
マイクロインタラクションを用いたUXデザイン
マイクロインタラクションとは、ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことです。
マイクロインタラクションは、私たちのデジタルライフにおいて、いつも意識するわけではないですが、大きな役割を果たしています。朝、携帯電話のアラームで目覚めるとき、Facebookで友人の投稿に「いいね!」を押すとき、新しいEメールやInstagramのメッセージの通知など、私たちは一日中マイクロインタラクションに遭遇しているのです。
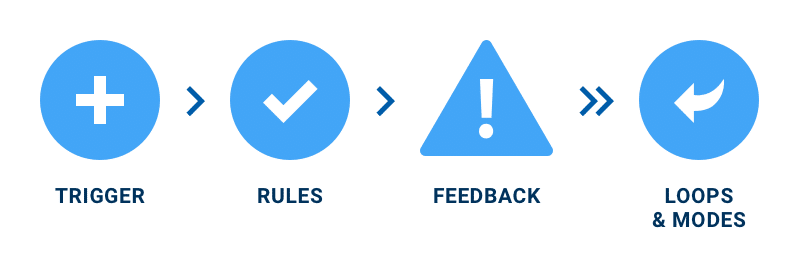
マイクロインタラクションの4つの構造
この4要素は、マイクロインタラクション設計・分析の手段として利用されます。

1.トリガー(Trigger)
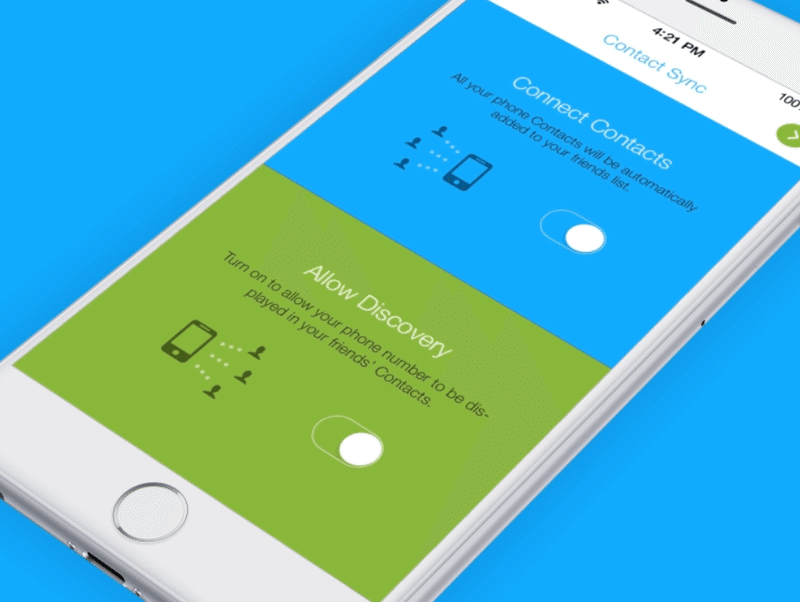
マイクロインタラクションを開始させる要素です。トリガーにはユーザーの動作によって引き起こされる「手動トリガー」と、システムが一定の条件を満たした際に引き起こされる「システムトリガー」がある。

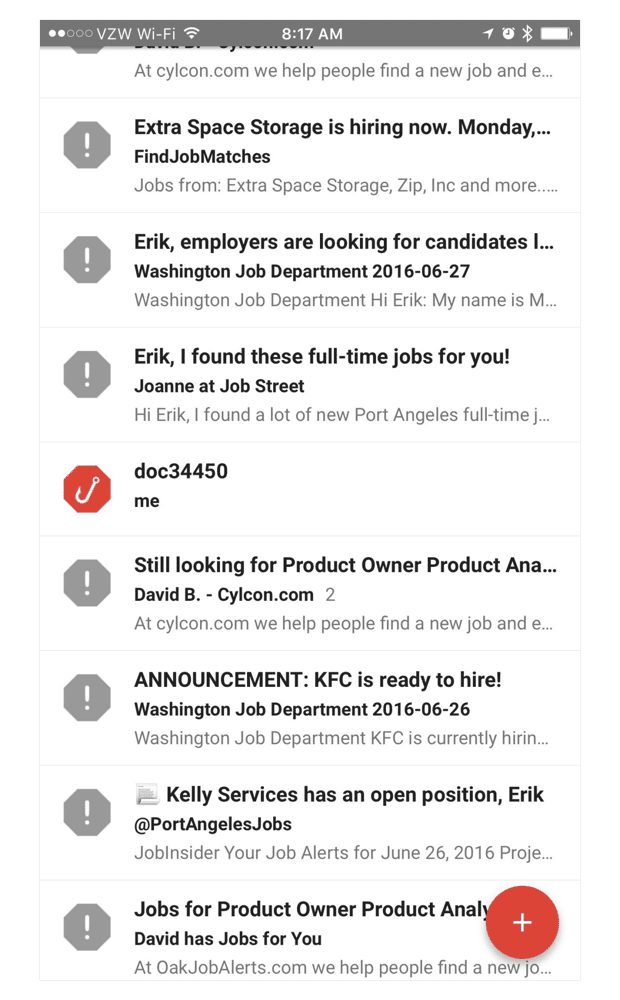
例: メールを受信するときに、Googleはそれがフィッシングメールかもしれないと考え、プロフィール写真の代わりにフックを表示します。
2.ルール(Rules)
トリガーからマイクロインタラクションが開始されると、一連の動作が行われます。

例: 「スイッチを押すと照明が点く」
3.フィードバック(Feedback)
何が起こっているかを知らせるものです。フィードバックには”テキスト、画像、サウンド、バイブレーション、アニメーション”の手段があり、ユーザーの動作にあった最適な手段を利用する必要がある。

例: 間違ったユーザー名でパスワードを入力すると、Facebookは正しいユーザー名の入力を求め、パスワードの再入力を求めます。
4.ループとモード(Loops & Modes)
各マイクロインタラクションのメタルール(ルールのルール)。長期的に見てどうするかを定義するものです。
ループ(loop):決められた間だけ繰り返し実行されるサイクル。
モード(mode):通常のルールとは異なった動作・制限された動作をするときの特別な状態のこと。
マイクロインタラクションの重要さ
マイクロインタラクションとはいうものの、デザインやユーザー体験に与える効果は大きいです。実際に使ってみて楽しいウェブサイトやアプリもあれば、使わざるを得ないサイトもあります。私たちは気づかないのですが、その区別はマイクロインタラクションの影響を大きく受けているのです。
具体的にどのようにユーザーの利益になり、記憶に残る体験を生み出すのでしょうか。
まず、マイクロインタラクションは、ユーザーがウェブサイトを簡単に操作できるようにし、快適なウェブサイトを実現します。また、ユーザーの行動に関連した情報(ヒントや役立つ情報)を通じて、常に情報を提供し、更新し続けることができます。ユーザーが積極的に情報を探すことを強いられると、非常に困り、他の情報源に目を向けるようになります。ユーザーの注意を引きつけることは、あらゆるデジタルインタラクションの基本です。
マイクロインタラクションによって生み出される即時のフィードバックにより、ユーザーはシステムの操作方法を徐々に学び始める。
結局のところ、楽しくてシンプルである必要があるのです。
この記事が気に入ったらサポートをしてみませんか?
