステータスがなんとなく50の中途半端になっていないか?
ですので、繰り返しになるのですが「自主学習しやすいステータスのレベル上げに集中し、70以上を目指す。しづらいものは25くらいでも構わない」という計画での学習を個人的にはオススメしたいかなぁと思います。
たまに「とっても意欲があって勉強熱心だけど、ゲームUIデザイナーとしてのものさしで見たら全ステータスが50くらいになってしまっているなぁ…」という方を拝見することがあります。そうした方は実務に入られる前から設計や実装についての関心が高く、教本やチュートリアルを見ながらゲームを完成させるなど素晴らしい継続力を持っていたりします。
ただ決定打に欠けてしまう…。ということで実務の場から遠ざかってしまうんじゃないかな…と個人的には思います。(とってももったいない)
5. 最後にまとめと、とはいえ、の話
最後にまとめです。
それにしても…。方針はわかったけど具体的な中身は!?については何も触れられませんでしたね…。
■ ゲームUIデザイナーに必要なステータスは5つ
・設計(UX、UI)
・レイアウト
・グラフィック
・演出 / アニメーション
・実装
■ ステータス値の数値ごとの目安
・0 :何の能力も有していない状態
・25 :ステータスについて少し理解がある状態
・50 :ステータスについて理解が進んできた状態 (しかし中途半端)
・70 :ステータスについて必要十分な理解ができた状態(合格ライン)
・100:マスター!神
■ 自主学習しやすいステータス
・レイアウト
・グラフィック
・演出 / アニメーション
■ 自主学習しづらいステータス
・設計(UX、UI)
・実装
■ 学習の計画
自主学習しやすいステータスのレベル上げに集中し、70以上を目指す。しづらいものは25くらいでも構わない
とはいえ…。
はじめにもお伝えしたように個人の経験則での考えにすぎませんし、何より「実務経験がない方が実務経験をつむための学習」という前提なので、そうでないなら興味の赴くまま、自由に学習するのが楽しいはずです。楽しいことをやりましょう!
自分が使おうとしている時間は何のための時間なのか?考えてみて楽しく過ごしましょう~。
それでは、また!
この記事が気に入ったらサポートをしてみませんか?
