
【3DCG】UEで背景作品を仕上げよう!【Tips】
皆さま、初めまして!
クリエイティブディビジョン背景セクション所属の島袋と申します。
今回はUnreal Engineを使用して背景作品を仕上げる方法をご紹介出来ればと思います。
短い記事にはなりますが、ぜひご覧ください。
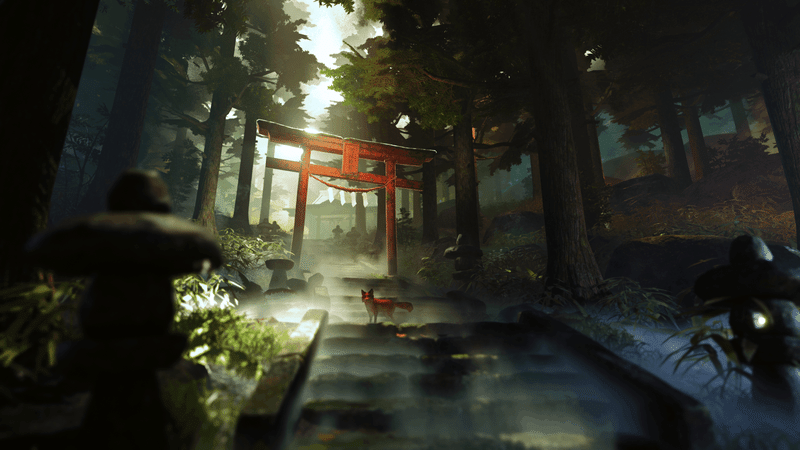
こちらの作品を使用しいくつかのアプローチを試してみたいと思います!

もしかしたらどこかで見たことある作品かもしれませんね笑
①デフォルト環境に使用されている物で調整してみよう。
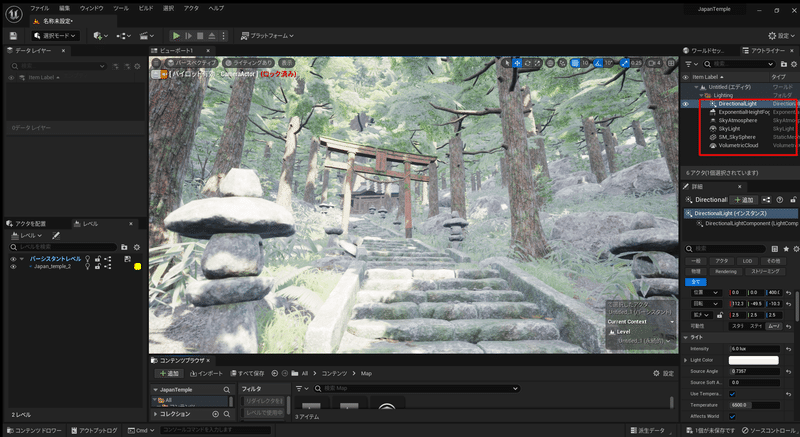
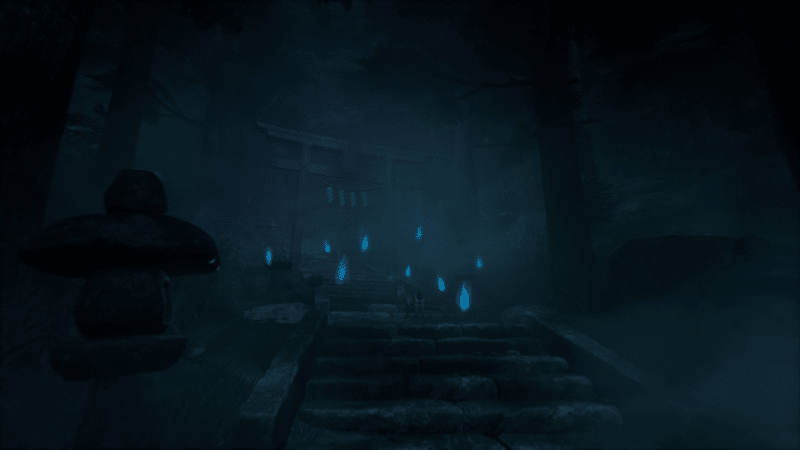
下記画像の赤枠にあるのが、新規レベルを作成したときに最初から入っているライトなどになります。
最初にこちらのパラメータ調整をしていきます!

