
最近出会った良いデザイン、本やサービス、UIUXのについてのLT
こんにちは、クラウドワークスでデザイナーをしています長野です。
先日デザイングループのメンバーで最近出会ったいいデザイン、本やサービス、UIUXのLTを実施しました!
この記事では、そのLTの一部をご紹介したいと思います。
YUCCAさん(@yucca_wi)さん
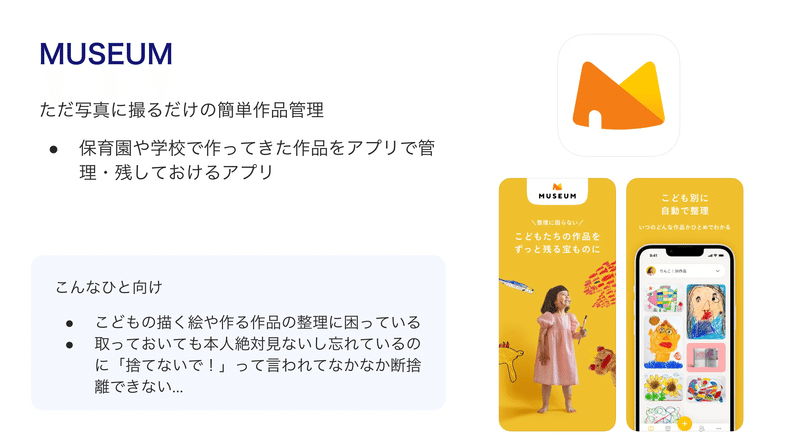
お子さんがいるYUCCAさん(@yucca_wi)ならではの、保育園や学校で子供が作ってきた作品をアプリで管理・残しておけるMUSEUMというアプリの紹介です。

アプリの基本機能
持ち帰ってきた作品を撮るだけで作品を簡単整理
子供別にフィルタリング(兄弟姉妹でも安心)
作品に子供の名前、作成月、メモを残すことで自動整理
作品が溜まっていくとオリジナルART BOOK(作品集)を自動作成してくれ、購入出来る
アプリ内の気になるUI

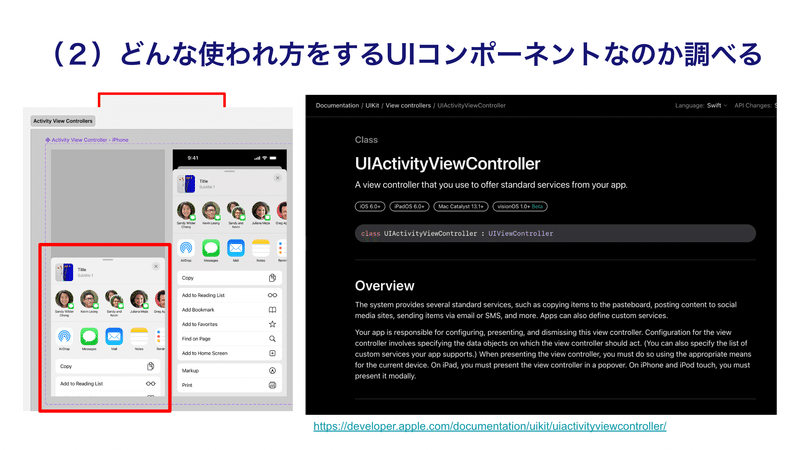
アプリ内でのモーダル表示時と、Webビュー画面に遷移時とでUIモーダルの表示し方が異なることが気になったYUCCAさん。LT内ではアプリ内でのモーダル表示UIについての考察を共有してくれました。

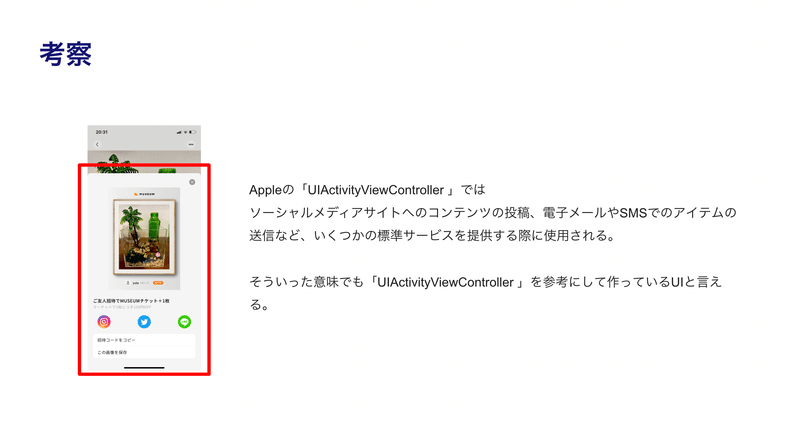
まずは、アプリ内のモーダルがどんな名称のUIパーツなのかを、Apple Design Resources(AppleのFigma用公式デザイン・キット)を参考に、近しい使われ方をしているコンポーネントを調べた結果ActivityViewControllerという名称がそれに当たりそうなことが分かりました。次に、ActivityViewControllerがどのような使われ方をするのかを調べ、なぜこのUIなのか?の最終的な考察です。

