
チケットの不正転売を0へ。newtikeのサービスデザイン→Webサイト公開までに得られた学び・経験(後編)
この記事は後編です!前編からどうぞ!!🙇🏻♂️
↓早速続きからどうぞ
公開までにした事(後編)
ロゴの作成
定性調査(UIや機能の詳細を決めるため)
UXコンセプトの位置付け
主なサービスの機能を詳細化←ここから
Webサイト用のデモUIデザイン
ティザーサイトの制作
④主なサービスの機能を詳細化

前回のUXコンセプトツリーから、サービスの機能を詳細化します。
ニーズを細分化し、機能を詳細化して定性調査を繰り返すと徐々に本質的なニーズをクリアできる機能になっていくかなと。
例を挙げると、
🔍本質的ニーズ
toCサイドの体験価値:不正転売されない・購入しやすい
toBサイドの体験価値:本人確認がスムーズ・導入コストが低い(人員削減できる)
⚙️上記の本質的ニーズをクリアできる機能
従来サービスは本人確認あり・なしの2択→ 100%本人確認あり
従来サービスの入場時に証明書での本人確認でコストがかかる→ アプリの登録時に審査・入場時に審査時の顔で判別(参考:PayPay、メルペイなど)
🔍本質的ニーズ
toCサイドの体験価値:チケットの自由度が高い
(不正転売を防止すると、どうしても急用でイベントに行けない場合などを考慮できない等の紙チケットでできる様な自由が効かない問題を解決する必要がある)
⚙️上記の本質的ニーズをクリアできる機能
ペナルティ制度の導入
例)チケットの購入時に譲渡する可能性のあるユーザーを選択。その他のユーザーにも譲渡はできるがペナルティが発生。
※ペナルティは徐々に消化されるので、通常の利用で発生するペナルティは特段制限はかからない。過度なペナルティで利用規制。
など、他にもICカードや公式オークションなどの機能を展開しています。
気になった方はWebサイトに色々書いてますので目を通していただければ!
運良くチケットをよく買う人が間近にいたのでスムーズにこのサイクルが回せましたが、業務でこれをするとなるとタイミングや時間も限られるので、建前じゃなく速攻で本音を聞き出せたりするソフトスキルの面も磨く必要があるなぁと感じました💭
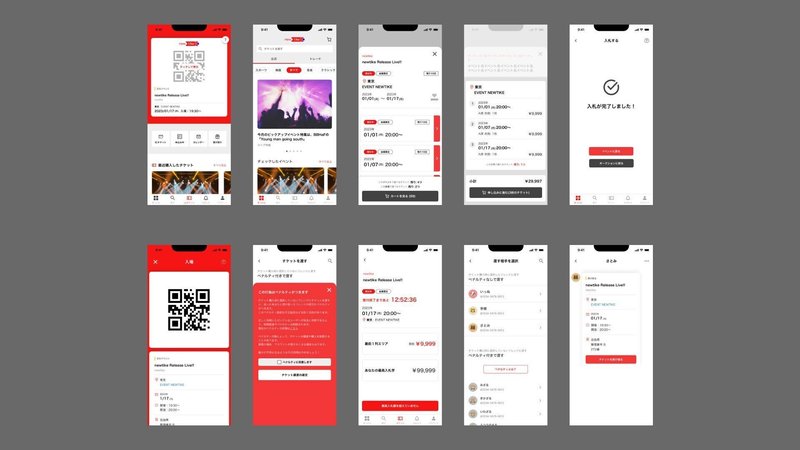
⑤Webサイト用のデモUIデザイン

④で詳細化した機能を実際にUIに落とし込んでいきます。
使用ツールはFigma。大きい理由はシンプルに業務でも使用していて使い慣れてるからです…!笑
コンポーネント関連の機能は圧倒的にFigmaの方が使いやすいなと。
それにプラグインやコミュニティで公開されているページが大変便利なので、個人的にはXDよりFigmaの方がおすすめ。