まずはDirectionalLightの強さを調整します。
数値が強すぎるので弱く、太陽光を意識して色を黄色寄りに調整しました。
同様にSkyLightの色も変更します。空の色を意識した青よりの色に調整しました!

次にExponentialHeightFogの数値を調整します。
パラメータが少し多いので、今回はボリュメトリックフォグに注力して記載させていただきます。
より立体的なフォグの表現を行う為、VolumetricFogのチェックボックスをONにします。
今回はスケールを10にして、色を緑寄りに変更してみました。
木などの遮蔽物を利用する事で簡単にライトシャフトのような表現を行う事ができます。

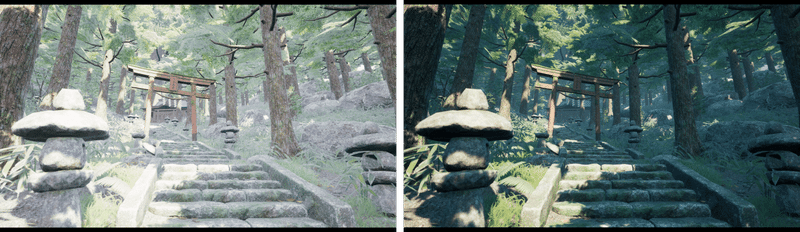
まずは簡単な調整のみ行ってみました!
このようにデフォルト環境にある物の調整だけでも、簡単に雰囲気を出すことができます。
▼調整したこと
DirectionalLight ライトが強いので強さを6→1に変更 色に少し黄色を入れる
ExponentialHeightFog VolumetricFogをONに、Albedを緑寄りにExtinctionScaleを10に調整
SkyAtmosphere 特に設定しない
SkyLight LightColorを青寄りに変更
SM_SkySphere 特に設定しない
VolumetricCloud 特に設定しない
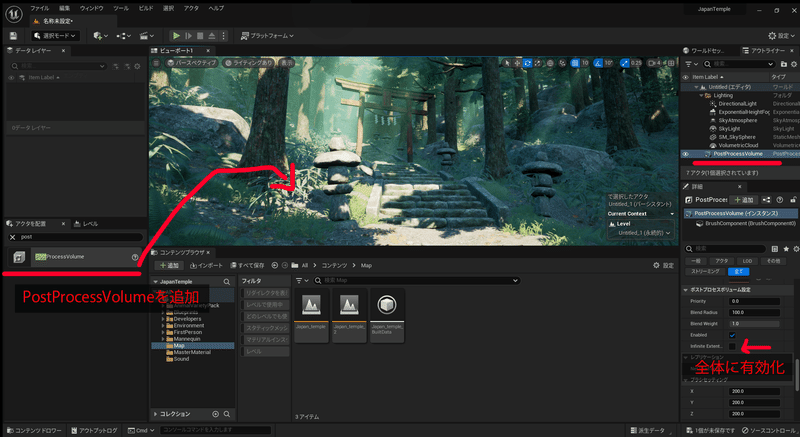
②PostProcessVolumeを活用しよう。
続いてPostProcessVolumeを使用し、より細かな調整を行っていきます。
下記画像のようにPostProcessVolumeを画面に追加する事で画面を調整可能になります。
詳細内の下の方にある、Infinitie Extent(Unbound)にチェックを入れ、画面全体に影響するようにしておきます。

発光感を強めるためBloomを3に上げ、Chromatic Aberrationを使用して画面端の調整をします。
Chromatic Aberrationは強くいれると不自然なため、抑え目に開始オフセットを0.9に調整しました。