アプリの紹介だけでなく、UI観点での疑問点からコンポーネントの使われ方を紹介いただき、新しい学びでした!自分が普段何気なく使っているアプリの見方の参考にしていきたいです。
麻衣子さん
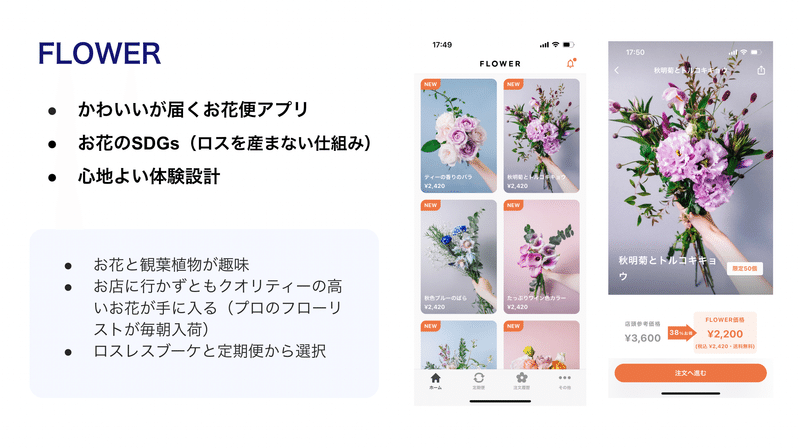
麻衣子さんが紹介してくれたのは、好みのブーケを選んで実際に注文出来るFLOWERというアプリです!
このアプリのブランディングと施策が素敵とのことで、ロスを産まない仕組み、お花のSDGsに関してと心地よい体験設定を共有してくれました。

お花のSDGs
不定期販売の「ロスレスブーケ」。こちらの施策は、店舗販売のお花屋さんに発生する店舗運営コストや廃棄されるお花のコストが含まれないので店舗で購入するよりもとてもお得な価格でお花を購入出来るようです。

施策自体も素敵ですが、その体験設計も魅力的なようで、例えばこの画像のフォームページには実際に自分に届くお花の写真が背景に使われています。細かな気遣いで、お花屋さんで実際に接客を受けているような体験設計が見事に作り込まれていて注文完了まで気持ちよくアプリの使用が出来るとのことでした。
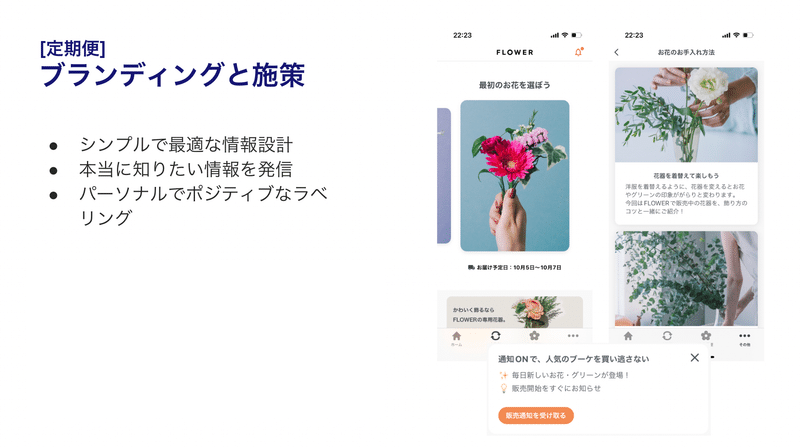
お花の定期便
もう一つはお花の定期便。情報がとてもシンプルで得たい情報に辿りやすい情報設計で、ここでも体験を損なわないように徹底されているようでした。様々なお花のお手入れ方法がお花ごとにまとめられているので、読み物としても楽しめるアプリのようです。

