
【UI比較】こだわり抜かれたタブバーを探せ!
多くのモバイルアプリケーションでは、タブバーが使われている
今回はタブバーのアクティブ状態を色々なアプリで比較してみた。
タブバーのデザインで迷っている方の参考になると嬉しいです。
1. 色がつく
いちばんよく見るタブバーな気がする。

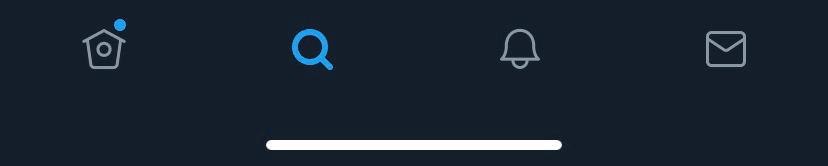
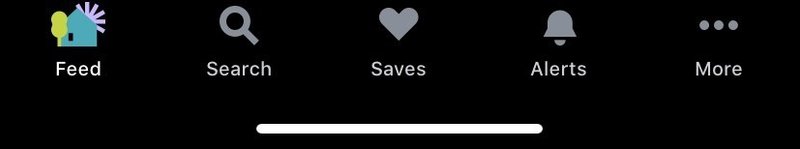
↑Twitterのタブバー
今回例に挙げたTwitterのタブバーはシンプルだけど、ホームのタブが鳥小屋みたいな形になっていて、Twitterらしさが出ているのがおもしろい。
あるあるタブバーだけどアイコンでそのアプリらしさを表現するのはいいかもな。
2. 塗り潰される

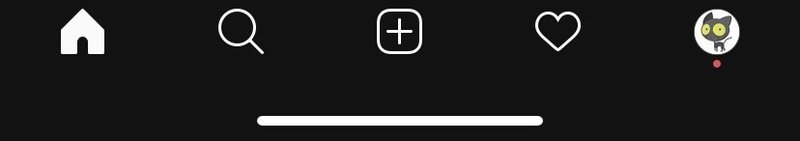
Instagramのタブバー
Instagramもかなりシンプルなタブバー。写真が主役のアプリだから、タブバーは目立たないように白一色でデザインされている。また、真ん中の+アイコンは枠がInstagramのロゴに似た形になっている。
アイコンの下に文字がないと、通知の赤い印をアイコンの下に置くことができるんだと新たな発見もあった。
3. ラベルが現れる

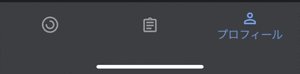
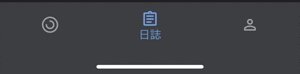
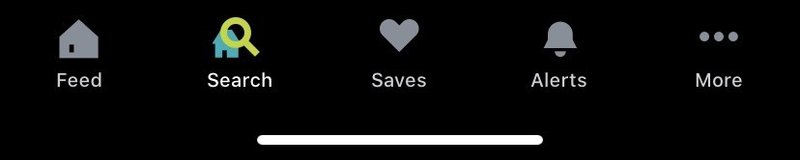
Google Fitのタブバー

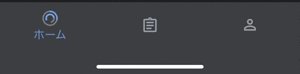
Google ドライブのタブバー
押されていないときはラベルはないが、アイコンがタップされるとアイコンが少し上に移動し、ラベルが現れる。
Google Fitではタップされるたびにアニメーションもあってかわいらしい。Google系のアプリに多い。
4. 上部にバーが現れる

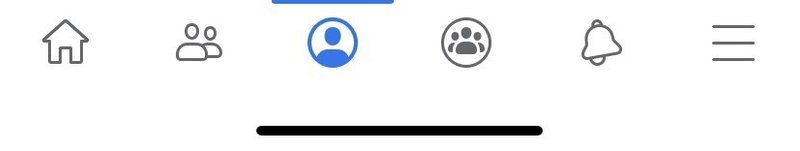
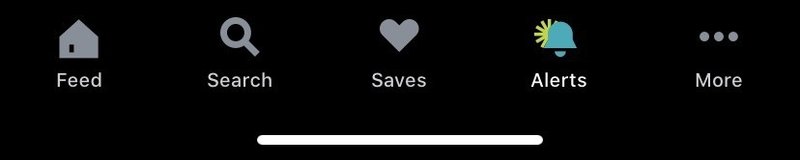
Facebookのタブバー
ありそうであまりない気がする。
Facebookはタブ数が6個とかなり多いので、バーがあると自分がどこにいるかよりわかりやすくなる。
タブを切り替えるたびにバーが付いてくるアニメーションも気持ちがいい。
5. 地に足つけてないタブバー