次に、鳥居を目立たせる為にImageEffects内のビネット効果を0.8に強め
DepthofFieldを使用し手前をぼかす処理を加えております。

続いて全体の彩度やコントラストの調整を行います。
全体的にはっきりした印象になっているのを抑える為、Global欄で彩度を少し上げコントラストを弱めました。
Shadowの欄では影のコントラストを上げゲインを下げる事で、影の部分だけ元の強さに戻しています。
Midtonesでは中間色を赤のみ上げる事で、日に当たっている箇所の印象を強める調整を行いました。
最後にHighlightsの彩度とAmbientOcclusionの強度を少し上げてコントラストを整えてみました。

調整前の物は鳥居の後ろがかなり明るく、鳥居に目があまり目立っておりませんでしたが
細かくパラメータを調整することで、奥が明るすぎる点を緩和できたかと思います。
各パラメータがどこを調整する物なのか、意識して調整を行えるようになるといいですね!
▼調整したこと
Bloom Global
強度0.675→3 彩度 1→1.25 コントラスト 1→0.65
Chromatic Aberration Shadows
強度0→1 開始オフセット0→0.9 コントラスト 1→1.3 ゲイン 1→0.6
ImageEffects Midtones
ビネット効果強度0.4→0.8 コントラスト 1→1.35(Rのみ) ゲイン 1→0.75
DepthofField Highlights
センターの幅24.576 mm→80mm 彩度 1→1.25
AmbientOcclusion
強度0.5→0.85
③ライトを追加して、最終調整を行おう
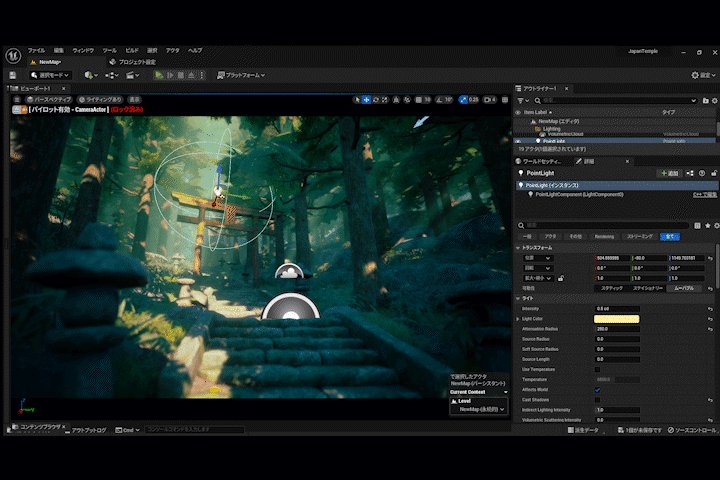
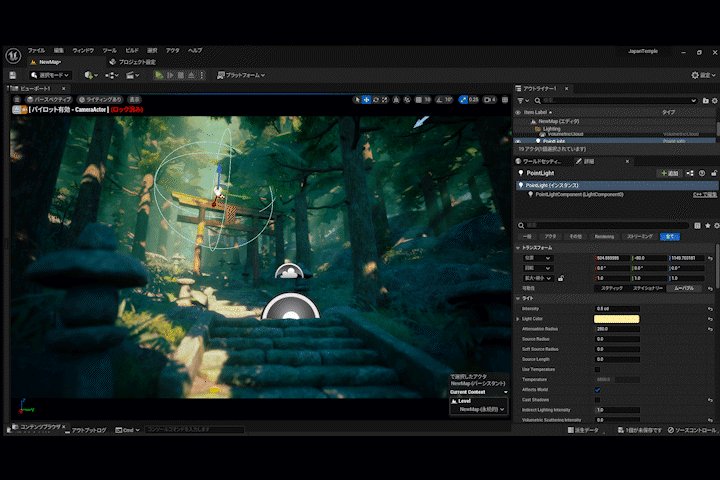
ライトを追加してさらに細かい調整を行っていきます。
鳥居をもう少し目立たせたいので、補助ライトとしてポイントライトを配置していきます。
配置の際、CastShadowsを切るなど調整を行うとより自然に演出をすることができます。

