
ベーコンのデザインアプデ|001.手書きの雰囲気あるロゴを作れ!
デザイナーのじぇーです。
今、ベーコンさんと新規プロジェクトを立ち上げています。
現在はプロジェクトの準備中のため
・事例制作
・目指すデザインの技術的な検証
を行なっています。
今回の記事では、プロジェクト準備の過程で制作したロゴデザインが完成するまでのプロセスを公開します。
じぇーの「手書きラフ」 →「 デザイン」になるまでの過程とベーコンさんからのフィードバックでどのように変わっていくかをご覧ください。
ロゴデザイン制作の役割は下記の通り。
ディレクション → ベーコンさん
デザイナー → じぇー
ベーコンさんからのお題と情報
・名前→TORIMIGI
・コンセプト→乳製品を使わない無添加お菓子や
北海道産の材料を使ったお菓子のを取り扱いのある菓子店
この情報をベースに考えをまとめて、実際に手を動かします。
じぇーが最初に考えたことと手描きのラフ
ベーコンさんからの情報をもとにこんなことを考えました。
・TORIMIGIなので右側を向いた鳥がいい。
・北海道なのでシマエナガなどの丸いかわいい鳥
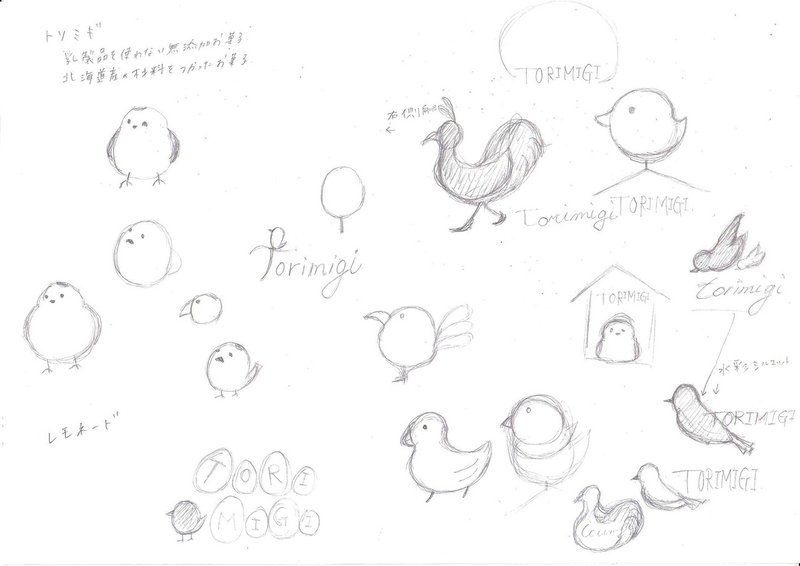
そしてA4厚手の用紙に手描きでラフや考えを書き出していきます。
(iPadが充電切れだったため…)

※全体のラフ
手を動かすうちになんとなくイメージが固まってきました。
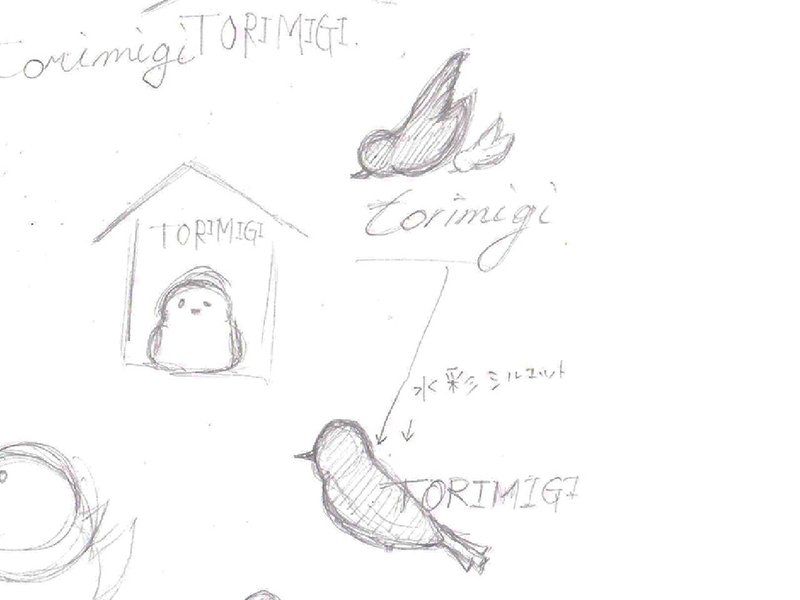
鳥のシルエット化と水彩
鳥のイラストをシルエット化すること、
シルエットを水彩っぽい感じにすることを思いついき、左側に描いたラフと一緒にメッセージで共有しました。
それがこちらです。