このアプリが使いやすいだけでなくユーザにとって心地よく、ノイズを感じさせない情報設計や細部の工夫や気遣いに溢れているなと麻衣子さんの話を聞いてとても伝わってきました!どんな部分がユーザーをそう感じさせるのか?の解像度がまた少し上がった気がしました。
白浜さん
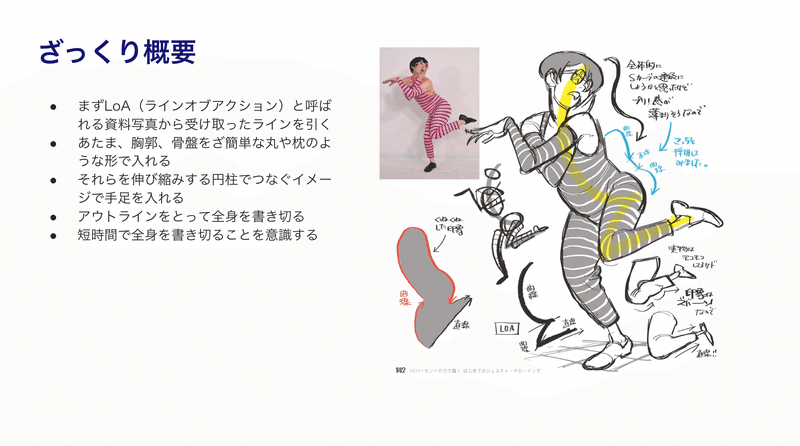
白浜さんが発表してくれたのは「10パーセントの力で描く はじめてのジェスチャードローイング」という本です。人の全身を描くコツが書かれている本で、とにかく全身を描き切ることを重視しているとのことです。
きっかけ
白浜さんがこの本を読もうと思ったきっかけは、バナー制作にオリジナルのイラストを差し込みたいという気持ちからでした。バナー制作の際に、AdobeStockなどから取ってきた素材を使って制作することも多いと思うのですが、それだとどこかで見たことある素材になってしまうこともあるので、オリジナルのイラストを使いたいという理由からでした。
描き方
実際に描き方ですが、
①まずは全身を線で描く
②その線をベースに棒人間を作る
③棒人間に肉付けをしていく
この3ステップのみで、とにかく全身を描き切ることが大事なようです。

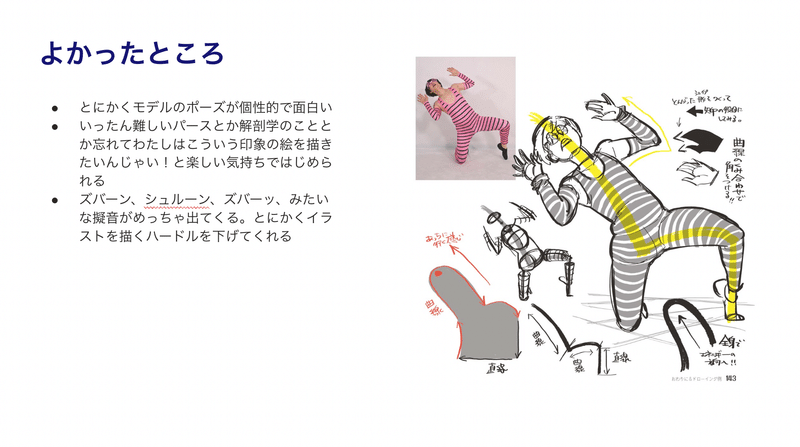
この本がおすすめの理由
本のおすすめポイントですが、参考例が面白いので飽きないのと、専門知識など難しい話は一切無くとにかく描くというハードルを下げてくれるので手を動かしやすいし続けられるとのことでした!

自分もバナー制作の際についつい同じモデルさんの素材を選んでしまうことがあったので、この本で一通り全身の色々なポーズを描き切れば広く応用出来そうだなと思いました!また、パーツごとに極めていくのではなく全体から掴んでいく方法は自分のような初心者にとって描くハードルが低い印象でした。
さかた(@sakata-s)さん
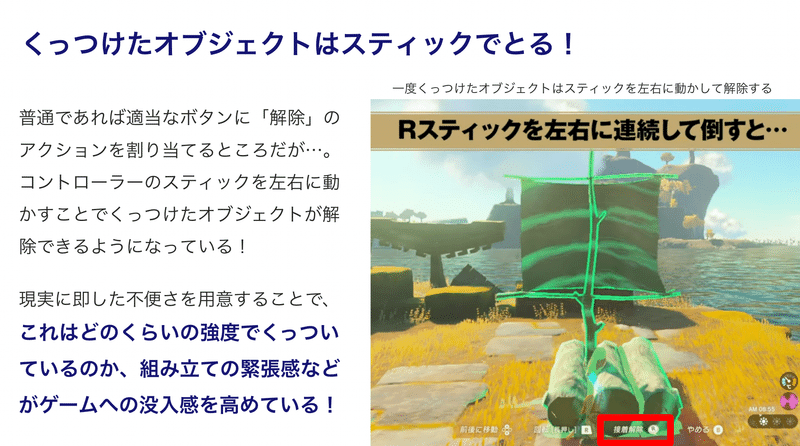
さかたさんはゼルダの伝説ティアーズオブキングダムのUX設計がすごい!というお話でした。