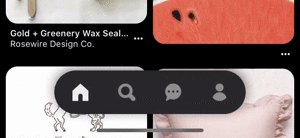
Pinterestのタブバー
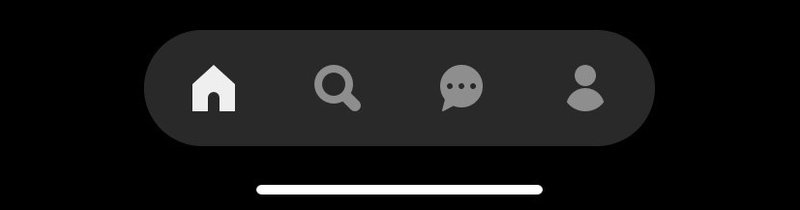
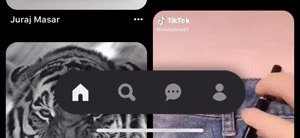
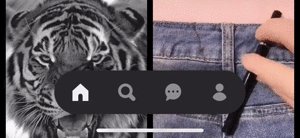
Pinterestは画像を探す為に無限にスクロールできる。タブバーが浮いていることで、タブバーの下から画像が見えるので、まだ画像が続くことがわかる。
Instagramのように画像が主役のアプリなので、タブバーの色は無彩色。
また、下へスクロールタブバーが消えるのが良い。タブバーが画像閲覧を邪魔しない。

6. シャッターボタンと一体化

Wantedly Peopleのタブバー

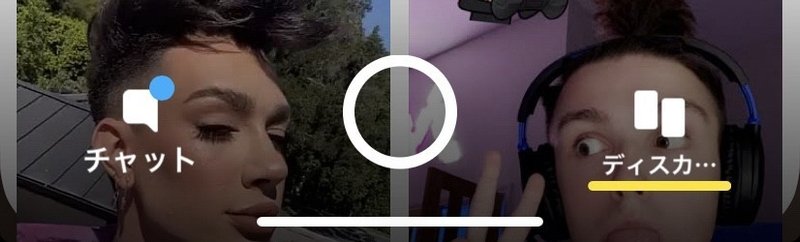
Snapchatのタブバー
カメラのシャッターボタンのようなボタンが真ん中に設置されている。写真、動画を撮ることが主な目的のアプリなので、アプリ全体が撮影画面のようなUIになっていておもしろい。カメラが起動しそうだなと直感的にわかる。
Wantedly Peopleはカメラ画面以外がボトムシートみたくなっている。他のアプリでは見たことがない。
Snapchatはタブバー部分に灰色のグラデーションをかけて、どんな背景でもボタンが見やすい工夫がされている。日本語版だとディスバリーが「ディスカ...」になってるのが少し残念。
7. 押したときに波紋のようなアニメーション

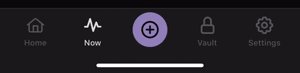
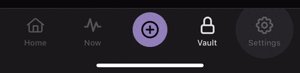
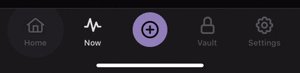
Cocoonのタブバー

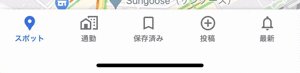
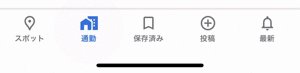
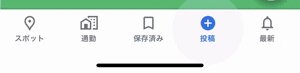
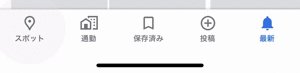
Googleマップのタブバー
タップしたアイコンの周りが波紋が広がるようにグレーになる。どのボタンを押したかがわかりやすい。
Googleマップではタブバー以外のボタン(例えば戻るボタン「<」)でもタップの際に同じようなアニメーションが使われている。
8. アクティブ状態のタブによって背景色とアイコンの色が変わる