続いて、手前に青めのライトを置き階段の立体感を引き上げます。
鳥居への導線として階段に弱めの黄色いライトを置きました。
情報量を増やすために、奥の建物と階段横の岩を少し強調するライトを足しました。

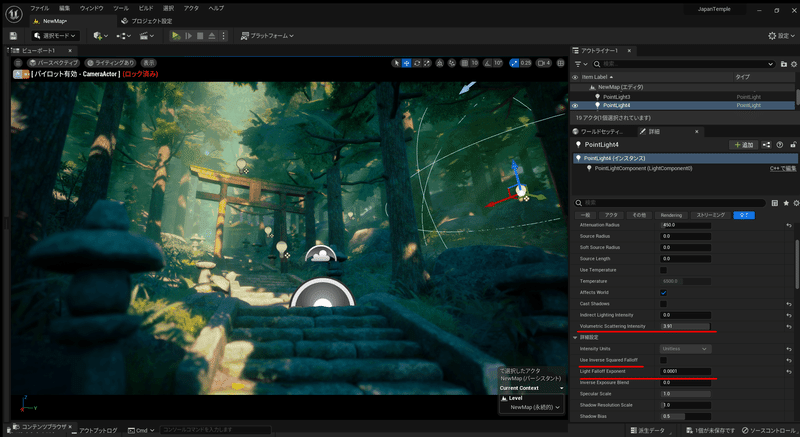
画面右側に少し変化が欲しいので、フォグの色味を少しだけ調整します。
VolumetricFogを使用している場合は、
Volumetric Scattering Intensity を調整する事で、フォグへのライトの影響度を調整できます。
またポイントライトの設定からUse Inverse Squared Falloffのチェックを外し、
LightFalloffExponentの数値を下げる事でライトの減衰比を調整できます。
以上2点の調整を行う事で、広範囲に薄くフォグの色が変わる程度のポイントライトを作成する事ができます。
今回はこちらを使用し、画面右側を少し黄色いフォグに調整しました!

最後にRectLightを鳥居の前に追加し、鳥居をもう少しだけ目立たせ
ライトシャフト追加用のスポットライトを作成し画面右奥に2つ配置を行いました。
ライトシャフト用のライトも、先ほどのフォグの色味変更で使用したパラメータを調整する事で作成可能です!

調整したこと
PointLight8個の追加 補助ライト用
PointLight1個の追加 フォグ色味調整用
RectLight1個の追加 鳥居照らす用
SpotLight2個の追加 ライトシャフト用
④まとめ
最終的な絵としては以下の物になります。
最初の状態からこの絵にするまでの作業時間としては2時間程度になります。
見覚えのないキツネがいますね。
プロジェクト内にデータがあったため追加してみました。笑
せっかくの3Dなので葉っぱや尻尾など、動いている物があるとより見栄えがすると思います。
最初のデフォルト環境と比べるとこんな感じになります。

以上がUnreal Engineを使用して背景作品を仕上げる方法になります。
今回調整した内容に関しましては、
UE4でも同様な事が可能な為、PCスペックに不安な方はUE4のほうでも挑戦してみてください。
様々なアプローチで絵作りを行える、Unreal Engineを使用して作品作りをしてみてはいかがでしょうか?
⑤番外編:十人十色だね、仕上げの方法
せっかくなので、弊社の色々なメンバーで調整をしてみました!
同じ作品でも様々なアプローチがありますね。



人それぞれで個性が出ますね
調整しだいでかなり印象が変わることが伝わりましたでしょうか?
最後までご覧いただきありがとうございました!
▼過去の【Tips】記事もぜひご覧ください!
広報からのおしらせ
ここまでご覧いただいた皆さまに、プロモーション担当からお知らせです🌼
BBDSではデザイナーを積極募集中です!
募集要項&エントリーは↓こちら↓からご確認いただけます☺
皆さまとお会いできるのを楽しみにしております!
●BBDS公式HP https://www.kurohige.jp/
●作業実績 https://www.kurohige.jp/works.html
●BBDS公式Twitter https://twitter.com/BlackBeardDS
この記事が気に入ったらサポートをしてみませんか?