不便さが没入感を高める

ゲーム内では、オブジェクト同士を選び、接着してクラフトができるようです。ただし、ゲームだからといって単純な操作でハイクオリティなオブジェクトが作れるわけではなく、コントローラーをうまく使って慎重に微調整しないと上手く組み立てられません。この、現実世界での体験に寄せている不便さがゲームへの没入感を高めている感じがしたそうです。
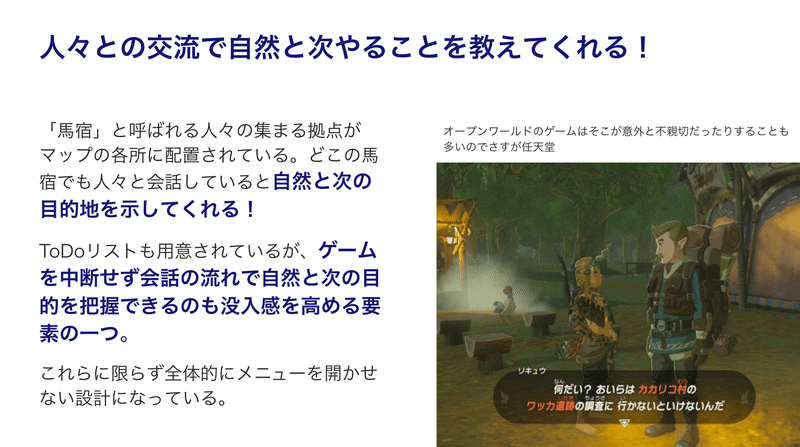
自然に導く設計

また、オープンワールドのゲームのため、広大なマップを自由に冒険できるというこのゲーム。どこへ行けば良いのか分からない中でどうやって自然にプレイヤーを導いているのか気になりますよね。ゲーム内では、マップ各所に散りばめられている「馬宿」と呼ばれる場所で人々と会話をすることで次の目的地を示してくれます。つまり、メニュー等を開く必要がないので、ゲームを中断することなく進行が出来るようになっているため、これも没入感を高めてくれる要因の1つになっているようです。皆が皆親切に色々話してくれるわけではないのでその塩梅も含めてハマる要因になっていそうです。
自分は普段ゲームを全くしない人間なのですが、誰でもプレイ出来て飽きさせないいわゆる名作ゲームはデザイナーとしてもかなり学びのある教材なのだろうなと思っています。ハマるのが怖くて中々手を出せませんが...。
阿部さん
最後は阿部さんのLTです!
これ何だと思いますか?から始まった阿部さんのLT。

GRAVIMORPHというプロダクト、何かの道具っぽいですが全く分からない。真ん中の黒い部分が鉛筆削りに似ているので何かを削るものにも見えます。そしてちょっと高級感があり、お高そうな雰囲気が伝わってきます。
正解は...
正解は、全く予想だにしていなかったのですが、音を出すオブジェでした。と、聞いてもまだイメージが湧かず、実際にウェブサイト内にあった動画で音と使い方を確認しました。瞑想やヨガをする際に使われることを想定しているとのことなので鐘のような音なのかと思っていたら全く違いました。

鉄・金属加工技術が有名な新潟県三条市の会社さんが製作。GRAVIMORPHという言葉はGRAVITATION(重力)とMORPHOLOGY(形態学)という2つの言葉を合わせた「重力によって動く造形」を意味する造語だそうです。
惹かれた点
ぱっと見で何かわからない点や、説明を聞いても深くは理解出来ず、かつ既存の身近なものに当てはめられないところにまず魅力を感じたそうです。また、地方の中小企業が、自らプロダクトを生み出し販売することで、流通の下流から上流へ移行し、新たな収益活路を見出そうとする中で、ここまで冒険的なプロダクトを選んだ「クラフトマンシップ」に惹かれたとのことです。
確かに、これだけ色々な物が溢れているのに自分もまだ出会ったことのないプロダクトだったので未知のものに遭遇した感にとてもワクワクしました。
お値段もなかなかお高く手軽に購入出来ないですが、動画で音や動きを見ることは出来るのでリラックスしたい時、疲れた時に聞いてみると気分転換になるかもしれません。クセになる不思議な動きと音で、つい何度も見てしまうので皆さんもぜひウェブサイト内の動画を見てみてください!
さいごに
クラウドワークスデザイナーの最近気になった最近出会ったいいデザイン、本やサービス、UIUXのLTでした!各々興味関心の対象が違って面白かったです!
今後も引き続きデザイングループ勉強会は実施していきますので、一緒に成長し続けてくれるデザイナーさんを募集しています!
この記事が気に入ったらサポートをしてみませんか?