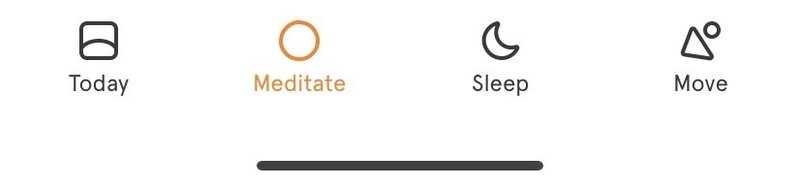
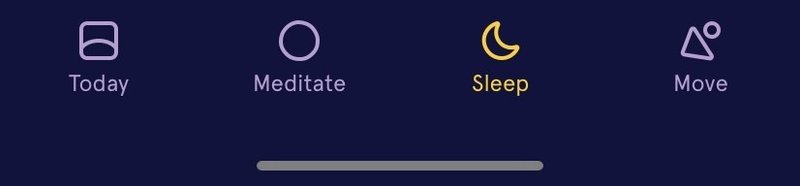
Headspaceのタブバー
Sleepタブでは寝る前に聴く音声用のタブが用意されているので、画面全体が暗くなるのに合わせて、タブバーも白から紺色になる。タブだけで昼と夜を表現しているのすごい。
9. 途中のものが中央タブに表示される

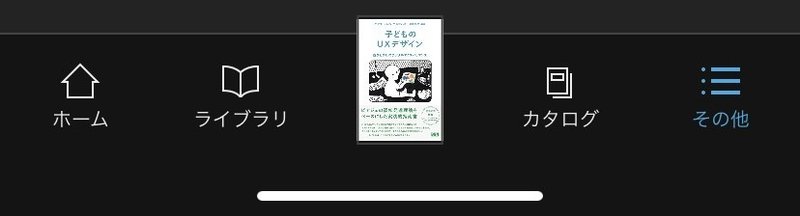
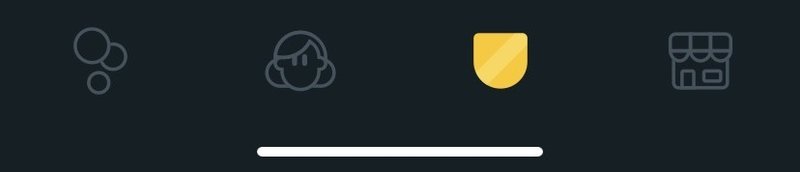
Kindleのタブバー
Kindleでは最後に読んだ(読んでる途中)の本がタブバー中央に表示される。
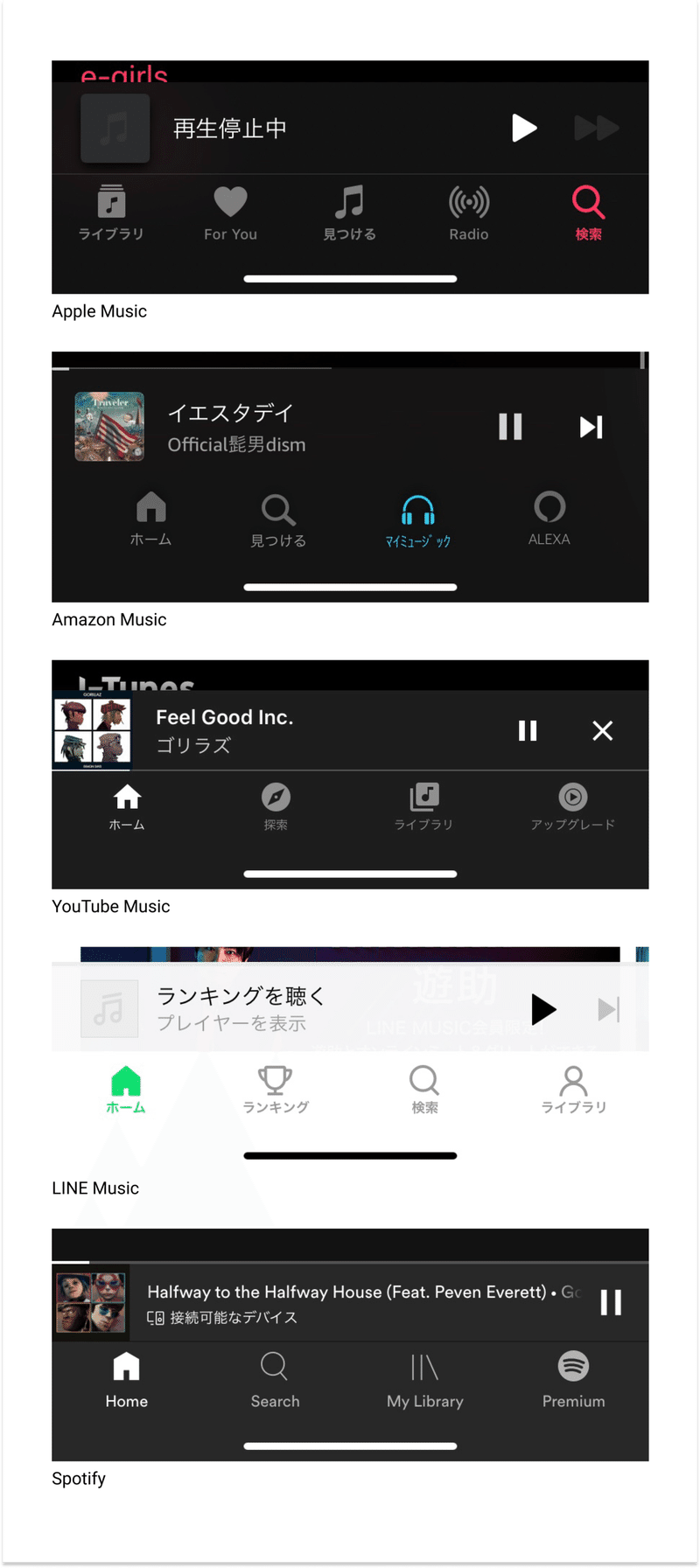
途中のものといえば、再生中の音楽はどうなっているんだっけと気になってみてみた。