とりあえずWebサイトをスピード感持って公開したい。
ということで本格的なUIをデザインするというよりも、Webサイトで公開する情報に基づいたUIのみをデザインしました。
UIやWebで参考にするデザインを集めるにあたって、PinterestやDribbbleなどのSNSなどもありますが、できる限り世にリリースされているアプリをスクショして機能やサービスの性質別で集めています。
”どう見せるのか”を優先しているSNS系のデザインと比べ、実際にユーザーが使用されたケースを汲み取って改善を繰り返しているデザインはやはり参考になります。
入場時のQRやチケットの譲渡などの機能に関しては、PayPayやメルカリペイなどのQRと決済が絡むプロダクトを。
チケットの購入などに関しては、既存チケットサービスやZOZOやアマゾンなど他業種までのEC系を参考にしています。
⑥ティザーサイトの制作
ティザー×プレトタイプ的な運用ができるWebサイトを制作。
対社会的課題のコンセプトと新しい概念を取り入れた機能、そして早めにリリースしたいということで、
ページ数は1ページ、機能を伝えつつ情緒に訴えるサイト
とざっくりした要件でスタート。
まず参考サイトを集めて、、

制作したのがこちら↓
開発中にその場で変更した点もあるのですが、大体はこんな感じです。

1人でサービスを企画してみた学び・経験
①自分がエンドユーザーになる重要性
少し前まで僕自身はチケットに触れる機会が少なかったので、不正転売を社会問題とは認識していても問題を意識するまでではありませんでした。
その中で利用者の方との接点が増え、現状のチケット市場に対する不満や問題を聞く様になります。そこから実際に既存のサービスを利用し一利用者になると、問題が『自分ごと』のように感じ始め「なんで起こるんだ?」から「こうすれば解決できるのでは?もっと良くできるのでは?」と意欲的に考える様になっていきました。
そこからニューチケの企画が浮かんだわけですが、
やはりこの『自分ごと感』を持つと、意欲的かつ本質的に課題解決に向かえるなと感じます。
そのために必ず一度はそのプロダクトやサービスを、エンドユーザーな視点とデザイナーとしてリサーチする視点の両方を持ちながら利用する必要があるなと思います。
②1人ではほぼ100%上手くいかない
これは反省点なのですが、1人で企画からデザインまで、すべてをやろうとすると確実に上手くいかないなと。
理由として、
規模と比較して圧倒的にリソースが足りない
期日などがない為、こだわり過ぎてしまう
多方面からの意見がないので盲目的になりやすい
サービス開発においてスピード感はもっとも重視すべき点かと思うのですが、そういった目線でも上記の理由は痛すぎる。
1番大きいのが「規模と比較して圧倒的にリソースが足りない」で、普段はクライアントワークと並走しながらになるのでどうしてもフルコミットできない日も多くありました。リソースが限られるのでシンプルに遅くなってしまうなと。
それとシンプルに規模が大きすぎて1人でどうにかできるものじゃななと。よくサービス開発の注意点として機能の肥大化が挙げられるのですが、その点ではコンセプトとはズレていないので妥当かなとは思います。
ーーー
そして「期日などがない為、こだわり過ぎてしまう」も大きく、何度も自分でやり直しをしてしまいました。デザイナーとしてのこだわりとPMとしてスピード意識がうまく調和できなかったなと。これはだいぶ反省しています。

③既存にはない”新しい体験”をサービスに落とし込むこと
ニューチケにはチケットサービスにはあまりない概念として、ICカードでの入場などがあります。
ですが、チケットサービスにはないだけで他ジャンルのサービス、例えば新幹線(スマートEX、新幹線eチケット)などを見れば結構普遍的な概念です。

それをチケットサービスに変換していく中で、最適な体験にするためにICカードのみではなく既存のサービスにもあるQRコードを転売防止・セキュリティ対策のため更新される仕様にし(PayPayやメルペイなどの様に)の両方での入場できる仕様に。
他にもUXコンセプトや課題からからペナルティ制度などの新しい概念を模索し、それをユーザーの本質的体験を維持・改善しつつ新しい体験としてサービスの設計やUIに取り入れていく。
こういった模索しながらデザインに落とし込む過程は大変勉強になりますし、なによりワクワクします。
ネクストアクション&おわりに
次にやるべき事としては、今回制作したWebサイトをターゲットに認知してもらう必要があるので、Instagram・TikTokなどのSNS広告の運用で事前登録を募る流れになるかなと。
まだまだやるべきタスクも沢山ありますし、他にも作ってみたいサービスもあります。(もちろんクライアントワークもありますし)
引き続きnewtikeについての進捗発信も、その他活動についても発信していければと思いますのでお付き合いいただけますと幸いです。
newtikeの発信に関しては、もう少し短いフェーズでそのフェーズの情報を濃く投稿したいなと…今回の様に一気にまとめると薄くなってしまうので。
大変長くなりましたが最後までお付き合いいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