ベーコンさんコメント
水彩の方向性が良いと思うので、この方向性で進めてください。
イメージを固める
水彩の質感をだすために、
紙の手描きラフをFresco (iPadOS)に落とし込みつつ、
ロゴのイメージを固めていきます。
Frescoで描いたラフをIllustratorへ転送し、
画像トレース機能などを使いパス化し形を整えました。

カラーを3パターン作り、ベーコンさんへ提出。
ベーコンさんコメント
形やグラデーションの方向性はOKです。
ただ、もう少し本物の水彩っぽくするとよりいいかと思います。
フチがきれいすぎるので、自然になるように加工しましょう。
そこをを直すとクオリティがかなりアップします。
・できたロゴを下地に水彩(iPadのアプリでね)なぞっていく
・イラレで加工する
どちらかでやってみてください。
水彩っぽさ、手描きっぽさが残る方法を模索し
PsのブラシをAiでブラシ化し、シルエットに塗ってみたりと試行錯誤。

ベーコンさんコメント
これはこれでOKですが、もう一歩先のクオリティまで仕上げてみましょう。
元のロゴに掠れた感じ、手書き感が残っている方が良いと思う。
無理にAiでパス化しなくてもOKなので、
鉛筆で色を塗った感じで掠れ感を出してみて。
ベーコンさんのアドバイスから、Frescoを使って調整していくことに決めました。
iPadで最終調整、完成

Frescoでシルエットに色を塗り、文字間隔を気持ち調整し完成。
(Illustratorの画像トレース機能を駆使して、手描きの質感をなんとか残せないか試行錯誤もしたりしました。こちらのお話は、後日ブログの小話で。)
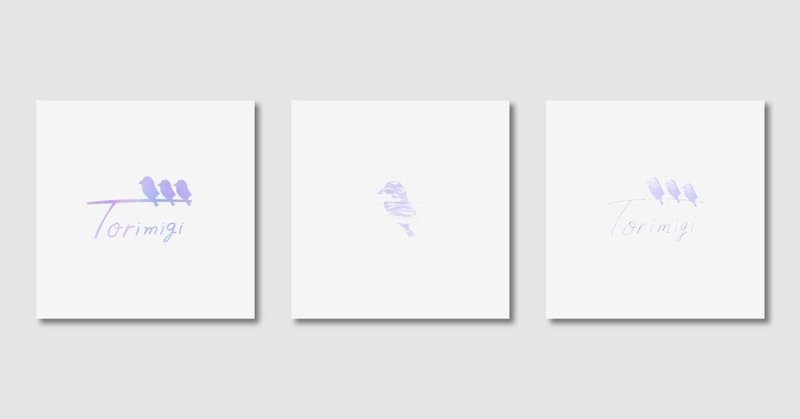
完成したロゴデザインをモックアップに。
モックアップに落とし込むことで、ロゴの使い方をわかりやすく。
このような作業も出来上がったデザインを見せることにおいては、とても重要だと思います。

リモートワークに最適化されたAdobeCC機能
今回のベーコンさんとじぇーによる確認作業時のデータ共有方法は
AdobeCCに実装された共同編集機能を使用しました。
リモートワークがスタンダードになっている時代に合わせた機能が追加されていくことによって、クリエイターの働き方がこれからもっと変化していくとつくづく感じました。
要するに、出社をしない選択は最高です。
でも、改善の余地もたくさんあるような…
(相手の作業が終わったら、コメント残さなくても勝手にお知らせする機能とか欲しいとか…共有方法もっと簡単にして欲しいとか…)
使い方はこちらから。
Illustrator クラウドドキュメントの共有と共同作業
今後もこのようなデザインのプロセス、制作過程などを更新していきます。
ぜひ、フォローやスキをお願いします。
この記事が気に入ったらサポートをしてみませんか?