音楽はジャケットだけではなんの音楽がわからないので、タブバーの上に表示されているのが一般的っぽい。
画像一枚で何かわかる本ならではのタブバーUIだった。
10. 他のオブジェクトが追加される


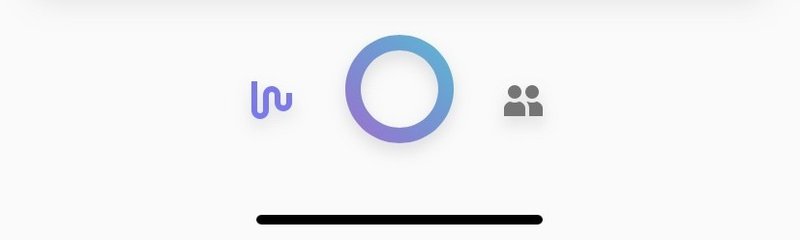
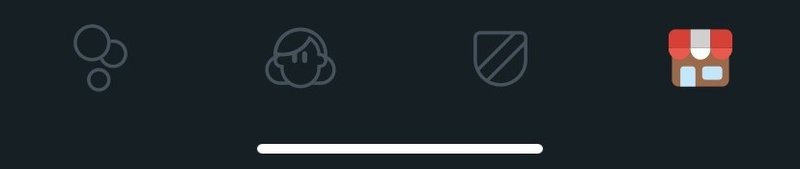
Stockeyのタブバー
アクティブ状態のとき、輝きみたいな線(なんていうのかわからないw)が現れる。Stockeyのロゴが星に4本線の輝きなので、アプリに合った表現だなと思った。
11. 2色以上使用!




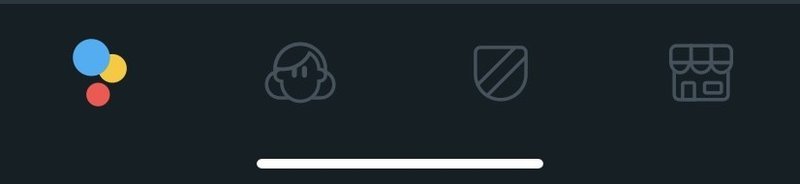
Truliaのタブバー

kurashiruのタブバー




Duolingoのタブバー
アクティブなタブバーに複数色使うUIはかなり珍しいけど、今いる場所が分かりやすいし、何よりかわいい!
特に賃貸探しアプリTruliaのタブバーは知ってるアプリの中で一番好き。一個前の [10. 他のオブジェクトが追加される] とうまく組み合わせているなと思う。つい最近デザインしたアプリでも真似しました。因みにスプラッシュ画面も最高に良いです。
kurashiruはアイコンがただオレンジで塗り潰されるのではなく、少しずらして塗り潰されている。この表現も他のアプリでは見たことないな〜
Duolingoはアプリ全体がカラフルでおもちゃのようなデザインなので、タブバーもなかなか賑やか。ラベルなしアイコンの割にはタブバーの高さがあり、アイコンは少し大きめ。これもDuolingoらしさ出てていいなー!
12. もはや芸術!イラスト+アニメーション

Happy Colorのタブバー
塗り絵アプリHappy Colorのタブバーはここまでぬるぬる動くタブバーは珍しい。アクティブ状態になるとプレゼントが開いたり、本が開いたりして、タブバーの枠からはみ出る。色は変わらないけどイラストが変わることでアクティブなタブがわかる。
ターゲットユーザーが子供のアプリはこういうの多そうだな。
13. 【番外編】タブバーというかボタン


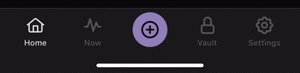
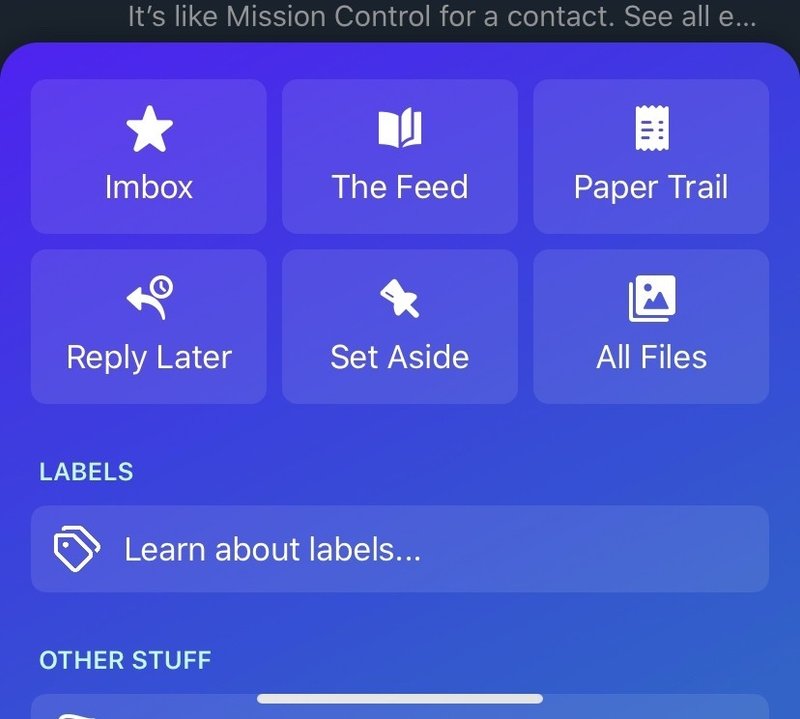
HEYのメニューボタン
新しいメールアプリHEYではタブバーの代わりにメニューが開くボタンが画面下部中央に設置されている。どの画面でも常に表示されているボタンではないので、タブバーというよりメニューボタンかな。
タップするとボトムシートでメニュー画面が開く。スワイプすると詳細メニューも表示される。
こんなメニューボタンの置き方もあるのか、と勉強になった。
おわりに
たまたまインストールされていた250個くらいのアプリをざっと見たところ、殆どのアプリは [1. 塗り潰される] か [2. 色がつく] の2パターンに当てはまることがわかった。
もちろんInstagramやTwitterのようにアイコンの形や色だけでそのアプリらしさを表現することはできる。でも、少しアイコンで遊んでみれば、より簡単にブランディングできるし、アプリの体験を更に楽しくできるかもしれない。
そして、今後自分がデザインするとき、今回の13パターンに当てはまらないような新しいタブバーUIを提案できたらいいな。
この記事が気に入ったらサポートをしてみませんか?
